每天都会产生新的代码、 用户测试 工具和框架。下面的列表列出了可以完成各种测试需求的代码工具。你应该调查研究一下,看这些工具是否适用于你的技术栈和技术需求。
01. Jasmine

Jasmine 是一个行为驱动的测试开发框架,用于对 JavaScript 代码进行测试。它不依赖其它任何 JavaScript 框架,也不需要 DOM。它的语法简洁、明确,写测试非常容易。
02. Mocha
Mocha 是一个功能丰富的 JavaScript 测试框架,既运行于 Node.js 环境中,也可以运行于浏览器环境中。Mocha 以串行方式运行测试,能做出灵活而准确的报告,也能将测试中未捕捉的异常映射到正确的测试用例。

03. Chai
Chai 是个支持 BDD / TDD 的库,可用于 node 和浏览器,可配合任何 JavaScript 测试框架使用。
04. QUnit

QUnit 是个功能强大又易于使用的 JavaScript 单元测试框架。jQuery、jQuery UI 和 jQuey Mobile 项目都使用这个框架,它能测试普通的 JavaScript 代码。
05. Sinon
Sinon.JS 为 JavaScript 提供了独立的 spies、stubs 和 mocks [译者注:Spy、Stub 和 Mock 都是测试专用名词,Stub 常被翻译为桩,spies 是 Spy 的复数形式,是一种可以监视方法、调用和参数的技术]。它不依赖任何东西,可以配合任何单元测试框架工作。
06. Karma
Karma 是针对连通浏览器的一个框架无关测试运行器。每一个测试结果对应每个浏览器,它的测试和显示都是通过命令行暴露给开发者的,这样他们就可以看到浏览器测试的通过或失败。
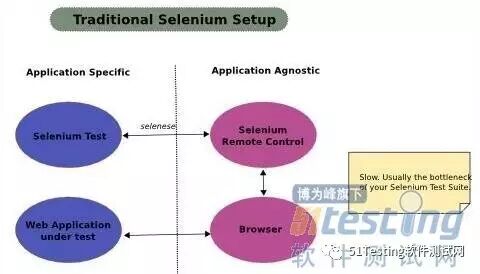
07. Selenium

Selenium 有一个简单的目标:就是自动化浏览器。它主要用于自动化测试 web 应用程序,但是只是很简单地考虑到了基于网络的管理任务。
08. WebdriverIO
WebdriverIO 允许用户仅添加几行代码就可以控制浏览器或移动应用程序,使测试代码更简单、简洁、易读。集成的 TestRunner 同样允许你以同步的方式调用异步命令,这样你不需要关心如何处理 Promise 以避免竞态条件。此外,它取消了所有的繁琐的设置工作,并且会为您管理的 Selenium 会话。
09. Nightwatch

Nightwatch.js 是一个易于使用的 Node.js,它是为基于浏览器的 app 和网站设计的终端到终端(E2E)的测试方法。它使用强大的 W3C WebDriver API ,用于在 DOM 元素上执行命令和断言。
10. PhantomCSS
PhantomCSS 获得 CasperJS 捕获的屏幕截图,并使用 Resemble.js 将其与基准图进行对比,以测试 RGB 像素差异。 PhantomCSS 然后生成图像差异对比,用于帮助您找到原因。
11. PhantomFlow
PhantomFlow 使用决策树提供 UI 测试方案。针对 PhantomJS , CasperJS 和 PhantomCSS 的 NodeJS 包装器—— PhantomFlow 能够流畅地在代码中描述用户流程,同时生成用于可视化的结构化树数据。
12. Percy.io
Percy 提供关于视觉变化的迭代及快速反馈,带来了所谓的连续视觉集成。它是通过下面方式实现的:运行测试套件,获取 DOM 快照并上传到 Percy 服务,最终在浏览器中渲染之。





