对于UI设计来说
很多时候只需要一个小小的调整
就能让页面、动效等
更加打动人心
提升UI的整体品质


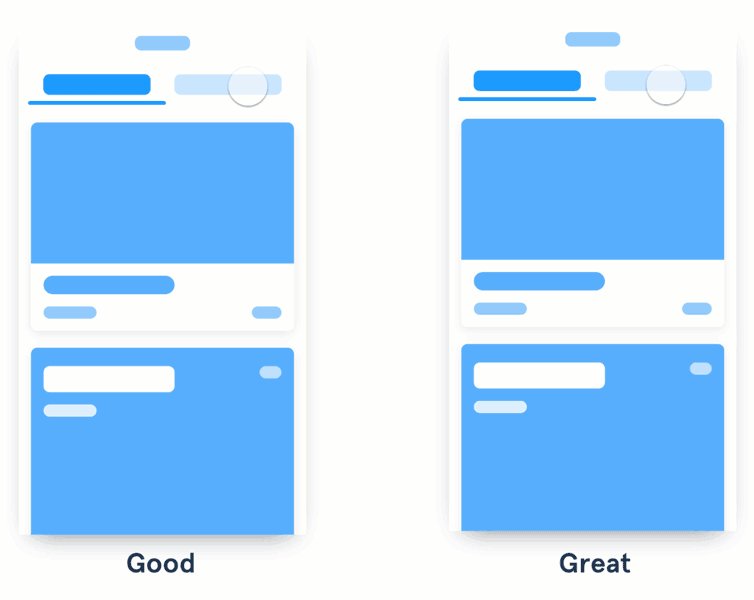
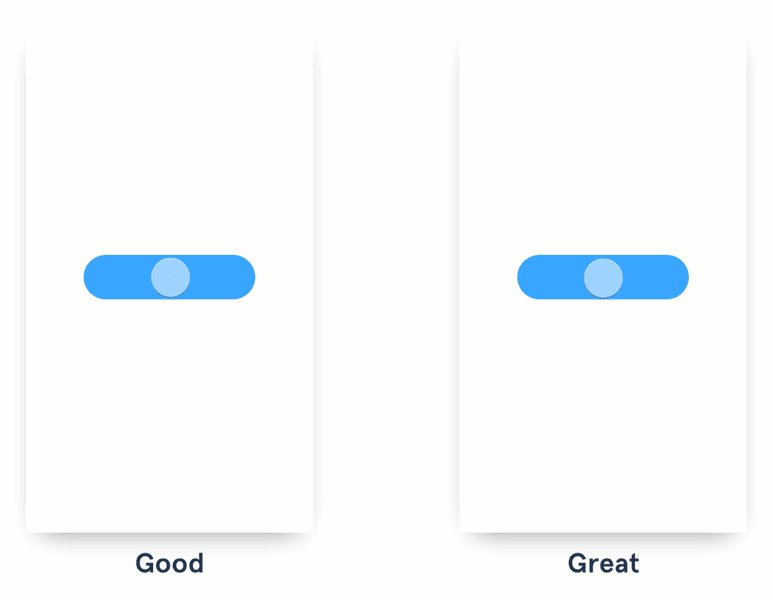
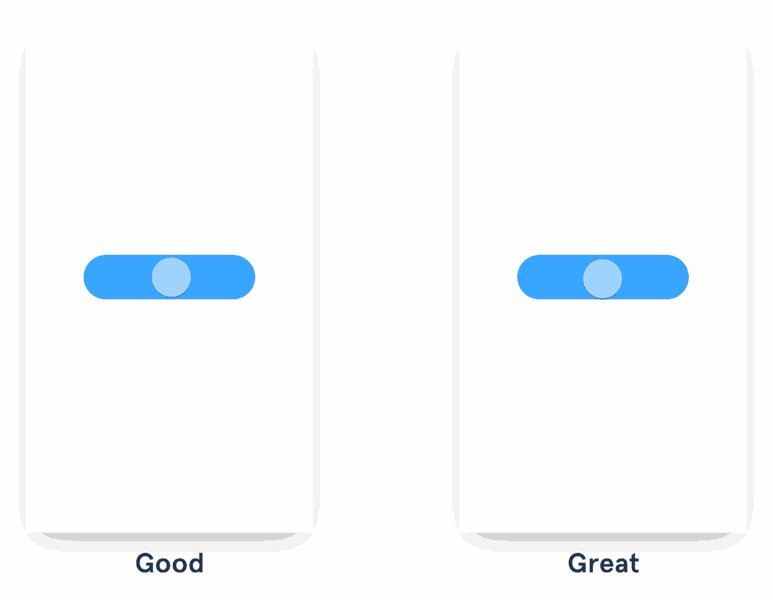
△ 左边淡入淡出,右边随标签滑动。
一个好动画会把内容从一种状态淡出到另一种状态。
一个优秀动画则会使内容在不同状态之间转换保持连续性。
当你设计一个类似标签或弹出菜单的交互时,可以将内容的位置与打开它的动作相关联。这样不仅可以提升内容的可见性,同时也可以使该内容的位置动画化。当你在设计这个动画的时候,记得要加上内容切换的滑动手势操作。

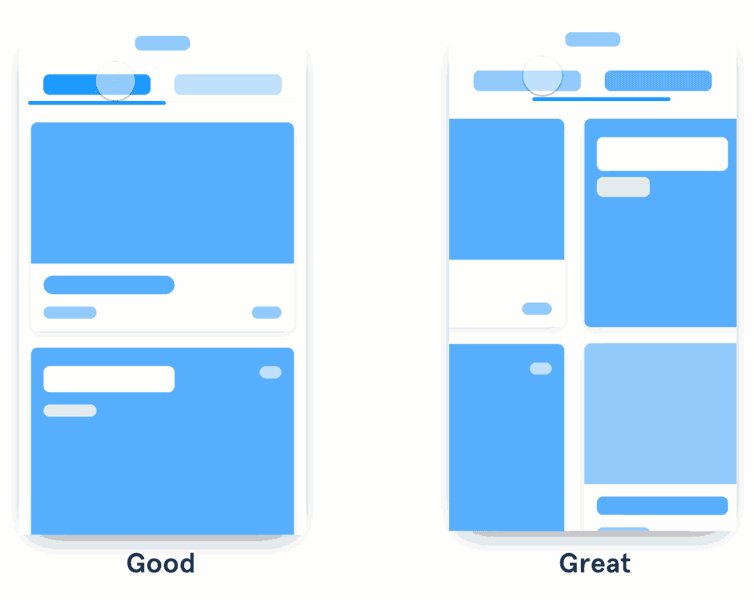
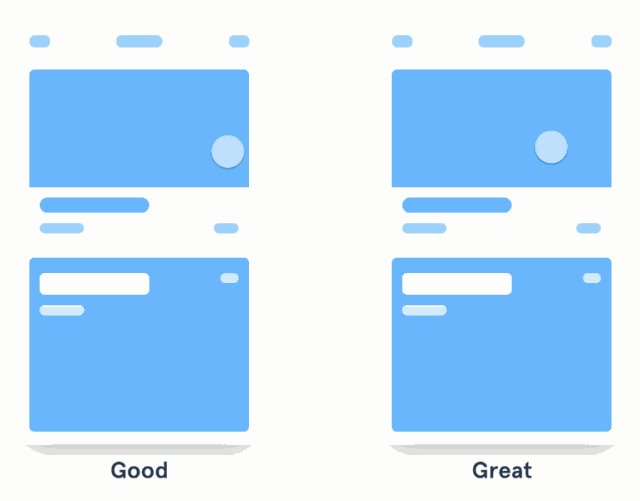
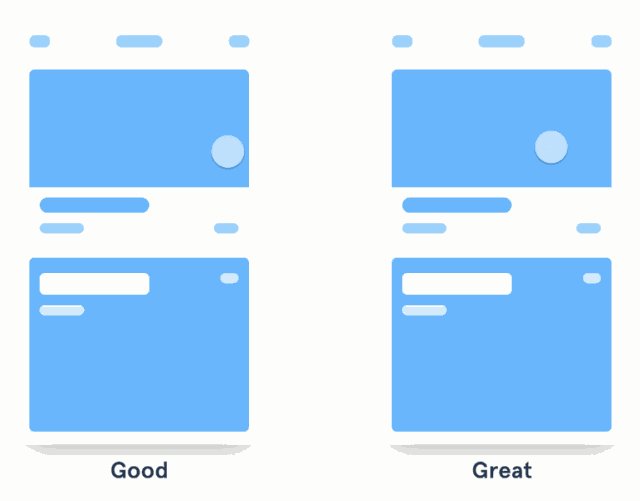
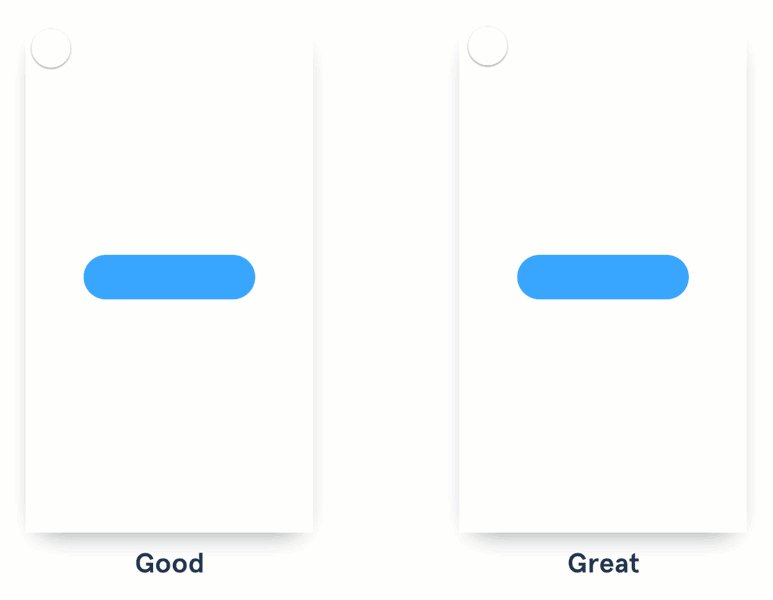
△ 左边向上打开新界面,右边展开卡片填充界面
一个好动画是使用像向左或者向上滑动来展示内容细节。
一个优秀的动画是通过公共元素的动画来建立两个状态之间的联系。
在不同状态中设置动画时,查看是否有公共元素能将它们联系起来。在InVision Studio中,你创建转场动画时,会自动连接两个屏幕之间的重复组件。这使得原型动画的设计变得轻而易举。
查看Motion Manifesto,看看你能够应用的动画类型。上面的例子使用了遮罩,转换,子父级关系,缓动等原则。

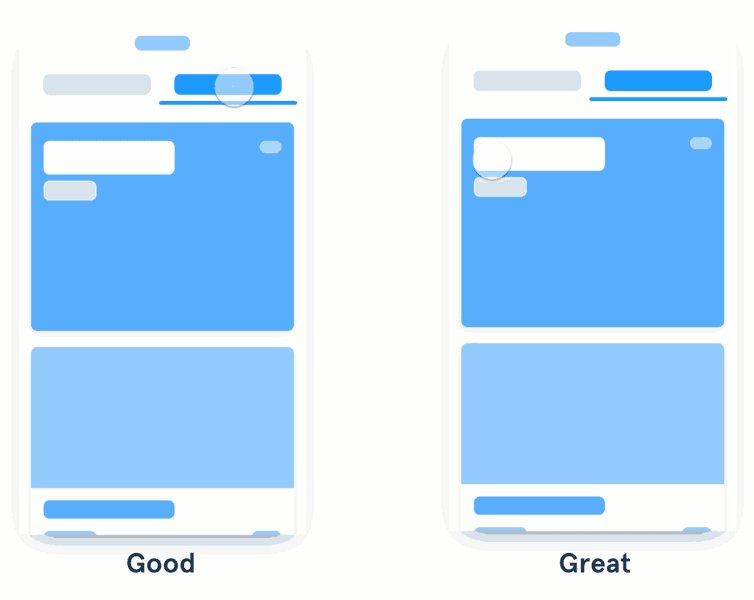
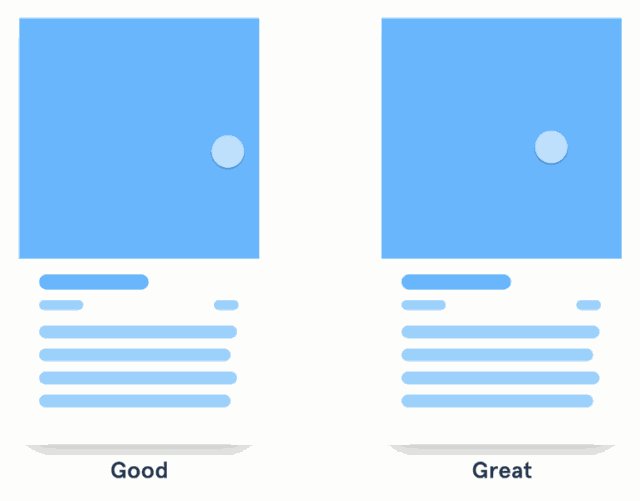
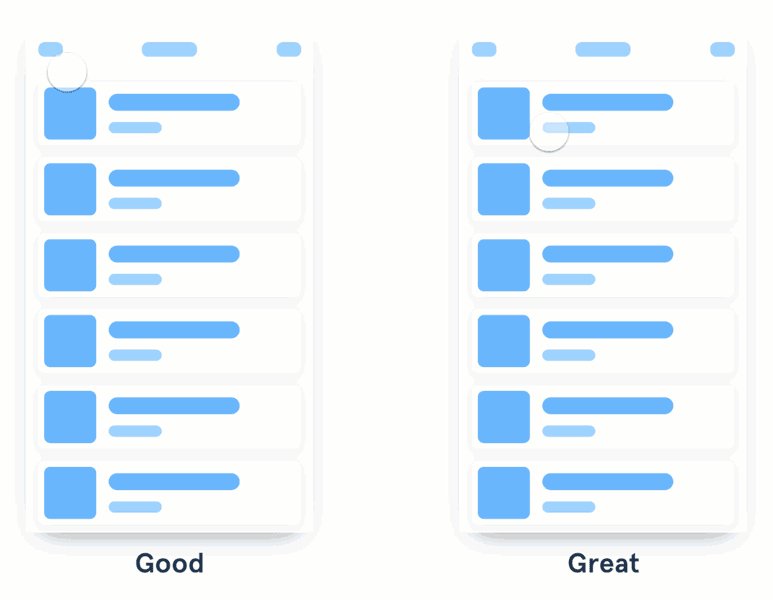
△ 左边卡片滑动+淡入,右边卡片延时提升质感
一个好动画会改变元素在进入界面时的位置和透明度。
一个优秀动画是能够快速的将界面元素错落有序的出现。
要实现瀑布流效果,尝试将延迟应用到每一块或者每一组内容上。保持相同的缓动和持续时间,这样会给人感觉是一致的。 不要将每个小元素都去做瀑布流效果,而是将这些元素组合起来,保持动画的流畅和快速。小编推荐每个元素开始运动不超过 20ms 的间隔。建议查看Material Motion中的编排原则并看看更多的例子。

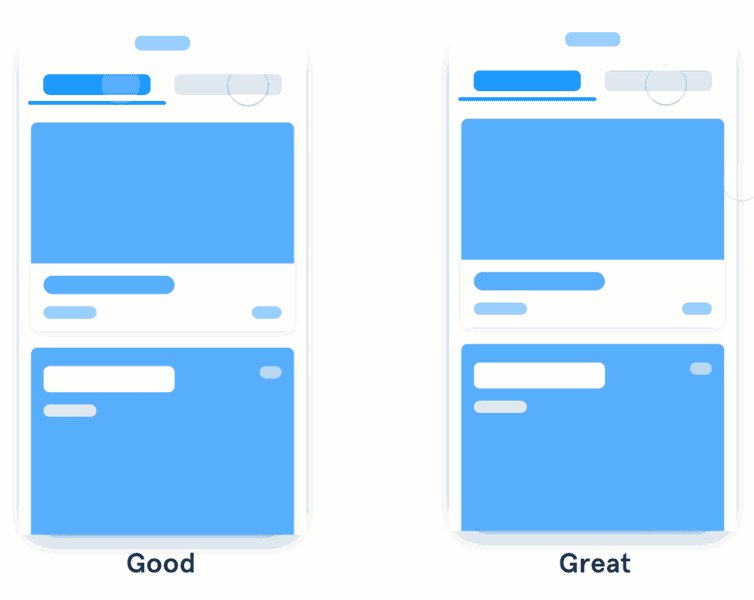
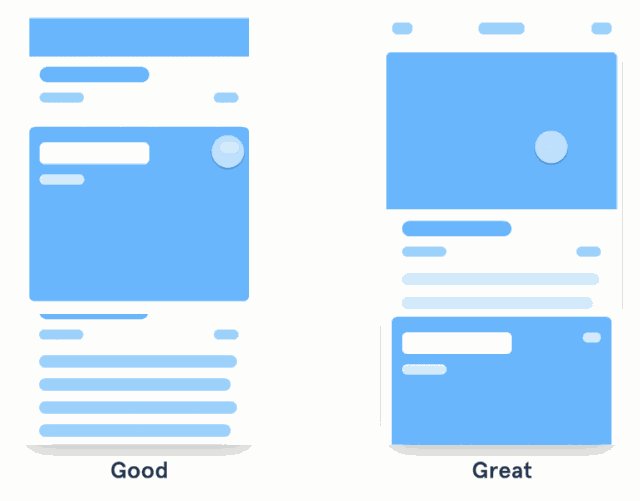
△ 左边为全覆盖,右边为内容推开并填充界面。
一个好的动画是在上下文中移动并显示元素。
一个优秀的动画则是当元素发生改变时会影响周围环境。
让内容中的元素了解周围的环境。这意味着内容在发生改变时会吸引或者排斥周围的元素。有关更多示例,请查看 Material Design 中的意识运动原理。

△ 左边菜单飞入,右边菜单展开。
一个好的动画菜单是从打开它们的按钮方向显示出现的内容。
一个优秀的动画是从创建它们的动作中浮现出来,是从触摸点展开而来。

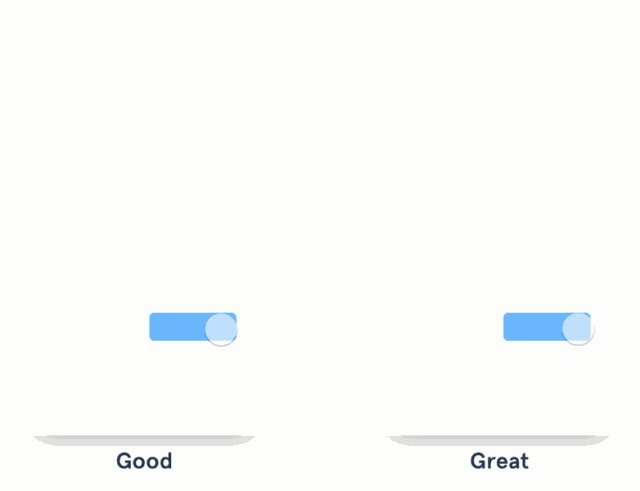
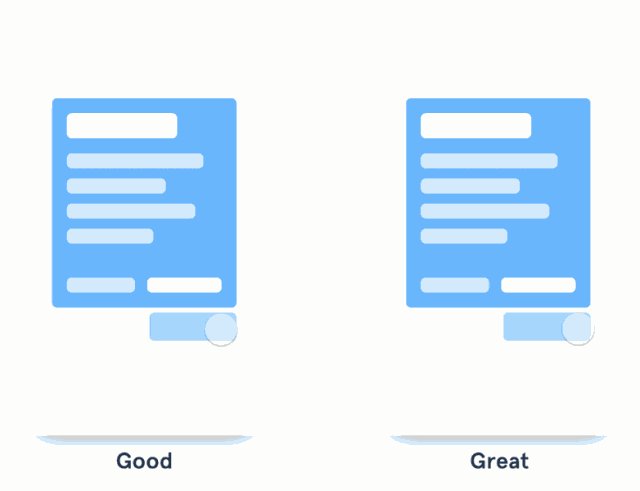
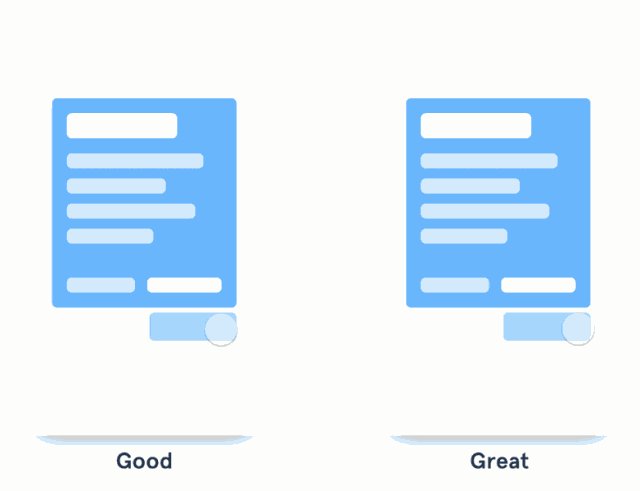
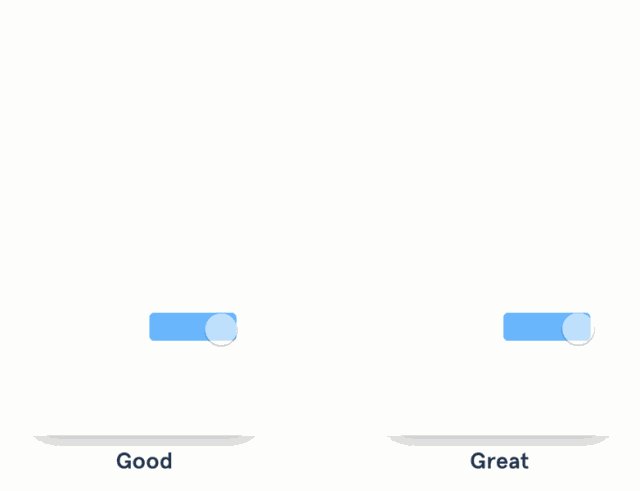
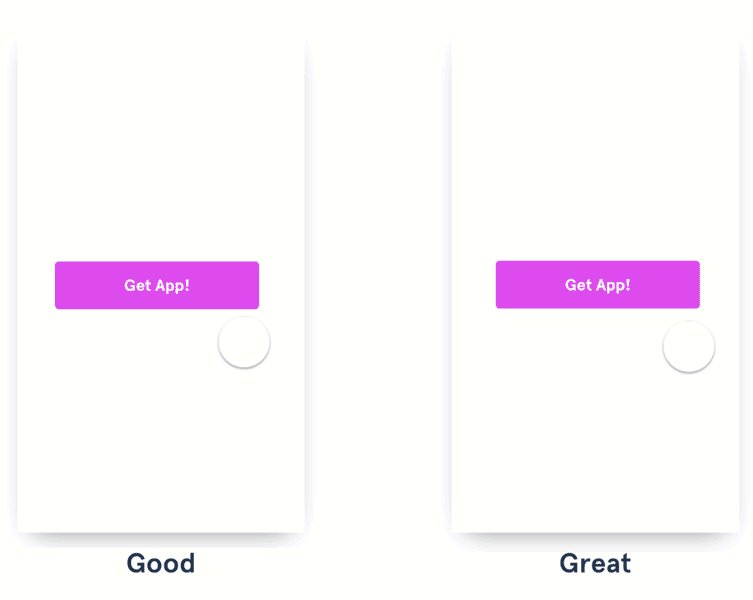
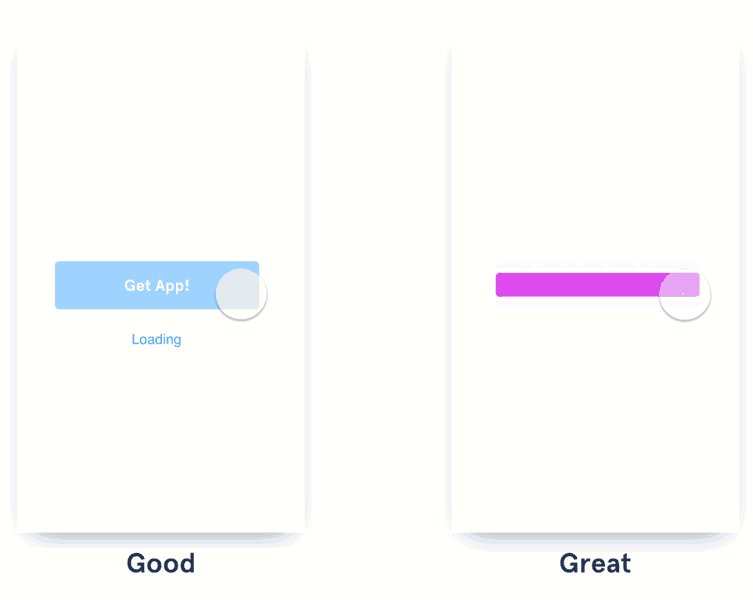
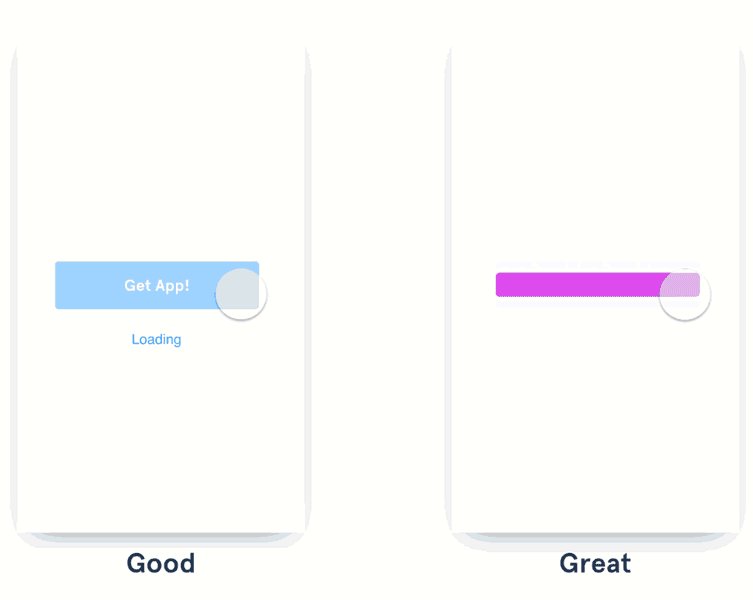
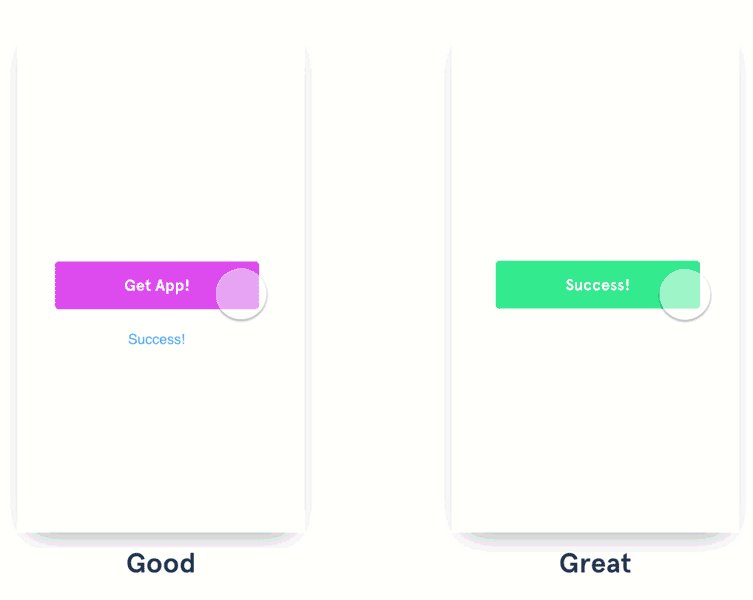
△ 左边仅显示状态文本,右边则使用变化的容器显示状态改变。
一个好的交互方案是在按钮附近显示事件。
一个优秀的交互方案是使用按钮本身来显示不同的状态。
尝试使用按钮的容器来提供状态的视觉反馈。例如,你可以使用一个变形或者加载动画来替换纯文本,也可以在显示进度的背景中添加一个动画。解决方案取决于你,想法是利用用户已经与之交互的空间。如果使用按钮颜色和样式来确认成功状态,则额外加分。

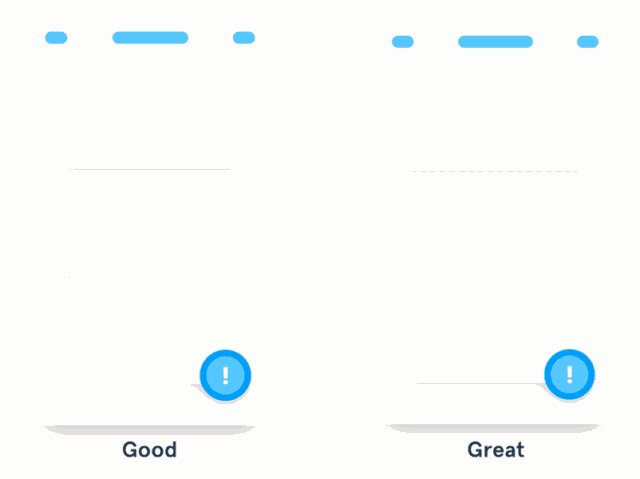
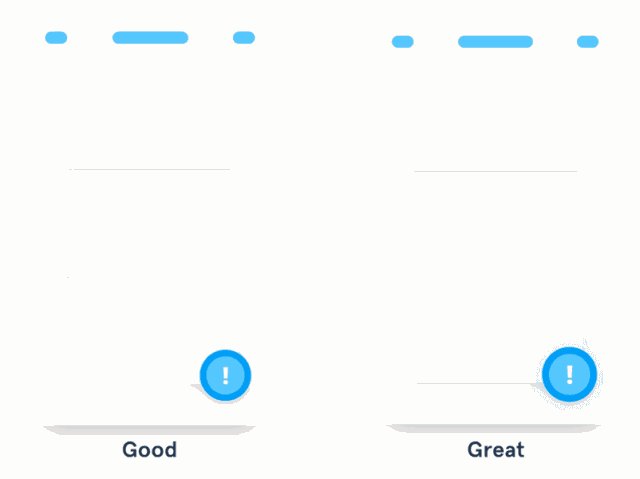
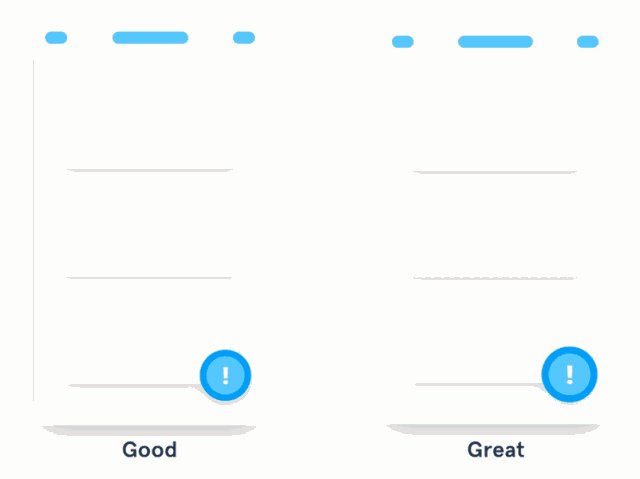
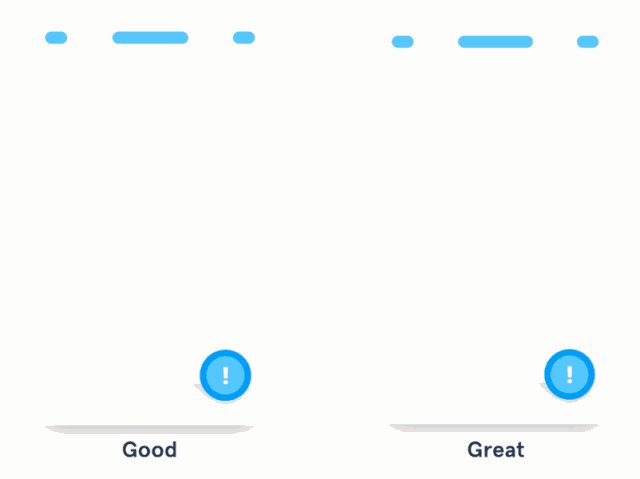
△ 左边用颜色和位置突出元素,右边用动画来引起注意。
一个好的设计会使用颜色,大小和位置来突出用户需要注意或采取的重要操作。
一个优秀的设计会使用动画来引起用户对重要操作的关注,并且不会对用户造成干扰。
当用户需要做一些重要的事情时,尝试用动画来吸引他们的注意力。从一个微动画开始,根据操作的重要程度增加强度(改变大小,颜色和速度)。这种动画只能用于关键操作——使用的次数越多,效果反而越差,并且用户会受到的骚扰也会越多。
不知道你有没有GET到这几个动效设计的小技巧精髓呢?
多吸收国内外的新鲜设计理念和素材
总有一天也能做出让自己满意的UI作品
来源:网络