转自 https://segmentfault.com/a/1190000002634958
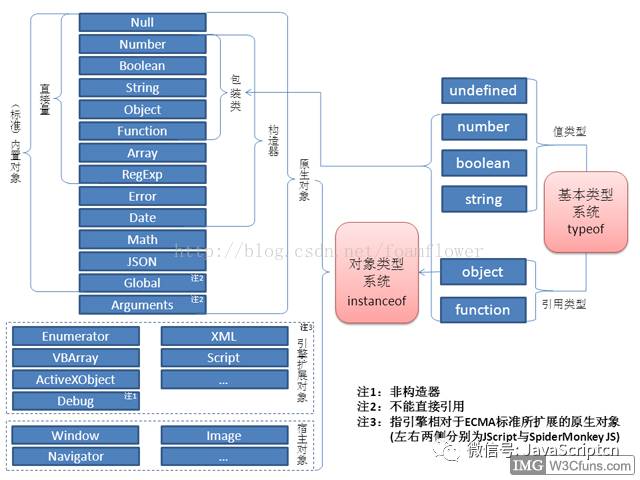
内置对象与原生对象
内置(Build-in)对象与原生(Naitve)对象的区别在于:前者总是在引擎初始化阶段就被创建好的对象,是后者的一个子集;而后者包括了一些在运行过程中动态创建的对象。

原生对象(New后的对象)
ECMA-262 把原生对象(native object)定义为“独立于宿主环境的 ECMAScript 实现提供的对象”。包括如下:
Object、Function、Array、String、Boolean、Number、Date、RegExp、Error、EvalError、RangeError、ReferenceError、SyntaxError、TypeError、URIError、ActiveXObject(服务器方面)、Enumerator(集合遍历类)、RegExp(正则表达式)
由此可以看出,简单来说,原生对象就是 ECMA-262 定义的类(引用类型)。
内置对象(不需要New)
定义:由ECMAScript实现提供的对象,独立于宿主环境,在一个脚本程序执行的开始处。
注:每个内置对象(built-in object)都是原生对象(Native Object),一个内置的构造函数是一个内置的对象,也是一个构造函数。
举个栗子:
Native objects: Object (constructor), Date, Math, parseInt, eval。 string 方法比如 indexOf 和 replace, array 方法, ...
Host objects (假定是浏览器环境): window, document, location, history, XMLHttpRequest, setTimeout, getElementsByTagName, querySelectorAll, ...
ECMA-262][2 只定义了两个新的内置对象,即 Global 和 Math (它们也是原生对象,根据定义,每个内置对象都是原生对象)。
以下是ECMA-262定义的内置对象(built-in):
global、Object、Function、Array、String、Boolean、Number、Math、Date、RegExp、JSON、Error对象(Error, EvalError, RangeError, ReferenceError, SyntaxError, TypeError 和URIError)

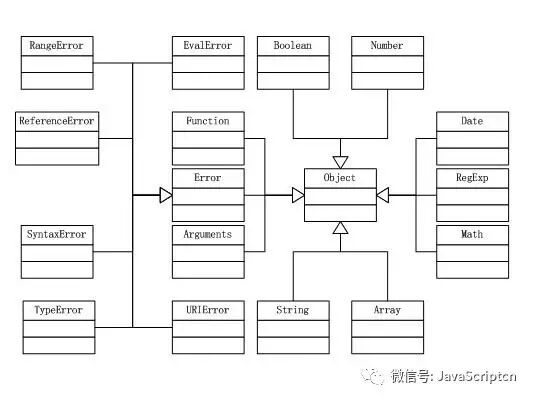
用原型扩展对象
对js原生对象的扩展无非就是往prototype里注册,例如,我们可以往String对象里扩展ltrim,rtrim等方法。js每个对象都继承自Object,并且,对象和其他属性都通过prototype对象来继承。通过prototype对象,我们可以扩展任何对象,包括内建的对象,如String和Date:
String对象的扩展
/^\s*/g, '');
return s;
}
}
if(typeof String.prototype.rtrim=='undefined'){
String.prototype.rtrim = function(){
var s = this;
s = s.replace(/\s*$/g, '');
return s;
}
}
if(typeof String.prototype.trim=='undefined'){
String.prototype.trim = function(){
return this.ltrim().rtrim();
}
}
if(typeof String.prototype.htmlEncode=='undefined'){
String.prototype.htmlEncode = function(encodeNewLine){//encodeNewLine:是否encode换行符
var s = this;
s = s.replace(/&/g, '&');
s = s.replace(/g, '<');
s = s.replace(/>/g, '>');
s = s.replace(/'/g, '"');
if(encodeNewLine){
s = s.replace(/\r\n/g, '
');
s = s.replace(/\r/g, '
');
s
= s.replace(/\n/g, '
');
}
return s;
}
}
Date对象的扩展
getDaysInMonth:获取某月有多少天
Date.getDaysInMonth = function (year, month) {
var days = 0;
switch (month) {
case 1:
case 3:
case 5:
case 7:
case 8:
case 10:
case 12:
days = 31
break;
case 4:
case 6:
case 9:
case 11:
days = 30;
break;
case 2:
if (year % 400 == 0 || (year % 4 == 0 && year % 100 != 0))
days = 29;
else
days = 28;
break;
}
return days;
}
if (typeof Date.prototype.format == 'undefined') {
Date.prototype.format = function (mask) {
var d = this;
var zeroize = function (value, length) {
if (!length) length = 2;
value = String(value);
for (var i = 0, zeros = ''; i (length - value.length); i++) {
zeros += '0';
}
return zeros + value;
};
return mask.replace(/"[^"]*"|'[^']*'|\b(?:d{1,4}|m{1,4}|yy(?:yy)?|([hHMstT])\1?|[lLZ])\b/g, function ($0) {
switch ($0) {
case 'd': return d.getDate();
case 'dd': return zeroize(d.getDate());
case 'ddd': return ['Sun', 'Mon', 'Tue', 'Wed', 'Thr', 'Fri', 'Sat'][d.getDay()];
case 'dddd': return ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'][d.getDay()];
case 'M': return d.getMonth() + 1;
case 'MM': return zeroize(d.getMonth() + 1);
case 'MMM': return ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'][d.getMonth()];
case 'MMMM': return ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'][d.getMonth()];
case 'yy': return String(d.getFullYear()).substr(2);
case 'yyyy': return d.getFullYear();
case 'h': return d.getHours() % 12 || 12;
case 'hh': return zeroize(d.getHours() % 12 || 12);
case 'H': return d.getHours
();
case 'HH': return zeroize(d.getHours());
case 'm': return d.getMinutes();
case 'mm': return zeroize(d.getMinutes());
case 's': return d.getSeconds();
case 'ss': return zeroize(d.getSeconds());
case 'l': return zeroize(d.getMilliseconds(), 3);
case 'L': var m = d.getMilliseconds();
if (m > 99) m = Math.round(m / 10);
return zeroize(m);
case 'tt': return d.getHours() 12 ? 'am' : 'pm';
case 'TT': return d.getHours() 12 ? 'AM' : 'PM';
case 'Z': return d.toUTCString().match(/[A-Z]+$/);
// Return quoted strings with the surrounding quotes removed
default: return $0.substr(1, $0.length - 2);
}
});
};
}
使用原生js实现复制对象及扩展
jQuery的extend()方法能很方便的实现扩展对象方法,这里要实现的是:使用原生js实现复制对象,扩展对象,类似jQuery中的extend()方法
var obj1 = {
name : 'trigkit4',
age : 22
};
var obj2 = {
name : 'frank',
age : 21,
speak : function(){
alert("hi, I'm + name ");
}
};
var obj3 ={
age : 20
};
function cloneObj(oldObj) { //复制对象方法
if (typeof(oldObj) != 'object') return oldObj;
if (oldObj == null) return oldObj;
var newObj = Object();
for (var i in oldObj)
newObj[i] = cloneObj(oldObj[i]);
return newObj;
}
function extendObj() { //扩展对象
var args = arguments;//将传递过来的参数数组赋值给args变量
if (args.length 2) return;
var temp = cloneObj(args[0]); //调用复制对象方法
for (var n =
1; n args.length; n++) {
for (var i in args[n]) {
temp[i] = args[n][i];
}
}
return temp;
}
var obj =extendObj(obj1,obj2,obj3);
console.log(obj);//{ name: 'frank', age: 20, speak: [Function] }
console.log(obj1);//{ name: 'trigkit4', age: 22 }
console.log(obj2);//{ name: 'frank', age: 21, speak: [Function] }
console.log(obj3);//{ age: 20 }
es5-safe 模块
es5-safe 模块里,仅扩展了可以较好实现的可以安全使用的部分方法,包括:
Function.prototype.bind
Object.create
Object.keys
Array.isArray
Array.prototype.forEach
Array.prototype.map
Array.prototype.filter
Array.prototype.every
Array.prototype.some
Array.prototype.reduce
Array.prototype.reduceRight
Array.prototype.indexOf
Array.prototype.lastIndexOf
String.prototype.trim
Date.now
对象的创建
JavaScript 支持四种类型的对象:内部对象、生成的对象、宿主给出的对象(如 Internet 浏览器中的 window 和 document)以及 ActiveX 对象(外部组件)。
Microsoft Jscript 提供了 11 个内部(或“内置”)对象。它们是Array、Boolean、Date、Function、Global、Math、Number、Object、RegExp、Error 以及 String 对象。每一个对象有相关的方法和属性,
JavaScript中对象的创建有以下几种方式:
1.使用内置对象
2.使用JSON符号
3.自定义对象构造
一、使用内置对象
JavaScript可用的内置对象可分为两种:
1.JavaScript语言原生对象(语言级对象),如String、Object、Function等;
2.JavaScript运行期的宿主对象(环境宿主级对象),如window、document、body等。
内置对象列表
Array
Boolean
Date
Error
EvalError
Function
Infinity
JSON
Map
Math
NaN
Number
Object
ParallelArray
Promise
Proxy
RegExp
Set
String
Symbol
SyntaxError
Uint32Array
WeakSet
decodeURI
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()已废弃
eval()
isFinite()
isNaN()
null
parseFloat
parseInt
undefined
自定义对象构造
创建高级对象构造有两种方式:使用“this”关键字构造、使用原型prototype构造
Date对象
get系列方法
getDate() 从 Date 对象返回一个月中的某一天 (1 ~ 31)。
getDay() 从 Date 对象返回一周中的某一天 (0 ~ 6)。
getMonth() 从 Date 对象返回月份 (0 ~ 11)。
getFullYear() 从 Date 对象以四位数字返回年份。注意不要使用getYear()。
getHours() 返回 Date 对象的小时 (0 ~ 23)。
getMinutes() 返回 Date 对象的分钟 (0 ~ 59)。
getSeconds() 返回 Date 对象的秒数
(0 ~ 59)。
getMilliseconds() 返回 Date 对象的毫秒(0 ~ 999)。
getTime() 返回 1970 年 1 月 1 日至今的毫秒数。
getTimezoneOffset() 返回本地时间与格林威治标准时间 (GMT) 的分钟差。
getUTCDate() 根据世界时从 Date 对象返回月中的一天 (1 ~ 31)。
getUTCDay() 根据世界时从 Date 对象返回周中的一天 (0 ~ 6)。
getUTCMonth() 根据世界时从 Date 对象返回月份 (0 ~ 11)。
getUTCFullYear() 根据世界时从 Date 对象返回四位数的年份。
getUTCHours() 根据世界时返回 Date 对象的小时 (0 ~ 23)。
getUTCMinutes() 根据世界时返回 Date 对象的分钟 (0 ~ 59)。
getUTCSeconds() 根据世界时返回 Date 对象的秒钟 (0 ~ 59)。
getUTCMilliseconds() 根据世界时返回 Date 对象的毫秒(0 ~ 999)。
set系列方法
setDate() 设置 Date 对象中月的某一天 (1 ~ 31)。
setMonth() 设置 Date 对象中月份 (0 ~ 11)。
setFullYear() 设置 Date 对象中的年份(四位数字)。注意不要使用setYear()方法。
setHours() 设置 Date 对象中的小时 (0 ~ 23)。
setMinutes() 设置 Date 对象中的分钟 (0 ~ 59)。
setSeconds() 设置
Date 对象中的秒钟 (0 ~ 59)。
setMilliseconds() 设置 Date 对象中的毫秒 (0 ~ 999)。
setTime() 以毫秒设置 Date 对象。
setUTCDate() 根据世界时设置 Date 对象中月份的一天 (1 ~ 31)。
setUTCMonth() 根据世界时设置 Date 对象中的月份 (0 ~ 11)。
setUTCFullYear() 根据世界时设置 Date 对象中的年份(四位数字)。
setUTCHours() 根据世界时设置 Date 对象中的小时 (0 ~ 23)。
setUTCMinutes() 根据世界时设置 Date 对象中的分钟 (0 ~ 59)。
setUTCSeconds() 根据世界时设置 Date 对象中的秒钟 (0 ~ 59)。
setUTCMilliseconds() 根据世界时设置 Date 对象中的毫秒 (0 ~ 999)。
toString系列方法
toString() 把 Date 对象转换为字符串,toString()总是返回一个用美式英语表达的字符串。
toTimeString() 把 Date 对象的时间部分转换为字符串。
toDateString() 把 Date 对象的日期部分转换为字符串。
toUTCString() 根据世界时,把 Date 对象转换为字符串。
toLocaleString() 根据本地时间格式,把 Date 对象转换为字符串。
toLocaleTimeString() 根据本地时间格式,把 Date 对象的时间部分转换为字符串。
toLocaleDateString() 根据本地时间格式,把 Date 对象的日期部分转换为字符串。
Array对象
##### 属性
constructor
指定创建对象原型的函数。
index
如果数组是通过正则表达式匹配创建的,比配是字符串的下标索引为0.
input
如果数组是通过正则表达式匹配创建的,返回原始的字符串。
length长度
返回数组中元素个数.
prototype
允许为所有对象附加属性.
方法
这些方法可以改变数组自身:
pop
移除数组的最后一个元素,返回值是被删除的元素。
push
在数组的末尾添加一个或者多个元素,返回值是新的数组的长度。
reverse
颠倒数组中元素的顺序,原先第一个元素现在变成最后一个,同样原先的最后一个元素变成了现在的第一个,也就是数组的索引发生了变化。
shift
删除数组的第一个元素,返回值是删除的元素。
sort
对数组中的元素进行排序。
splice
添加或删除数组中的一个或多个元素。
unshift
添加一个或者多个元素在数组的开头,返回值是新的数组的长度。
Accessor 方法
这些过程不改变数组自身
concat
返回一个包含此数组和其他数组和/或值的结合的新数组
indexOf





