正文

今日案例
SVG 交互
技术亮点
坐标系理解
在16年帮助微信团队制定了《
微信下 SVG AttributeName 白名单
》后,17 年和 18 年交互式图文爆发,尤其 JZ 多媒体解决方案的首席讲师 GL 作为交互图文新锐,在全行业支持不同顶尖企业发布了大量高品质设计作品,相信以下作品你见过一二:
林肯
|
第一太平戴维斯
|
梅赛德斯奔驰
|
起亚
|
腾讯
分期乐
|
vivo
|
滴滴打车
|
20世纪福克斯
|
一加手机
如今,几乎所有第三方编辑器都或多或少引入了 SVG 交互模板,也有很多运营人在积极学习它的编写方式。
不过,当出现与缩放、旋转相关动画需要时,读者们往往发现它的变换方式既熟悉又陌生。
一方面,它继承了大量 CSS 的变换规范,但另一方面,表现上往往和 CSS 变换有显著区别,对小白来说甚至丈二和尚摸不着头脑。
接下来,作为这类动画在微信中应用规范的制定者,为大家简单普及其坐标系的运行逻辑,范例图均引用自交互设计师 Sara。
1.关于
的逻辑
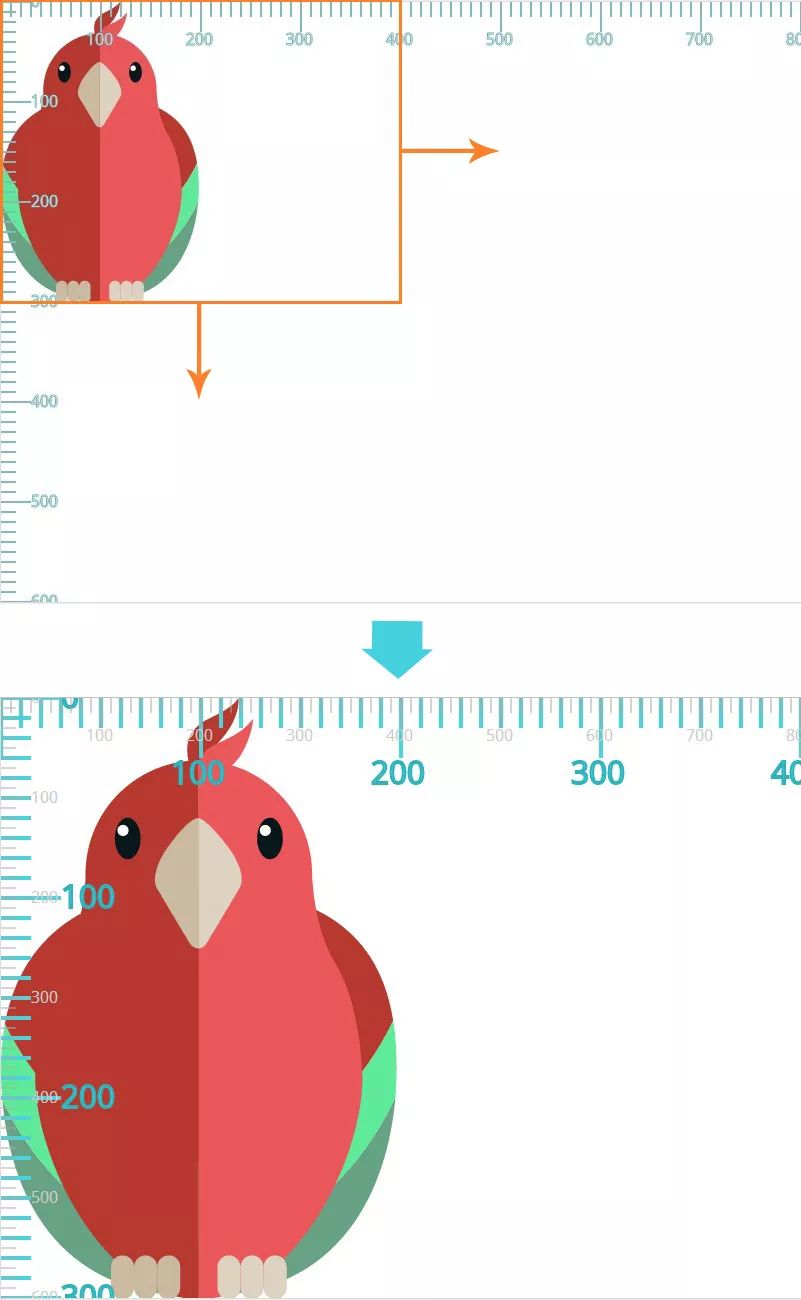
一般来说,直接通过非可视化途径书写的 SVG 其实并不会包含这个参数,学习者也很容易理解 SVG 的画布尺寸概念。但是比如当你通过 AI 导出时,往往会发现
这一对 SVG 本体的定义元素。
它和画布尺寸的关系是什么?其实,你把它当作一个
“剪裁到”
工具就非常易于理解了。

既,哪怕在设计时元素尺寸相对小,通过
可以将其剪裁需要的局部并强行拉升到铺满整个视窗。
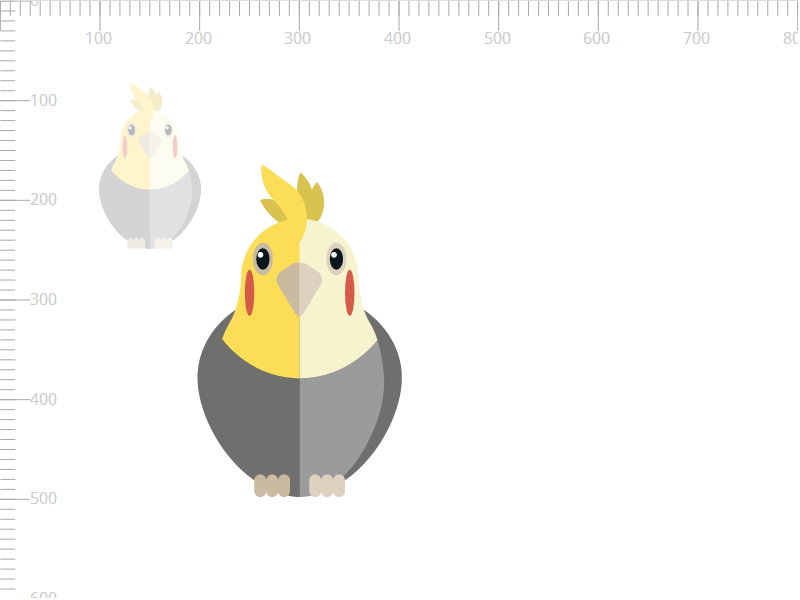
2.关于坐标轴的中心点原则
对 CSS 来说,大多数情况下变形都是以图像中心点,或指定中心点来进行变形的,
然而 SVG 却始终强制以坐标轴原点为变形中心。
虽然旋转可以设置中心点,SVG2 中也能以
指定中心点,但是后者目前并不支持在微信图文中使用。


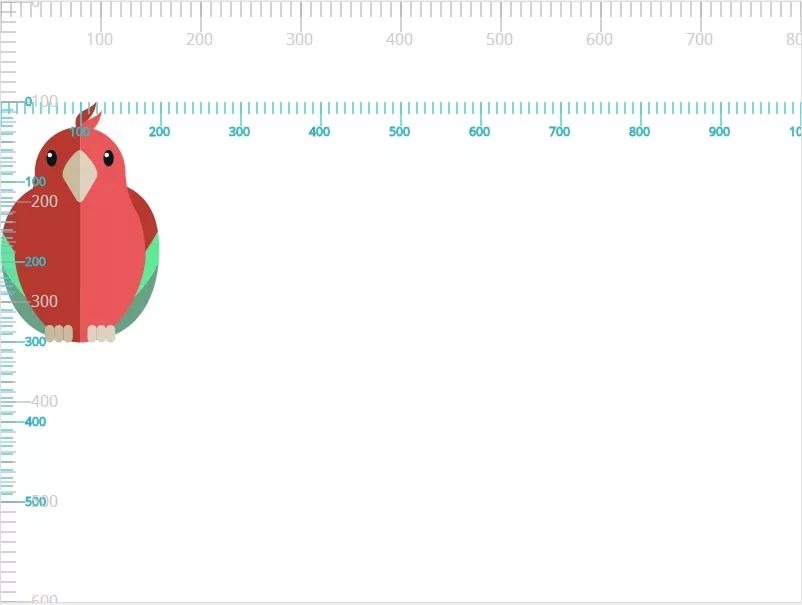
3.关于坐标轴的畸变原则
对 CSS 来说,坐标轴本身不会随着图像的变形而异变。但 SVG 不同,在刚才的图例中你已经注意到,
定义任何一段路径的坐标系都一定会随着该路径的变形而发生对应变化。
由此,这就对
类动画产生了巨大影响。
于是,原本对于 CSS 即为简单的如放大,原本只需要
即可搞定,但是在 SVG 中如果只书写上述内容,恐怕结果是如下这般的。

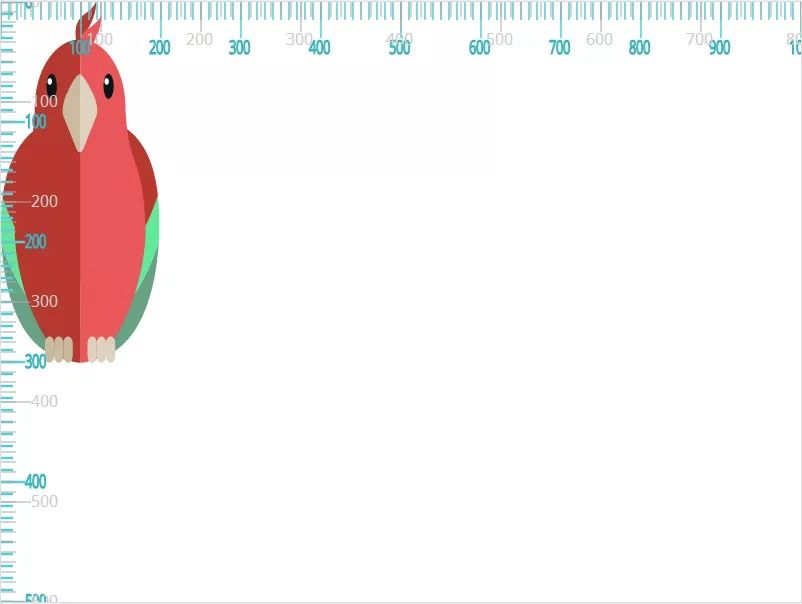
那么,如何让图像保持 CSS 般的基于中心点放大?就静态设计而言,SVG 的标准文档建议我们结合
即位移来重新校正图片的中心点。
正由于坐标系会随着图像同步缩放,
所以在数学原理上我们只需要 1.将图像当前中心点(即左上角的原点)
到当前图像中心点。2.对图像进行缩放 3.将整个坐标系反向同数值移回原位。
这是行业内最标准的操作方式。
但是对于各位编辑而言,你必须在 AI 中通过参考线比对得到中心点位置。
如果随意填写位移量,整个图像会偏到不知所踪。
那我们一定要照着教科书的思路完成吗?不见得。实际上,JZ 这里推荐一种更怪异但高效的设计思路:
在 AI 画板中创作完成素材后,
直接将素材搬运到左上角,并确保图像的中心点基本位于原点处。
这是,图像有 3/4 象限的内容是在画板之外的,而且导入微信图文后,这些内容也都在图文以外,无法看到。
但是好处在于,这时赋予其
动画可以确保图像完全以中心点变形,允许你任意折腾画面。
之后,给图像外整体增加一个
其
动群组,并对这个群组任意位移,挪到你觉得需要合适的位置即可。这是,缺省的 3/4 图像内容自然也就进入 SVG 画布了!
尽管这违反设计师的常规设计思维,但是在代码处理时着实简单了不少。包括负数值的
动画也会极大地降低调试时的难度。
比如下列这个支持交互的《刺客信条》人物剪影动画,就是在 3/4 象限超出画板的情况下设计,通过负数值
的















