
设计师小伙伴们,在打开一些阅读App的时候看到文字排版太紧,有没有如下症状:

从毕升发明活字印刷术开始,以及近代的传统印刷品,如报纸杂志的出现,排版经验已经发展了很长时间。劳动人民通过长期的实践和研究,不断发展完善印刷技术。因此可以说,在传统印刷领域,我们有很成熟的文字排版经验,对于字体、字号、留白、图文关系等等,不同规格的印刷品总结了很多宝贵的经验。
现如今虽然是移动互联网大肆发展,纸媒等传统印刷品逐渐衰落的时代,但是,万变不离其宗,这些经验大多数依然有效,我们可以根据设备的不同,使用环境的不同,择优选择,来逐渐规范移动端的文字排版。
说到文字排版,离不开的参数就是字体、字号、字间距行间距等等,很多初级设计师在设计之初都会因这些数据,产生各种各样的困扰。其实,我们搞懂一些关于文字的基础知识以后,在之后的设计中,就会豁然开朗。
字体
大段文本在移动设备中其实较难被阅读,因此,要选择适合在App上阅读的字体,并且适合长时间阅读。
字体分为衬线字体和无衬线字体,常用的衬线字体(serif)
为Time New Roman、Georgia、宋体。常用的无衬线字体(sans serif)字体为Verdana、Arial、雅黑。
凡是使用无衬线字体的,必须保证其在正文内容中的可读性。否则,使用衬线字体。所以衬线字体在设计中占据很重要的位置。无衬线体往往被用在标题、较短的文字段落或者一些通俗读物中。相比严肃正经的衬线体,无衬线体给人一种休闲轻松的感觉。随着现代生活和流行趋势的变化,如今的人们越来越喜欢用无衬线体,因为他们看上去“更干净”。

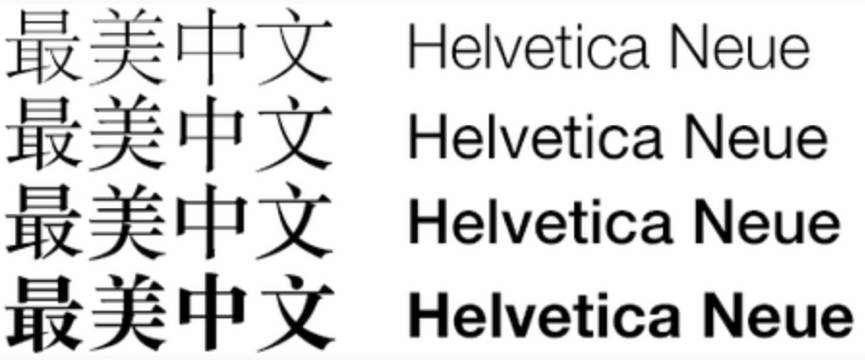
字重
我们常常会关注字体的字号大小,但是很多时候我们经常会忽略字体本身的字重。字重是什么意思呢?可以简单理解为字体的粗细,很多字体会提供light、regular、medium等两三种甚至更多种的字重选择。因此,我们在设计的时候尽量不要使用ps中的文本加粗效果,不仅破坏字体本身的美感,还改变了文字原本的字宽而影响段落内文字的对齐。

字间距
大段文本排版时,我们尽量不要改变字体默认的行间距(除非有特殊需求),因为字体在设计的时候已经充分考虑了这款字体所适合的字间距,如果觉得不满意,可以更换别的字体已达到满意的效果。
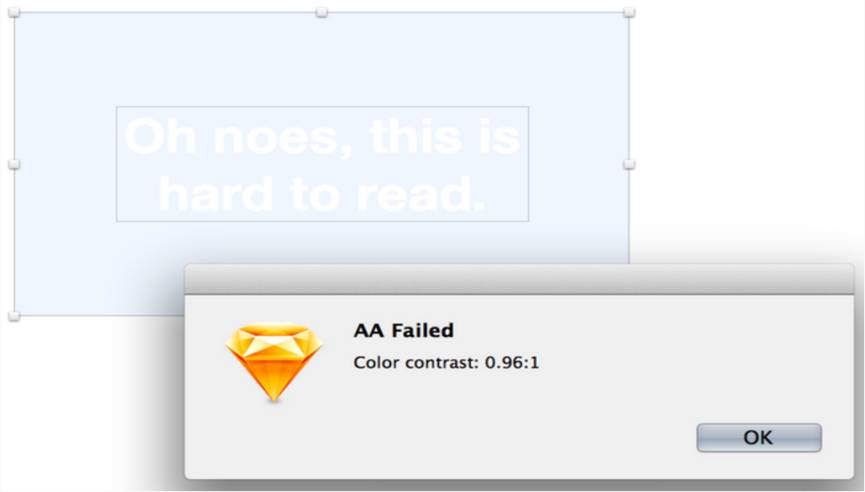
颜色反差
移动设备使用环境复杂多变而不局限在室内,可能在室外,甚至暴露在强烈的阳光下,应确保文字在背景中不会识别困难,即使是色弱者也可以正常阅读。WCAG 2.0中建议的两者颜色反差比应该高于4.5:1(AA级),才能确保更多人及环境都可以轻松阅读。Sketch中有一个插件Color Contrast Analyser可以方便的检测这个比值,你可以使用在线检测工具Colour Contrast Check。

栅格系统
移动设备尺寸有限,小屏幕上更是寸土寸金。因此,一些在pc端无关大雅的,左右间距不等问题,在移动端就会变的尤为突出。

上图是lofter文章正文界面,可以看到段落右侧与卡片的间距明显大于左侧。造成这个问题的原因是设计时对文本框的宽度与文字大小之间在关系考虑不周全,导致文字并不能完美地填充满文本框。
在实际设计中,可以先设定一个栅格系统,以iPhone5为例,定义最小栅格为8x8px的话,得到如下一个栅格图:

以8为基本单位,把所有字号、文本框宽度设定为8的倍数,这样我们就可以确保汉字始终保持对齐。
下面我们可以对照几个知名阅读类的app界面,详细解读上面的几点原则在实际中的应用。

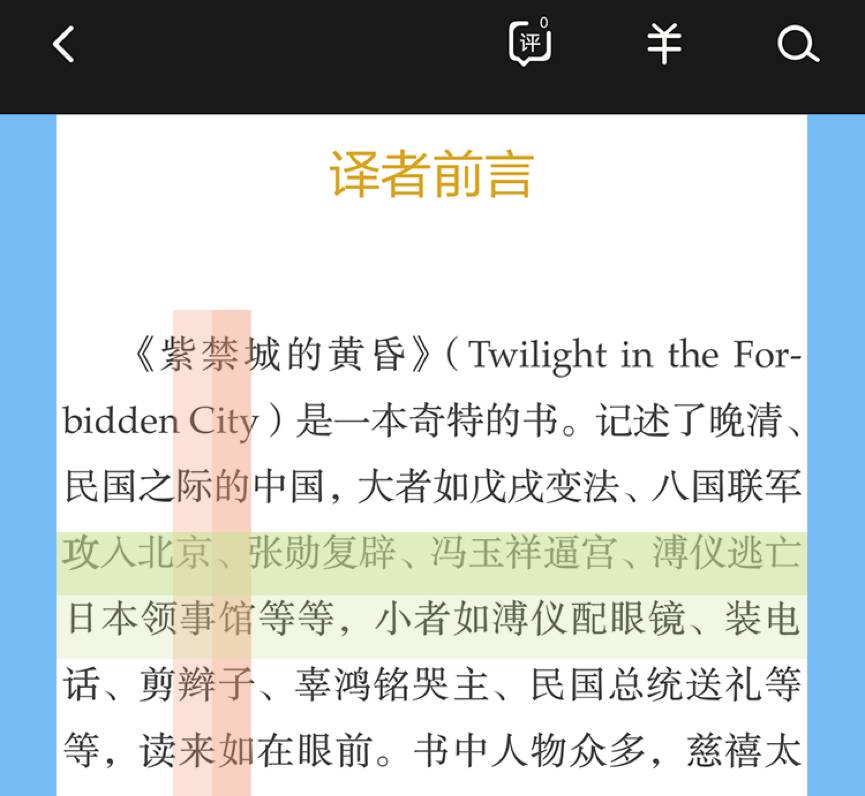
首先是多看阅读。正文字体使用的是衬线字体,整体感觉比较文艺端庄。上图为iphone 6的界面,字体大小为34px,行间距58px,20%左右亮度的黑色,删格系统的使用让左右间距保持一致,为50px,段落头尾对齐,标点内置。整个界面看起来文字纤细典雅,排版良好。

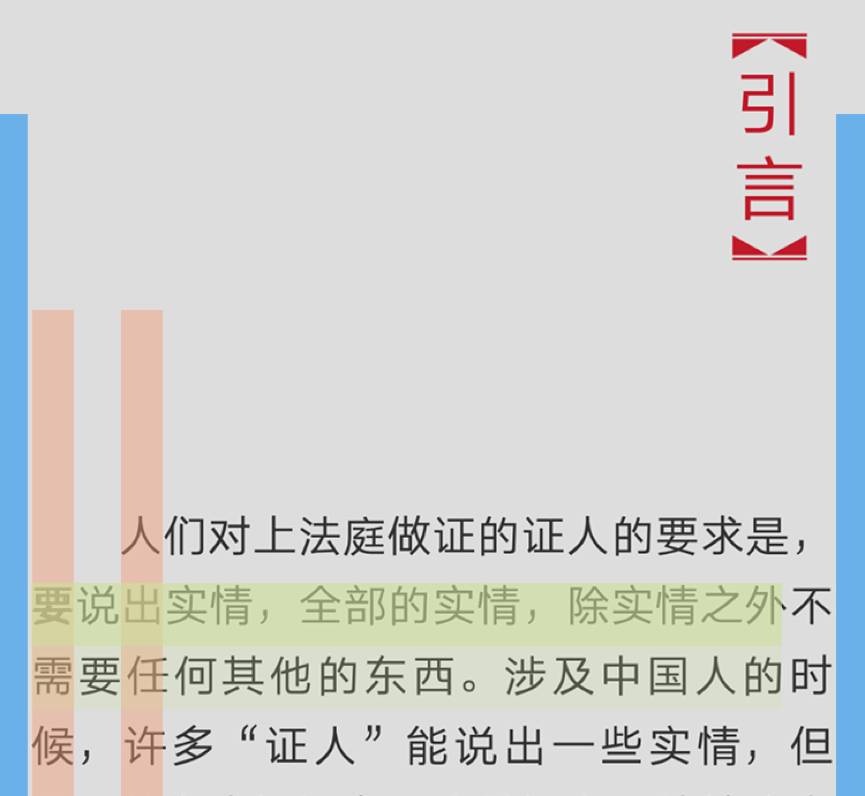
掌阅iReader。正文字体使用的是无衬线字体,背景颜色为87%的灰色,字体大小为36px,行间距60px,但因其左右间距偏小,字体偏大略粗,整个界面看起来较为充实和饱满,但是透气性不高。

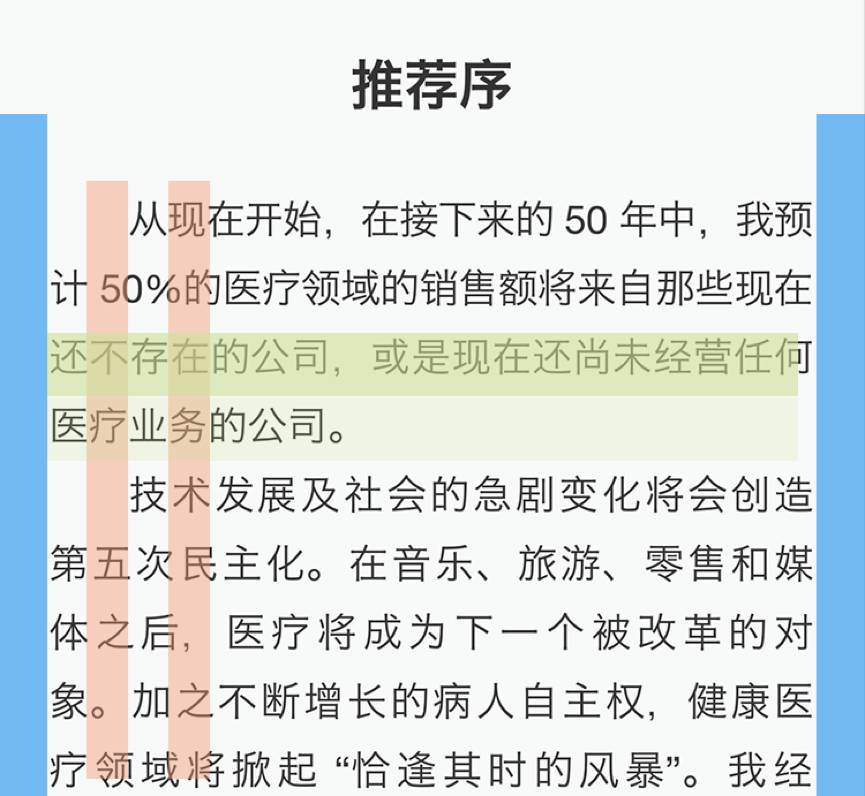
豆瓣阅读。在字体、字号大小、行间距都与掌阅基本相同的情况下,我们可以直观的看出自重和页边距的不同,对于页面自身气质的影响。

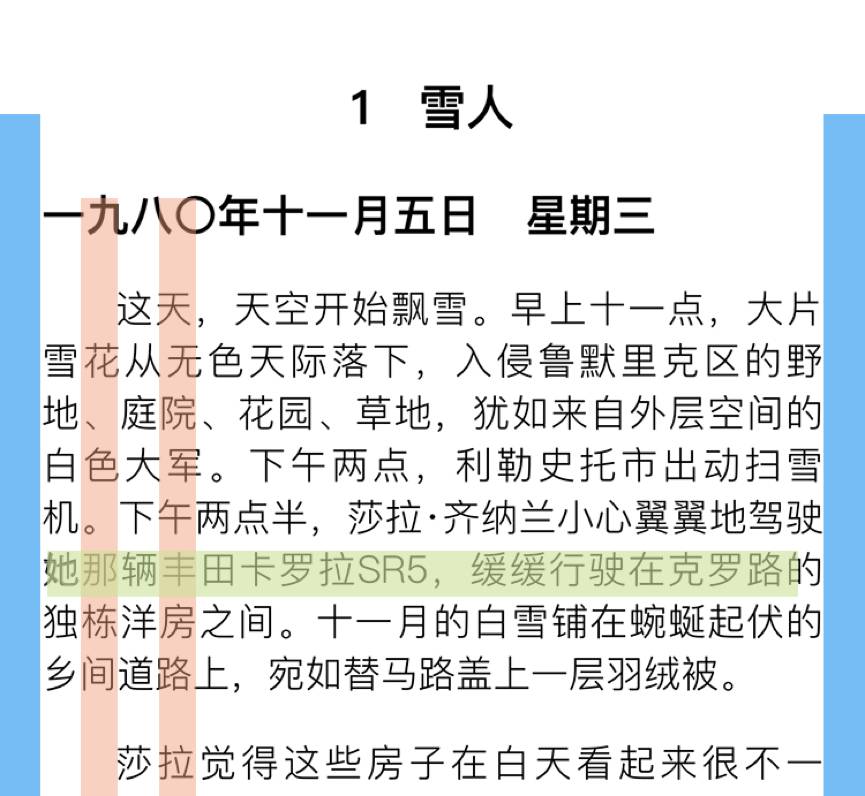
kindle。界面整体看上去和豆瓣阅读很像,但因其字号、行间距偏小,因此文本密度变大,阅读的舒适度也会有相应的变化。同时,与其它几个App不同,kindle中的文字颜色是纯黑色的,因此字体的锐利感较强。
通过分析我们可以看出,大多数阅读类app在文字排版上是遵循了传统印刷品排版的优点的。但因各自产品的定位不同,导致字体、字号等参数有各自的变化,每一个参数的不同,都会给页面带来不同的气质。
总之,阅读体验虽然囊括很广,但是方方面面离不开文字,文字虽小,笔笔画画紧扣设计体验。对于App设计师而言,做好优秀App界面设计的阅读体验,不仅仅是让我们学会追求美的视觉,更要学会出于一种对读者或用户的关怀和理解。这样才能达到真正的用户体验设计的最终目的。
2010-2016年度界面设计的进化历程。
俗话说知己知彼方能百战不殆,我们再来看看这些App界的大牛们2010-2016年度界面设计的进化历程。








在进行Web与App等内容的排版设计时,你有什么独到的见解吗?欢迎留言和我们互动,戳阅读原文有一篇不错的中文排版十项原则供大家研读。

















