
关于About Adobe XD
Adobe XD是一个全球性的设计组织主要负责Adobe大部分产品的用户体验。一年一次的Adobe XD设计周聚集了所有的设计师,研究人员,工程师,和其他团队成员一起在San Francisco进行为期一周的活动,分享工作,建立关系并讨论下一年的计划。
Adobe正处在文化转变的中心,目标是将我们所有的经验紧密结合在一起。为了实现这一目标,我们改变了2016 XD设计周的形式。第一次,我们邀请了那些在XD领域之外的设计师,或致力于使我们的客户体验变得更好的服务商参加。我们的目标是将XD设计活动周提升成为Adobe的重要事件。
综上所述,我们将2016年设计周的主题命名为“会聚”。这同样意味着我们所有人将聚在一起,通过产品、服务,组织创建出更大更好的东西。为了服务于本次设计周,XD的品牌团队承担了品牌系统设计任务。

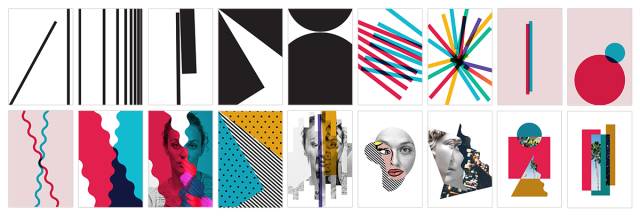
构思过程+最初的草图
我们开始先思考如何能够直接的表达“会聚”这个主题—形状能相互重叠呈现,题材并列并以确切的形式汇聚在页面中。深思熟虑之后,我们发现对维恩图的概念更感兴趣,探索两个物体相交的地方会发生什么,创造一个新的“第三空间”。

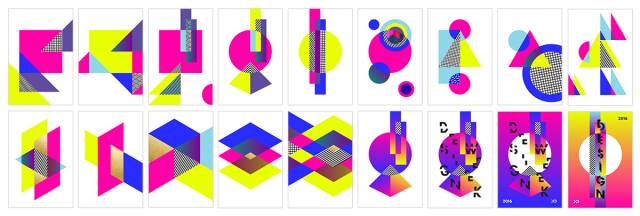
迭代+建立视觉系统
采用纯几何的样式,并尝试创建一个灵活,可扩展的系统。方块和等距网格两者之间的组合物。在这个过程中,我们开始提炼出关键设计元素和设计指南。
我们选择圆形作为设计元素,锚定元素与其它形状在页面上会聚而成。圆形可以体现多重隐喻-例如镜头,不一样的世界或者一个统一的整体。
我们还探讨了排版处理方式和视觉系统的整合。就此我们选择了干净的Futura PT字体和几何线条,并沿着两个形状相交的轴上进行切割。最终确定使用调色板和渐变色为Adobe XD品牌直接的表达形式。

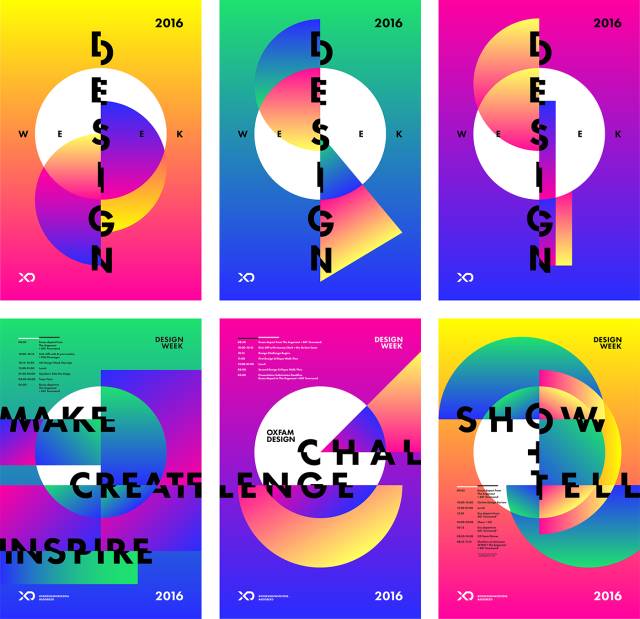
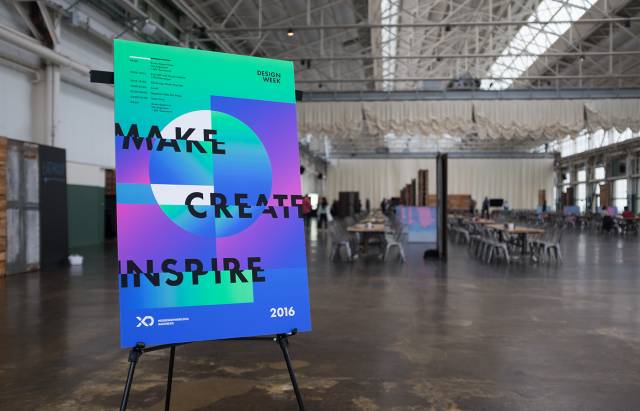
海报
为了与会者能从到达之日起就能了解设计周的日程安排,我们利用新的视觉系统设计了一系列海报。



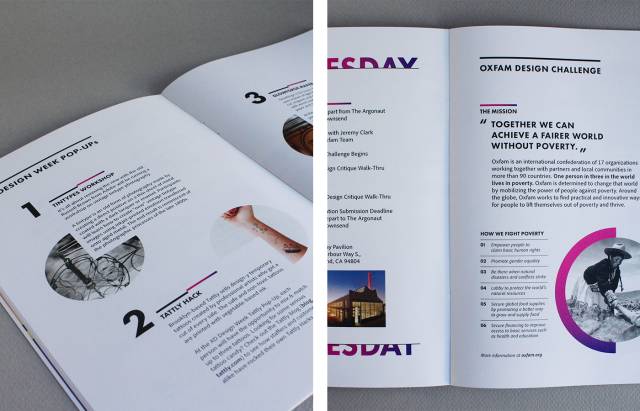
活动周小册子
设计的纪念小册子,为与会者提供了详细的日程安排和活动期间相关信息分解。为了方便与会者查阅小册子,封面用透明锡箔纸打印制成的,册封使用了定制化的铜环。




2016年XD设计周视频
展示+讲述是主办方设计周最后一天的主题,在Adobe社区的成员有机会展示他们的工作。今年的主题的精神是“会聚”, 为此我们打开了一个又一个关于合作的视频。





