在互联网行业,产品经理可能是「最易招黑」的岗位。除了和技术是一对公认的欢喜冤家外,产品经理和交互设计师之间也有着难以描述的 “爱恨情仇”。
「为了提升业务能力,提升在「商业互怼」中的攻击力,产品经理是否需要懂技术或交互?」,
这个问题,已经成了不少产品新人心中的疑惑。
在我看来,产品新人可以不懂技术,但是必须要懂交互,最好懂到可以替代交互设计师的水平。
原因有如下几点:
① 交互设计是产品经理理解用户需求、了解产品逻辑最好的一个基础性工作。
② 交互文档是产品经理和团队其他小伙伴高效沟通的基础性工具。
③ 如果你的公司中有交互设计师这个岗位,那么我要恭喜你,你的公司职能划分已经比较成熟。而在绝大多数中小企业来说,是没有交互设计师这个岗位,在这种情况下,交互设计就被划进了产品经理的职能内。
因此,作为产品新人,有必须先去了解交互设计。这样不仅有益于推进工作,更是增加了自己的职场竞争力。那么产品经理要如何学习交互设计呢?我认为大概分为以下两个方面:
首先,我们需要了解交互的概念。
所谓交互,就是指产品和它的使用者之间的互动过程,比如用手势、语音来打开一个界面,又或是点击一个按钮来触发某个流程。交互设计利用用户场景、用户心理去设计用户行为,从而使用户能用、易用产品。
交互设计是以用户为中心,将抽象的想法付诸于现实。因此,这就要求交互设计师拥有
简单
视觉设计、心理学的知识、逻辑学
的知识等3大能力。

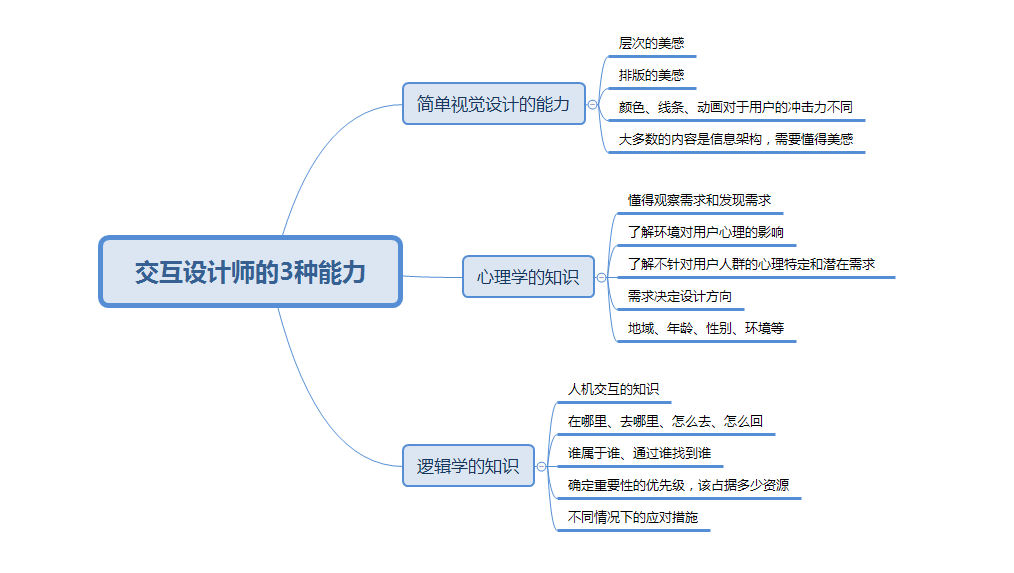
(交互设计师能力图)
而作为产品新人,则是尽可能往交互设计师的能力标准上靠,起码将其做到合格,甚至可以把某项能力作为自己的长板来提升核心竞争力。
大多数想要学习的产品新人,都是看一些设计干货和书籍,或者临摹作品来提升自己,但是碎片化的知识往往浮于表面,拔苗助长式的学习路径往往会让人多走弯路。这里,我想向大家推荐如下的学习轨迹:
第一步、学习交互设计的工具
就像程序员必须要会码代码一样,做交互设计当然少不了一些软件的使用,交互设计经常需要被用到的工具如下图所示:

交互输出物中的重点是:用户画像(能排版的都可以)、各种流程图(Mac Omnigraffle、Win Visio)、交互原型(常说的线框图,axure、sketch、Adobe xd)、演示(Flinto、Keynote、Protopie),动效(AE,其实只有极少数交互会琢磨动效,做演示的时候可能会考虑AE,但那实际上是动效设计师做的事情。交互考虑的动效更像是全局性质的,用户引导、信息呈现的方式)。
工具有很多,掌握这些就足够满足交互的基本需求了:
Sketch——线框图绘制工具
Axure RP——原型工具
PS——视觉化绘图软件
AE——动效软件
Keynote——展示软件
第二步、了解交互设计的流程
你需要按照分析需求、确定产品的典型用户、竞品分析、问题场景等交互工作流程来做设计。
如图所示,是网易UEDC部门的交互设计流程:

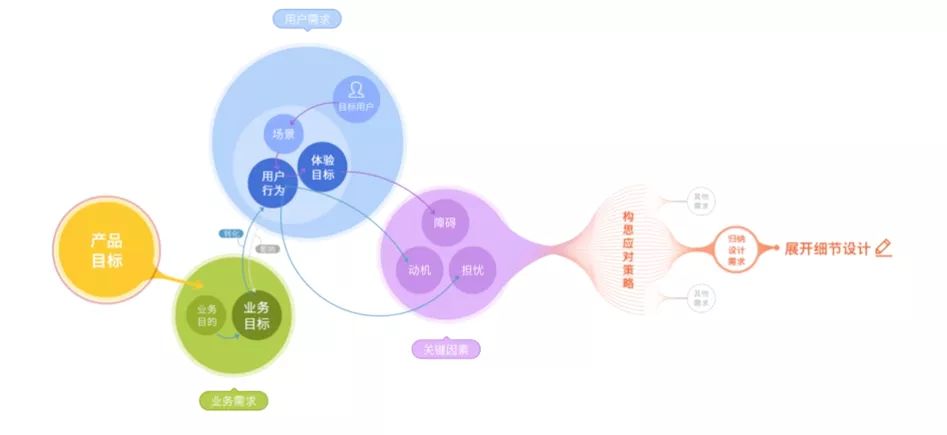
(网易UEDC部门设计流程)
产品目标:
通常来讲一个产品再它立项的时候就有一个明确的产品目标,这个目标表述了产品将来想要实现的最终成果
业务需求:
在产品迭代开发的过程中相继会有N个业务需求出现,每一个业务需求背后都隐含着某一个目的和目标。业务目的就是指你为什么要做这个项目或者功能,业务目标则是我们期望得到的成果。
用户需求:
在得到了业务目标后,通过设计将业务目标转化成用户行为。而了解用户谢伟我们可以通过用户研究的手段来了解目标用户
关键因素:
也是从业务目标出发,我们需要创造动机、排解担忧、解除障碍,来引导用户行为。
将这些都构思成应对策略,我们就可以着手归纳设计需求输出设计了。
第三步、了解设计规范和方法
设计规范很多人都会忽视,其实它不只是给设计师看的,还会包含给开发人员看的部分,如何提高这一部分的能力呢?苹果、谷歌、微软设计团队的一些设计规范是很值得大家多看多学习的。
第四步、在产品框架下做交互















