
Hello,大家好呀,我是来自旁友圈的柚子。
前两天看到旁友圈发了一期箱包主题的作业,是自己从来没有接触过的类型,于是就抱着试一试的心态,做了一下。

第1版做完之后,并不是很满意。
又咨询了一下邵大和贤大,修改出了新的一版。

在此由衷感谢邵大和贤大的指导和鼓励,让我能趁热打铁,又整出了篇复盘。
拿到原稿之后,首先还是老规矩,通读内容并分析。

通过这些维度,我们就可以确定设计的风格和方向了。

把握好这些要点之后,我们可以开始动手设计了。
首先根据LOGO和官网的设计风格,确定整份PPT的主题色。

主题字体我选用了OPPOSans系列
,因为这款字体有多个字重,便于粗细搭配;并且字体风格比较现代、精致,符合我们的设计需求。

接下来我们来看具体的页面。
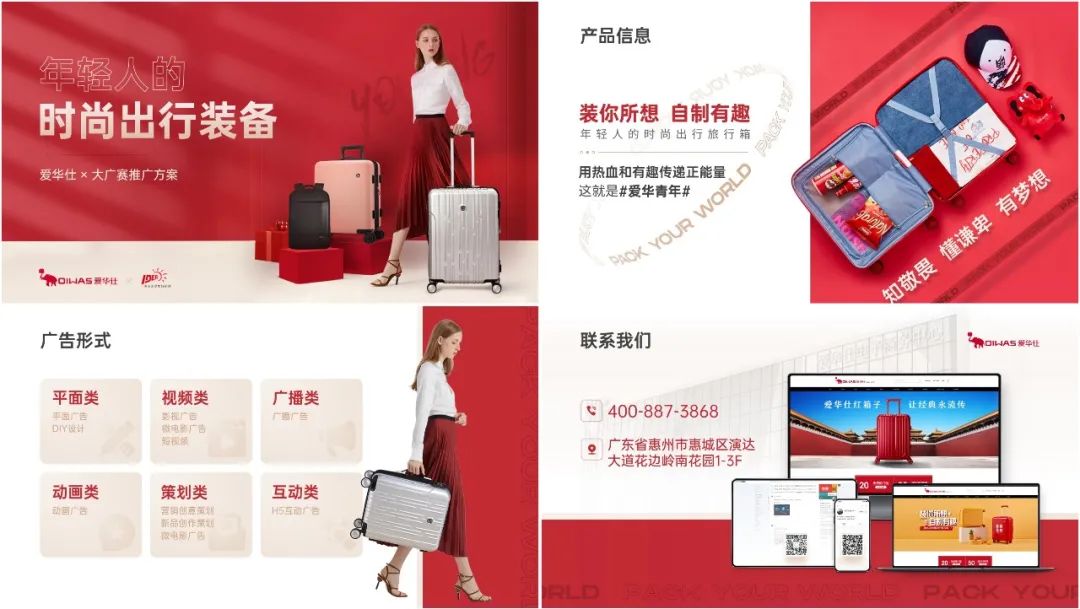
首先是封面页。

原稿只有一句主标题和副标题,看起来十分空洞。这时候,我们就可以考虑,丰富一下背景,来填补页面空白。
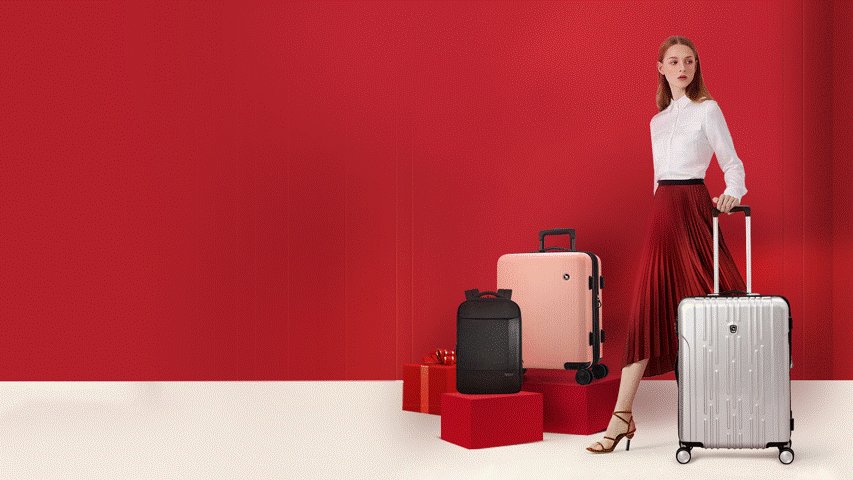
我从官方旗舰店,发现了下面这张banner图,
场景非常精致,并且留白也足够多。

我们只需要裁剪一下,就能成为一张非常不错的背景图:

因为图片的视觉中心在右侧,所以为了保持页面的视觉平衡,我们可以将文字排列到左侧。

看起来似乎还不错,但感觉有点单调,该怎样丰富一下呢?
扒了扒素材
库,发现了之前邵大分享的光影素材,随便挑了一个拿过来:

通过观察背景图中人物的脚,我们可以发现,
光是从左侧打过来的,所以我们可以把光影素材,叠加到页面的左上角。

到这里,封面页就完成了。
接下来是第2页。

这一页的主要内容,是介绍这款旅行箱产品,所以我就先去官网扒了一下,下载了很多相关的产品图。

利用这些图片,我们能够轻松的做出一些不同的版式。
比如下面这个,就是我做的第1版。

乍一看还不错,但总觉得有点乱,而且配图和主题内容也不够贴切。
于是我又选了另外一张,
箱子内部装有东西的图片,来对应“装你所想”这一含义。

我们
先把图片插入到
页面中,然后将文字排版到左侧。

之后对箱子的边角进行抠图,
制造一个露出,给页面增加一点创意。

看着似乎差不多了,但还是感觉有点呆板。
于是我又在花瓣上,寻找了一些潮流海报作为参考。

通过分析我发现,这些海报都有一个共同点,就是叠加了一些非常具有创意的文字效果,
比如纵横交错的条状文字,3D环绕的文字等。
于是我就仿照着,做了一些相似的条状文字。

然后旋转成盒箱子相同的角度,插入到页面中,并把三个关键词提取出来,放置到箱子旁边。

右侧基本上可以了,但现在页面左侧又显得太空洞了,这可咋整?
我使用AI软件,
把爱华仕箱包的英文Slogan,做出了一个3D环绕的文字效果。

然后给它调整一下渐变,和左侧的文字融合到一起。

页面最终效果如下:

咋样,有点潮流的意思了吧?
第3页是一个多段内容页。

我们可以看到内容被分成了6类,但各个大类中子类的数量并不一致,看起来就有点参差不齐。
为了让内容看上去更加规整,
我们可以使用邵大常用的色块大法,添加一些色块衬底。

加完衬底后,内容看起来是规整多了,但衬底的右半部分,明显有些太空了。
为了解决这个问题,我又搜集了一些与主题相关的图标:

然后把
图标放置到各个衬底的右下角,填补空白。

之后我们为图标添加一个渐变,弱化它的存在感。
因为这些图标只是用来修饰和点缀,不能让它抢了内容的风头。

嗯,看起来差不多了,但还有些单调。
于是,我又请来了官方旗舰店的小姐姐,来走个过场。

小姐姐来了之后,似乎还是有些不够。
于是我又祭出色块大法,在小姐姐身下叠了一层色块,并放上英文作为点缀。

哎~这不就有层次感了吗?
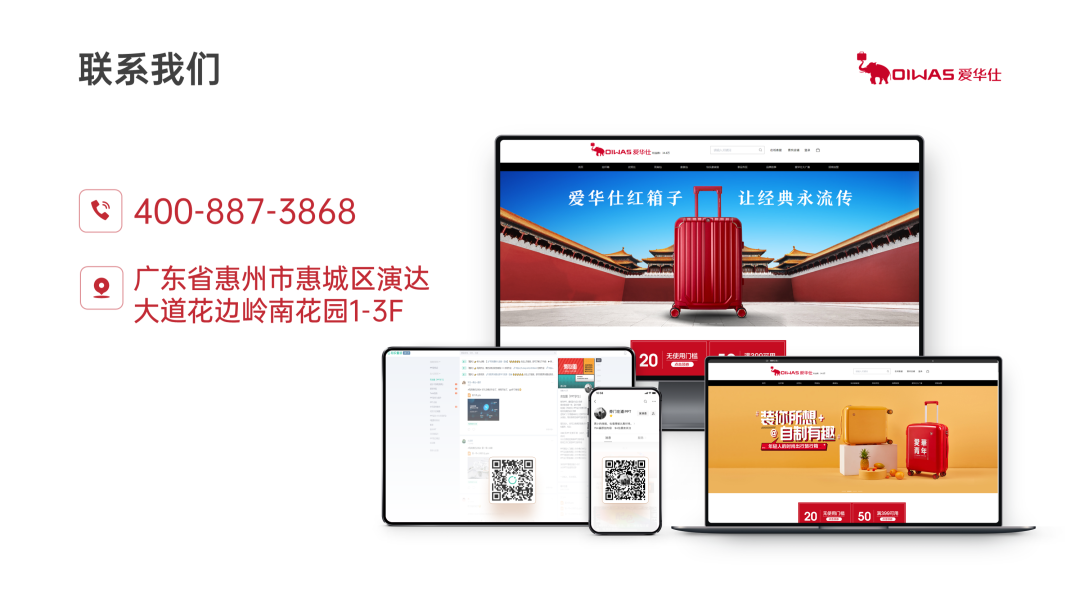
最后是联系方式页。
这类页面设计起来相对简单,并且在旁友圈的灵感手册中,就有很多参考。
我从工作型灵感手册中,随便选了两张:


我们可以看到,
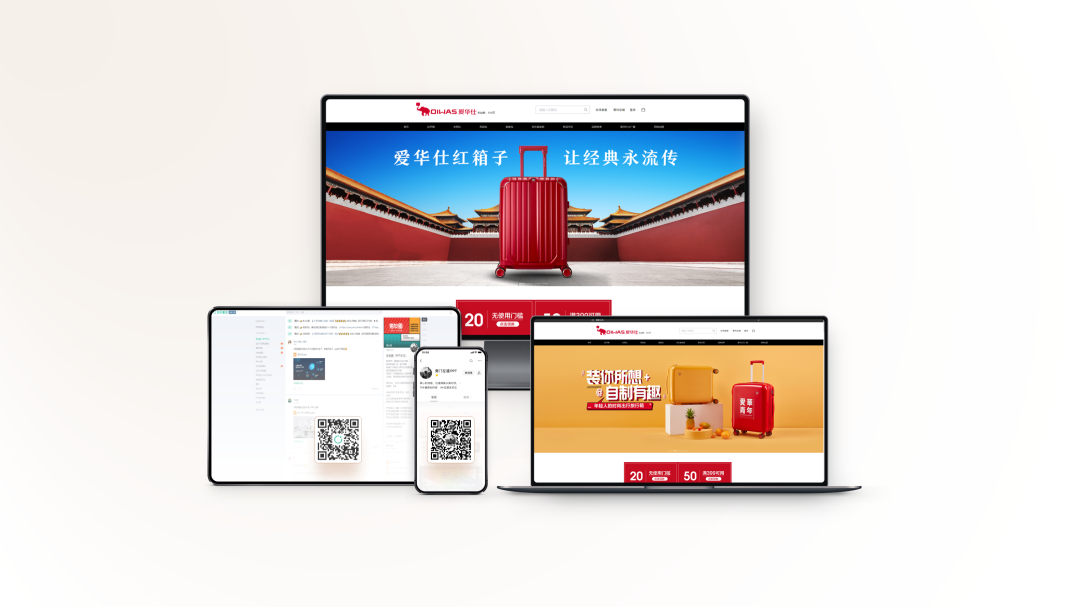
这些页面中都使用了样机素材,让页面显得更加丰富、精致。
于是我也找了一波样机,把一些官网的截图和页面中的二维码,放置其中。

然后将样机插入页面,并对文案进行简单的排版。

版式上没问题了,我们再来丰富一下页面的视觉效果。
这里我使用了官网中爱华仕电子商务中心的图片,
把饱和度降为0后应用冲蚀,再添加一层蒙版,用来丰富背景。













