
Python部落(python.freelycode.com)组织翻译,禁止转载,欢迎转发。
全域登录
相当多的这些项目似乎每个都是好主意(而且他们曾经是的),但是它们是更大的HTTPS图景的一部分。登录是其中的一个项目。我先介绍它,因为它比下面的其他变化早得多。
Stack Overflow (and Stack Exchange)存在的第一个5-6年,您登录到每个特定站点。例如,每个stackoverflow.com,stackexchange.com和gaming.stackexchange.com都有自己的每个站点的cookie。请注意:meta.gaming.stackexchange.com的登录取决于来自gaming.stackexchange.com的流入子域的cookie。这些是我们之前提到的证书的“元”网站。他们的登录被绑在一起,你总是通过父节点登录。这在技术上并不重要,但从用户体验的角度来看,它糟糕透了。你必须登录到每个站点。我们通过“global auth”来修复这个缺点,那就是如果曾在其他地方登陆过,就在stackauth.com为登录的所有人登录的页面中插入一个
输入“通用登录”。为什么叫“通用”?因为作用于全域。我们是简单的人。幸运的是,cookies也很简单。父域(例如stackexchange.com)上的cookie将由浏览器发送到所有子域(例如,games.stackexchange.com)。当您从我们的网络缩小时,我们只有少数二级域名:
askubuntu.com
mathoverflow.net
serverfault.com
stackapps.com
stackexchange.com
stackoverflow.com
superuser.com
是的,我们有其他域重定向到这些,像askdifferent.com。但它们只是重定向,没有Cookie或登录用户。
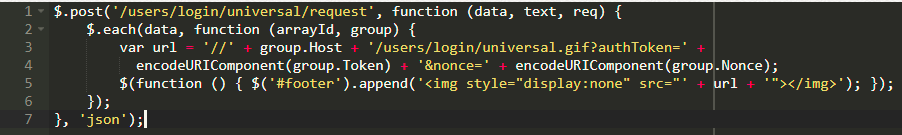
有很多后端工作,我不在这里介绍(特别是Geoff Dalgas和Adam Lear),但一般的要点是,当您登录时,我们在这些域上设置一个cookie。我们通过第三方Cookie和随机数进行。当您登录到任何上述域时,6个Cookie将通过目标页面上的![]() 标签发给其他域,实际上是您登录的。这并不适用于所有地方(特别是移动端Safari浏览器很古怪的),但是这比以前有很大的改善。
标签发给其他域,实际上是您登录的。这并不适用于所有地方(特别是移动端Safari浏览器很古怪的),但是这比以前有很大的改善。
客户端代码并不复杂,以下是它的样子:

...但要做到这一点,我们必须转到帐户级身份验证(以前是用户级别),更改Cookie的浏览方式,更改子元登录的工作原理,并为其他应用程序提供这些新位的集成。 例如,career(现在的人才和职位)是不同的代码库。 我们需要使这些应用程序查看Cookie,并通过API调用Q&A应用程序以获取该帐户。 我们通过NuGet库进行部署,以尽量减少重复的代码。 底线:您登录一次,就登录到所有域。 没有消息,没有页面重新加载。
对于技术方面,我们现在不必担心*.*.stackexchange.com域的位置。 只要他们在stackexchange.com下,就没问题。 虽然表面上这与HTTPS无关,但它允许我们将诸如meta.gaming.stackexchange.com之类的东西移动到gaming.meta.stackexchange.com,而不会对用户造成任何中断。 这是一个巨人,真是难看的难题。
本地HTTPS开发
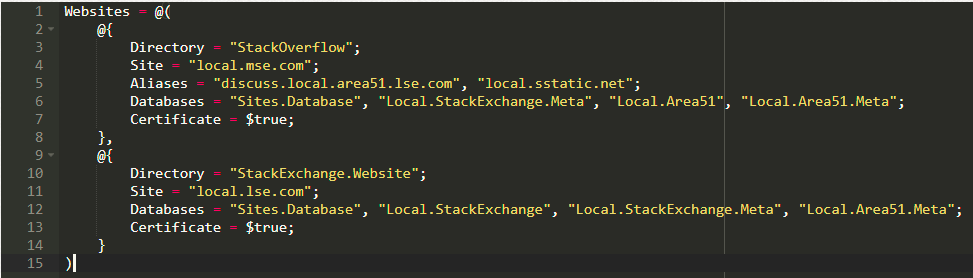
为了在这里取得任何进展,本地环境需要尽可能地匹配开发和生产环境。 幸运的是,我们在IIS上,这使得它相当容易实现。 有一个工具,我们用来设置开发环境称为“dev本地设置”,因为我们还是简单的人。 它安装了工具(Visual Studio,git,SSMS等),服务(SQL Server,Redis,Elasticsearch),存储库,数据库,网站和其他一些东西。 我们有基本的工具设置,我们只需要添加SSL/TLS证书。 Core的缩写设置如下所示:

而使用这个的代码,我在这里给出了注释:Register-Websites.psm1。我们通过主机头(在别名中添加它们)设置我们的网站,如果定向,给他们证书(嗯,我们现在应该默认为$ true ...),并授予这些AppPool帐户对数据库的访问权限。好的,现在我们设法在本地开发https://。是的,我知道 - 我们真的应该开源这个设置,但是我们必须以某种方式去掉一些特定于我们的东西。会有那么一天。
为什么这很重要?在此之前,我们从/content中加载静态内容,而不是从另一个域加载。这很方便,但也隐藏了跨原始请求(或CORS)等问题。在同一协议上的同一域上加载的内容可能会很容易在开发和生产中失败。 “它在我的机器上工作。
通过使CDN和应用程序域设置具有与生产相同的协议和布局,我们在离开开发人员的机器之前找到并修复了更多问题。例如,您是否知道从https://页面转到http://时,浏览器不会发送引用者?这是一个安全问题,URL中的敏感位可能会在引用头中通过paintext发送。
“那是胡说,尼克,我们得到Google的引用!”嗯,是的。你得到了。但是那是因为他们明确地选择了。如果您查看Google搜索页面,您会发现这个指令:

...这就是为什么你从他们那里得到它。
好的,我们设置了一些东西,然后做什么呢?
混合内容:来自用户
这个标签对于具有用户提交内容的网站有很大的影响。 我们多年来积累了什么样的混合内容问题? 不幸的是,不少。以下是我们必须解决的用户提交内容的列表:
http:// images in questions, answers, tags, wikis, etc. (all post types)
http:// avatars
http:// avatars in chat (which appear on the site in the sidebar)
http:// images in “about me” sections of profiles
http:// images in help center articles
http:// YouTube videos (some sites have this enabled, like gaming.stackexchange.com)
http:// images in privilege descriptions
http:// images in developer stories
http:// images in job descriptions
http:// images in company pages
http:// sources in JavaScript snippets.
这些都有特定的问题,我会坚持从趣味点出发。注意:鉴于我们的架构,我所说的每个解决方案必须扩展到数百个站点和数据库。
在上述每个案例中(除了片段),消除混合内容有一个共同的第一步。您需要消除新的混合内容。否则,所有清理将无限期地继续。插孔,然后排水。为此,我们开始仅实施https:// - 仅在网络中嵌入图像。一旦完成,孔被堵塞,我们可以去清理。
对于问题,答案和其他帖子类型的图像,我们不得不做大量的分析,看看要采取什么路径。首先,我们解决了已知的90%+的情况:stack.imgur.com。 Stack Overflow在我来以前有自己的Imgur托管的实例。当您使用我们的编辑器上传图像时,它会在那里。绝大多数帖子都采用这种方式,并在几年前为我们添加了适当的HTTPS支持。这是一个直截了当的发现和替换重构(我们称之为重新处理post markdown)。
然后,我们通过所有内容的弹性搜索索引分析了所有剩余的图像路径。而我们,我的意思是萨摩。他在混合内容的处理上投入了大量的工作。在看到许多最重要的域实际上支持HTTPS之后,我们决定:
尝试https://上的每个![]() 源代码。如果有效,就更换帖子中的链接。
源代码。如果有效,就更换帖子中的链接。
如果源不支持https://,将其转换为链接。
但当然这并没有真正地奏效。事实证明,正则表达式匹配URL中的URL已被破坏多年,没有人注意到...所以我们修复并重新索引。哎。
我们被问到:“为什么不代理它?”那么这对于我们的大部分内容是一个合法和道德上的灰色地带。例如,我们在photo.stackexchange.com上有摄影师,显然不要使用Imgur来保留所有权利。完全可以理解如果我们开始代理和缓存完整的图像,那么最后在法律上很棘手。事实证明,在网络上的数百万图像嵌入中,只有几千个不支持https://,而且还没有404。所以我们选择不建立一个复杂的代理设置。百分比(远低于1%)并没有任何理由来评判它。
我们做了对于建立一个代理做过研究。它会花费多少?我们需要多少存储空间?我们有足够的带宽吗?我们发现所有这些问题的估计,有些有多种答案。例如,我们是否使用Fastly站点屏蔽,或者在ISP管道上占用带宽?哪个选项更快?哪个选项便宜?哪个选项缩放?真的,这是另一个博客文章,但如果你有具体的问题,请他们在评论中,我会尽量回答。
幸运的是,一直以来,balpha已经修复了YouTube嵌入来使用HTML5解决一些问题。作为副作用,https://会强制性应用到所有,呀!全做完了。
其余的内容区域也是如此:结束新的混合内容进来,并进行替代。这需要在以下代码区域进行更改:
Posts
Profiles
Dev Stories
Help Center
Jobs/Talent
Company Pages
免责声明:JavaScript片段尚未解决。 这不是那么容易,因为:
混合内容:来自我们
问题不止于用户提交的内容。我们还有一大堆http:// 东西。虽然这些事情的动作并不是特别有趣,但为了弄明白“是什么花费如此长时间?”,他们至少值得列举出来:
JavaScript和链接有点让人头痛,所以我会详细介绍一些。
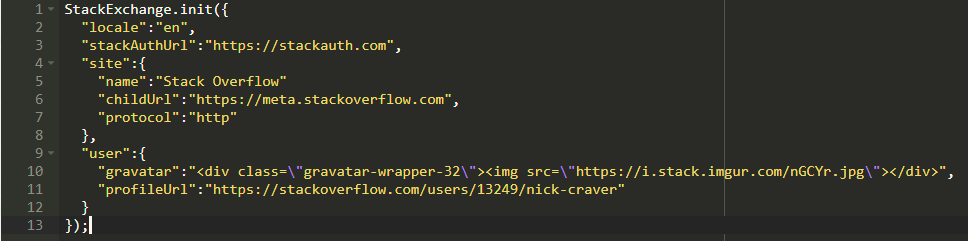
JavaScript是容易被人遗忘的部分,但它值得被提起。我们在JavaScript中有几个关于http://的假设,那就是我们只通过一个主机。还有关于元的许多假设。作为元网站的前缀。很多。哦这么多。发送帮助。但是它们现在已经不在了,服务器现在将完全合格的站点根据我们的页面顶部的选项渲染对象。看起来像这样(缩写):

在我们的代码中,我们有这么多的静态链接。 例如,在标题中,在页脚中,在帮助部分...几乎所有地方。 对于每个地方,解决方案并不复杂:使用 .Url(“/ path”)来更改它们。 发现和更改这些是有点乐趣,因为你不能只是搜索“http://”。 谢谢W3C这样的宝石像这样:

是的,那些是标识符。你不能改变它们。这就是为什么我希望Visual Studio在查找对话框中添加一个“排除文件类型”选项。Visual Studio,你在听吗? VS代码确实在不久前添加了这一功能。我可没有贿赂。
好的,所以这不是很有趣,它是在我们的代码中搜索和更改超过一千个链接(包括代码注释,许可链接等)但是,这就是生命。它必须完成通过将它们转换为.Url()方法调用,当站点准备就绪时,我们使链接动态切换到HTTPS。例如,我们无法切换meta.*.stackexchange.com网站,直到他们移动。我们的数据中心的密码是泡菜。我没有想到有人会读这么远,似乎是一个好地方来存储它。移动后,.Url()将继续工作,并使默认的.Url()呈现也将继续工作。它将一个静态的东西改变成一个动态的东西,并适当地连接了我们所有的功能标志。
哦,另一个重要的事情:它使开发环境和本地环境正常工作,而不是始终与生产链接。这是非常痛苦和无聊,但是一个有价值的变化。是的,这个.Url()代码包括规范,所以Google看到页面应该是HTTPS,一旦用户做了。
一旦将站点移动到HTTPS(通过启用功能标志),我们就会抓取网络以更新其链接。这就是我们所说的“Google juice”,并防止用户遭遇301。
重定向(301s)
当您从HTTP移动网站时,Google需要做两件重要事情:
更新规范链接,例如
301 http://链接到https://版本
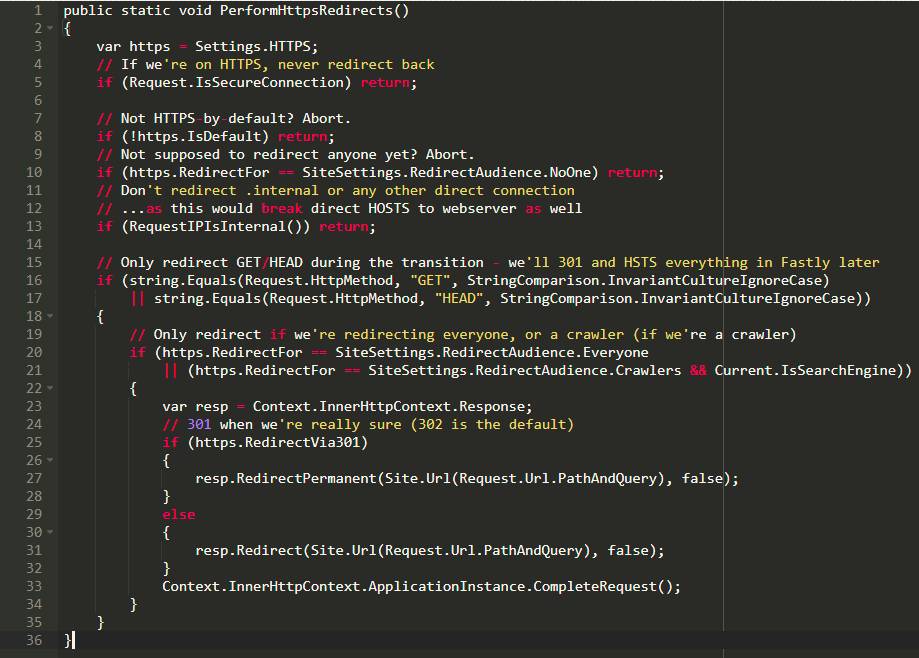
这并不复杂,改变不是很大,但它非常非常重要。 Stack Overflow可以从Google搜索结果中获取大部分流量,因此我们不必对此产生不利影响。 如果我们失去流量,我就会失业,这是我们的生计。 记住那些.internal API调用? 是的,我们不能只是重定向一切。 所以有一些逻辑是什么被重定向了(例如我们不会在转换期间重定向POST请求...浏览器不能处理好),但它是相当简单的。 以下是实际代码:

请注意,我们不从301开始(这里有一个.RedirectVia301设置),因为你真的想在做任何永久性事情之前仔细测试这些事情。 稍后我们将讨论HSTS和永久性的后果。
英文原文:https://nickcraver.com/blog/2017/05/22/https-on-stack-overflow/
译者:jianli















