如何让界面的配色更和谐?
作为一名UI设计师(或视觉设计师),对颜色的敏感度、颜色运用常识总是非常重要的。
今天的文章将帮助你更加了解UI配色中的技巧、理论知识以及如何运用它们。
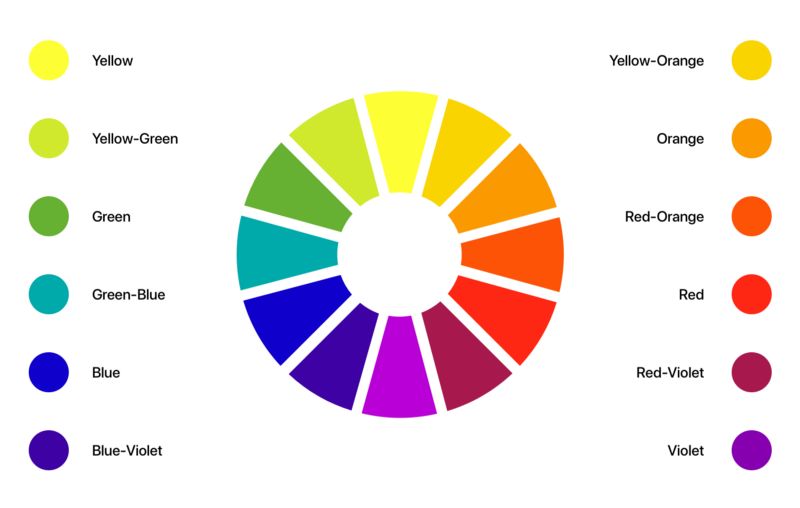
我们先从色轮开始。
当谈到颜色、对比、和谐时,我们的脑海中必须有这样的画面:

这里有3个重要元素值得我们注意,分别是
色调、明度和饱和度
。下面我将逐一解释
色调是最原始状态下的颜色。
例如蓝色、绿色、黄色、红色等,它不受任何光线和阴影的变化影响。这里有一个便于理解例子:色调就是你在色轮中看到的色彩,它与任何明暗或饱和度因素无关。

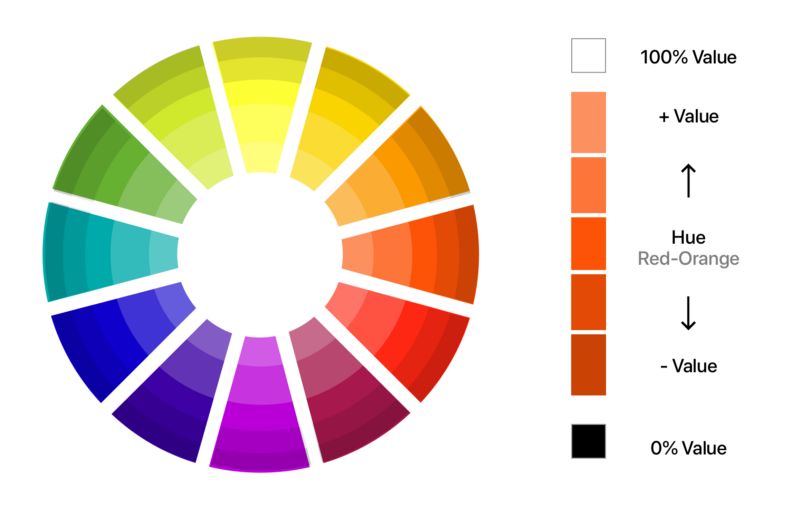
明度表示了色彩的明暗程度。
当我们走在路上,可以看到一些元素早上和晚上的颜色改变。例如,一座山的颜色是棕色,早晨的色调较浅,晚上的色调较暗。

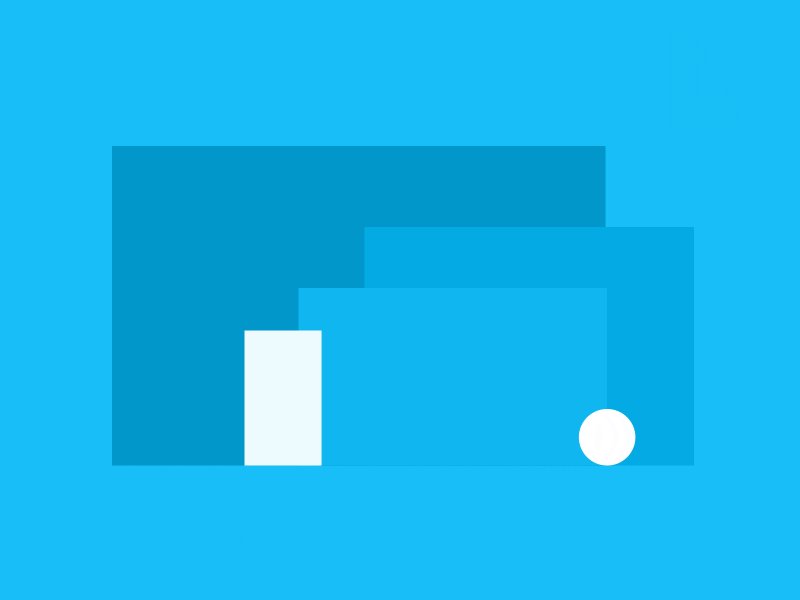
在UI中,明度扮演着重要角色,
不但有助于我们获得良好的对比度,还能帮助我们在界面中构建出不同的层次结构。

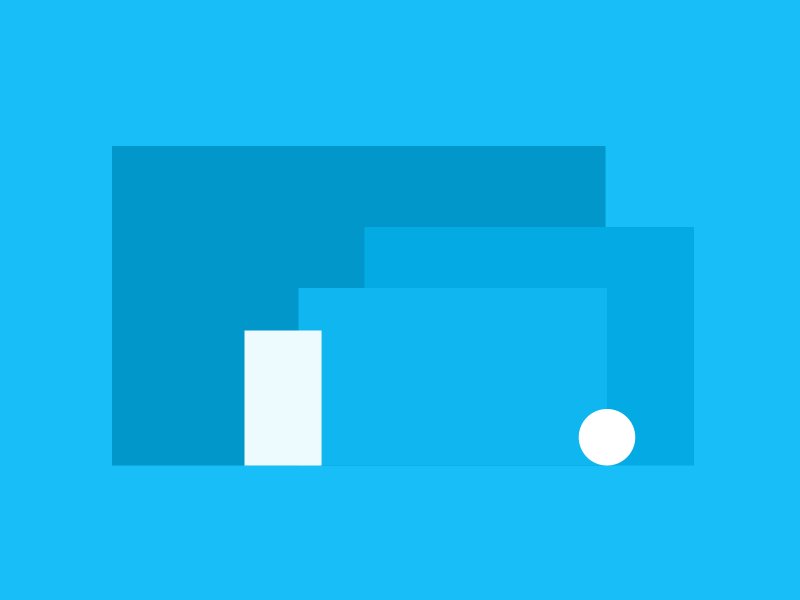
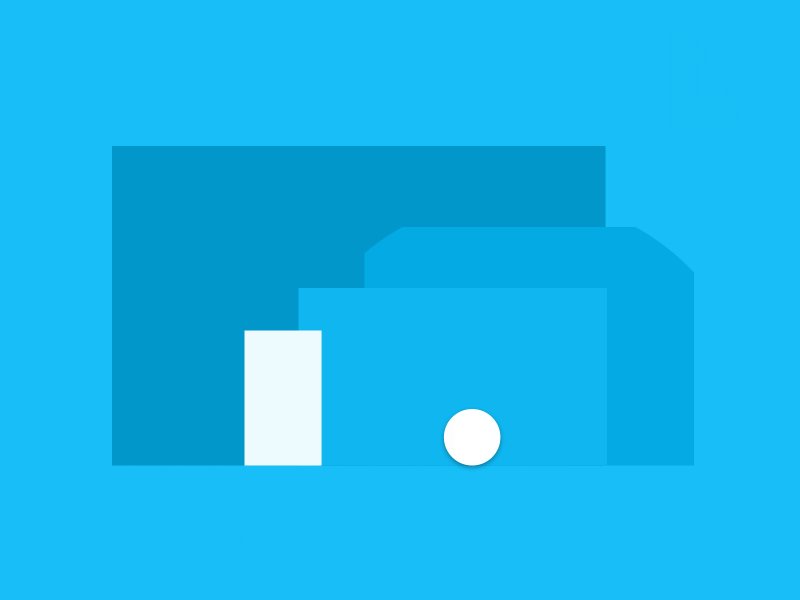
以谷歌的Material Design为例,上图中就使用了不同的明度来凸显重要元素。
明度的不同表现可以给我们一种层次感。当一种颜色的亮度为100%时,就会得到白色。当一种颜色的亮度为0%时,它会生成黑色。下面这张图片可以帮助大家理解。

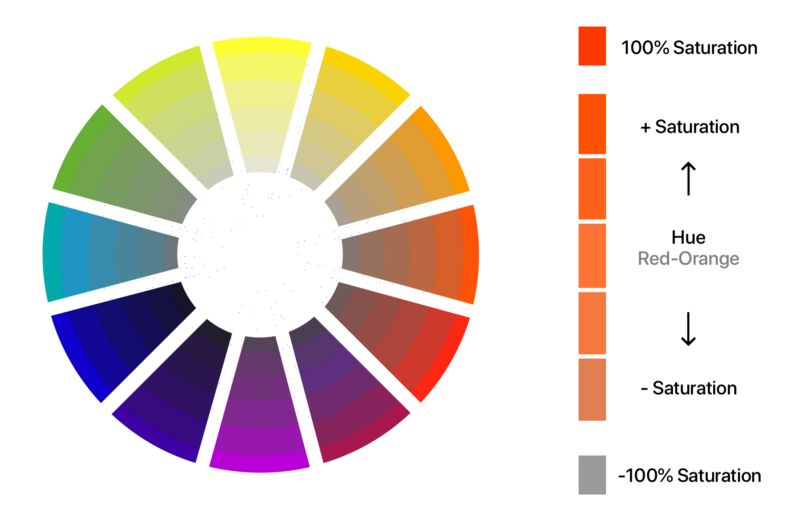
现在我们来谈谈饱和度,
饱和度指的是色彩的鲜艳程度。
当我们提升颜色的饱和度时,色彩就会变得更强烈和生动。当我们降低色彩的饱和度时,颜色就会变得更加黯淡,而当我们把饱和度降到最低时,色彩就变成了灰色。

需要注意的是,由于在现实世界中,我们对颜色饱和度的表现是有限制的,所以在印刷、例如书籍或海报等领域不宜使用过多。而在数字世界,我们显然拥有更多的可能性。
回到最初的话题——
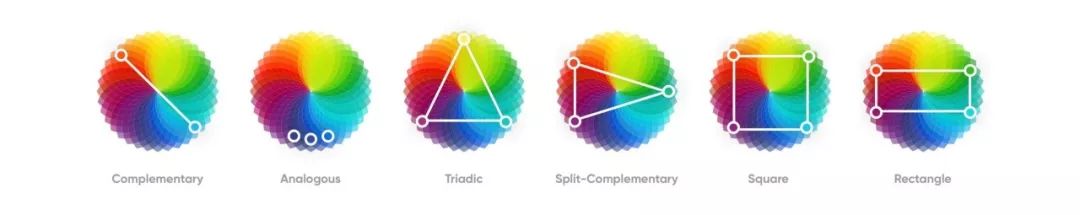
当我们谈论颜色时,另一个重要的命题就是如何组合颜色。关于这个我们总是会想起曾学过的色彩理论课,尤其是对比与和谐部分,
但对比并不总是意味着和谐。

从上图我们可以看出,
相反的颜色虽然会拥有更高的对比度,但相近的颜色却之间更加和谐。
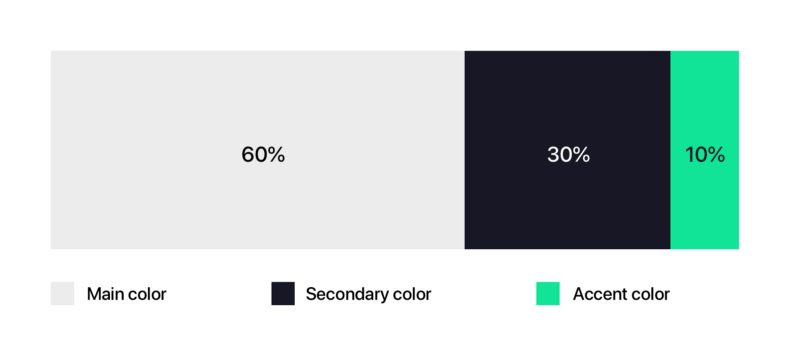
「规则 60 30 10」,这不是对超模的标准测量,
而是成功组合颜色的比例
。我们首先要选择一种主色调,然后运用到60%的空间中。再选择一种次要色调,在30%的空间中使用,最后剩下10%的空间使用最后一种颜色。这一理论曾在室内设计中被大量使用。

如上图所示,空间中一共使用了三种颜色:白色,粉色和绿色,绿色给人以强调的感觉。
如果我们把这个理论带到界面设计中,强调色就可以作为我们的CTA(行动号召)的颜色。

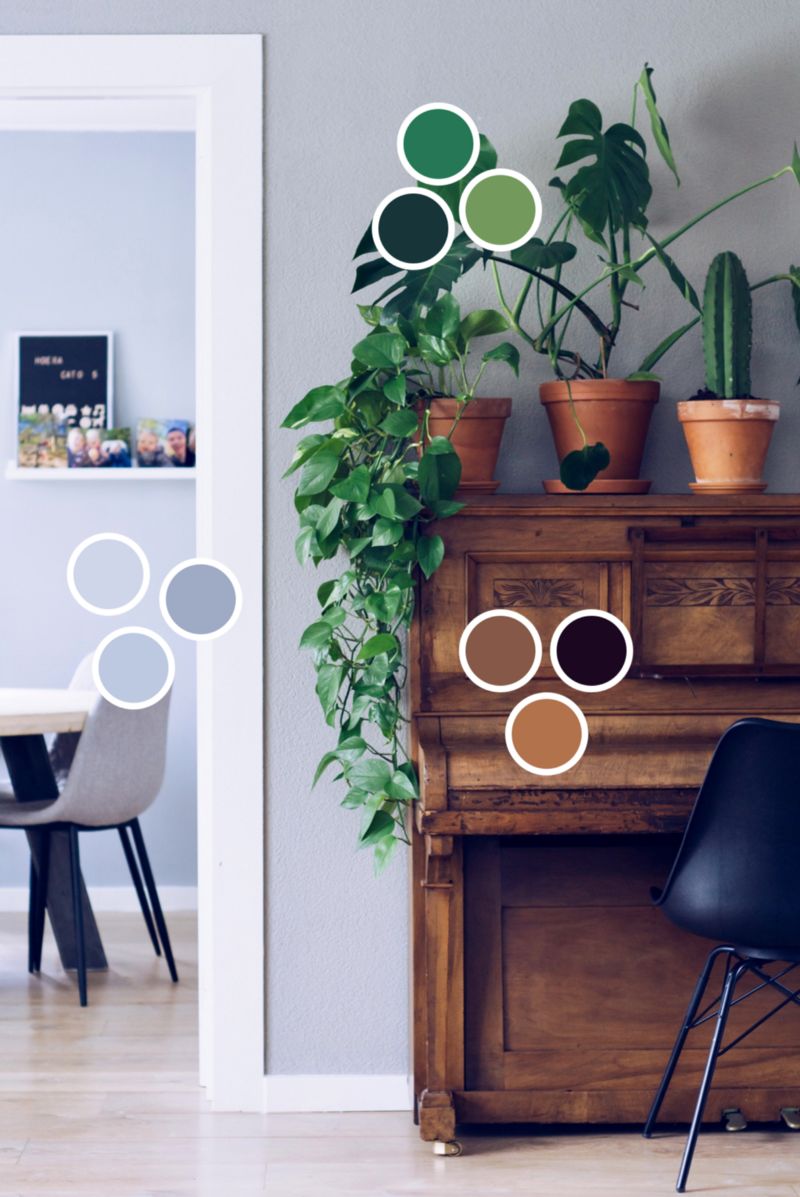
你知道人类的眼睛可以看到超过1000万种颜色吗?
大自然的调色板总是出乎我们意料的和谐。树木、动物,空间、每样东西都有自己专属的色彩,我们只需集中注意力发掘即可。

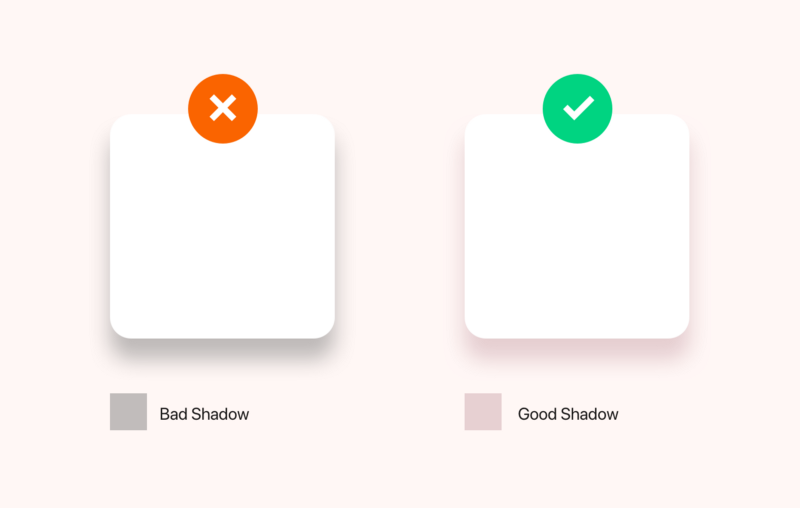
当我们使用颜色来表达明暗时,有一个很普遍的错误,那就是使用
不透明度的黑色表达阴影,不透明度的白色来表达光亮。

但如果我们借鉴一下现实生活,
会发现黑暗总是有一些基调的。

黑暗从来都不是黑色的,黑暗只是被物体明度遮蔽的色调。
就如上图中,柠檬的影子是非常深的绿色,而木板的影子是非常
的深棕色,它们都不是黑色的。只有在完全没有光线的情况下,才会出现黑色。
想要让我们作品中的配色更加和谐,可以将色调从颜色中移除,
只保留光和影,光影会给人以真实感和深度。

当只剩下灰度时,我们可以清晰的观察到明暗之间的差异,这将有助于我们调整色彩之间的明暗程度和透明度,以搭配出更和谐的配色。
如今,不光界面变得越来越干净,连排版和文字也变得更加清晰。

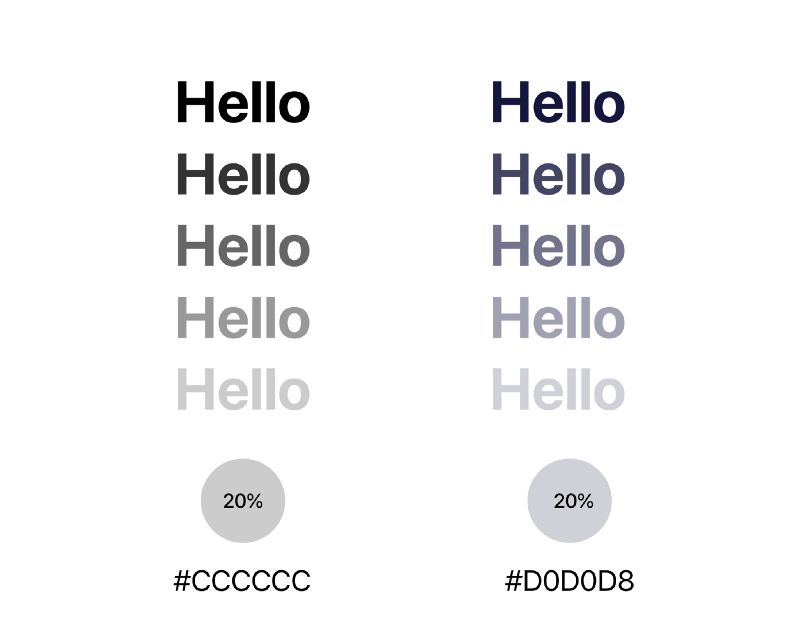
左边文本的颜色是黑色#000000,右边是深蓝色#15163D。虽然它们看起来都是黑色的,但其中的差异却相当重要,为什么?请看下面的图片。

虽然两者都具有相同的不透明度,但其结果完全不同。一个是灰色的,另一个是灰蓝色的。
而当我们使用某种色调的背景时,具有相同色调的文本显然会更加和谐。
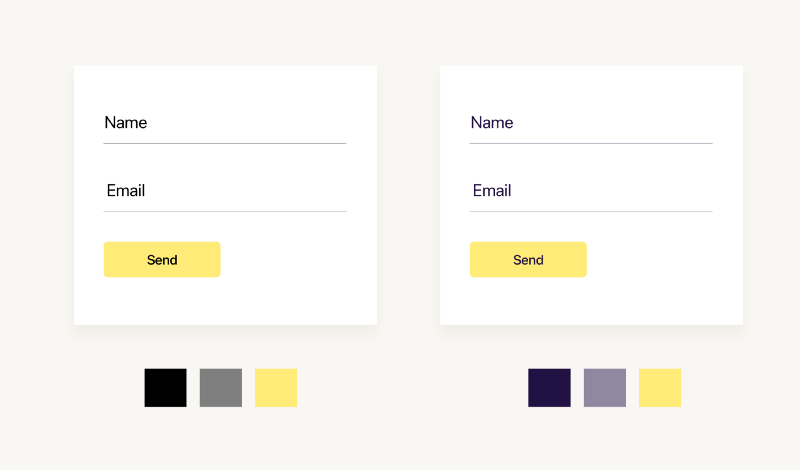
所以,要使颜色之间和谐,其中一个技巧就是让它们存在一定数量来自对方颜色的色彩。

在上图中,虽然最深的两种颜色看起来都是黑色的,但由于右边的色彩来源于紫罗兰色,与黄色互补,所以既能达到对比,又能达到和谐。
那就是说用黑色和灰色不好?
不!
这完全取决于你想做什么。黑色是中性色,与任何颜色搭配都很好看。但是有时候,比如在这个例子中,由于有黄色的存在,所以添加了与之互补的其他色调,
效果显然更好。

我们中的许多人看到的颜色不够饱和或不够鲜艳,这是正常的,因为世界并不完美,颜色也不完美。我们大部分人都来自于一个只使用CMYK和颜色有限制的物理世界。
而处于数字世界中时,颜色的可能性是很多的,我们必须做好准备。
所以我强烈推荐大家每天都要浏览一些灵感作品,汲取他们的优秀之处。
就像生活中的每一件小事一样,配色也需要我们反复的练习。刚开始或许会非常困难和复杂,但只要坚持下去,后面就会容易的多。重要的是:永远不要停止学习。















