
不同的团队使用的软件都不一样,如果经常使用sketch软件中Symbols 的同学,可能在命名的时候会考虑更多内容,但是照顾到还有很多同学在使用PS 作图,所以这里只介绍通用的命名规则,当然大家也可以根据自己的实际情况去制定,这里只提供一种方法与思路,仅供参考。
1. 自身层面
对我们自己的文件整理有很大的帮助,后期修改文件、图层的时候更加方便快捷,而且规范的命名也显得我们自身比较专业。
2. 团队层面
如果命名不统一,大家就很难达成共识,任务交接时需要很大的学习成本,所以规范的命名对于团队协同也有极大的推动作用。
3. 开发层面
这一点是最重要的,可以极大的节省程序开发的时间成本,减少很多不必要的沟通与重复切图的概率,因为只要我们的命名足够规范,并且和开发达成共识,他们完全可以直接使用的我们切片而不更改切片的名称,后期我们更换切图,只要切片名称不变,开发看都不用看直接替换就可以了。

命名并不是统一的规范,不同的公司不同的工程师有着自己不同的命名规范和命名习惯,但是大致还是有迹可循的,一般是:
类别+功能+状态.png
名称应使用英文小写命名,不要以数字或者符号当作开头,使用下划线进行连接,不能含有空格。
众所周知,一个大型项目会分很多模块,每个模块由不同的设计师来独立完成,还有人会专门管理公共的组件,如tabbar、navbar等等,这种情况下就会分为两种切图,一种是通用类型的切图,还有一种就是各个模块特有的切图。
通用切片命名格式:
组件_类别_功能_状态@2x.png
举例:tabbar_icon_home_default@2x.png
(对应中文:标签栏_图标_主页_默认@2x.png)
模块特有切图命名规则:
模块_类别_功能_状态@2x.png
举例:mail_icon_search_pressed@2x.png
(对应的中文为:邮件_图标_搜索_ 默认@2x.png)
当然这两个例子都是比较基本的情况,有很多时候可能一个单词并不能清楚的描述功能,我们的原则就是清晰的表达出切片的具体内容并且没有重复的名称,希望大家能够活学活用。
所有命名全部为小写英文字母,这一点的理由很简单,我们的目标是让开发直接拿我们的切图进行使用,不能够随意修改名称,但是我们要知道,开发哥哥的代码里只有小写的英文字母,如果你给出的命名全是中文的,那么他们是一定会更改的。
所以命名全部用小写的英文字母是最基本的规则。
:

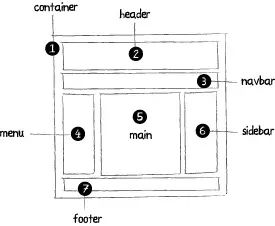
1. Container
“container“ 就是将页面中的所有元素包在一起的部分,这部分还可以命名为: “wrapper“, “wrap“, “page“.
2. Header
“header” 是网站页面的头部区域,一般来讲,它包含网站的logo和一些其他元素。这部分还可以命名为:“page-header” (或 pageHeader).
3. Navbar
“navbar“等同于横向的导航栏,是最典型的网页元素。这部分还可以命名为:“nav”, “navigation”, “nav-wrapper”.
4. Menu
“Menu”区域包含一般的链接和菜单,这部分还可以命名为: “subNav “, “links“,“sidebar-main”.
5. Main
“Main”是网站的主要区域,如果是博客的话它将包含的日志。这部分还可以命名为: “content“, “main-content” (或“mainContent”)。
6. Sidebar
“Sidebar” 部分可以包含网站的次要内容,比如最近更新内容列表、关于网站的介绍或广告元素等…这部分还可以命名为: “subNav “, “side-panel“, “secondary-content“.
7. Footer
“Footer”包含网站的一些附加信息,这部分还可以命名为: “copyright“.

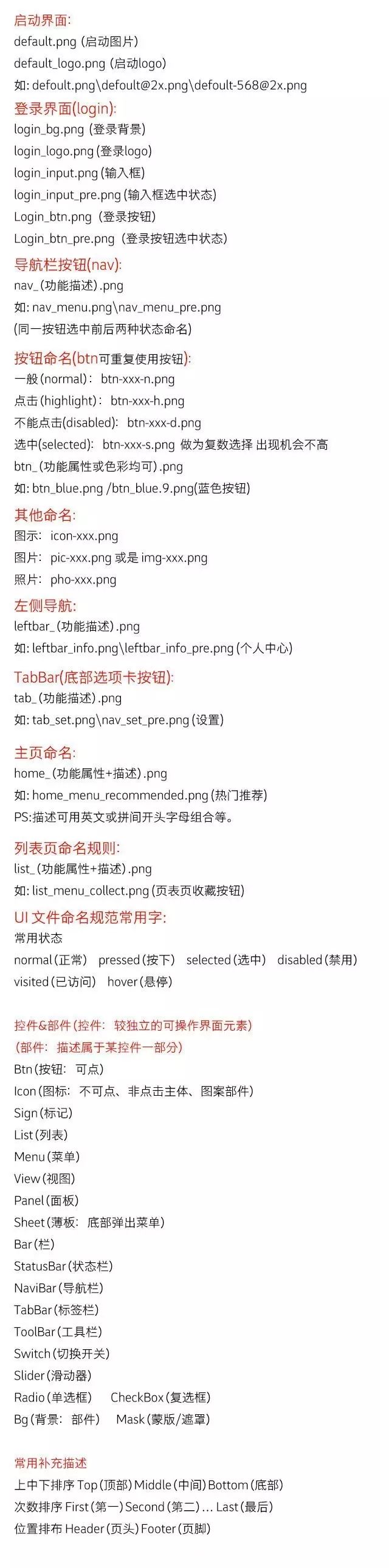
以下是常用命名,并不是规范,请大家一定要灵活使用,特别是要跟自己的开发团队和工程师们沟通,做好统一的标准。

常用英文单词表





