
今天的问题来自知乎。
一个关于问题“面试前端工程师,需要考察的重点有哪些?有什么方法能够有效地判断其水平?”的高赞回答。 大多数回答都列出了很好的面试问题。作为 Team 里面充当先锋——第一轮面试官的人,我在这里也说几个自己不成熟的小建议:
1、除了最核心的JS水平,不要因为其他单一方面的薄弱而淘汰人;
2、少问框架、库相关的问题(对于这类问题,要多问 Why 和 How );
3、多问原生 JS;
4、热爱这个行业。
除了最核心的 JS 水平,不要因为其他单一方面的薄弱而淘汰人 前端有个特点就是,知识特别杂,且相互关联可能并不大。首先标准的“洗剪吹”三件套 JS / CSS / HTML ,其实完全可能只学其中一个而不太精通另外两个。当然,我觉得不精通 JS 是不能接受的。但是如果 JS 精通的情况下,CSS 并不是很熟练,在我看来是完全可以接受的。同理,像浏览器兼容性/移动兼容性这种在我看来都是 nice-to-have 的能力。
例如在某个前端群里,某大神还暴露出他不知道 debounce 。所以如果仅仅因为几个你用过 function 对方没用过的就怀疑对方水平的话,那就只能和大神无缘了。
少问框架、库相关的问题(对于这类问题,要多问 Why 和 How )这点其实跟上面一点很相似。因为圈子里技术栈非常多( React + Webpack, Backbone + RequireJS,Angular 等等 ),所以很可能你面试的人之前接触的栈和目前需要的职位是非常不一样的。如果你强行让一个只写过 Backbone 的人解释 React 的 lifecycle 的话,显然是没有意义的。但像 jQuery 或者 underscore 这种基本算是 stdlib 的库的话,确实可以简单的考察一下。
总的来说,凡是问框架/库相关的问题,一定不能简单停留在问某个函数怎么用,而是要多深入去问“为什么需要这种设计”和“它是怎么实现的”。所谓对一个框架的掌握程度,衡量标准应该是使用者能否能深刻的理解这个框架的设计理念解决了什么问题。
举个例子,也许我会去问如何用 jQuery 实现动画效果 (.animate()),但我接下来一定会继续问面试者 jQuery 内部是如何实现animate这个 function 的。再举一个 React 的例子,也许我会问 props 和 state 的区别(这个问题认真看过 docs 肯定都能答上来),但接下来可能我会给出一个既能用 props 又能用 state 的例子让对方来解释一下各有什么好处。这种开放型的问题没有什么很正确的答案,但是可以从对方的回答能看出对方有没有真正深入的理解两者的区别。
其实多问原生 JS 的问题并不是说我们就拒绝所有三方库,也不是说什么写原生 JS 就有特别的优越感。写原生 JS 最大的好处就是能更多的和浏览器,网络等相对比较“底层”的东西打到更多交道。
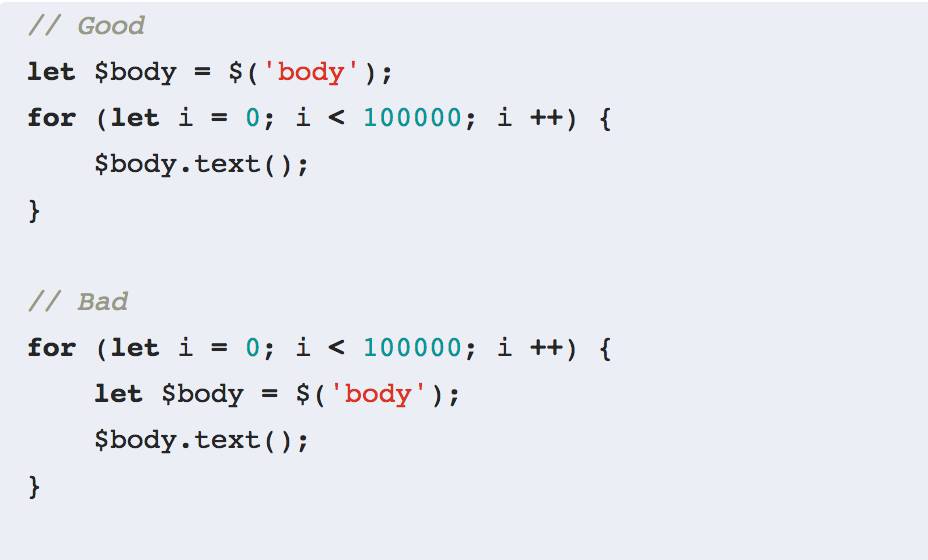
同样一个 jQuery 的例子。如果你只写过纯 jQuery 的代码的话,很可能你并不知道为什么下面第一种写法比第二种写法好多少倍。

其实这里并不是想强调 let 放在循环里面和外面的区别,而是想强调通过 DOM 去获取一个 element 是很费时的操作,懂得意思就好了。
作为一个技术半衰期只有一年的方向,随时保持进取心是非常非常非常重要的。ES6 有哪些新特性?用过吗?江湖传言 @Saviio 仅用一行 new Set() 就征服了面试官,拿到了 offer !
你有没有任何开源的项目?学过什么前端以外的新东西?当然这些东西不必全部都掌握(做过),但如果没有任何一项有经验的话,那确实就让人怀疑你的进取心了。
以上就是我的一些不成熟的小建议,欢迎探讨。
知乎原贴地址:
https://www.zhihu.com/question/19568008/answer/120353017
— End—
新人手册
号外!号外!!
“金九银十”招聘旺季ing~想探秘大厂招聘?了解求职、面试的诀窍?斯达克学院(StuQ)特邀大厂技术Leader于9月中下旬来做一次面试分享。点击「 阅读原文 」填写表单即可报名,更有大厂内推机会等你哟~

部分图片来源:网络















