相关阅读:
吊炸天!74款APP完整源码!
最全Android学习路线总结,绝对干货
Android架构师必备——开发更安全的安卓应用要注意哪些?
作者:刘永祥
地址:http://blog.csdn.net/u014452224/article/details/55193542
代码下载:见文末
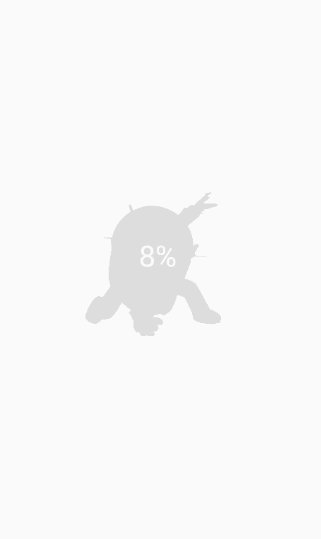
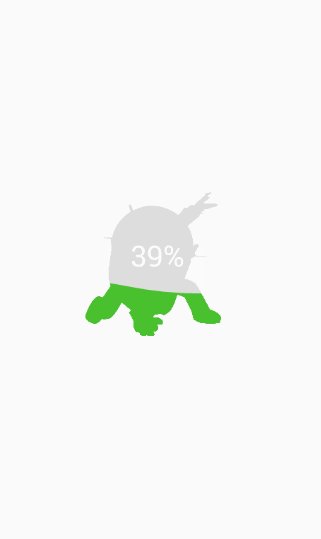
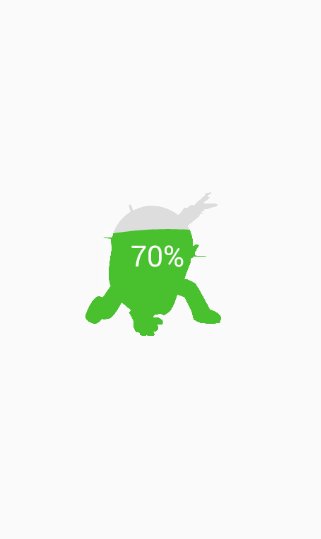
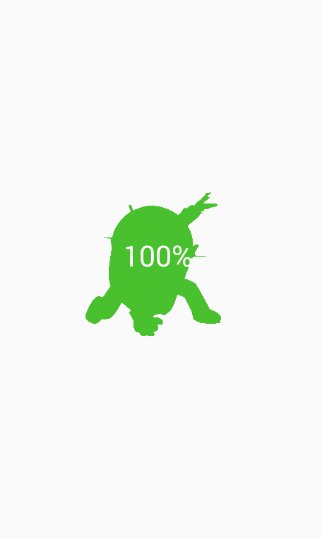
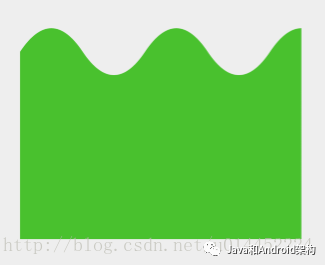
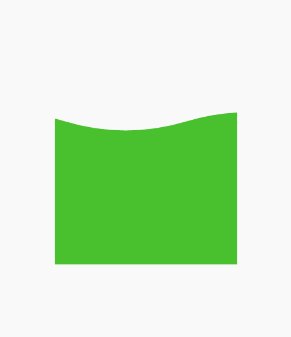
关于水波纹的效果想必大家见的已经很多了,我就在这里再啰嗦一次,为了加深自己的印象。先来看看效果图

关于这个效果的实现不必想的太过复杂了,要想实现这个效果,我们还需要了解一下PorterDuff及Xfermode

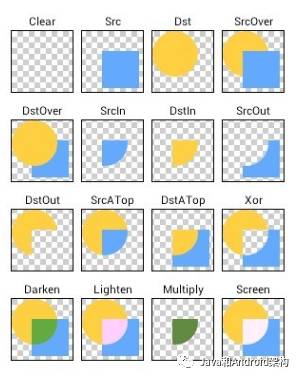
关于上面的这张图想必大家也见过很多次了。这其实就是PorterDuff的16种模式。效果想比大家已经见到了,下面我们就来一一了解如何使用。
PorterDuff.Mode.CLEAR (所绘制不会提交到画布上)
PorterDuff.Mode.SRC(显示上层绘制图片)
PorterDuff.Mode.DST(显示下层绘制图片)
PorterDuff.Mode.SRC_OVER(正常绘制显示,上下层绘制叠盖)
PorterDuff.Mode.DST_OVER(上下层都显示。下层居上显示)
PorterDuff.Mode.SRC_IN(取两层绘制交集。显示上层)
PorterDuff.Mode.DST_IN(取两层绘制交集。显示下层)
PorterDuff.Mode.SRC_OUT( 取上层绘制非交集部分)
PorterDuff.Mode.DST_OUT(取下层绘制非交集部分)
PorterDuff.Mode.SRC_ATOP(取下层非交集部分与上层交集部分)
PorterDuff.Mode.DST_ATOP(取上层非交集部分与下层交集部分)
PorterDuff.Mode.XOR( 异或:去除两图层交集部分)
PorterDuff.Mode.DARKEN( 取两图层全部区域,交集部分颜色加深)
PorterDuff.Mode.LIGHTEN(取两图层全部,点亮交集部分颜色)
PorterDuff.Mode.MULTIPLY(取两图层交集部分叠加后颜色)
PorterDuff.Mode.SCREEN( 取两图层全部区域,交集部分变为透明色)
Xfermode有三个子类 :
AvoidXfermode 指定了一个颜色和容差,强制Paint避免在它上面绘图(或者只在它上面绘图)。
PixelXorXfermode 当覆盖已有的颜色时,应用一个简单的像素异或操作。
PorterDuffXfermode 这是一个非常强大的转换模式,使用它可以使用图像合成的上图中的任意一种来控制Paint如何与已有的Canvas图像进行交互。要应用转换模式,可以使用setXferMode方法
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_ATOP));
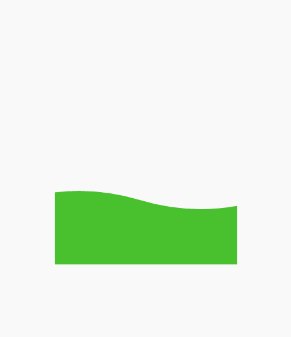
这些只能够显示一些合成的效果也就是上面的16种的任意一种效果而已,要想实现水波纹的效果还是不够的,我们还需要借助于贝塞尔曲线来实现水波效果。我们使用到的是Path类的quadTo(x1, y1, x2, y2)方法,属于二阶贝塞尔曲线,使用一张图来展示二阶贝塞尔曲线,这里的(x1,y1)是控制点,(x2,y2)是终止点,起始点默认是Path的起始点(0,0)。关于使用贝塞尔曲线来实现水波效果的原理就是:通过for循环画出两个波纹,我们以WL代表水波纹的长度。需要波纹的-WL点、-3/4*WL点、-1/2*WL、-1/4*WL四个点,通过path的quadTo画出,并无限重复。实现的效果其实也就是我们平时的正弦效果。那么我们也需要了解一下path的使用。先来看一下效果图

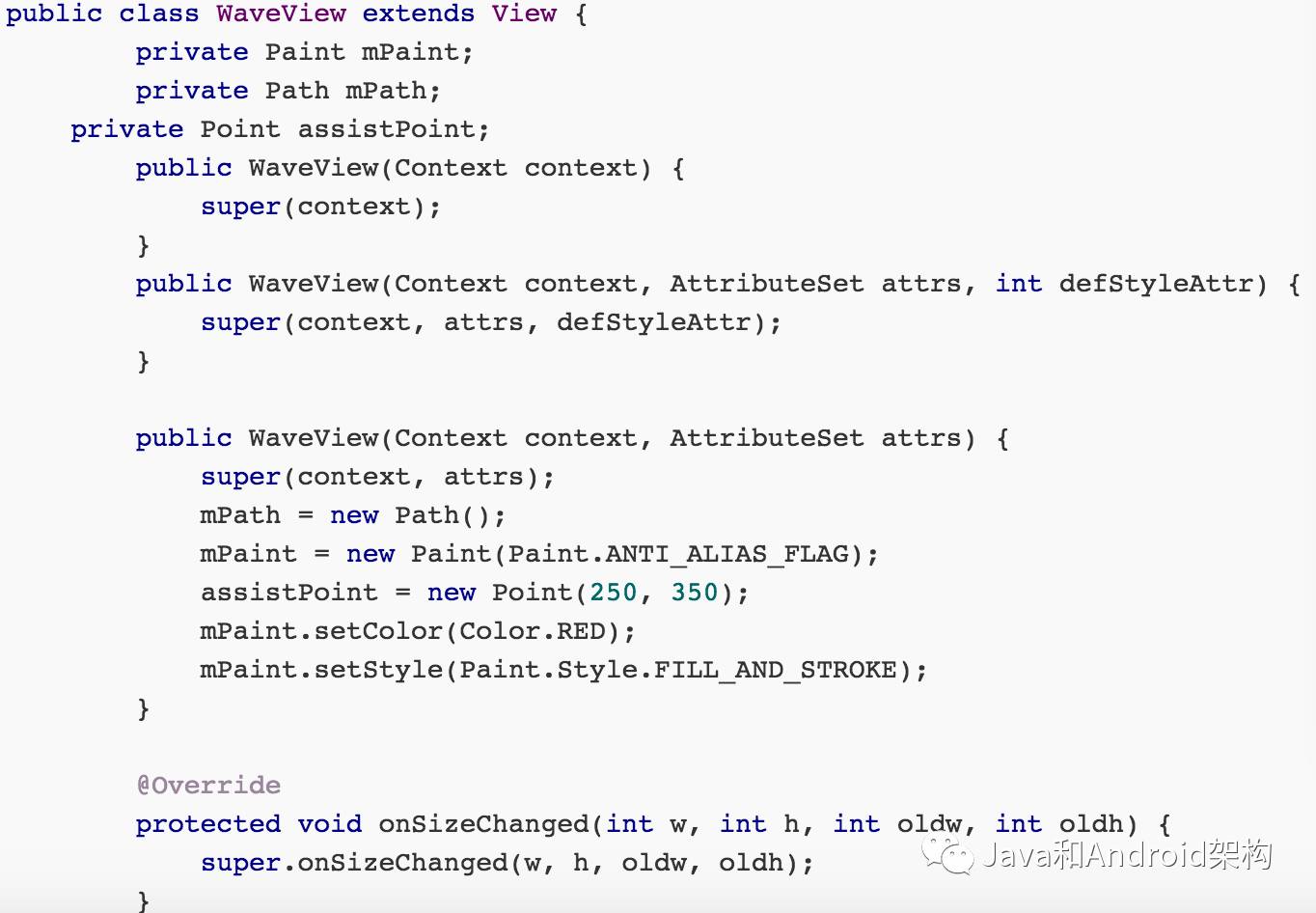
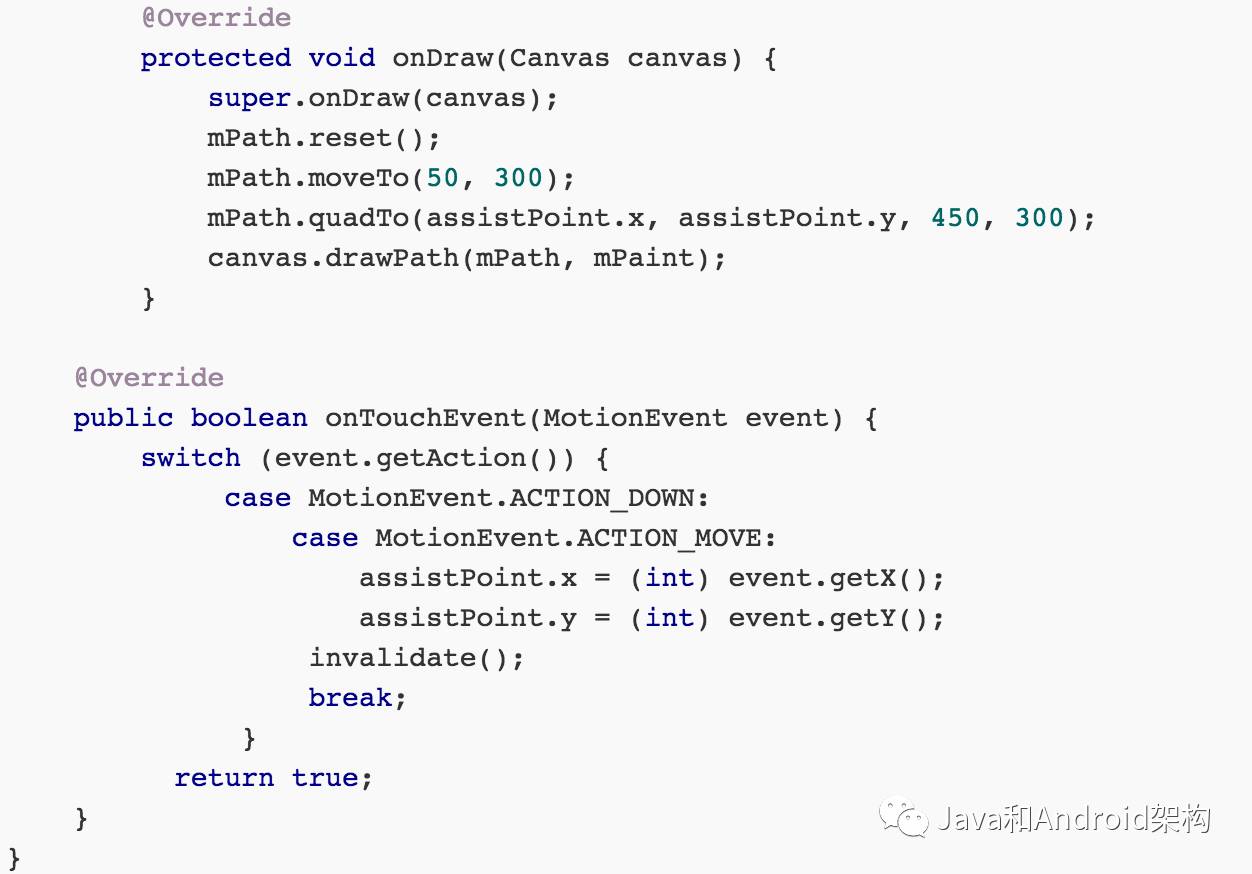
实现代码为


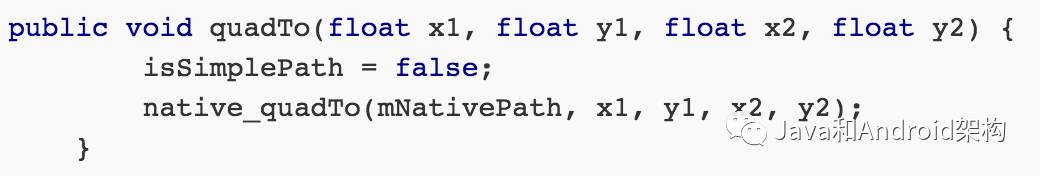
先来说一下mPath.moveTo(50, 300);这个方法的作用是将起点移动到屏幕坐标为(50, 300)的位置。mPath.quadTo(assistPoint.x, assistPoint.y, 450, 300);这个方法就是重点了,对应的源码为

第一个坐标是对应的控制点的坐标(assistPoint.x, assistPoint.y),第二个坐标是终点坐标也就是我们看到的水平线的终点位置坐标。上图之所以会出现移动的效果就是因为控制点的位置随着鼠标的位置在移动而产生的。
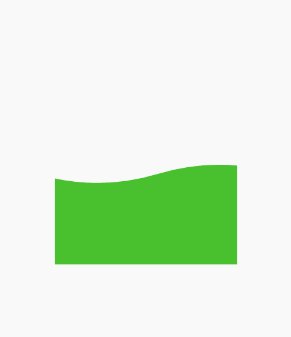
下面我们再来看一个效果图

这个图形的实现代码为



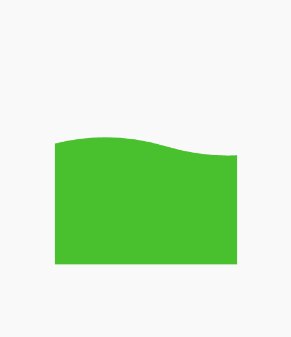
再来一个效果图以及实现代码




上图是我们看到的一个静态的图,但是距离我们实现的效果已经很接近了,实现代码为:




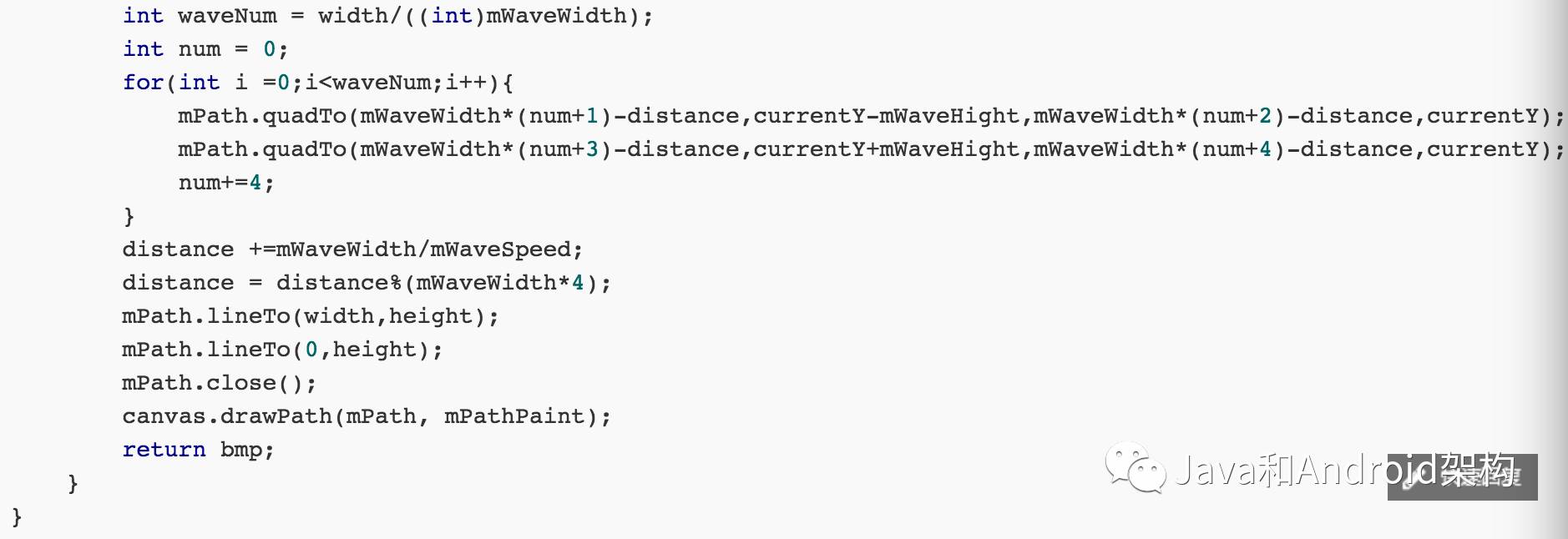
这个效果的产生其实就是上面的图形通过for循环产生移动距离产生的,代码如下




通过对比代码你会发现,其实就是通过移动定时刷新不停的调用onDraw方法,通过distance 的不断变化而产生的动画效果。如果想要实现我们最上面的动画效果还需要借助于PorterDuff及Xfermode,关于PorterDuff及Xfermode上面已经说过了。剩下的就是它们之间的配合使用了
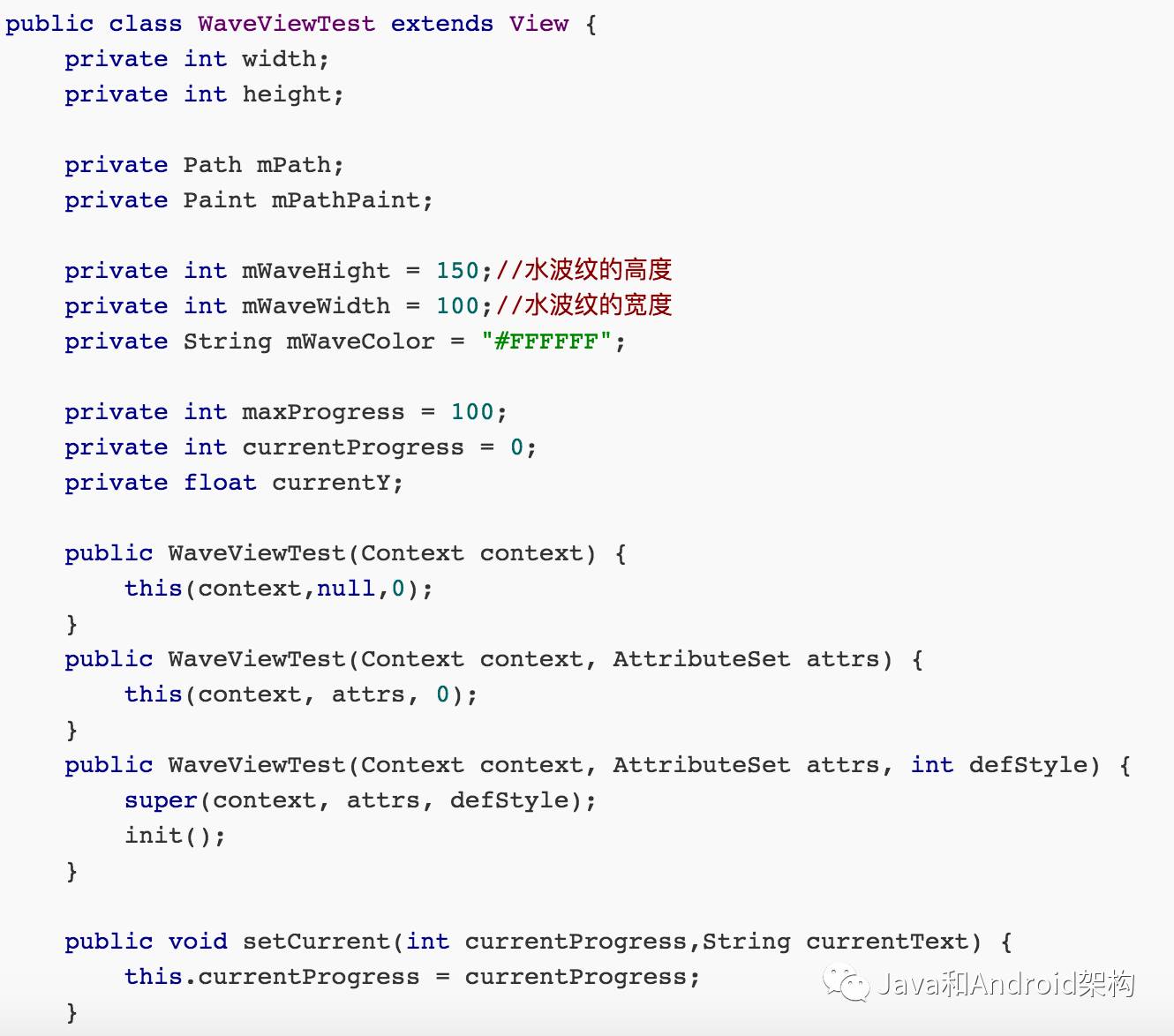
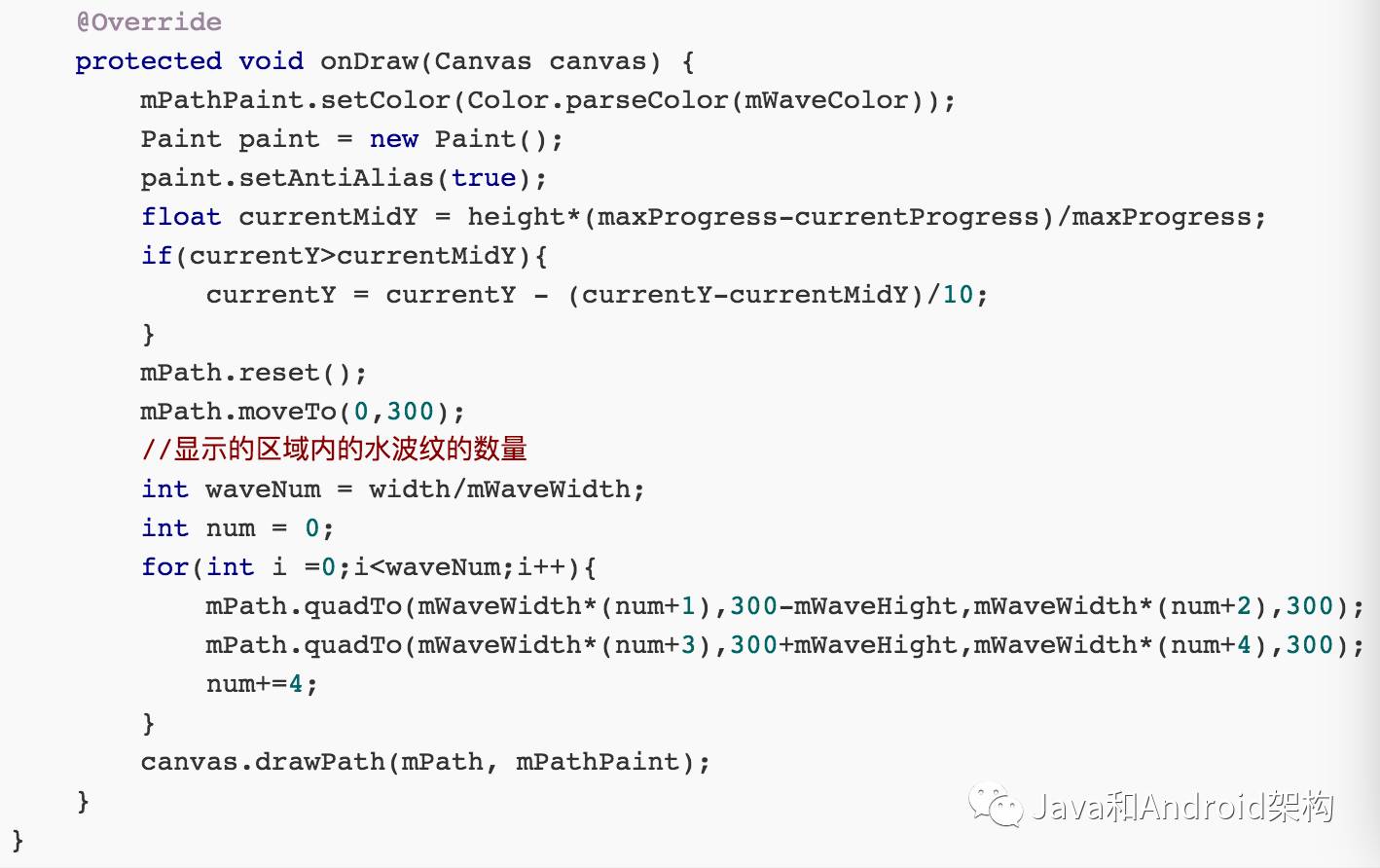
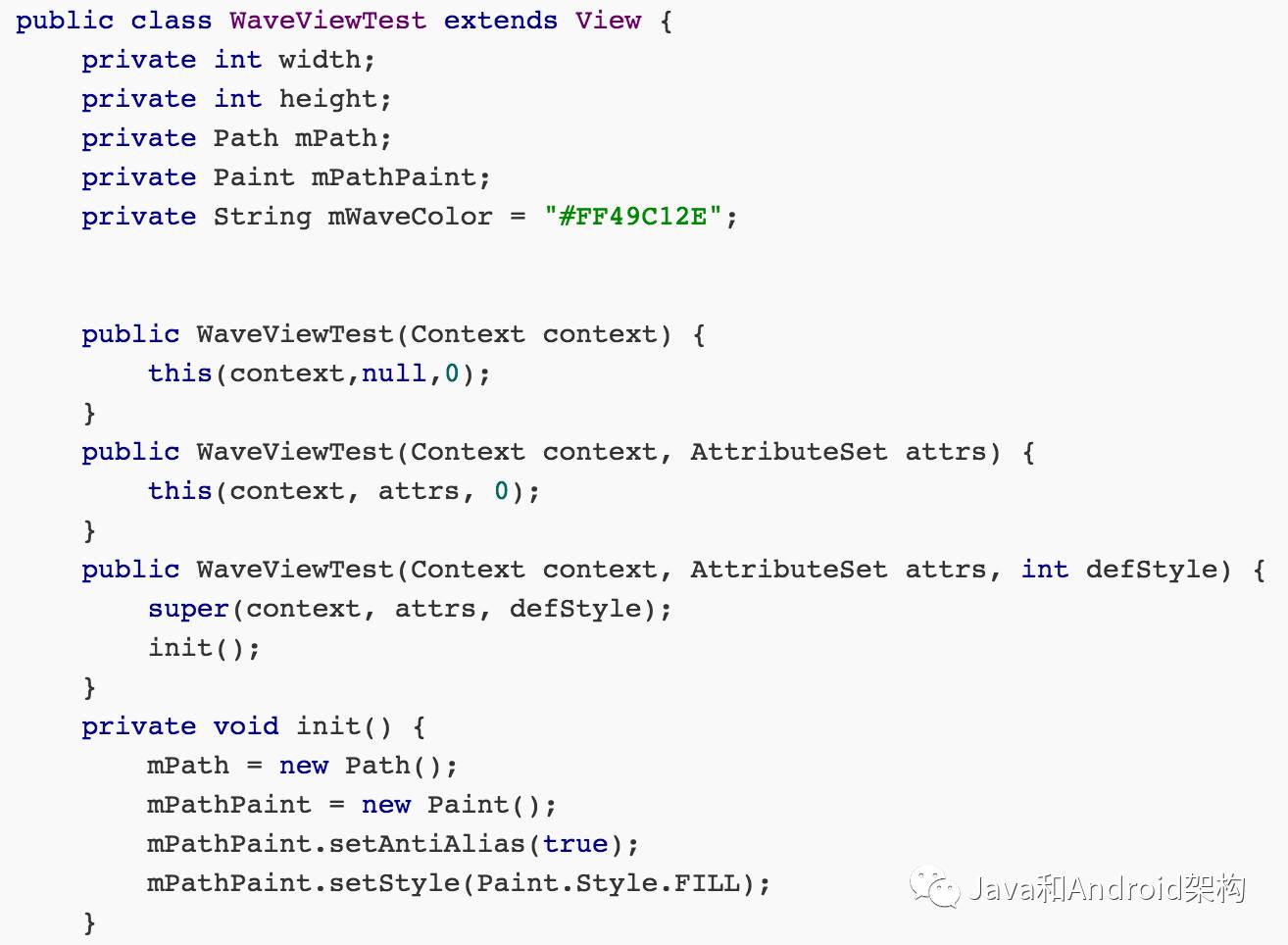
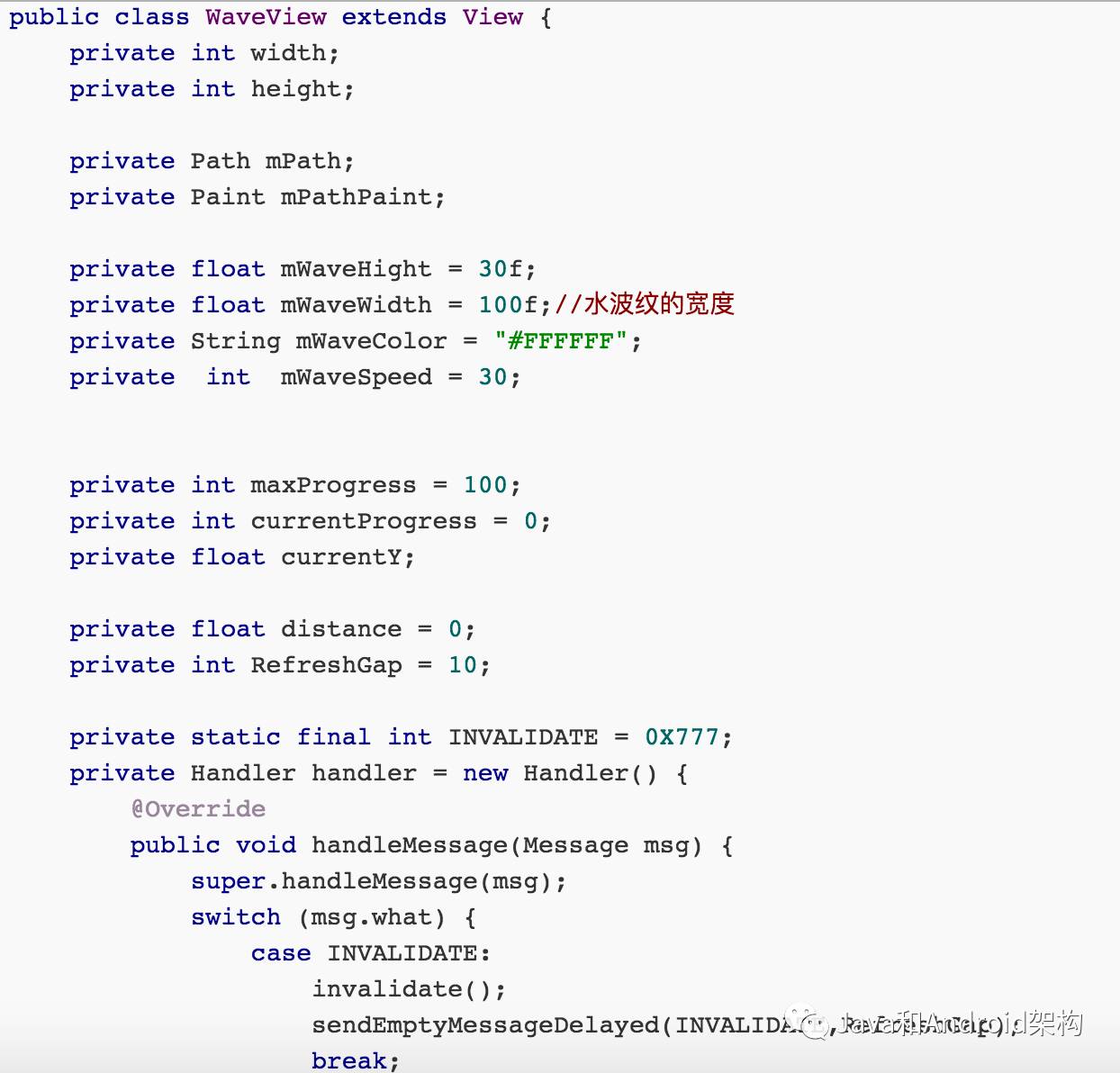
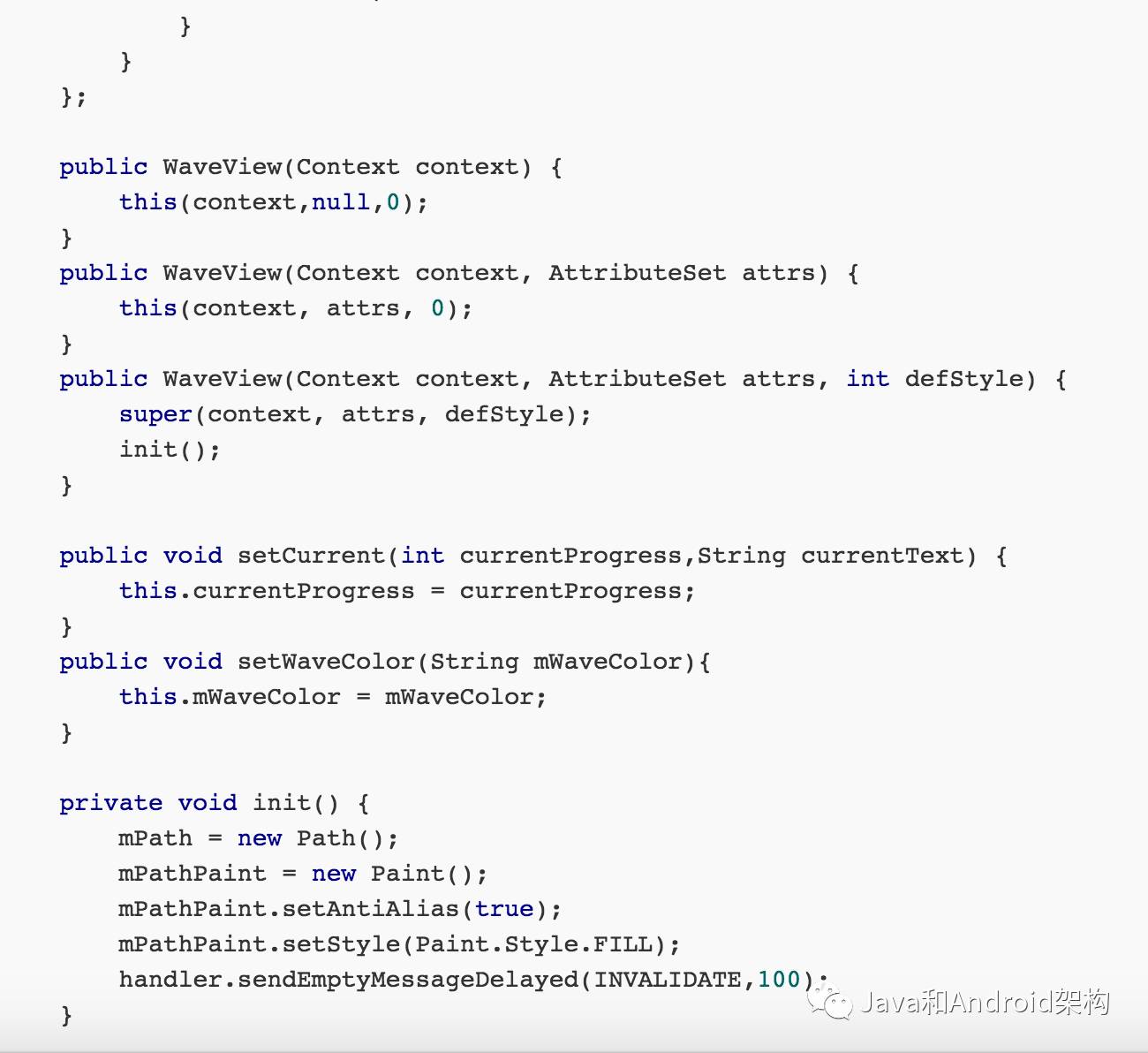
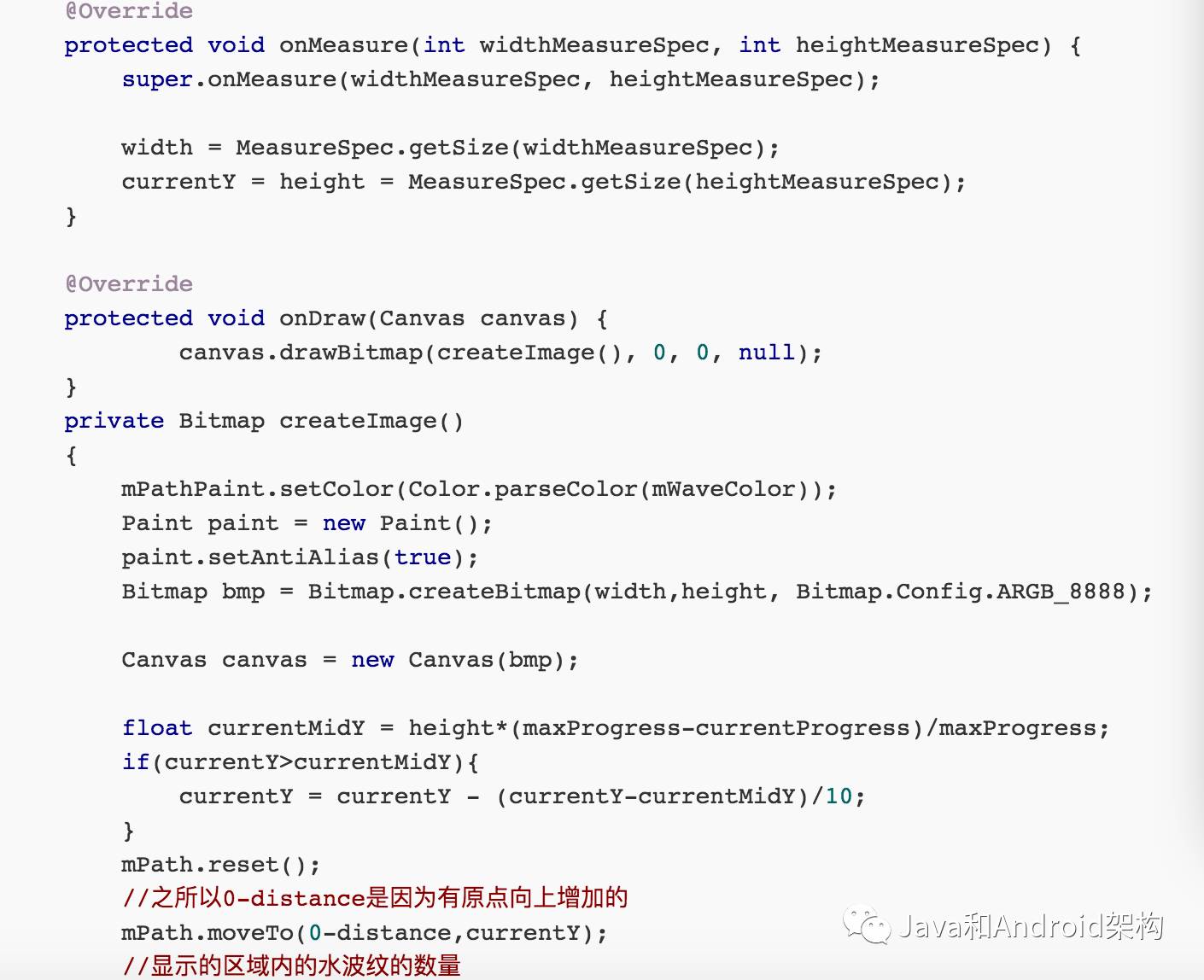
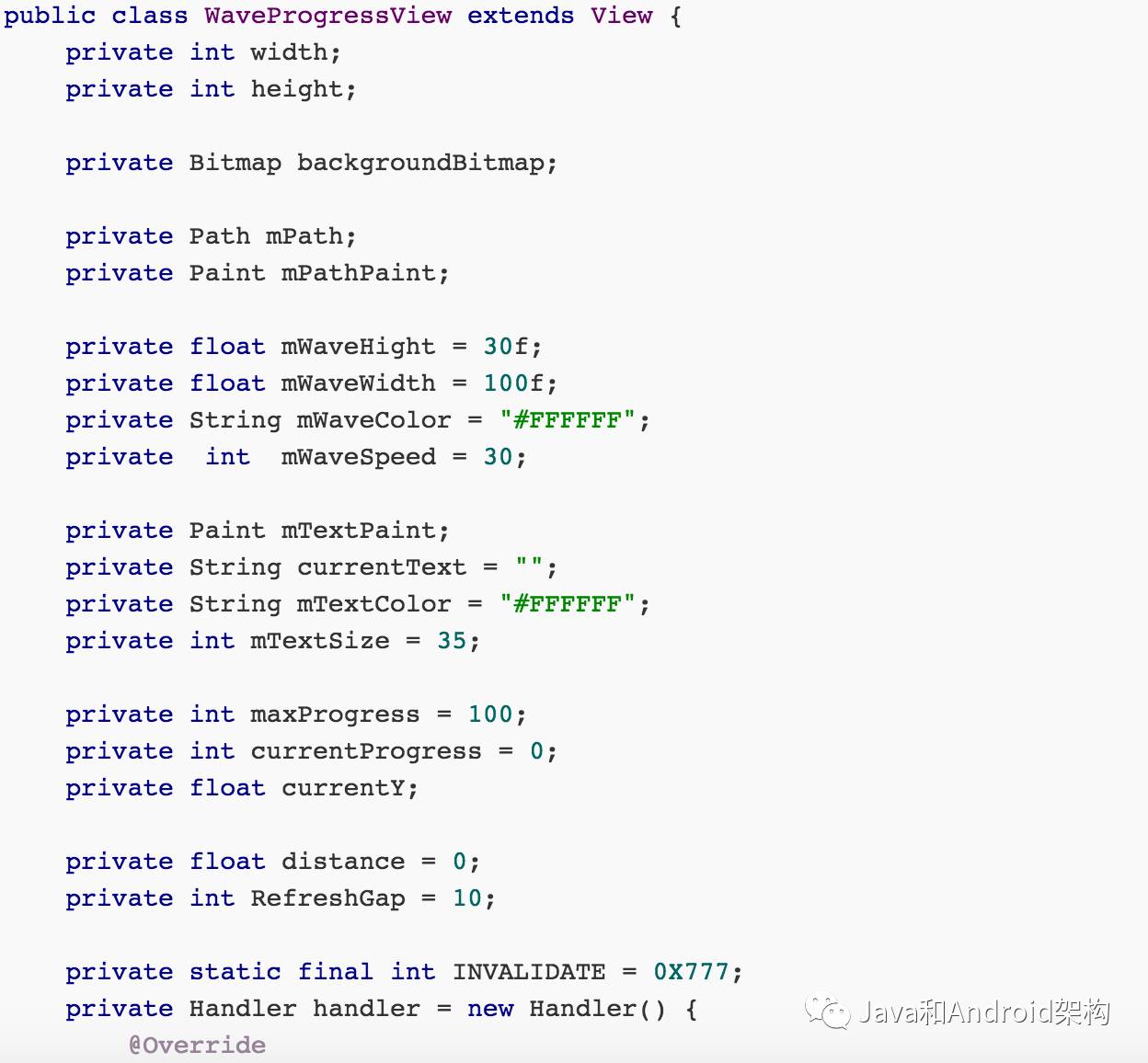
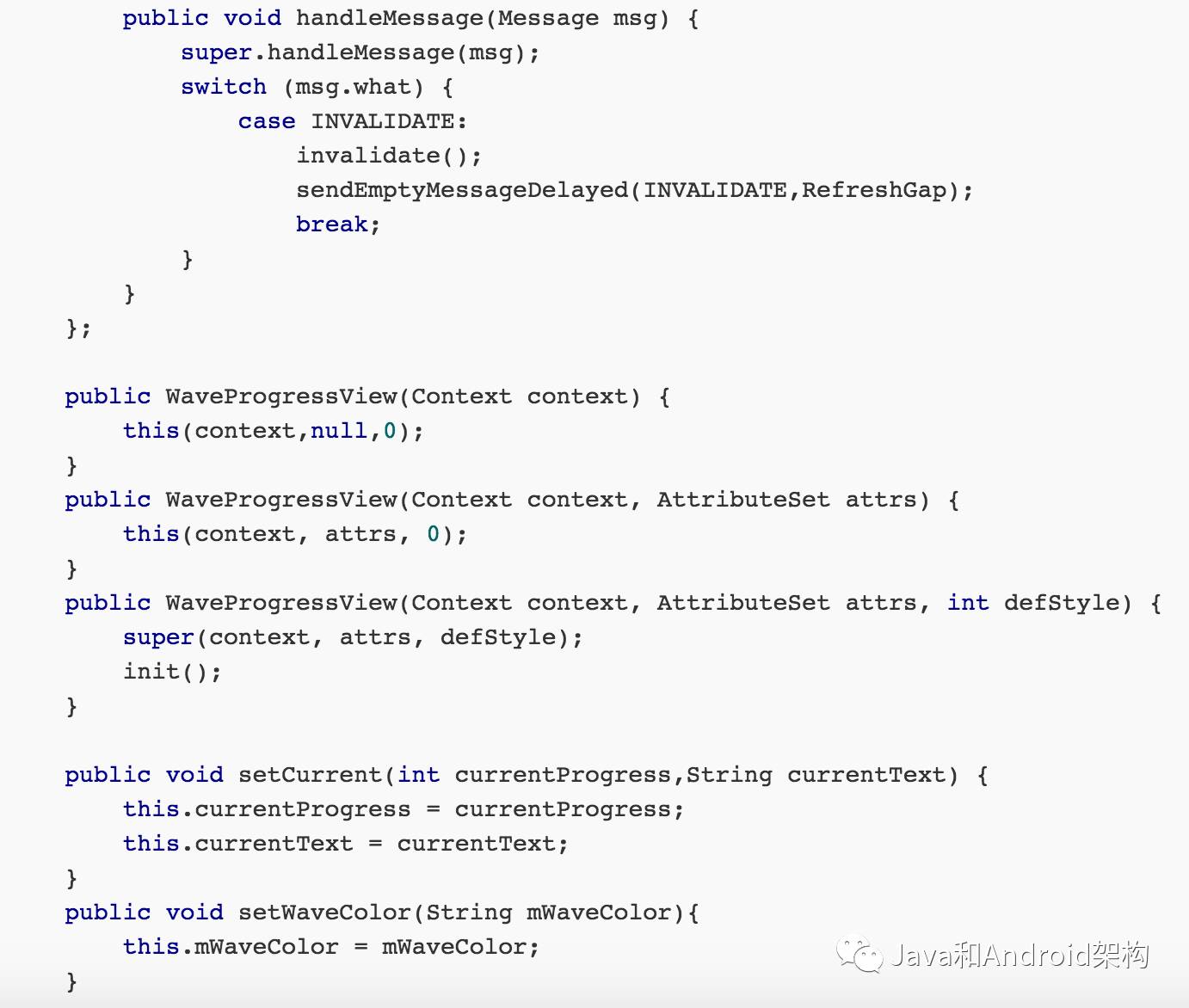
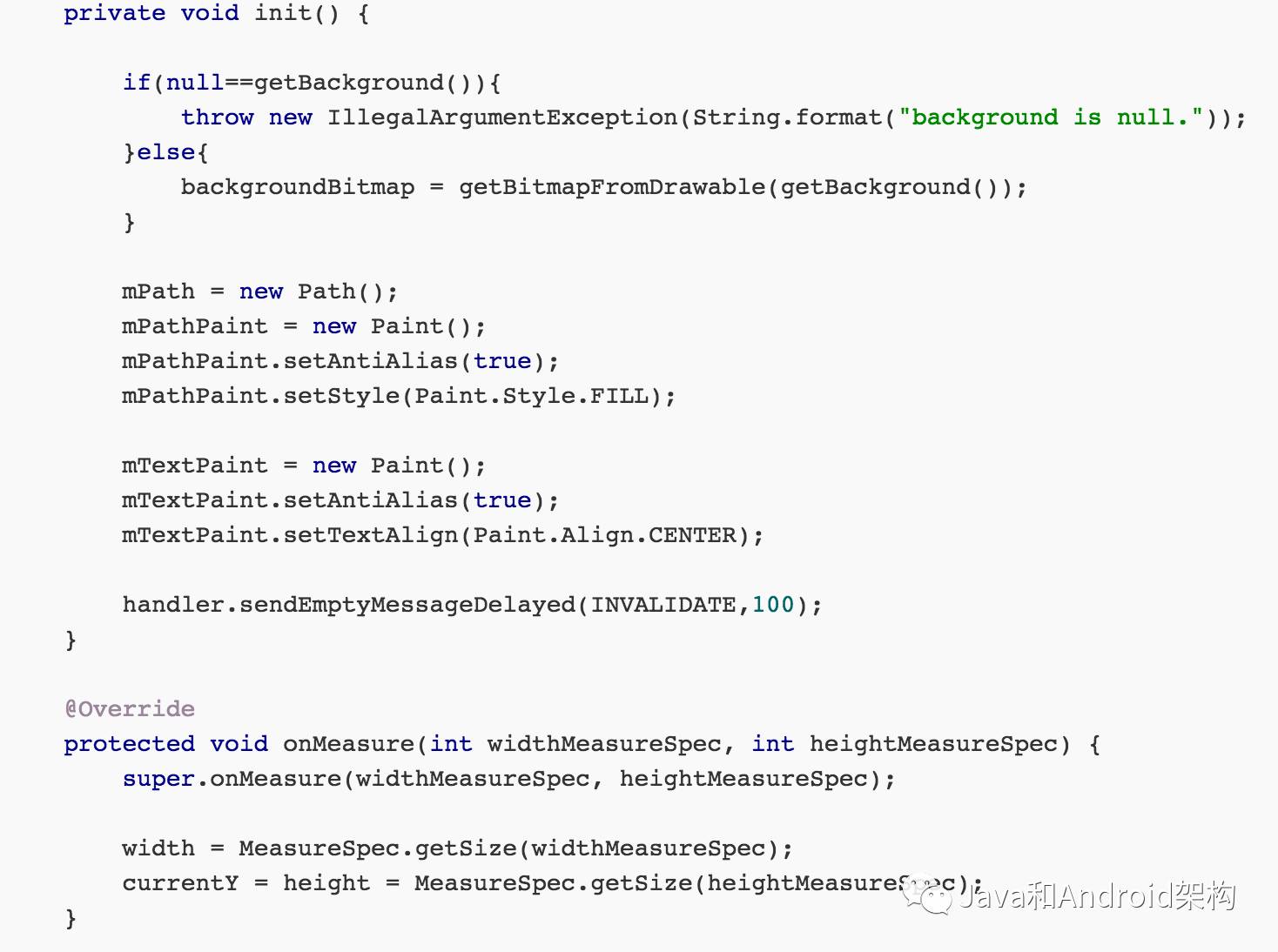
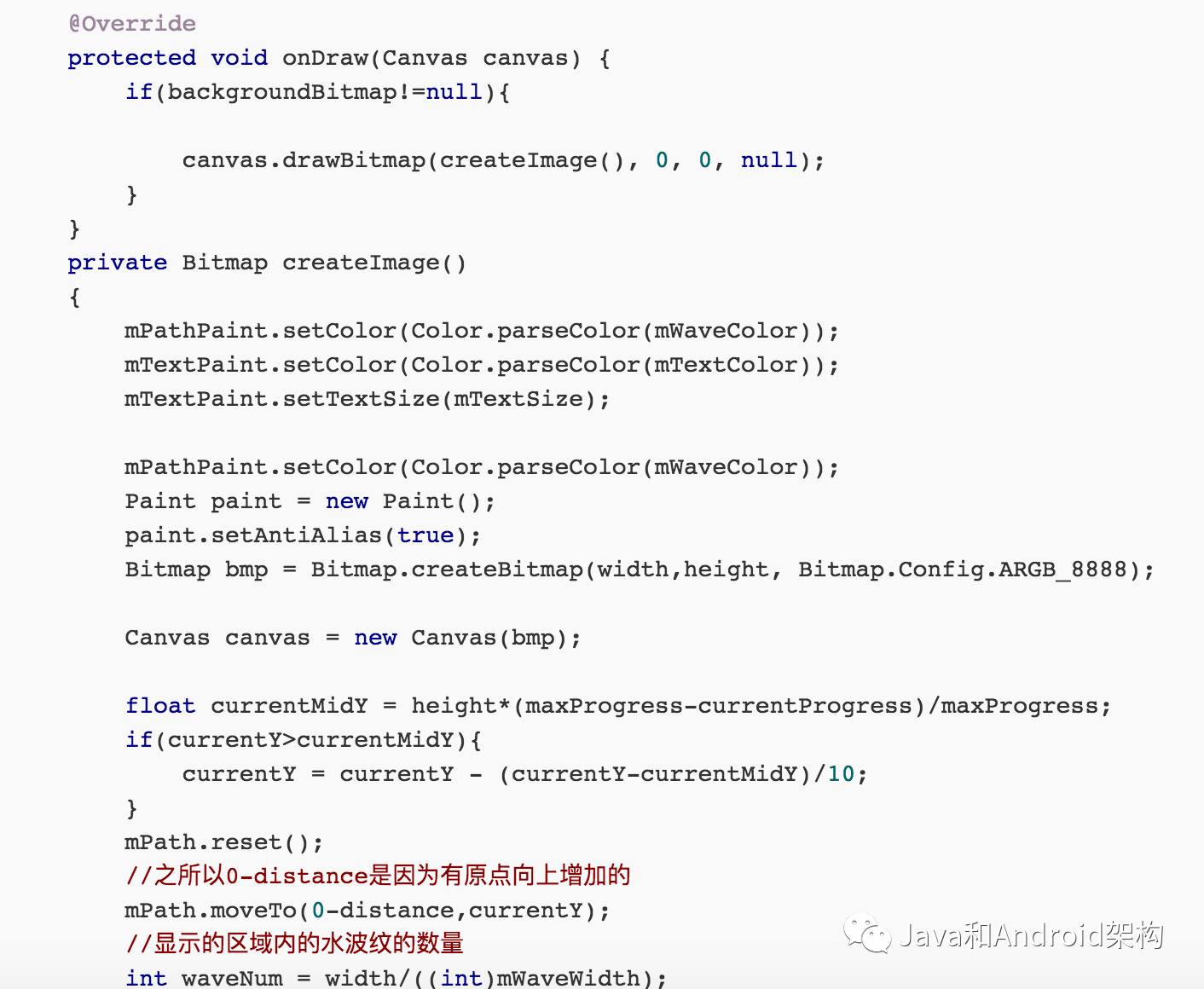
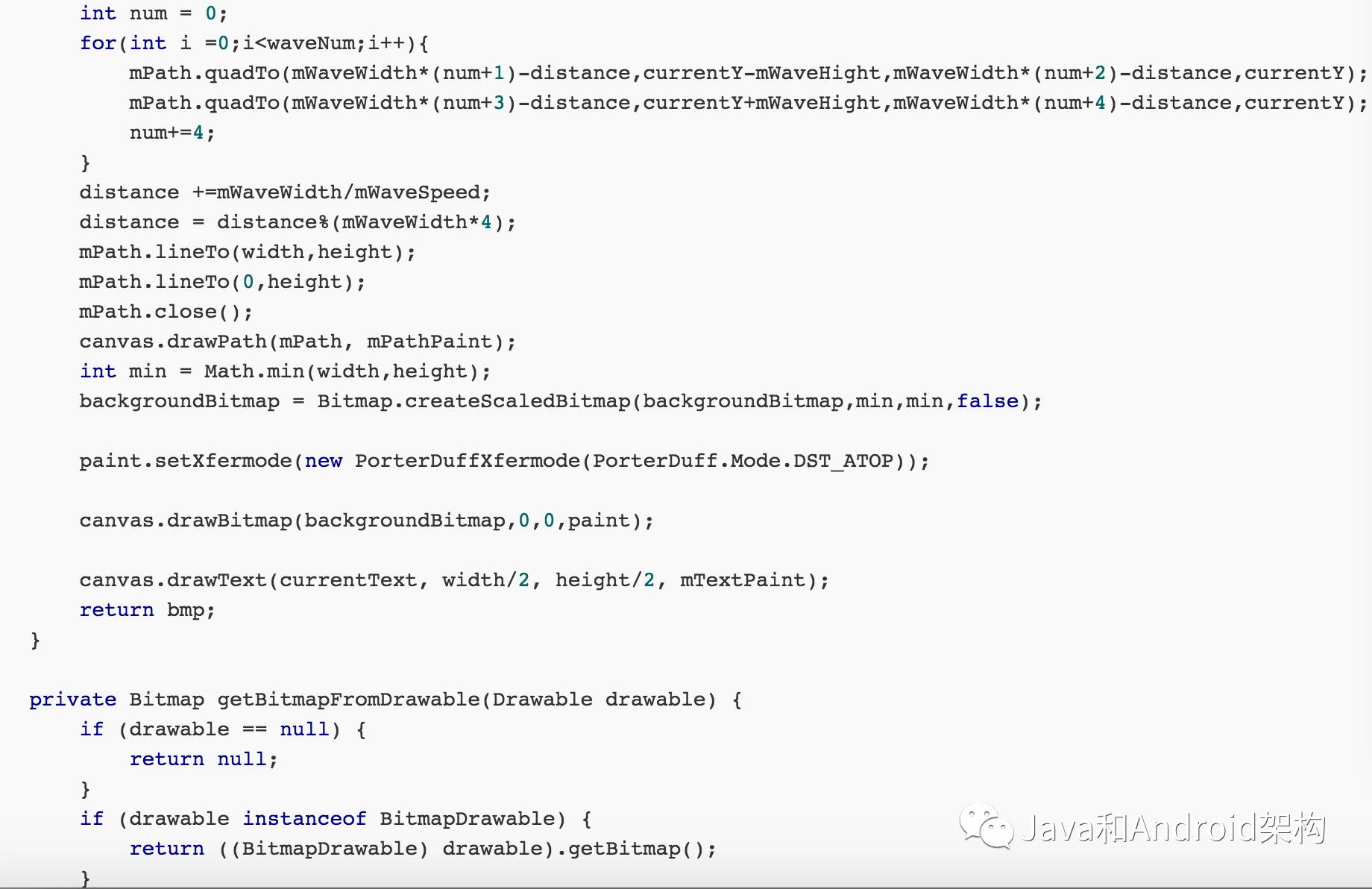
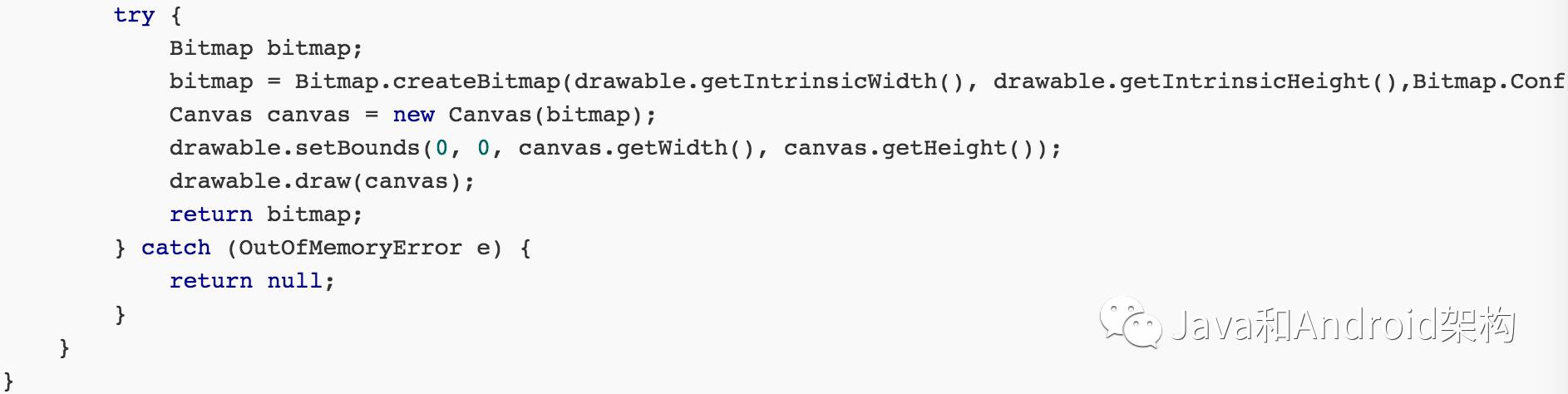
完整的实现的代码如下:
自定义view






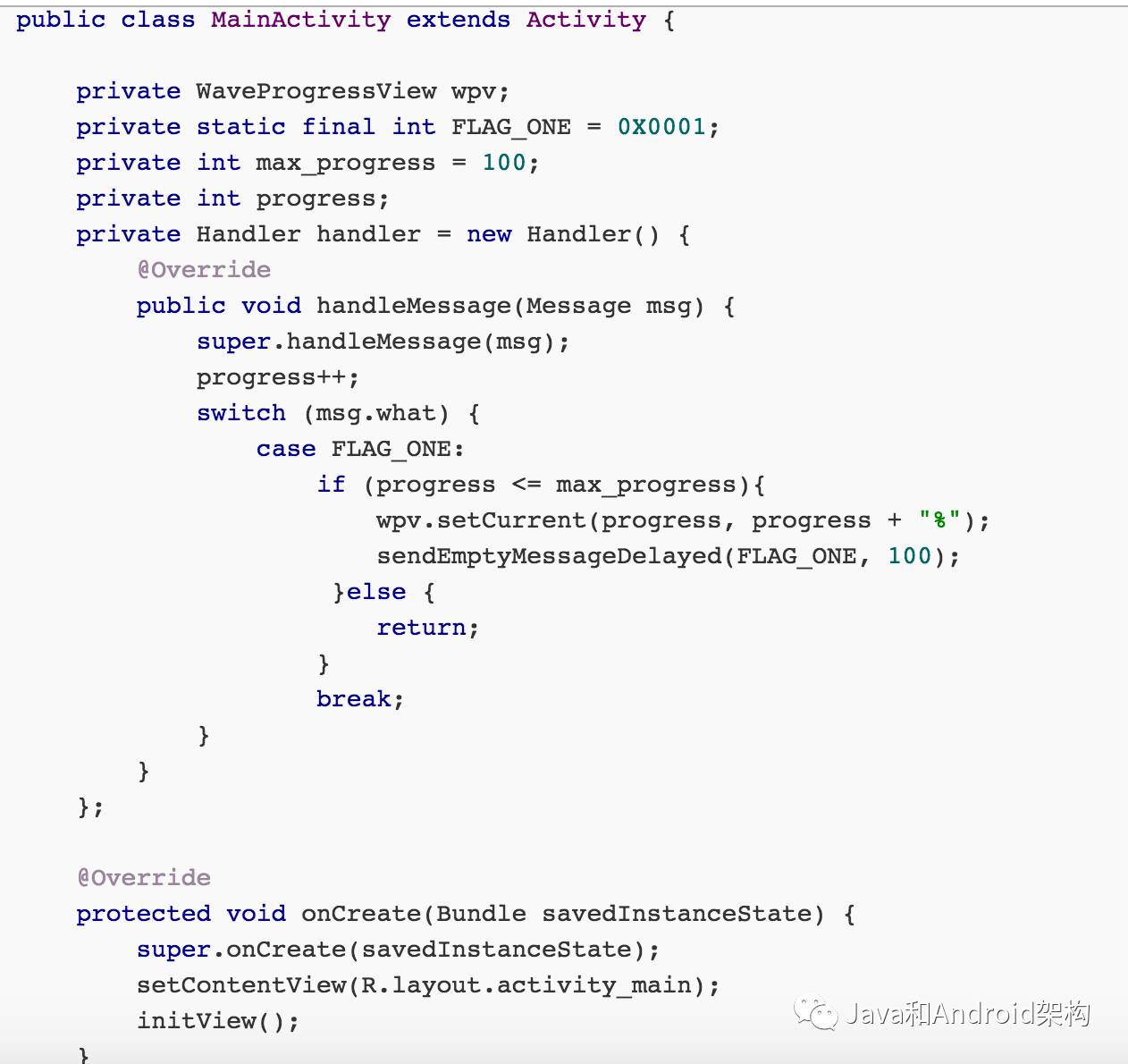
MainActivity.class


布局文件
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="20dp">
android:id="@+id/wpv"
android:background="@drawable/bg"
android:layout_centerInParent="true"
android:layout_width="230dp"
android:layout_height="230dp" />
代码下载:http://download.csdn.net/detail/u014452224/9755211 (点击阅读原文)
Java和Android架构
欢迎关注我们,一起讨论技术,扫描和长按
下方的二维码可快速关注我们。
或
搜索微信公众号:JANiubility。

公众号:
JANiubility