随着芝麻信用分开始进入更多的生活场景(如果芝麻分够高,可以开通花呗、借呗,用于借款;甚至免押金,骑走一辆小蓝车。),近期地下黑市突然兴起一条特殊产业链:伪造各种数据,试图刷高芝麻信用分。因为在芝麻信用分里,可以绑定公积金、房产证、海外征信报告等个人信息,而黑市上伪造这13项数据,只需要400元。
本篇是
Chay_Chan
的第
五
篇投稿, 分享了一个可收起可展开的控件,效果不错,希望大家喜欢。
Chay_Chan
的博客地址:
http://blog.csdn.net/chay_chan
场景介绍
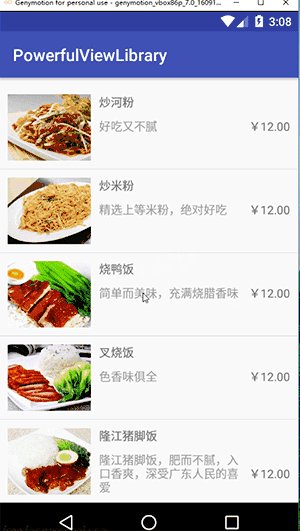
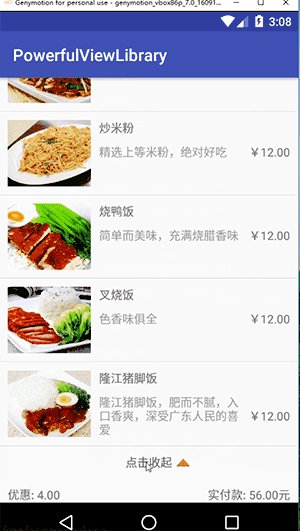
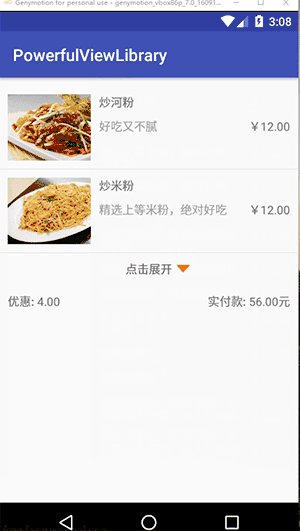
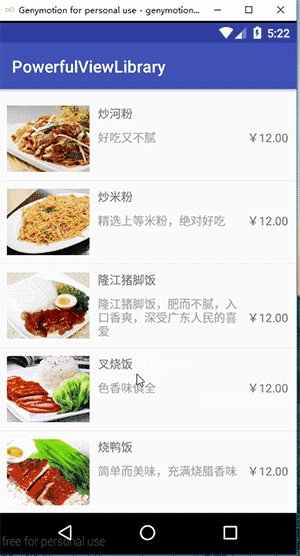
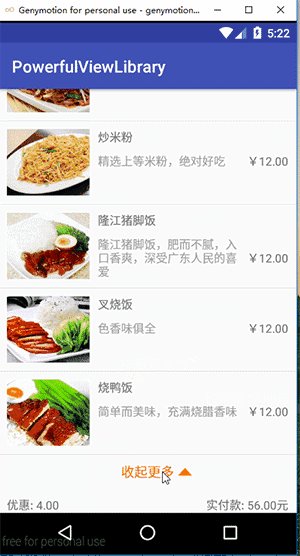
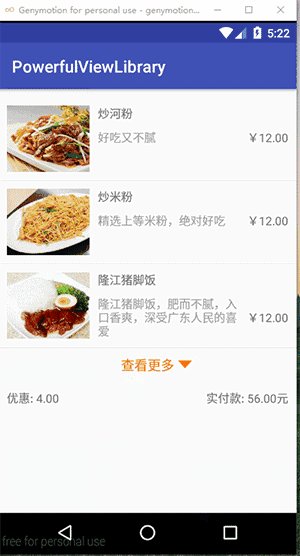
开发的过程中,有时我们需要使用到这样一个功能,在展示一些商品的时候,默认只显示前几个,例如先显示前三个,这样子不会一进入页面就被商品列表占据了大部分,可以先让用户可以看到页面的大概,当用户需要查看更多的商品时,点击“展开”,就可以看到被隐藏的商品,点击“收起”,则又回到一开始的状态,只显示前几个,其他的收起来了。就拿美团外卖的订单详情页的布局作为例子,请看以下图片:


订单详情页面一开始只显示购买的前三样菜,当点击“点击展开”时,则将购买的所有外卖都展示出来,当点击“点击收起”时,则将除了前三样菜以外的都隐藏起来。其实要完成这样的功能并不难,为了方便自己和大家以后的开发,我将其封装成一个控件,取名为 ExpandableLinearLayout,下面开始介绍它如何使用以及源码解析。
一、使用默认展开和收起的底部
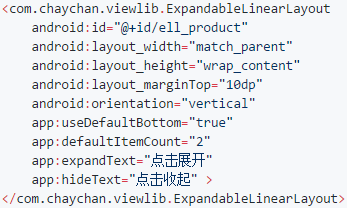
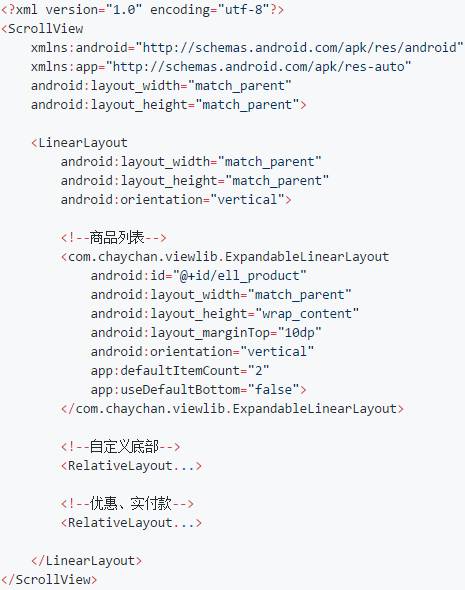
在布局文件中,使用 ExpandableLinearLayout,代码如下:

和 LinearLayout 的使用方法类似,如果是静态数据,可以在两个标签中间插入子条目布局的代码,也可以在 Java文件 中使用代码动态插入。useDefaultBottom 是指是否使用默认底部(默认为
true
,如果需要使用默认底部,可不写这个属性),如果是自定义的底部,则设置为
false
,下面会介绍自定义底部的用法,defaultItemCount=”2” 设置默认显示的个数为 2,expandText 为待展开时的文字提示,hideText 为待收起时的文字提示。
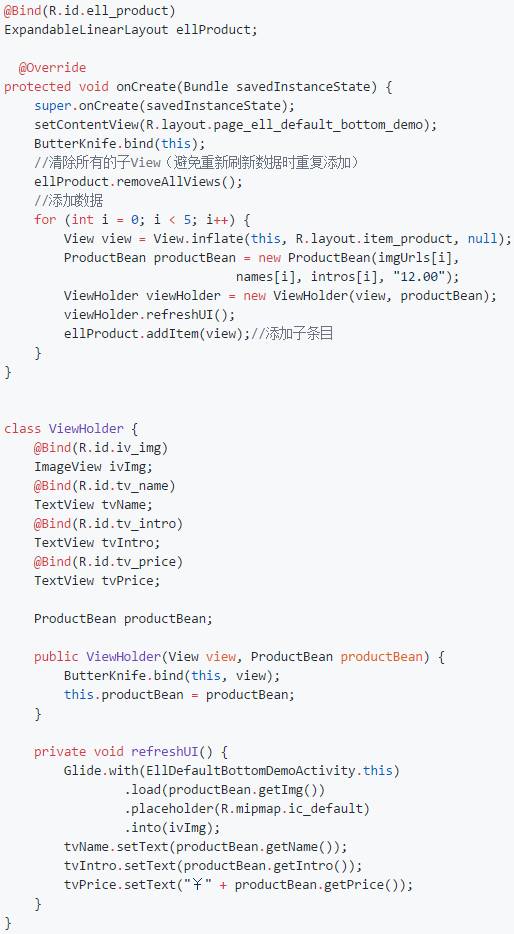
在 java文件 中,根据id找到控件,动态往 ExpandableLinearLayout 中插入子条目并设置数据即可,代码如下:

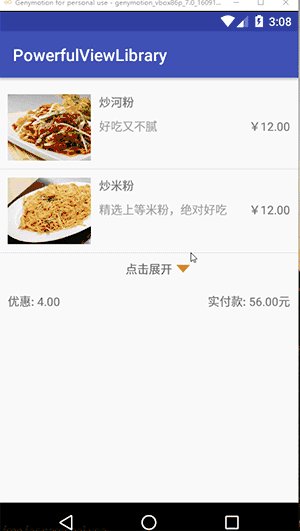
效果如下:

1.
支持修改默认显示的个数
可以修改默认显示的个数,比如将其修改为 3,即 defaultItemCount=”3”。效果如下:

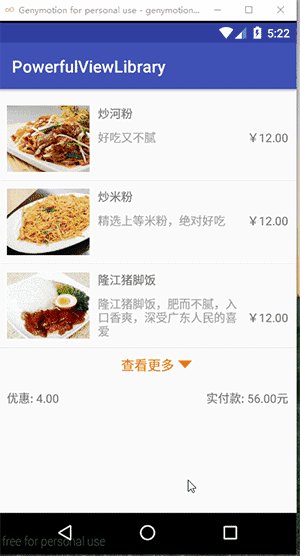
2. 支持修改待展开和待收起状态下的文字提示
可以修改待展开状态和待收起状态下的文字提示,比如修改 expandText=”查看更多”,hideText=”收起更多”。效果如下:

3. 支持修改提示文字的大小、颜色
可以修改提示文字的大小和颜色,对应的属性分别是 tipTextSize,tipTextColor。比如修改 tipTextSize=”16sp”,tipTextColor=”#ff7300”。效果如下:

4. 支持更换箭头的图标
可以修改箭头的图标,只需配置 arrowDownImg 属性,引用对应的图标,这里的箭头图标需要是向下的箭头,这样当展开和收起时,箭头会做相应的旋转动画。设置 arrowDownImg=”@mipmap/arrow_down_grey”,修改为灰色的向下图标。效果如下:

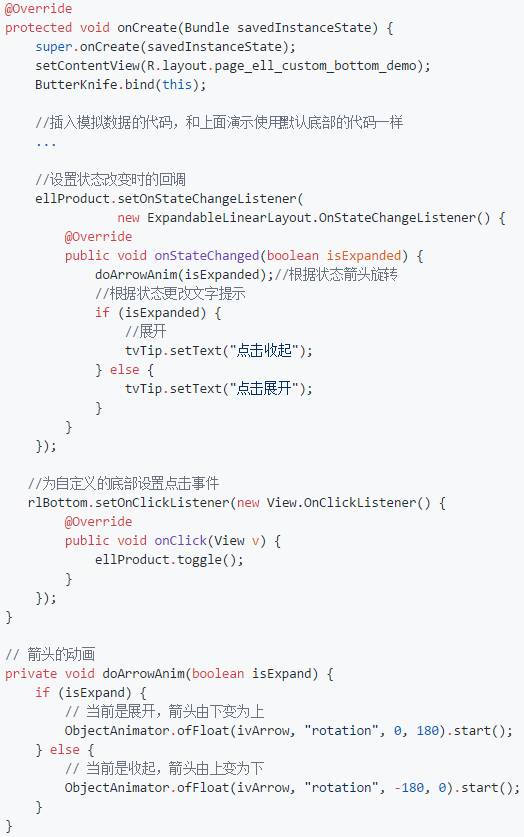
二、使用自定义底部
布局文件中,ExpandableLinearLayout 配置 useDefaultBottom=”false”,声明不使用默认底部。自己定义底部的布局。

java文件中,代码如下: