设计师们都喜欢“左右横滑”的设计,不仅因为信息密度大,页面层次好梳理,更多也是因为操作方式“酷”。但有经验的设计师会尽可能拒绝“左右横滑”,因为它的效率还是太低。而效率低,体检在两个方面:
首先,就像上面说过的,更多的小白用户对左右滑动的预期并不强,还是更加适应纵向滑动的传统交互方式。
通过自己工作中的实验和与朋友闲聊分享的交互数据上来看,左右滑动的组件在滑动使用率和卡片点击率上显著低于其他正常铺出来的内容。有时即便卡片数量不多,滑动到最后的用户也是寥寥无几。可见,在习惯于一个浏览方向时,强行插入一个完全垂直的方向,用户习惯并不容易改变。
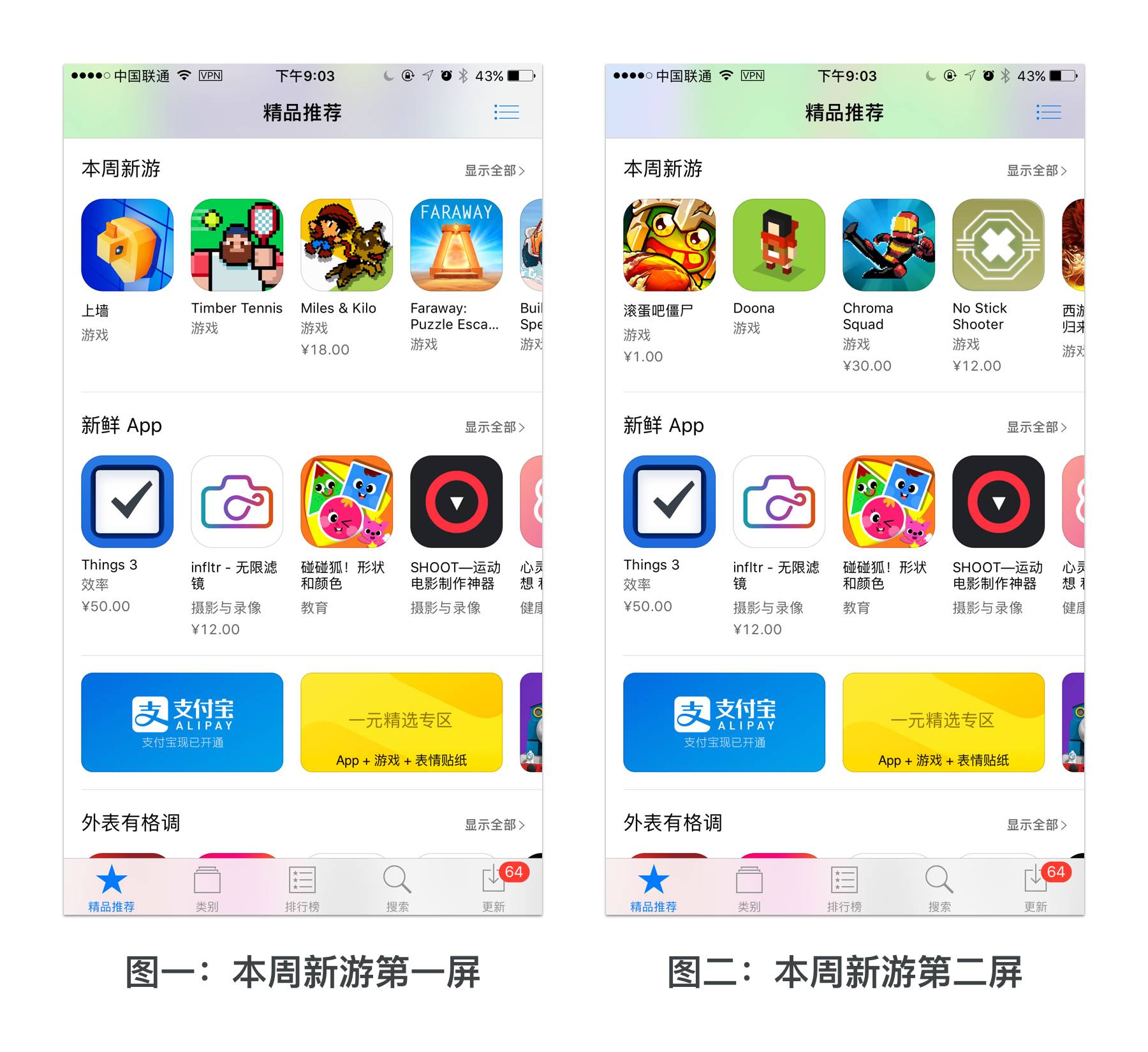
其次,纵向和横向优先级常常导致预期错误。以下图 App Store 为例,所谓的内容都是 App,泳道只是用不同的维度把 App 组织起来。
那么请问,是“本周新游”中排在第二页的某个 App 优先级更高,还是“新鲜 App”甚至“外表有格调”中的前几个应用优先级更高呢?
如果你要购买其中一个资源位,你要更高优先级“泳道”中的第二屏位置,还是低优先级“泳道”中的第一屏位置呢?

答案当然是首屏就能看到的信息优先级更高,数据上也会有更高的点击率和曝光率。但实际上,这与很多设计师和产品经理的预期不符,他们只关注把高优先级的东西往上提,却疏忽了左右滑动的交互方式触发率非常低。
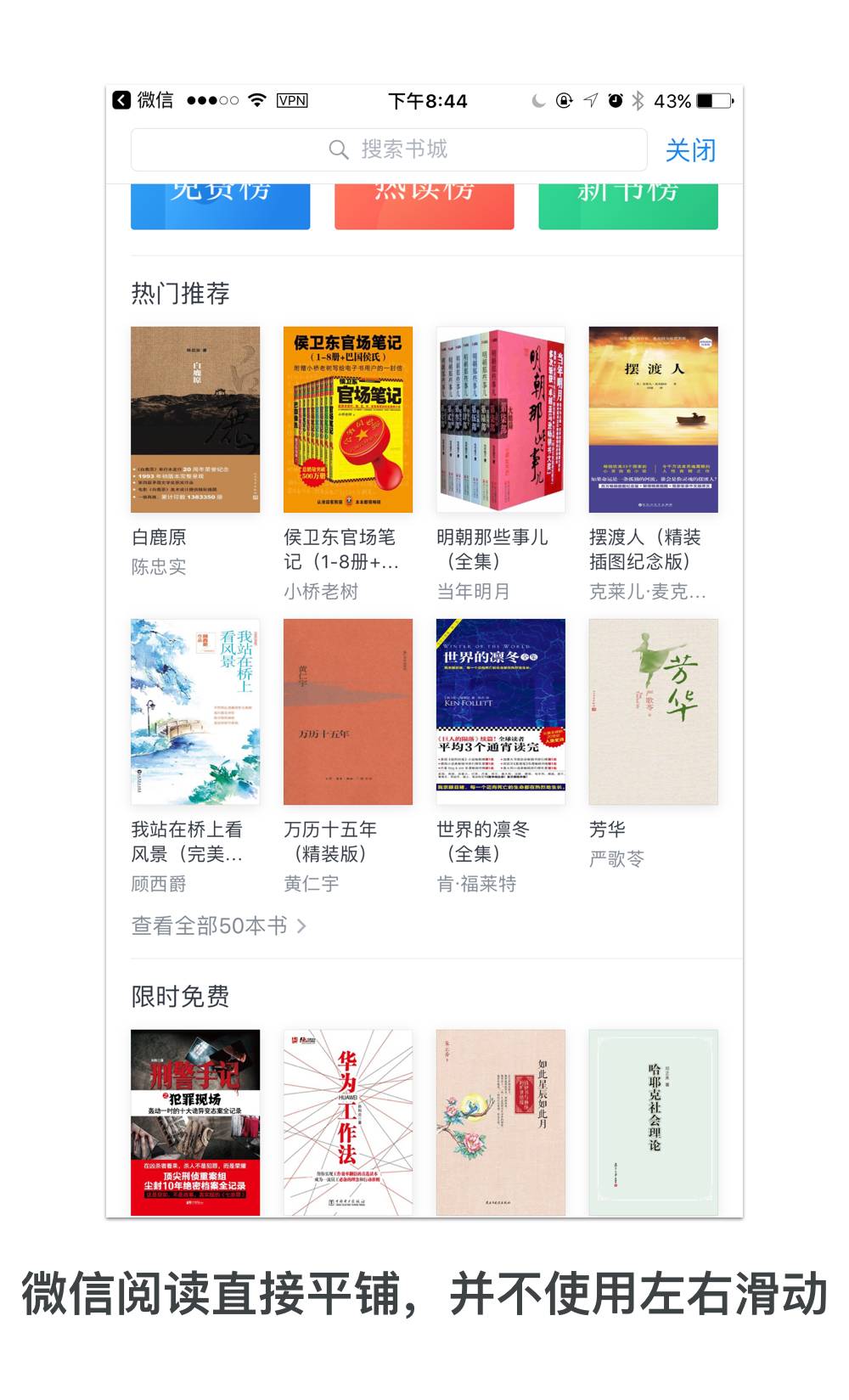
同时,更多软件选择不使用“
左右横滑
”,而直接把内容披露出来,比如微信阅读:

综上所述,希望对大家使用“左右横滑”这种形式的交互方案时,有一些帮助。
我开通了小密圈。
在用户体验与交互设计的领域里,我可能是资历最浅的那一批。很多人质疑我写的东西,觉得年轻如我们不应该大言不惭发表对这个世界的见解。
对牛人来说,我的观点是那么微不足道。但对同龄人来说,与其一味追求设计巅峰的那些人,不如和我一起,选一群节奏差不多的伙伴共同前行。
我许一年的时间,在这里你可以获得:
* 行业专家帮助 Review 简历和作品集
* 新鲜的设计小作品和文章
* 解答、交流求职、职业发展的问题
* 其他可能与设计有关的一切





