Graphic Mama 2025设计趋势报告对未来设计领域进行了全面的预测。报告涵盖了包括抽象设计、动画设计、角色设计等多个方面的发展趋势。报告强调了设计应该具有叙事性、情感化等特点,同时注重用户的使用体验。除此之外,报告还提到了自然主义、复古风格、智能个性化等方面的趋势。
创意字体成为艺术表达的重要手段,独特字体可定义网站个性或让产品在货架上脱颖而出。
最近 Graphic Mama 的2025设计趋势报告终于出来了。

看过他们之前每年预测的朋友肯定知道,这份报告可不是那种空洞的概览,而是真正能给设计师们带来实打实灵感和指引的干货。
实用、全面,还不会让人感觉太高深,就像是一个经验丰富的设计前辈,在你身边,用诚恳的语气跟你分享行业的前瞻。
 不过原文直接翻译过来的话,难免显得晦涩了一些,今天我就用更直接、更白话的方式,为大家解读 Graphic Mama 预测报告里的内容。
不过原文直接翻译过来的话,难免显得晦涩了一些,今天我就用更直接、更白话的方式,为大家解读 Graphic Mama 预测报告里的内容。

10大趋势
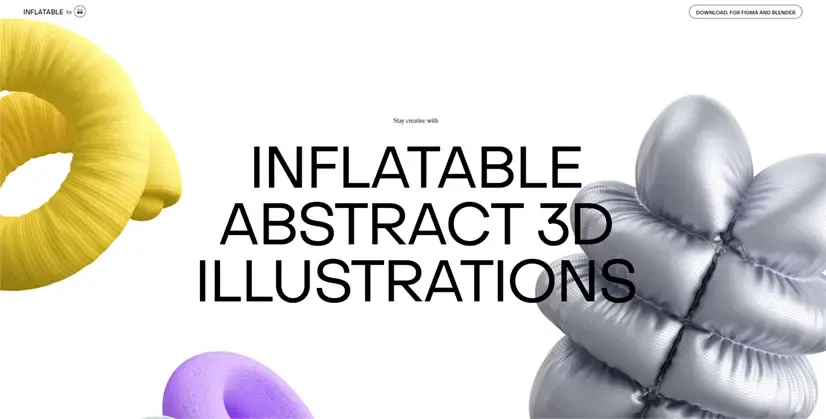
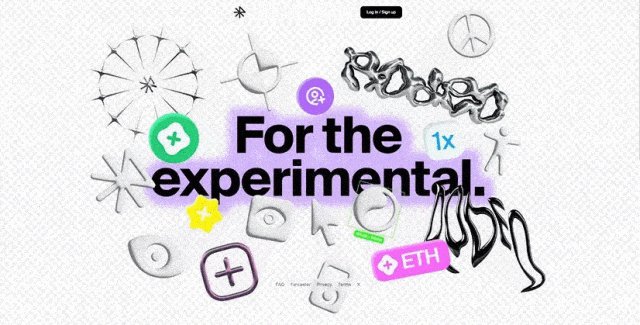
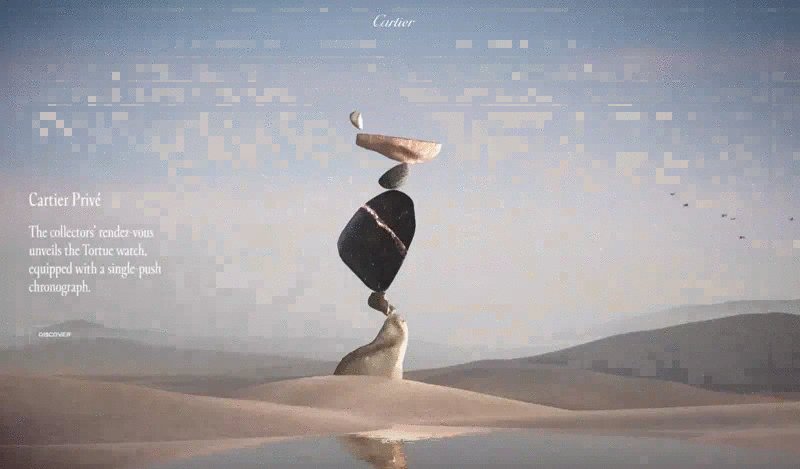
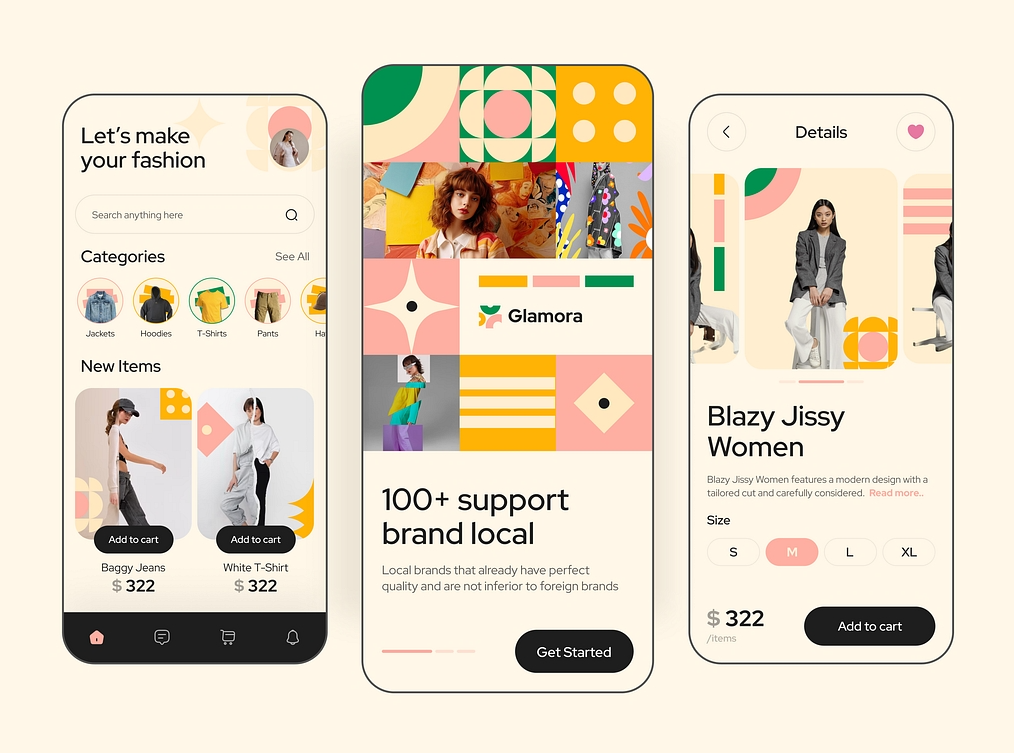
1、抽象设计:不再是看不懂的"艺术"
说到抽象设计,我知道很多人第一反应可能是"看不懂"。但是朋友们,2025年的抽象设计可不是过去那种纯自嗨的风格了,更像是给观众留白的艺术。

比如你在设计一个美妆品牌的网页,可以试试放弃传统的产品图堆砌,尝试用一些流动的形状来表现产品的质地和使用感受。
一抹优雅的渐变色,几个灵动的不规则图形,配上恰到好处的动效,立刻就能让整个页面显得高级又有趣。

2025年的抽象设计更讲究层次和纹理触感,就像你能摸到的真实质地一样。
一个简单的背景可能会结合磨砂玻璃的通透感、金属的闪光、布料的柔软。

 还有个小趋势值得注意:色彩开始走向克制,就像现在很多高端品牌喜欢用的那种奶咖色、薄荷绿、淡粉色,看着舒服,却一点也不无聊。
还有个小趋势值得注意:色彩开始走向克制,就像现在很多高端品牌喜欢用的那种奶咖色、薄荷绿、淡粉色,看着舒服,却一点也不无聊。
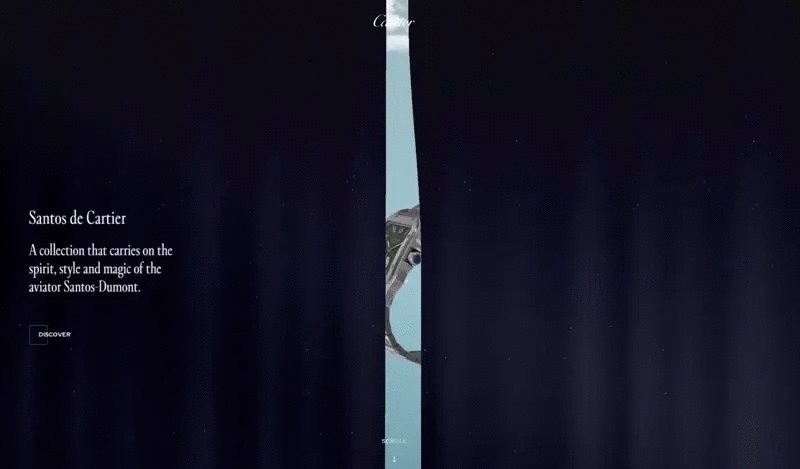
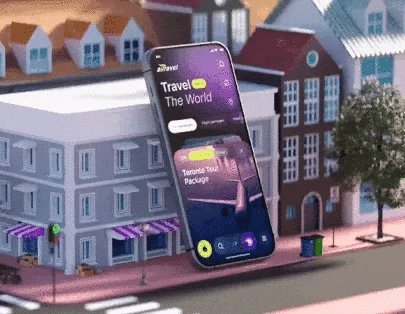
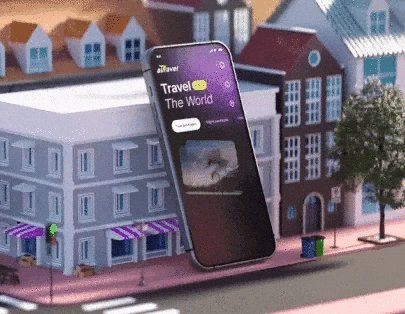
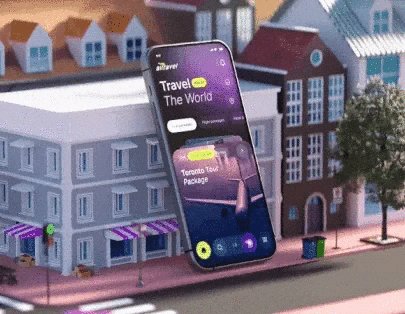
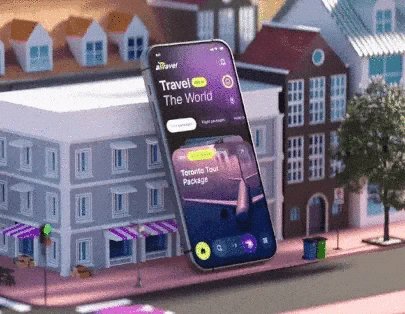
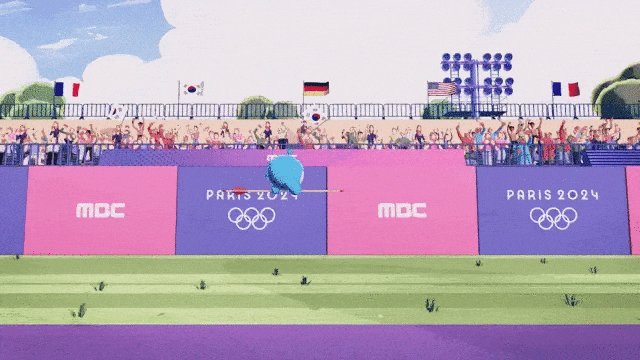
2、会讲故事的动画:更强调叙事性
讲真,现在看到一个网页不会动反而让人觉得奇怪了。
但报告中预测的可不是那种为了炫技的无意义动效,而是真正能讲故事、打动人心的动画设计。
比如咖啡品牌的官网项目,当用户滚动页面时,咖啡豆从生到熟的过程缓缓展开,配合细腻的动效,仿佛能闻到咖啡香。
电商平台的商品展示页,能根据用户的浏览习惯自动调整动画效果 —— 快速浏览时动画简洁明快,仔细研究时则展现更多细节。

 这种"懂你"的自适应实时动画,能调动用户感官的动画,才是2025年我们该追求的方向。
这种"懂你"的自适应实时动画,能调动用户感官的动画,才是2025年我们该追求的方向。
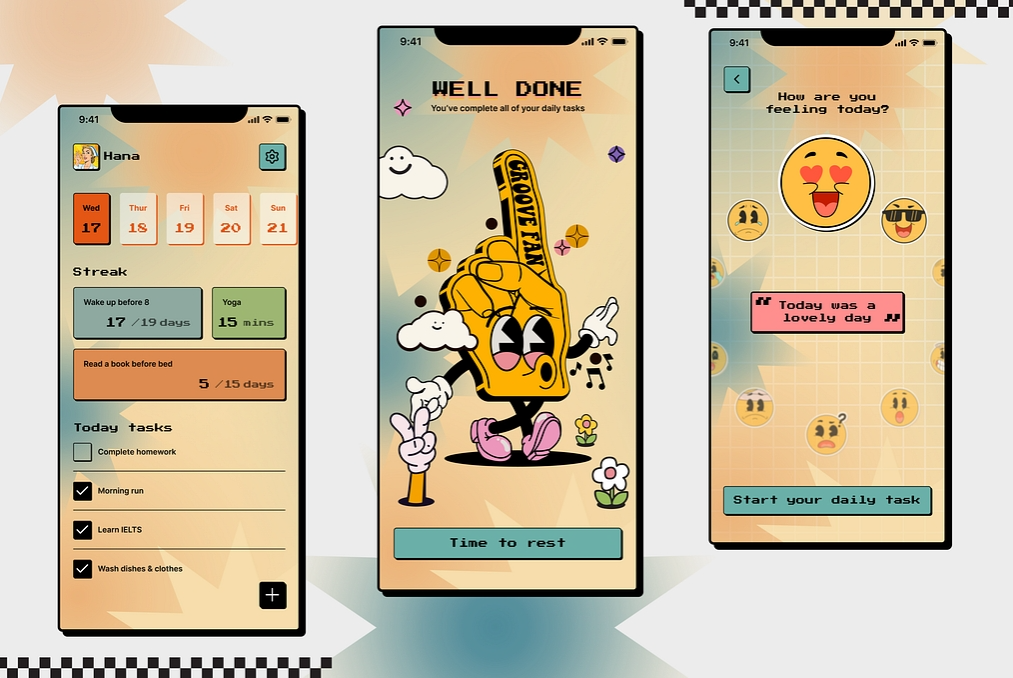
对了,还有个特别明显的趋势:注重情感化的动画交互。

比如说,当用户完成一个任务时,不再是简单的"打钩"动画,而是可能会出现一个开心雀跃的小人儿;设计一个加载动画,不用普通的转圈圈,设计成一只小猫在追着毛线球玩,让用户在等待时保持愉悦的心情。

讲究的是"恰到好处",就像做菜放盐一样,多一分太咸,少一分太淡。
用户感觉不到它的存在,但取消后又会觉得少了点什么。
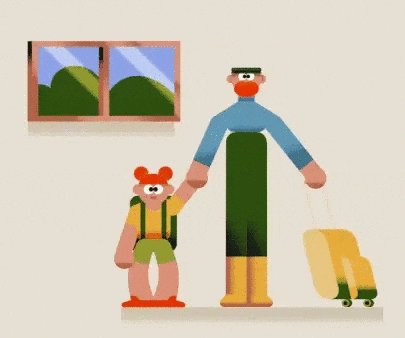
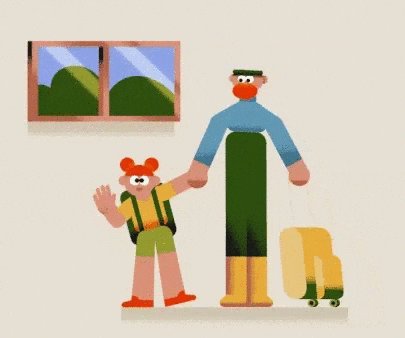
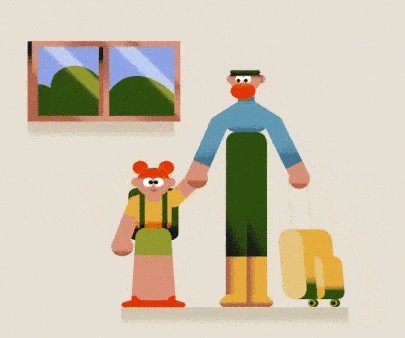
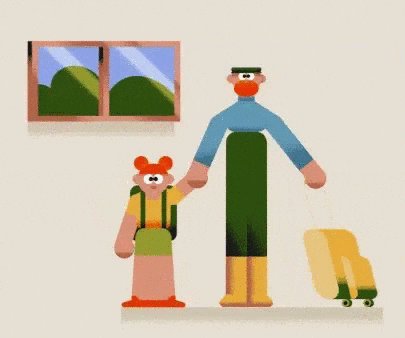
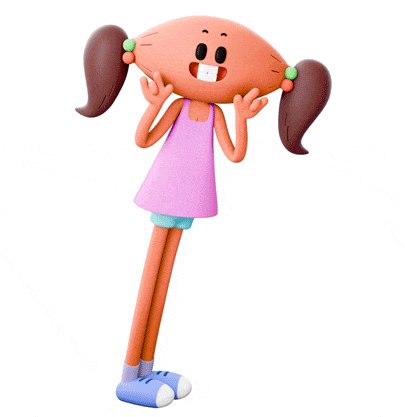
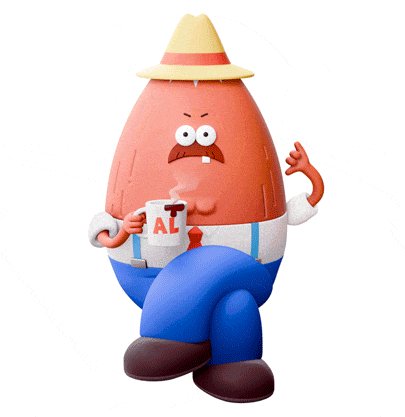
3、有趣的角色设计:让界面有了"性格"
现在越来越多的品牌都开始玩起了角色设计。并非那种死板的吉祥物,是真的有性格、会互动的角色形象。

2025年的角色设计有个明显的转变:更注重情感共鸣。不管是2D还是3D角色,都在朝着"有灵魂"的方向发展。

比如说,一个外卖APP的送餐小哥角色,不同天气会有不同的装扮和状态,下雨天还会打着伞。
或是理财APP原本死气沉沉的数据页面,加入了一个戴着眼镜的小金币管家,根据用户的投资情况做出不同的表情反应。

类似的小细节特别容易戳中用户的心。
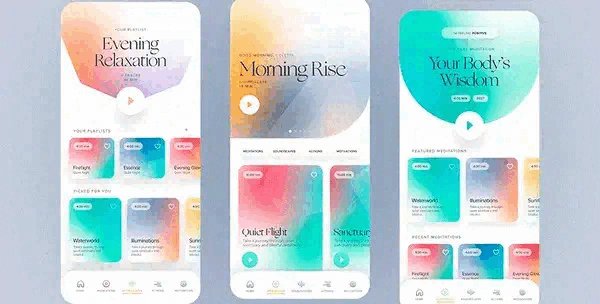
4、新自然主义:科技感中的一抹清新
这种风格其实挺好理解的,就像把大自然搬进了数字世界。
不只是简单地放几片树叶图案,重点在于借鉴自然界的肌理和色彩。

比如说,护肤品牌网站,用类似晨露的渐变效果,配上藤蔓般流动的线条,既保持了高级感,又给人一种源于自然的信赖感。

2025年的新自然主义有个特点:不能生搬硬套自然元素,更注重意境的营造。配色也变得克制内敛,常用的是一些类似晨雾灰、橄榄绿、原木色这样的深浅色调。

 说白了,新自然主义就是要在数字化浪潮中,给用户一个喘息的机会,在浏览时能感受到一丝自然的温度。
说白了,新自然主义就是要在数字化浪潮中,给用户一个喘息的机会,在浏览时能感受到一丝自然的温度。

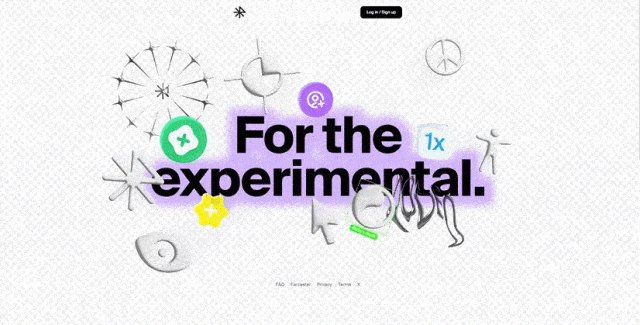
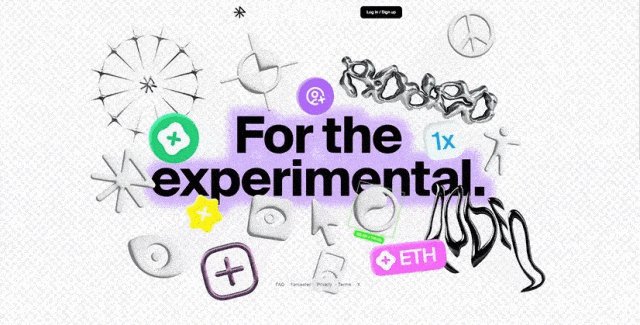
5、精致复古:老味道中的新玩法
复古风又回来了,但这次可不是简单的照搬老设计,而是把复古元素和最新技术结合起来。

比如音乐APP的界面用80年代磁带机的元素,但加入了超现代的动效,进度条像磁带一样转动,封面却会随着音乐节奏晃动闪烁。
2025年的精致复古风格受到新野兽派、新迷幻主义及受20世纪早期和中期动画启发,特别讲究质感和细节,在强调老式纹理的同时,加入了更精致的微动效和光影变化。

老式印刷品的颗粒感、老照片的褪色效果,都被赋予了新的数字表现形式。


想尝试复古风,可以从字体开始入手。现在很多经典字体都有了现代改良版,配上一些现代的动效,立马就能让设计既复古又时髦。
没有一味地怀旧,而是要让老派风格焕发新生机。
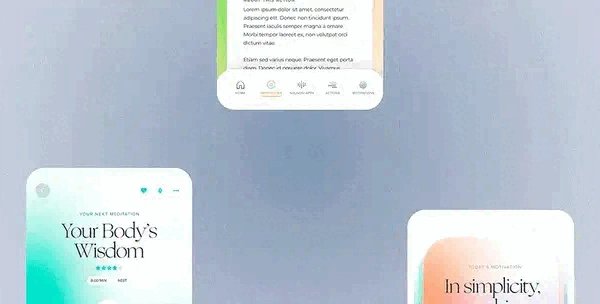
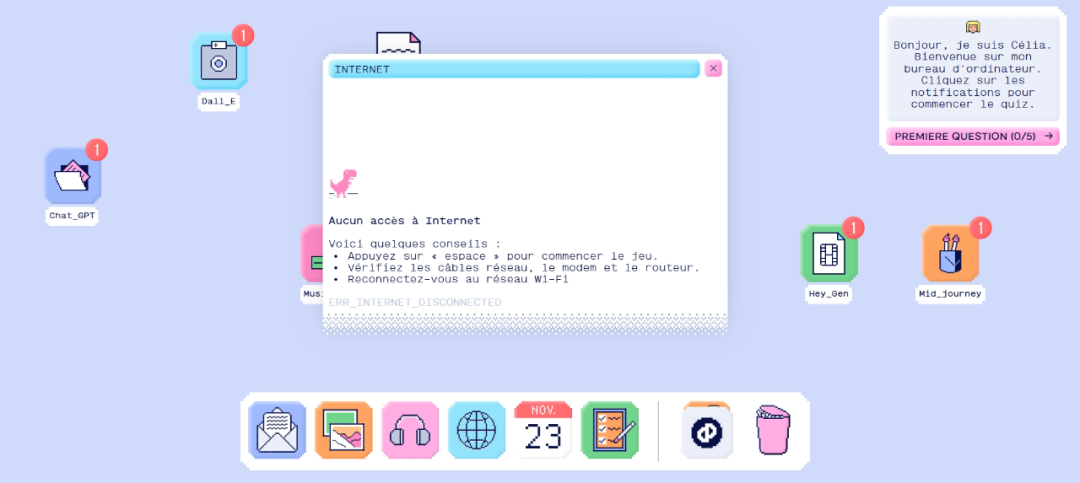
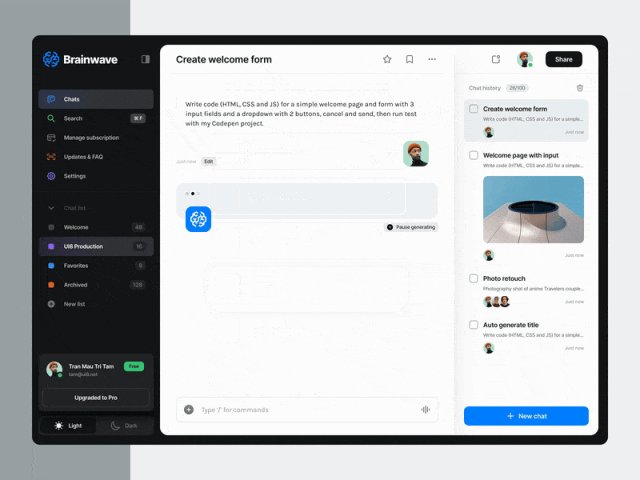
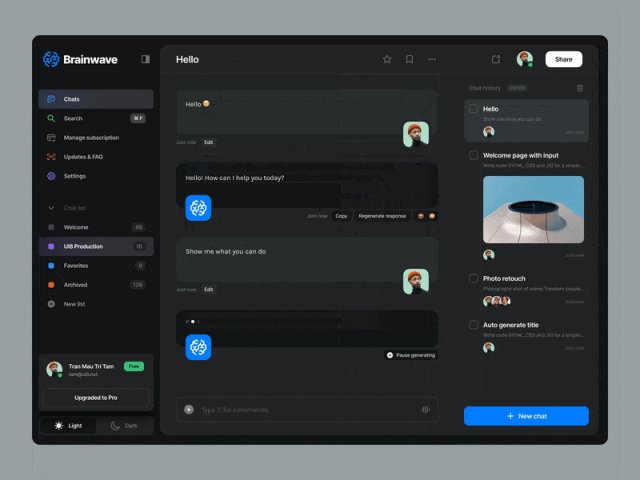
6、智能个性化:让界面更懂你
有没有发现,很多APP都会根据你的使用习惯自动调整界面?这就是智能个性化设计的魅力。

比方说一个新闻APP,会根据我的阅读时间自动调整字体大小和行距。晚上会自动换成深色模式,早上还会根据天气变换界面的色调。
 类似这种"暖心"的设计细节,让人感觉APP真的在关心你。
类似这种"暖心"的设计细节,让人感觉APP真的在关心你。

2025年的个性化设计特别强调:
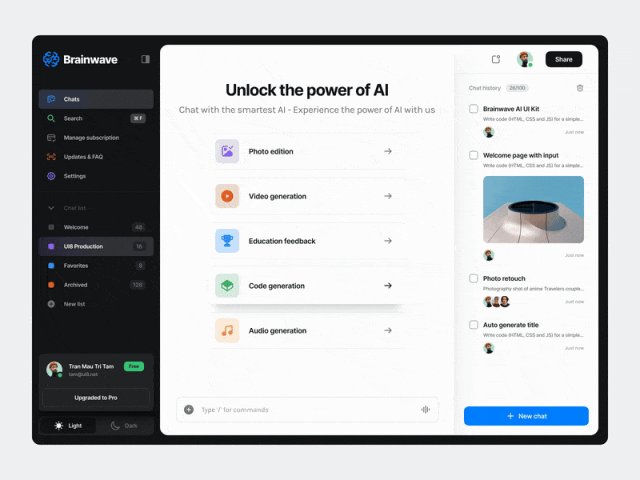
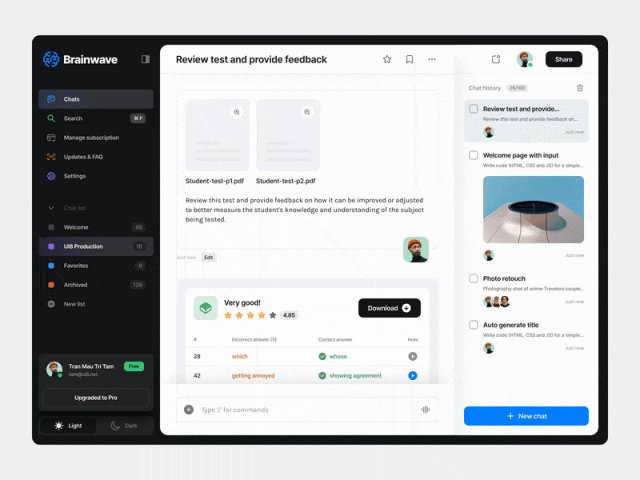
设计个性化功能时,一定要给用户"后悔"的机会,比如允许他们随时调整或关闭自动化功能,这样会让人更有安全感。比如天气APP,首页就只有一个大大的温度数字和一个动态天气图标。但当温度变化时,数字会伴随着微妙的动效,天气图标也会随时间轻轻变化。2025年的极简设计更重视微交互,简单的界面,复杂的细节。通过智能留白和渐进式展示,做到需要时才显示更多信息。先列出核心功能,再想办法用更优雅的方式呈现,让必需的元素发挥最大的作用。还记得那些令人昏昏欲睡的图表和仪表板吗?它们正在经历一场颠覆性的革新。现在的数据可视化就像是一个聪明的助手,随时准备用最酷的方式把关键信息塞到你的工作流中,从静态向动态、沉浸式体验转变。 想象一下,你正在处理电子邮件营销项目,突然一个侧边栏跳出来,用生动的图表告诉你目标受众的最新洞察,不需要点开单独的报告,信息就这么轻松地呈现在眼前。AI逐渐把数据分析变得越来越友好,现在可以像和朋友聊天一样问:"上个季度最畅销的产品是什么?"瞬间,一个漂亮的可视化图表就会跳出来回答你。今年AI已经在重塑设计师的工作方式,2025年,AI毫无疑问会成为我们的超级助手。从字体到配色,从布局到动画,AI可以在几秒钟内给你一堆备选方案。特别是在社交媒体设计和用户生成内容中,想象一下,它可以根据选定的风格,秒级生成一系列图形,而只需要稍作调整就能得到独特的设计。
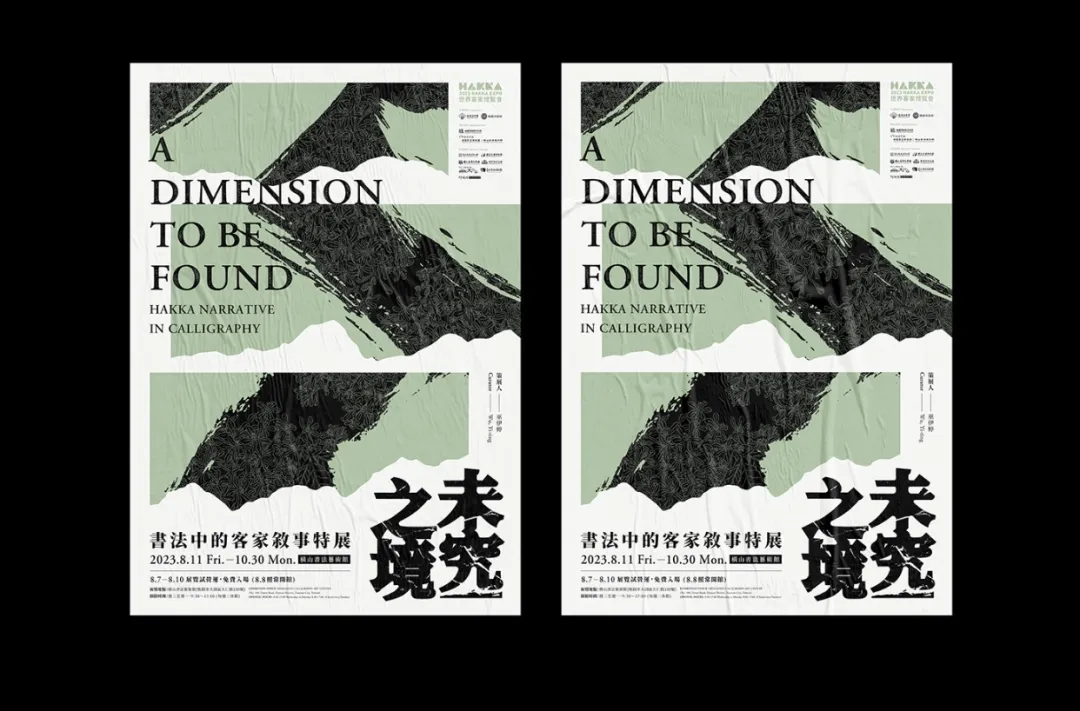
想象一下,你正在处理电子邮件营销项目,突然一个侧边栏跳出来,用生动的图表告诉你目标受众的最新洞察,不需要点开单独的报告,信息就这么轻松地呈现在眼前。AI逐渐把数据分析变得越来越友好,现在可以像和朋友聊天一样问:"上个季度最畅销的产品是什么?"瞬间,一个漂亮的可视化图表就会跳出来回答你。今年AI已经在重塑设计师的工作方式,2025年,AI毫无疑问会成为我们的超级助手。从字体到配色,从布局到动画,AI可以在几秒钟内给你一堆备选方案。特别是在社交媒体设计和用户生成内容中,想象一下,它可以根据选定的风格,秒级生成一系列图形,而只需要稍作调整就能得到独特的设计。 AI就像是给你准备了一大堆特级原料,而我们自己才是能把这些原料变成艺术品的大厨。从模仿自然纹理到借鉴传统绘画技巧,现代字体已经不再安分守己地躺在页面上。在网页设计中,独特的字体可以瞬间定义网站的个性,在包装设计里,一个带有肌理的字体标签,就能让产品在拥挤的货架上脱颖而出,动画中的字体更是会跳动、变形。2025,我们可以期待看到更多天马行空的创意字效。
AI就像是给你准备了一大堆特级原料,而我们自己才是能把这些原料变成艺术品的大厨。从模仿自然纹理到借鉴传统绘画技巧,现代字体已经不再安分守己地躺在页面上。在网页设计中,独特的字体可以瞬间定义网站的个性,在包装设计里,一个带有肌理的字体标签,就能让产品在拥挤的货架上脱颖而出,动画中的字体更是会跳动、变形。2025,我们可以期待看到更多天马行空的创意字效。
Graphic Mama 的预测相当全面,但毕竟还是外国设计团队。 今天的干货时间,再给各位设计师推荐58UXD的这篇《提前透露2025年6大视觉设计趋势》。从咱们中国大厂团队的角度进行预测,可以带来不一样的启发。感兴趣的朋友可以直接去看:
今天的干货时间,再给各位设计师推荐58UXD的这篇《提前透露2025年6大视觉设计趋势》。从咱们中国大厂团队的角度进行预测,可以带来不一样的启发。感兴趣的朋友可以直接去看:uisdc.com/2025-visual-design-trend
 今天彭彭就和大家聊到这里,欢迎关注点赞支持一波~今天我也只是站在巨人的肩膀上,如果想要原汁原味的全景式视角,有条件的话当然还是推荐直接看原文:Graphic Mama 原文地址:graphicmama.com/blog/graphic-design-trends-2025/对于想在设计赛道上保持敏锐和竞争力的朋友们,这份报告绝对值得细细品读。
今天彭彭就和大家聊到这里,欢迎关注点赞支持一波~今天我也只是站在巨人的肩膀上,如果想要原汁原味的全景式视角,有条件的话当然还是推荐直接看原文:Graphic Mama 原文地址:graphicmama.com/blog/graphic-design-trends-2025/对于想在设计赛道上保持敏锐和竞争力的朋友们,这份报告绝对值得细细品读。















