静电说:在之前的文章里咱们为大家推荐过一些好用的Figma插件,可以参看这几篇文章:
UI设计师必须收藏的20款超好用Figma插件
神了!用这款Figma插件抠图,Photoshop可以下岗了
今天,咱们更新一版Figma的插件,再为大家推荐6个,一起来看。
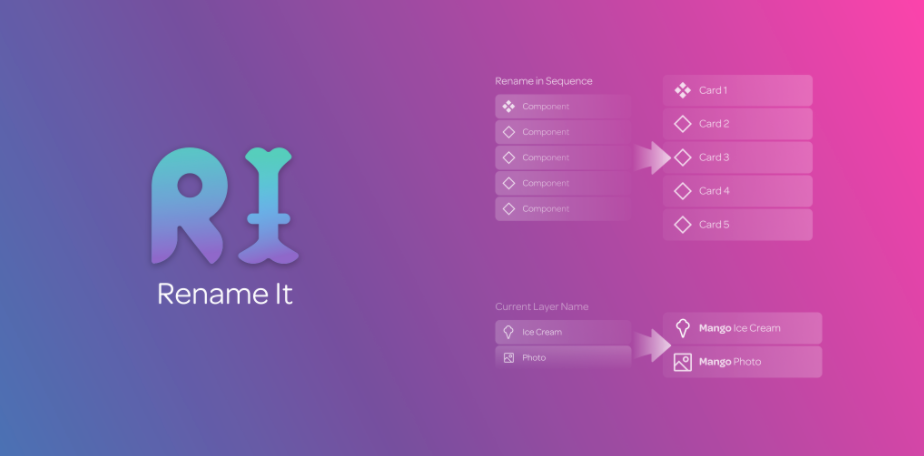
Rename It-改名插件

Rename It插件可以用来批量修改图层名称,也可以通过增加变量的方式来为图层设定命名后的规则。这也是Figma上下载量非常高的命名类插件。强烈推荐。
下载地址:
https://www.figma.com/community/plugin/731271836271143349/Rename-It
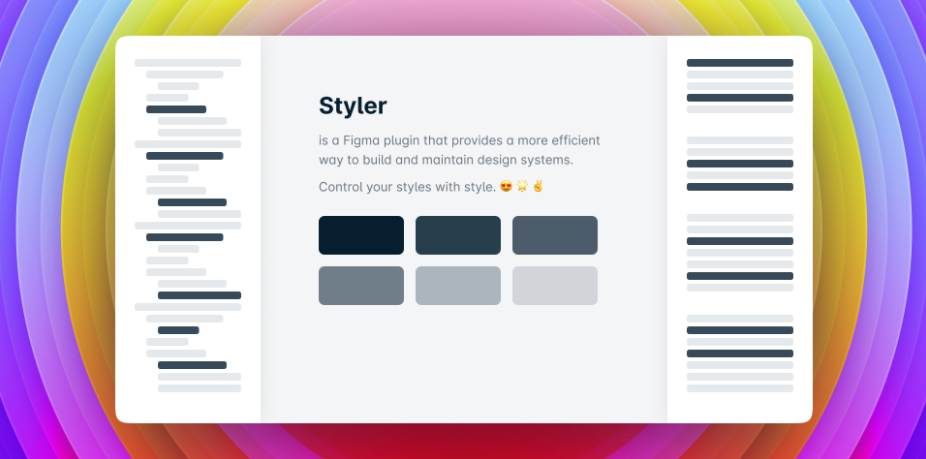
Styler
这个插件可以将设计稿中的样式一键生成并总结出来,如果你需要做设计规范,那么Styler这个插件可以给你带来不少帮助。

下载地址:
https://www.figma.com/community/plugin/820660579767995949/Styler
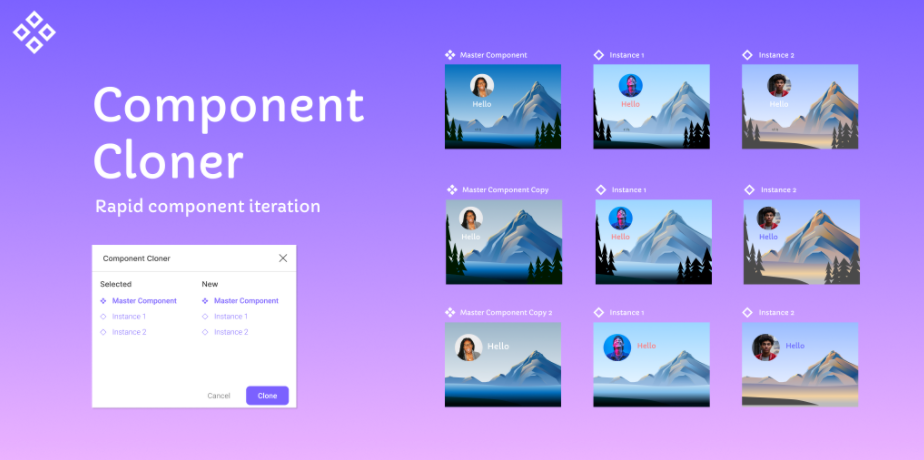
Component Cloner

大家都知道,Figma中的组件是分主组件和子组件,主组件只有一个,因此你无论如何拷贝这个组件,这些备份都不会成为主组件。
Component Cloner的作用就是让所有的组件都成为主组件。确实,在实际工作中,也有不少这样的需求诶。
下载地址:
https://www.figma.com/community/plugin/736564662640346811/Component-Cloner
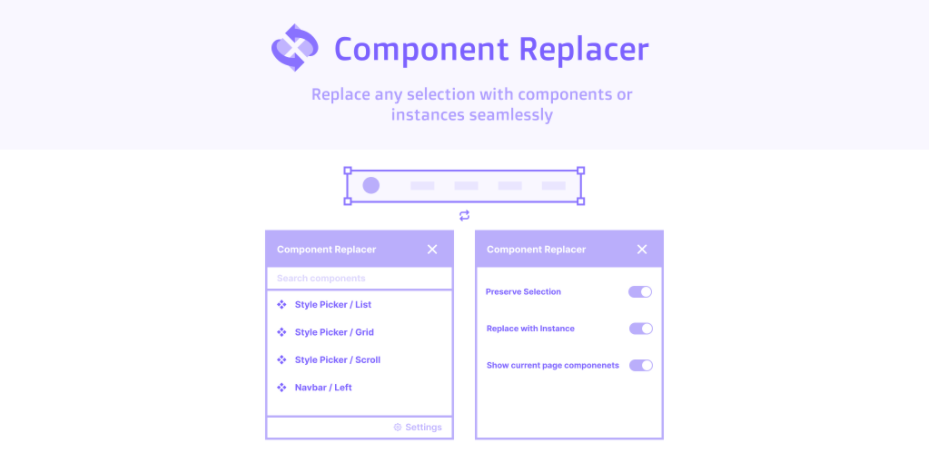
Component Replacer

如果你想修改一个组件,可能需要编辑它,这样可能不太方便。现在使用这个组件,直接复制需要的内容,然后执行组件,需要修改的组件就会被替换掉。很方便有木有。
下载地址:
https://www.figma.com/community/plugin/748545064462894895/Component-Replacer
Palette

Palette插件可以非常简单的通过你的图形来生成关键色。首选选中目标图形,然后执行此插件,Palette就可以自动的将关键色提取出来,非常方便。强烈建议安装。
下载地址:
https://www.figma.com/community/plugin/742549221432366731/Palette
Find and Replace

此插件可以查找和替换图层,以及设计稿的中各种内容。当你需要批量替换的时候,这个插件就派上用场了,可以说是非常香的一个插件,必装。
下载地址:
https://www.figma.com/community/plugin/735072959812183643/Find-and-Replace
另外,我的新书《Figma UI设计技法与思维全解析》已经由清华大学出版社出版发行啦,可以在京东或者当当直接购买。
PS.静电的UI设计教室春期课程已经开放招生,5月初开课。跟着静电一起提升核心竞争力,快速进阶吧。目前开课在即,早鸟价只限本周。赶紧加静电老师微信:hixulei咨询报名。















