
近日有媒体曝光了“羊毛党”的一个分类——运险客。运险客在淘宝平台购买了1件普通商品,外加5毛的运费险,卖家发货后,这个保险单子就生效了,商品到货后,运险客利用“7天无理由退货”的规则进行退货。于是保险公司将会掏出10元的运费给买家,这个10元差不多就是快递费,但是运险客和淘宝商家一样,他们的快递费也只有4-6元,他们就“赚取”了差价。
本篇来自
BlinCheng
的投稿,分享了一个类似京东地址选择器的控件,希望对大家有所帮助!
BlinCheng 的博客地址:
http://blog.csdn.net/qq_25867141
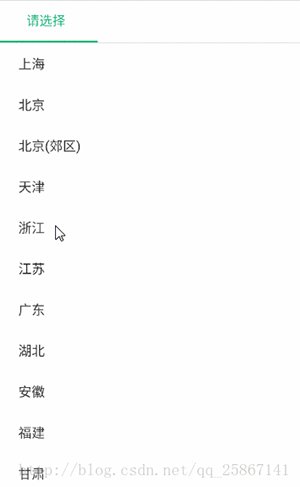
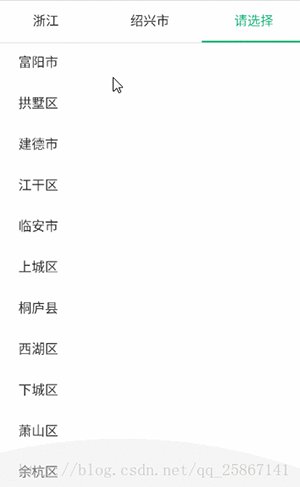
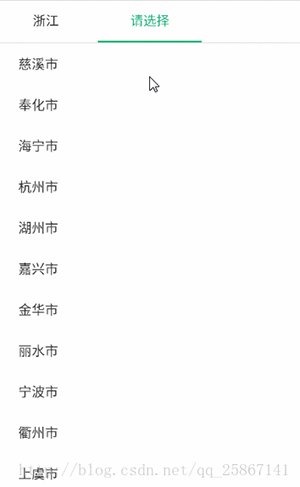
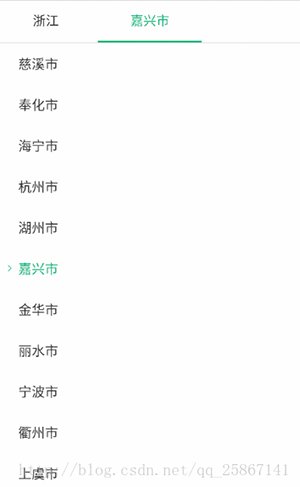
最近东西写的挺多的,这不又要弄一个类似于京东的地址选择器,然后刚开始我是不愿意自己去写的,这东西就是费时间,然后大致浏览了一会,发现真没有符合公司需求的,好吧,那就自己开撸。先看看效果图,不知道是不是大家想要的。然后京东是用在一个从下而上的弹窗里面的。

主要功能
1.
大致分为三个模块:顶部的Tab模块,中间的移动指示器模块,还有就是下面的list了。
2.
支持点击数据后自动跳到下一个Tab
3.
支持点击Tab后回到当前Tab的状态
4.
还有就是可以随意设置你想要的。
还是来说说怎么用吧。
集成导入(gradle)
1.
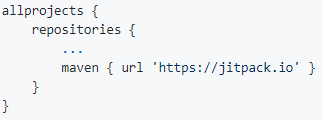
Add the JitPack repository to your build file .Add it in your root build.gradle at the end of repositories:

2.
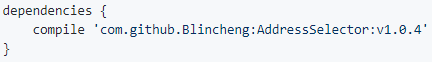
Add the dependency

其余继承方式看:
https://jitpack.io/#Blincheng/AddressSelector

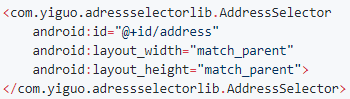
AddressSelector addressSelector = (AddressSelector) findViewById(R.id.address);
addressSelector.setTabAmount(3);
也可以不设置,默认3级。
-
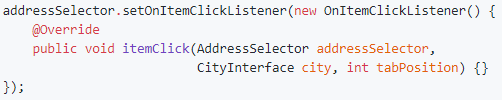
设置数据列表的Itme回调OnItemClickListener

-
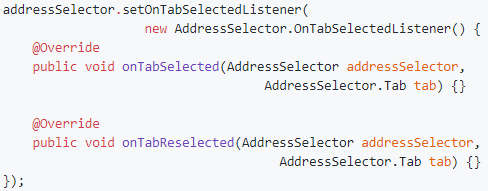
设置Tab的点击事件回调OnTabSelectedListener

注意,一般来说这两个点击事件都要设置,并且数据的处理一定要搞清楚。

现在我们开始说说实现方式吧,从需求上面来讲,我们需要写出来的东西具有以下几点:
-
有指示器(Tab)
-
有一条会动的横线
-
下方有个列表
-
上方的Tab和下方的列表都是可点击的。
其实,从功能角度实现上来讲,其实我们用 google 提供的现成的控件堆一下,其实也可以写出来。比如举个例子啊,上面的 tab 就用 google 自己的 TabLayout,下方的列表就用 RecyclerView,然后把数据什么的绑定以下,点击事件做一下,把异常处理掉,也能出来,就是说不方便二次使用。
然后实现思路:我这边直接继承 LinearLayout,然后一个一个往里面 addView 就好,简单粗暴。
Tab 的话可以继承 TextView,Line 的话继承 View 应该也行,下面的列表就直接用 RecyclerView。好了,看看如何实现吧。
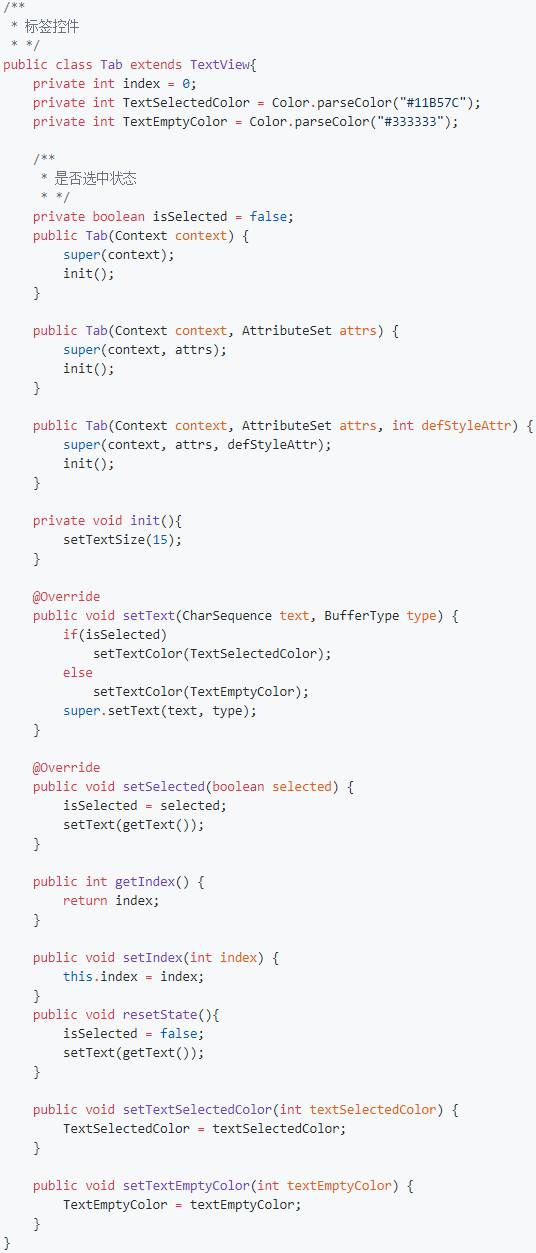
Tab的实现:
先thinking,我们的 Tab 需要有文字,选中状态,然后应该还要一个 index。看代码:

很简单,就是重写一下 setText,然后根据选中的状态来设置对应的颜色即可。
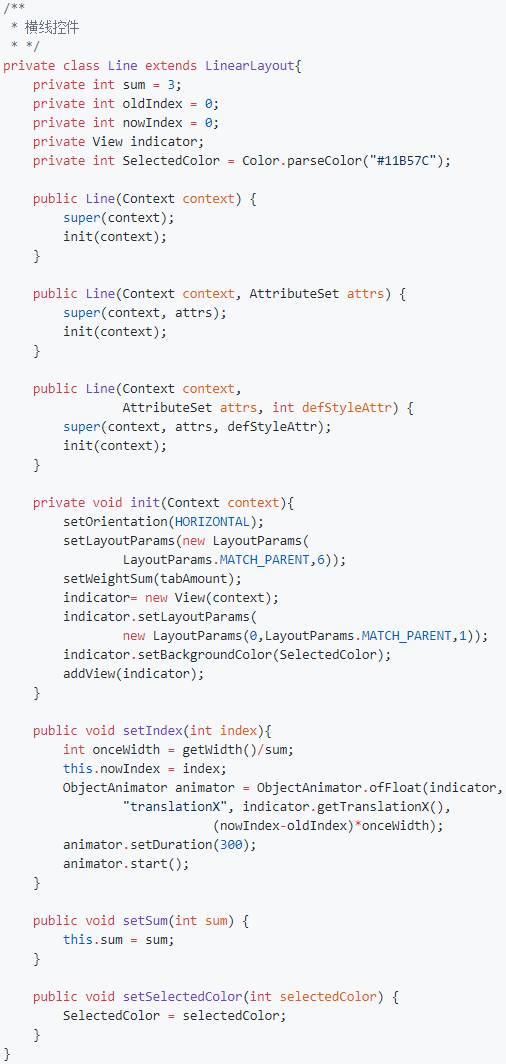
实现Line
本来想了一下直接用 View 也能实现,但是后来想想既然要移动,有点小动画,外层既然用了线性布局,这边的横线还有长度的问题,所以也直接用横向的线性布局了。如下:

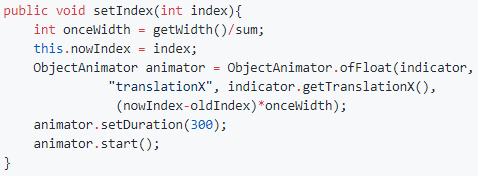
其实和 Tab 差不多,唯一不同的是需要之前选中的 oldIndex,因为毕竟有个动画嘛。

看看这个接口,在设置 index 的同时,把移动的动画也一起做了。
AddressSelectord 实现
因为之前就想好用继承 LinearLayout 的形式,所以也简单粗暴,直接一层一层去 addView 是吧,需要注意的是,这边有个这样的方法:

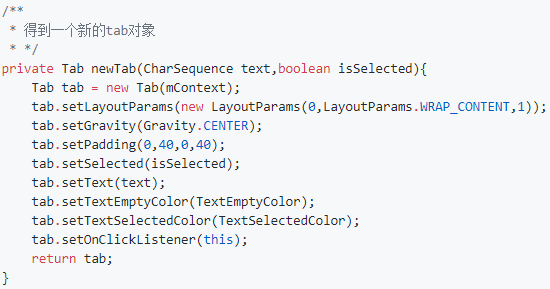
看出来了吧,其实就是去创建需要的 Tab,然后把点击事件等其他参数都设置好了,主要用来 AddressSelectord 内部来创建 Tab 时候用。然后必要的属性还是要提供接口设置的:

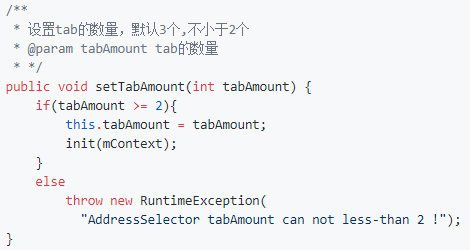
需要设置当前 tab 的数量,然后看这边又调用了 init()方法,也就是说其实这个时候 AddressSelectord 又重置了。所以在 init()方法 中有一个 removeAllViews() 需要调用。
下边儿列表的实现RecyclerView
然后一开始我就在想要不要提供什么 Adapter 可以让大家自己来绑定数据,然后又想了想,为了简单方便大家使用,所以我觉得还是暂时不写 Adapter 了。但是想想每个 item 的 Entity 不应该是死的,毕竟大家的项目还是不一样的,所以我最终采取了一种方式去实现。
public interface CityInterface {
String getCityName();
}
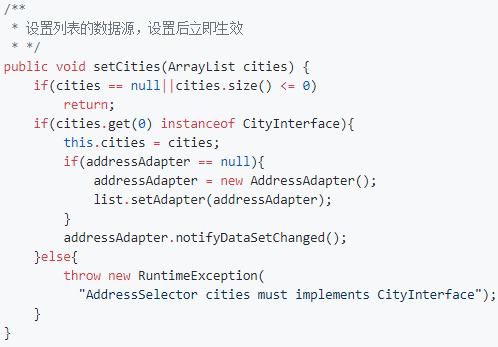
就是这个接口了,大家在设置数据源的时候,尽管设置自己的,然后唯一需要注意的是大家的 Item 需要去实现这个接口,返回我列表需要展示的文本,我用来展示列表的内容。只能要求大家做这么一点点了。所以在设置数据的时候也要求大家这么做了。

不然就简单粗暴抛出 throw new RuntimeException("AddressSelector cities must implements CityInterface"
这样就好说了,我在 setOnItemClickListener 可以直接返回 CityInterface,就解决一切问题了。
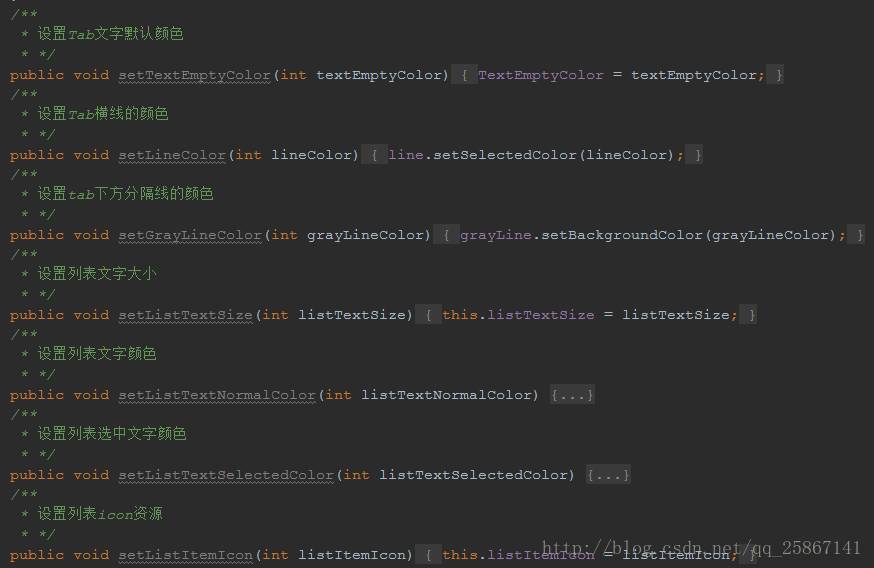
最后就是把要开放的接口开放一下,测测调调~
然后,其实也是很简单的,就是练练手,做一些让自己和大家都觉得方便可行的事情。如果有什么地方有问题,或者有更好的建议真的很欢迎大家多多提出建议和意见,还有一句话就是说没事不要闲着,要多动动。
项目地址:
https://github.com/Blincheng/AddressSelector
每天学习累了,看些搞笑的段子放松一下吧。
关注最具娱乐精神的公众号,每天都有好心情。

如果你有好的技术文章想和大家分享,欢迎向我的公众号投稿,投稿具体细节请在公众号主页点击
“投稿”
菜单查看。
欢迎
长按下图 -> 识别图中二维码
或者
扫一扫
关注我的公众号:






