全文共 3127 字,阅读需要 9 分钟
2022 年 11 月,OpenAI 发布 ChatGPT 3.5,带领人类走向 AGI (Artificial General Intelligence 通用人工智能)人机交互新世纪。AGI 让自然人机交互成为现实,“语言”这一简单、自然的交互方式也影响到了 GUI(图形用户界面)。
但随着时间的流逝,设计师们也逐渐发现:即便“对话式”交互有着简单易上手、自然快捷等优势,也依旧存在着诸多的问题有待探索:
- 到底 AI 产品界面设计该如何进行?
- 什么样的产品更适合用会话交互完成?
- 会话交互跟图形界面交互可以融合吗?
- AI 产品的交互设计体验会受到哪些因素的影响?
……
对于以上问题,Ant Design 团队正力图构建出一套适用于当下的 AI 设计理论和规则,并在蚂蚁内部的海量 AI 产品中进行实践和迭代。在这个过程中,他们沉淀出了一套系统性的 AI 设计理论和方法:RICH 设计范式。


PART 1
「 What 」
什么是 RICH 设计范式?
我们可以先看看 ACM SIGCHI 2005(人机交互顶会)曾经定义过的人机交互的核心问题,可以分为三个层面:
1. 界面范式层
定义人机交互界面的设计要素,用于指引设计师关注核心问题;
2. 用户模型层
构建界面的体验评估模型,用于度量界面体验的好坏;
3. 软件框架层
人机界面的底层支撑算法,以及数据结构等软件开发框架,是前端界面背后用户看不到的内容。
以上提到的的“界面范式层”,定义了作为 UI / UX 设计师在界面设计工作中应关注的核心设计要素是什么,并基于此来确定:“什么是好的设计?该如何做出好的设计”:

在人机交互发展的几十年来,用户界面在不断革新,本质上是想要更大程度地解放人的生产力。跟随着时代的变迁和技术的进步,人机交互的过程中出现了很多用户界面的类型:

当下我们熟知并广为应用的 GUI,也即图形用户界面,最早于 1970 年代由施乐公司开创,被苹果的 Macintosh 产品和微软的 windows 产品借鉴并推广,一直沿用至今。
在 GUI(图形用户界面)时代,最底层的设计范式由四个核心设计要素组成,分别是 WIMP:
- Window 窗口
- Icon 图标
- Menu 菜单
- Point Device 指示器
这四个设计要素对应着设计师在 GUI 界面设计的过程中,应该重点关注的具体内容:
- Window 窗口:通过屏幕和特定的界面空间来承载信息和内容,让用户能够阅读、思考和评估;
- Icon 图标:通过图形化的隐喻,帮助和引导用户理解信息并执行操作;
- Menu 菜单:通过有逻辑、有顺序的结构,组织和串联起各种操作,让用户系统性地完成任务;
- Point Device 指示器:通过键盘、鼠标等带有指向性功能的设备,帮助用户选中目标进行操作。
而在 AGI(通用人工智能)时代,机器已经可以理解人类的大部分意图,并能够使用会话式的交互方式与人类进行更加简易和自然的互动,这也就迫使设计师们不得不去定义一个新的人机交互界面的范式。
正是基于以上背景,Ant Design 团队提出了一种适用于当下 AGI 人机交互界面设计的范式,它也由四个核心设计要素组成,分别是 RICH:
- Role 角色
- Intention 意图
- Conversation 对话
- Hybrid UI 混合界面
这四个设计要素对应着设计师在 AI 交互界面设计的过程中,应该重点关注的具体内容:
- Role 角色:AI 在交互过程中扮演了某种人设和形象来面对用户,匹配用户的意图,与用户顺畅互动;
- Intention 意图:AI 能够预测并理解用户的意图,能够协助用户进行方案计划和步骤拆解,进而推动执行,完成用户意图;
- Conversation 对话:用户通过对话给出指令;AI 在收到指令后表达出让用户听得懂、看得懂的内容;
- Hybrid UI 混合界面:用户的执行动作和机器的结果输出与反馈承载在多种交互方式相融合的界面中。

PART 2
「 Why 」
为什么是 RICH 设计范式?
那么 AntD 团队是如何推导出 RICH 设计模式的?为什么是 RICH 而不是其它要素呢?
我在文章:经验|AI 时代的用户体验设计有哪些变化?一文中也提到过,不论是之前的工业时代、互联网时代,还是当下的 AI 时代,做用户界面体验设计的根本出发点始终都是“以用户为中心”,去探讨用户与产品界面之间的关系。几十年来人机交互的本质一直都是万变不离其宗:
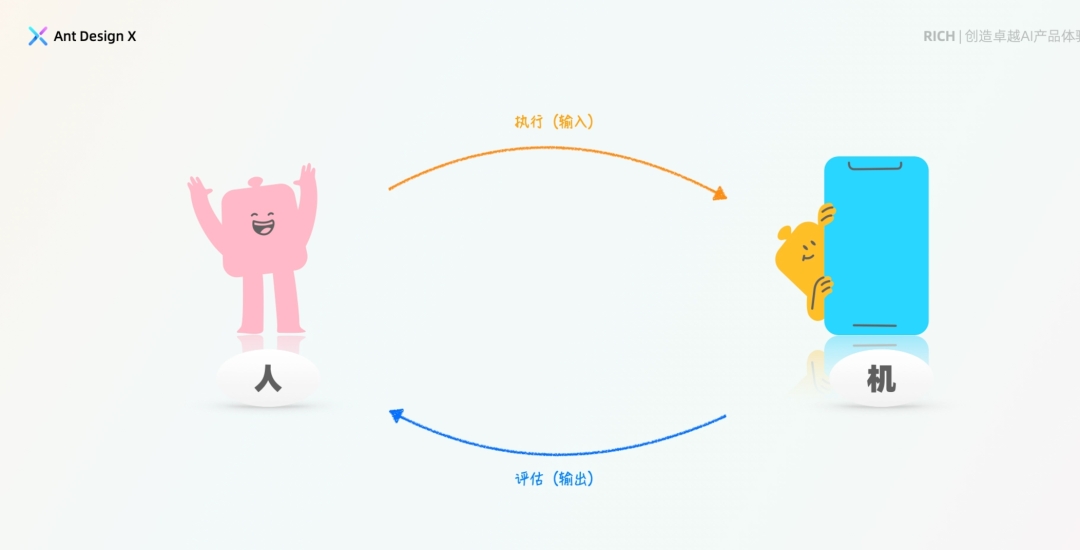
用户通过某种动作或行为,将意图和信息输入给机器;
机器理解并产出结果反馈给用户;
用户对结果进行评估,看是否符合要求;
如果符合要求,这一轮交互就算完成闭环。

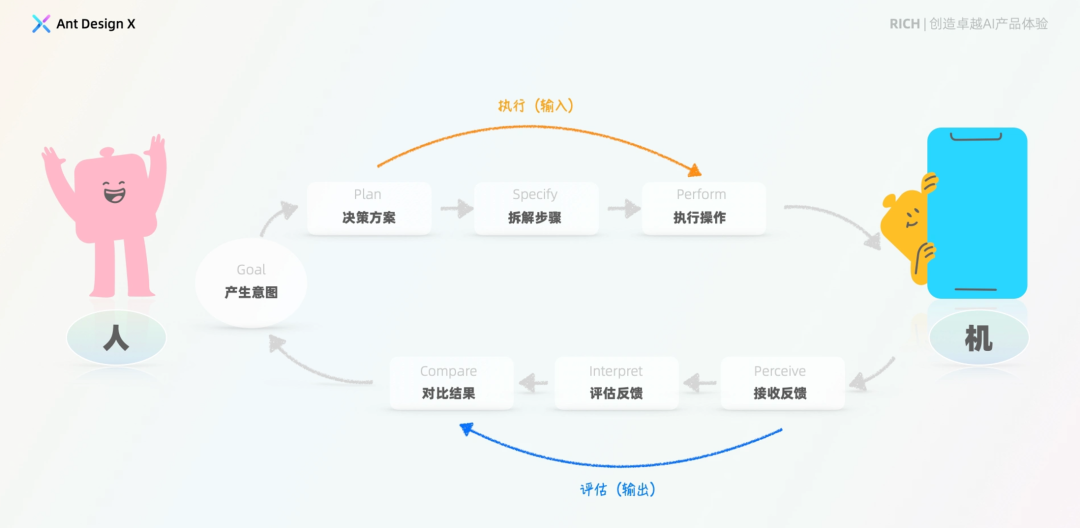
《设计心理学》的作者唐纳德·诺曼,基于以上这个交互闭环,提出了一个人机交互模型,更进一步地拆解了这个交互闭环的每个环节:

可以看到,在 GUI(图形用户界面)时代,用户需要先根据自己的意图,设想解决问题的方式和工具,并将步骤进行分析和拆解,明确需求之后再让机器开始执行操作,也即:
前期大量的工作是由用户自己思考完成后,再交付给机器的,机器的工作内容更多是视觉及听觉层面的反馈。
而在 AGI(通用人工智能)时代,机器越来越像一个可以思考的“人”了,它能够理解用户模糊的意图,自动制定方案、推动任务执行,更加快速和丝滑地帮助用户达成意图。也即:
人与机器的交互范畴被向前拓展,除了交互界面上可见的内容,AI 时代的用户交互体验还取决于机器是否听得懂人类表达,是否能够预测用户需求等一系列隐形的体验。
而 RICH 中的四要素,正是可以用来帮助和指引设计师更进一步地思考 AI 时代界面设计,创造出更优质的 AI 产品体验:
- Role 角色:AI 应该以怎样的人设和形象与用户进行沟通和交流?
- Intention 意图:AI 怎样才能听懂并理解用户的意图,再帮助用户完成意图?
- Conversation 对话:AI 在收到指令后如何表达才能让用户听得懂、看得懂?
- Hybrid UI 混合界面:如何组织会话场景和多行为融合的操作界面?

PART 3
「 How 」
如何使用 RICH 设计范式?
那么设计师该如何应用 RICH 创造卓越的 AI 产品体验呢?AntD 团队总结了很多设计策略和方法:
1. Intention 意图
作为设计师,要清楚 AI 产品应该如何满足用户的意图,这就需要我们:
1️⃣ 明确意图类型
明确用户给出的是“清晰意图”还是“模糊意图”,是“咨询信息类”的意图还是“执行任务类”的意图,给出有针对性的解法。
2️⃣ 提供意图预期
用户对 AI 所具备的能力缺乏一定的了解,因此设计需要帮助用户明确 AI 的能力边界,从而建立符合 AI 可实现范围的意图预期。
3️⃣ 引导意图表达
用户意图表达若过于口语化,AI 可能无法识别与理解,从而影响到用户的使用体验。因此设计需要对用户表达意图的方式进行有效的引导。
2. Role 角色
设计师需要赋予 AI 清晰的人设定位,需要做到:
1️⃣ 一致性
角色的行为逻辑与背景设定保持一致;在不同的对话环境下,角色前后的风格特征也要保持一致。
2️⃣ 自然性
角色应展现出人类交流的流畅性和真实性,包括语法、语气和逻辑上的自然感。
3️⃣ 情感化
识别用户的情绪状态,通过有同理心的表达、有个性化的关怀及有感染力的视觉表现来响应用户。
3. Conversation 对话
AntD 将人类与 AI 产品的对话流程划分为四个主要环节:唤醒、识别、确认、反馈,每个环节都对应特定的场景及设计规则:

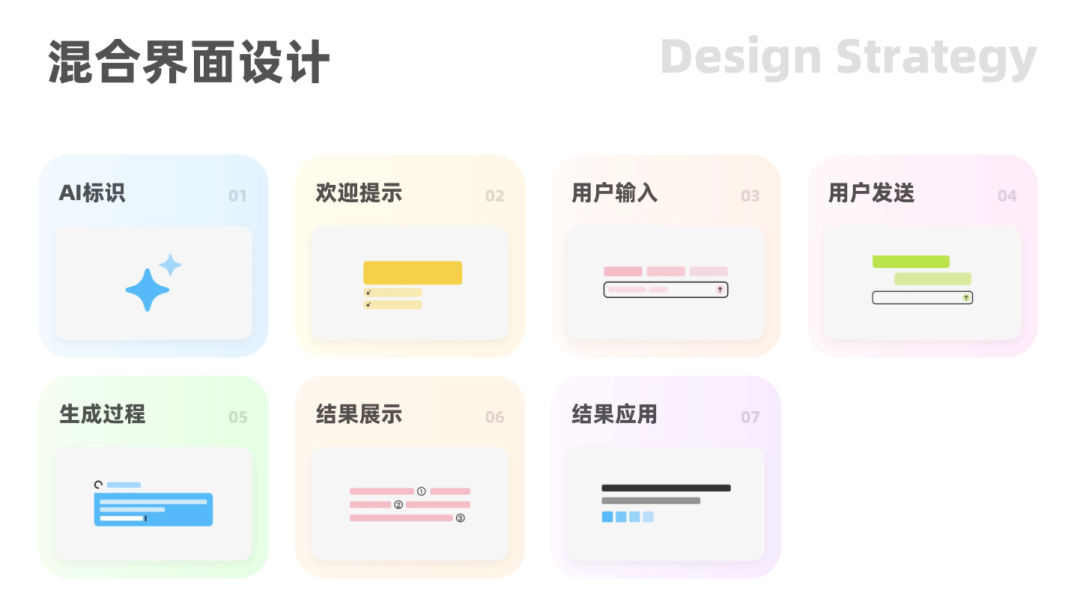
4. Hybrid UI 混合界面
在 AI 时代,图形界面融合了自然语言会话和操作界面等多通道交互,演变出了新的形态。当以上提到的意图(Intention)、角色(Role)、会话(Conversation)等无形的体验规则被确定后,它们最终也会承载于具体的界面之上。
为了将无形的体验融入到有形的界面之中,AntD 提出了 HUI(Hybrid UI)设计理念,并基于 Ant Design 5.0,沉淀了一套 AI 组件资产:Ant Design X:

在官网:https://x.ant.design/index-cn 可以找到 RICH 的更多具体规则和组件规范。
- END -
注:交互设计学堂公众号接受投稿啦,如果你有好的原创设计类文章,可联系客服。别让灵感溜走,快来投稿吧~~


















