|
除了干货,其它什么也没有
|
|
职场
|
数据
|
新媒体
|
设计
|
极客
|
新媒体托管/设计/咨询服务:021 37218818

各位文科出身的微信运营人们,你们好。现在已经是 8102 年,微信公众平台的红利早已迁移到交互式互动图文、小程序、H5 营销等牵涉一定代码基础的领域。
文科生可以学好吗?无需怀疑,JZ 的创始人之一计老师出身于
复旦大学思想政治教育专业
,所以请你相信——
文科生也可以轻松驾驭微信 H5 排版。
文科生也可以轻松驾驭微信 H5 排版。
文科生也可以轻松驾驭微信 H5 排版。
你缺少的仅仅是一个
学习路线
的指导,和你的一点
耐心
。接下来,我们来了解一下具体的进阶办法。
所谓交互式图文排版,本质牵涉前端层叠样式语言。这种语言直白具象,词汇量不会超过大学四级考纲。只要你细心阅读,就能完全理解这种语法描述的信息。
学习古诗文的时候,通常会给文章划分一些定性的层次。比如哪里起兴,哪里借景抒情。HTML 标签的作用就是告诉编辑器:再哪些地方划分层次,这些层次定性为什么。
假如我们在第三方编辑器里输入一些文字,点击 HTML 模式,可以看到我们输入的文字被一个
和一个
包裹住了
▼

元
和
就是 HTML 标签。也就是说, HTML 标签告诉浏览器,
「新书《硬核运营》已开始预售」这段文字在一个层次里,这个层次的名
字是 p 。p 是英文 paragraph 的缩写,这个层次的性质就是一个段落(paragraph)。
编辑器就是这么傻,如果你不告诉它这是一个段落它永远也不知道这是什么。
HTML 标签有非常多,每个标签都有不同的含义。对于理科生来说记住所有的标签简直就是灾难,文科生反而更有优势。
如果你不想记住太多,在工作中 90% 的情况会用到以下 5 个:
: (paragraph) 定义一个段落
: (section) 定义一个章节
:(span) 定义一小段文字
: (break) 定义一次换行
![]()
: (image) 定义一张图片
注意:某些标签是可以嵌套的,比如你可以在一个
里加好几个
。至于具体的潜逃规则,可以阅读《
微信高级排版——CSS盒模型
》。
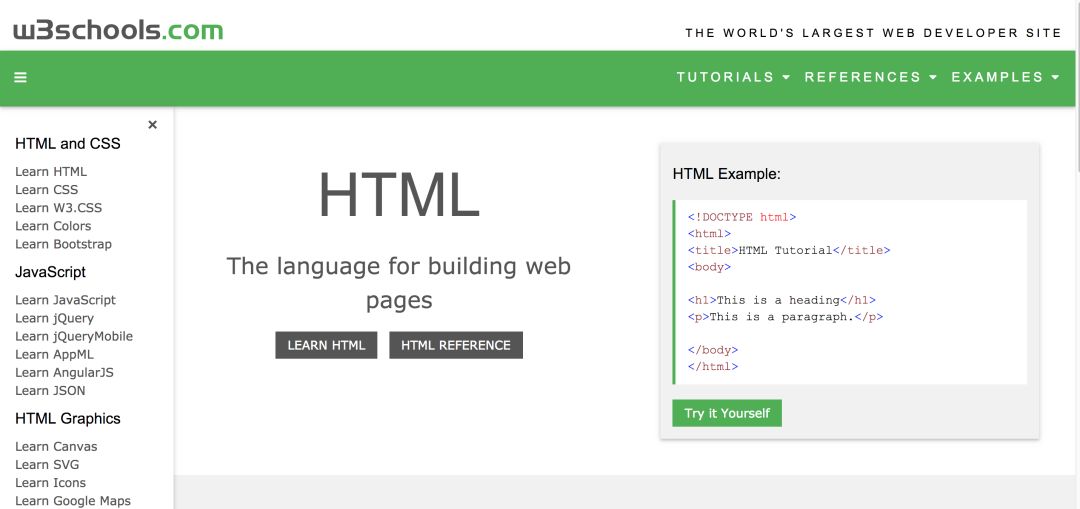
如果你想学习更多 HTML 标签,可以去 w3school 的官方网站查阅(很全),学习重点就是记住标签表达的含义:
中文版网址:w3school.com.cn
英文版网址:w3schools.bootcss.com

打开一个可以编辑 HTML 代码的第三方编辑器(如:i排版/135/新榜编辑器),选择一个样式,选择 HTML 模式,我们只需要关注 HTML 标签和
引号内的内容。

这是我截取的部分代码,试着读一读
内的内容,你会发现它比四级英语词组还要简单明了,比如 background-color: rgb(0, 0, 0); 设定了当前 HTML 标签内的背景颜色为黑色。
这些所有的词组都是 CSS 属性,每个 CSS 属性之间都要用分号隔开。
试着更改冒号后面的数值或内容,看看原来的样式有什么变化,
不能理解的不需深究,你依然可以读懂很多 CSS 代码。
恭喜你,迈入了代码排版的大门。




