
狂欢是一群人的快乐,快乐也可以是一个人狂欢!祝你双11快乐!
每年双11,互动团队要一路贯穿整个双11购物节,同时也为双11打头阵,所以互动团队所承担的设计玩法需要源源不断的创新,激发用户对双11购物节的期待和营造蓄势,让用户参与其中并且把快乐的氛围传递给身边更多的人!
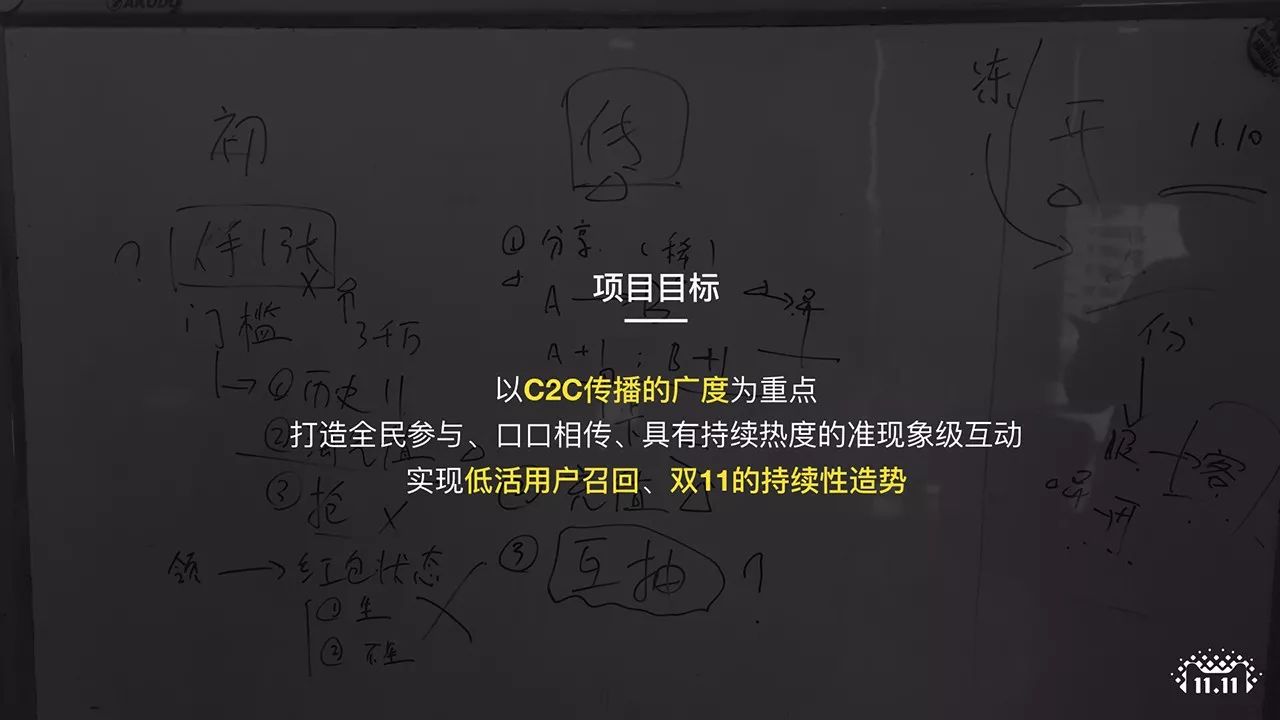
既然目标明确了,那我们再来看看2017双11互动的整体战略如何布置:

第一阶段:
【造势期】造势期主要是活动开启前,渲染氛围,向大家渗透“2017双11将要来喽”!让更多人知道双十一,并且参与进来,这个阶段的设计需要有感染力和传递性,从点到面,在用户之间起到星星之火可以燎原的效果。
第二阶段:
【预热期】这一个阶段人气越聚越多,商家的各类优惠促销信息集中爆发,距离双十一正式活动越来越近,商家的活动和用户的需求要能够很好的衔接,让用户更容易发现商家的利益点,商家要更方便满足用户的诉求,供求链路要顺畅。
第三阶段:
【爆发期】爆发期的用户就是买买买,下单是第一诉求,线上的互动环节相对进入一个冷静期,但是这一时期的互动设计还有一个挑战就是线下互动的的爆发。
在各阶段战略目标明确下,如何设计去牵动用户动线,设计师们可以开始有的放矢。下面聊聊三个今年最大变化的玩法的设计过程。
第一阶段【造势期】
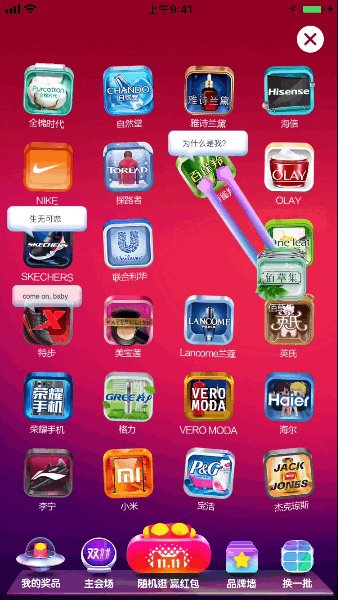
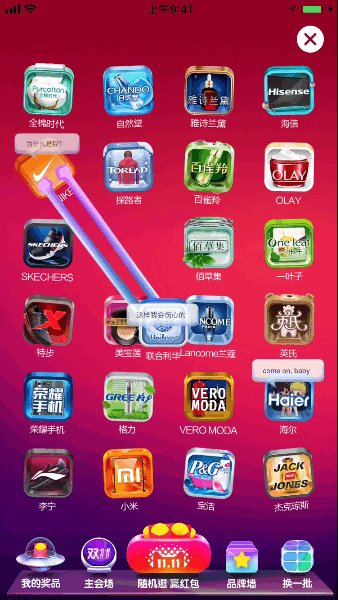
在这个阶段最重要的是能让用户与用户之间产生传播效应,并且生成自循环的长期互动能力,火炬红包的玩法应运而生。

而我们在设计火炬红包的过程中的一个重要原则就是:简单 · 易得 · 易传播。不同日常的基础链路产品设计,用户有大量的操作经验为前提,可以不断在原有的经验积累中去迭代优化设计,互动型产品一般生命周期较短,并且是一种新的玩法,用户参与是会有一定的学习和理解成本,所以简单原则是非常重要的设计理念。看一下整个核心玩法的设计框架图:

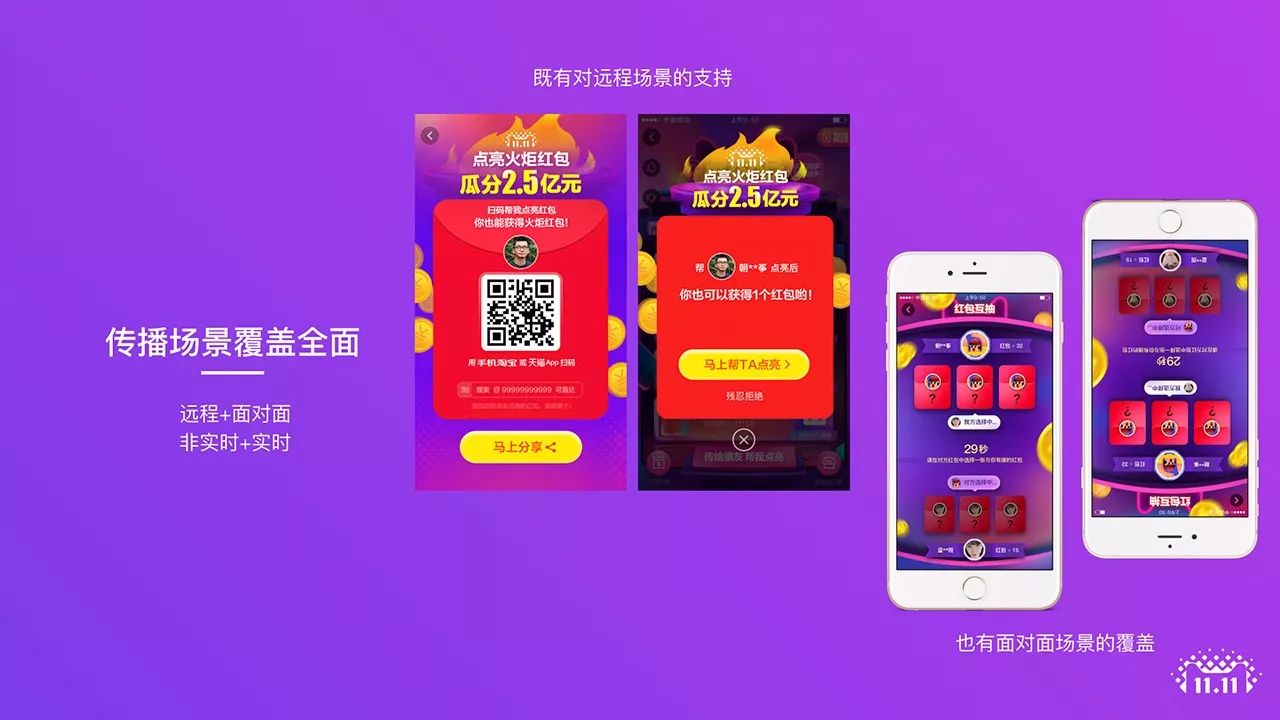
在简单的玩法理念下,同时为了丰富用户在多场景都可以参与互动,设计上也增加了进阶的面对面场景互动,增强用户之间玩法的趣味性。

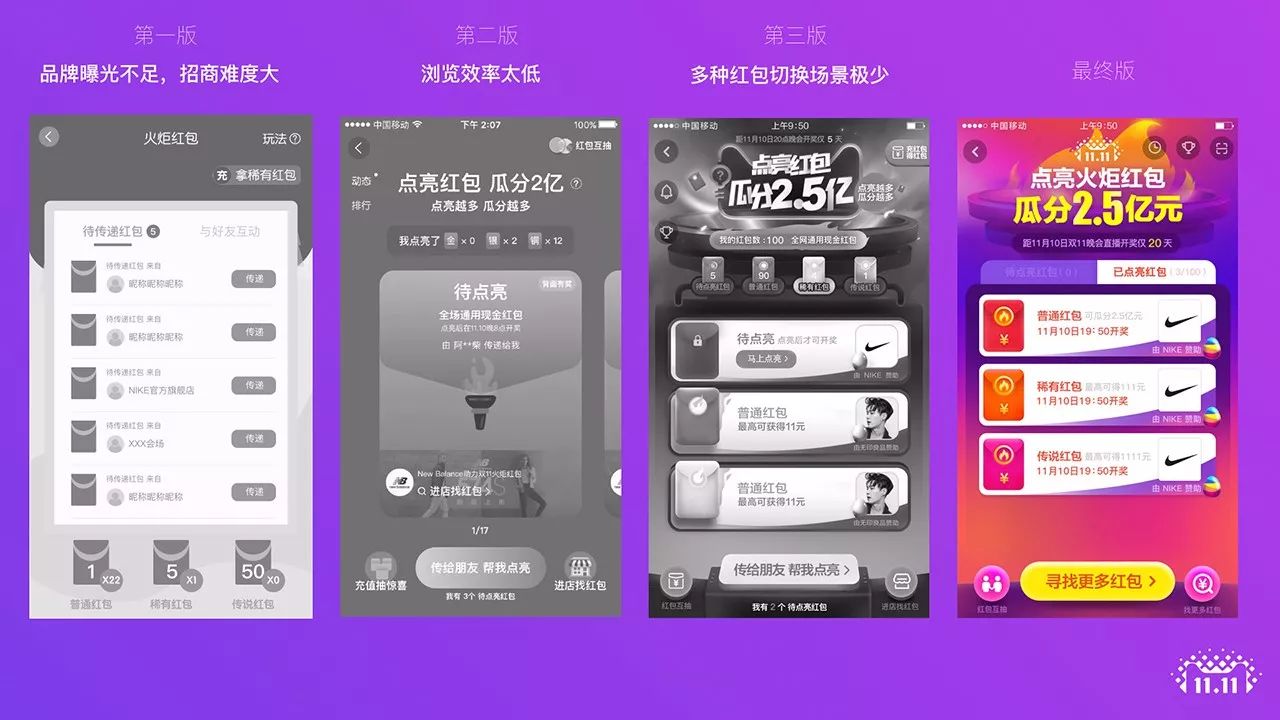
进入界面设计环节为保证用户浏览效率与品牌曝光的平衡,设计上尝试了几版界面框架设计需要考虑用户浏览效率、品牌曝光、操作频率。

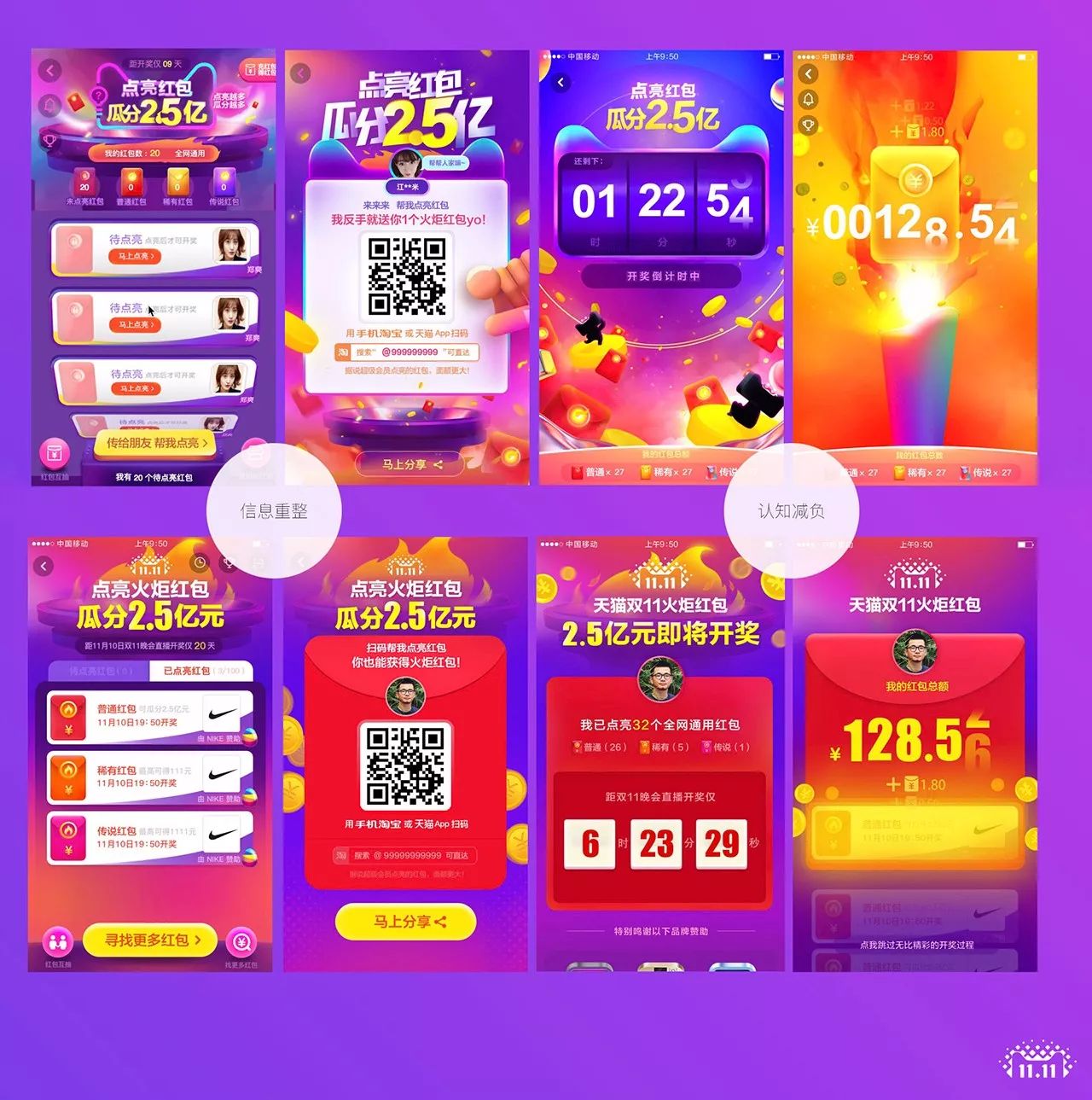
在视觉表现的过程中我们也始终追求视觉减负与明确行动点的原则不断修改提升产品的简单易用性。

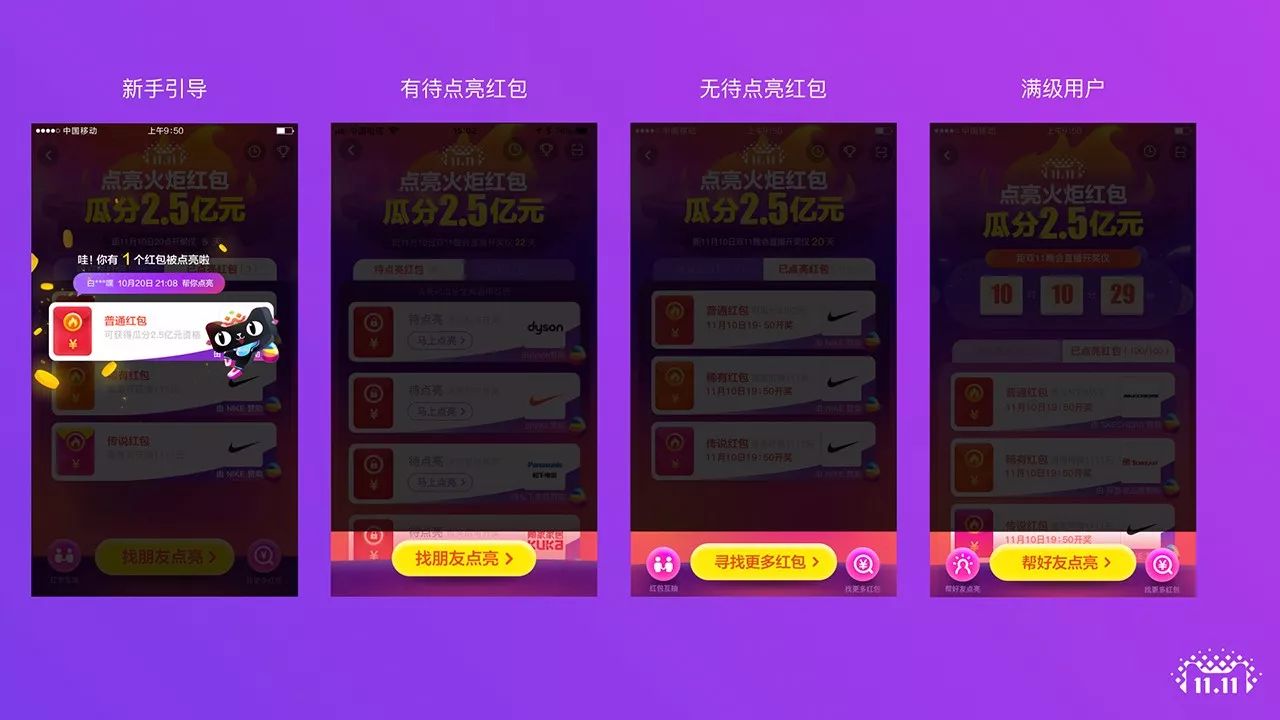
在保证整个产品核心链路上简单易用之外,设计师精益求精还根据用户的参与度不同进行了分层引导设计,来保证用户在互动过程中的行动点明确。我们把用户分为四类:新用户,有待点亮红包的用户,无待点亮红包的用户,满级用户四类。

产品上线后,还有细心的用户发现了我们基于用户诉求的快速迭代优化方案,通过打通CC之间的点亮互动来提升产品的粘度。

第二阶段【预热期】
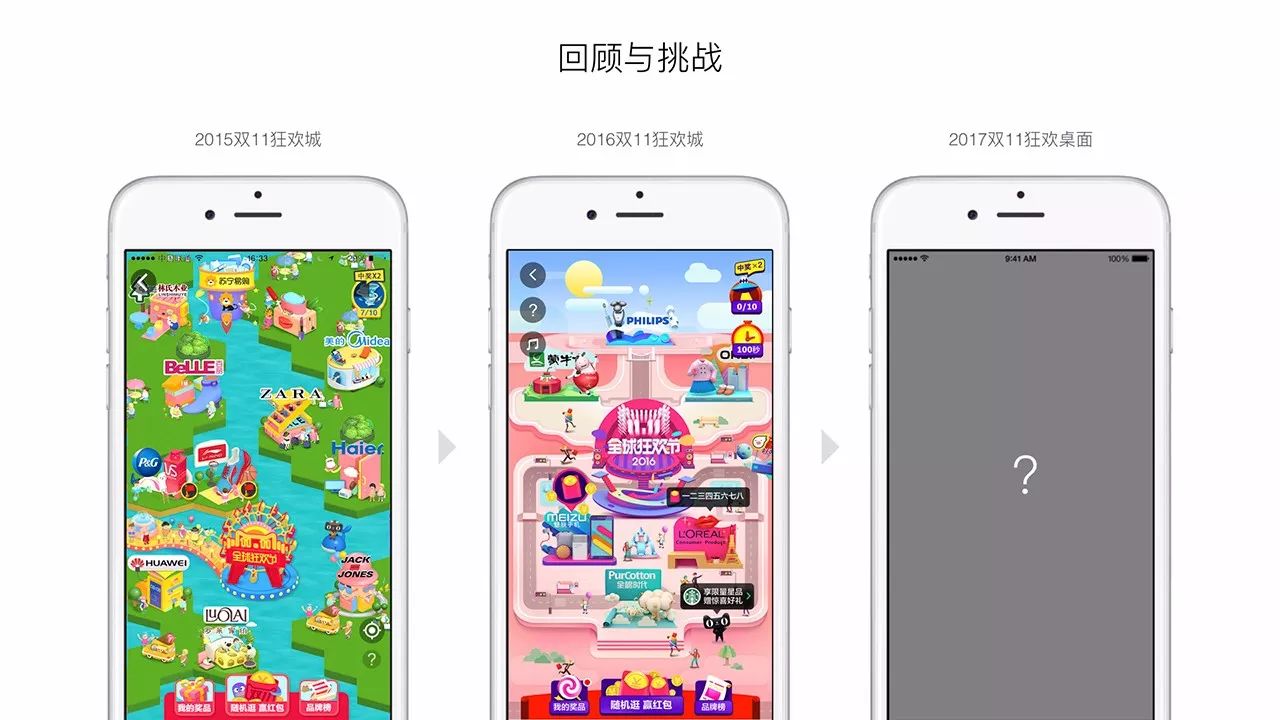
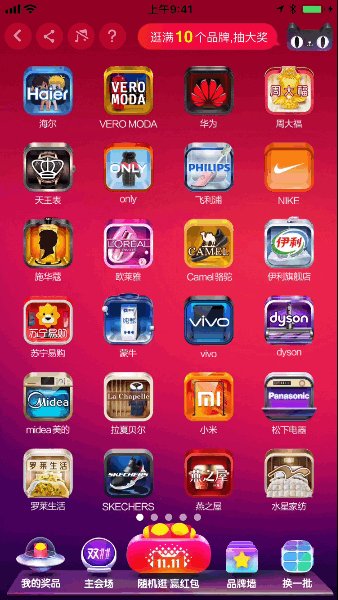
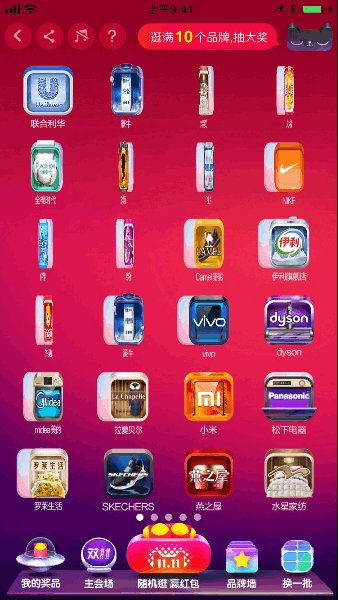
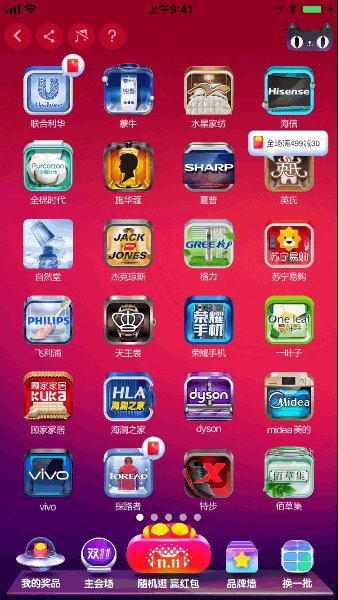
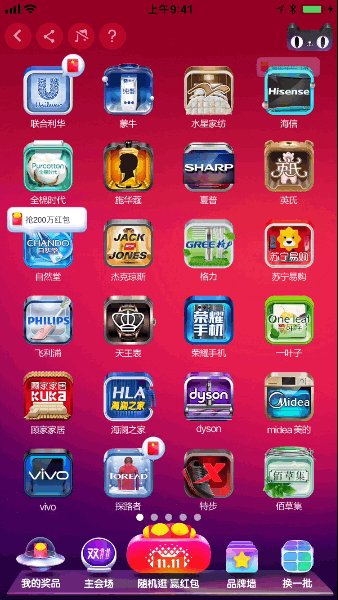
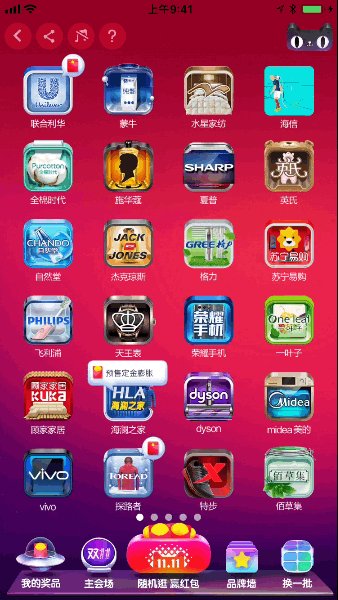
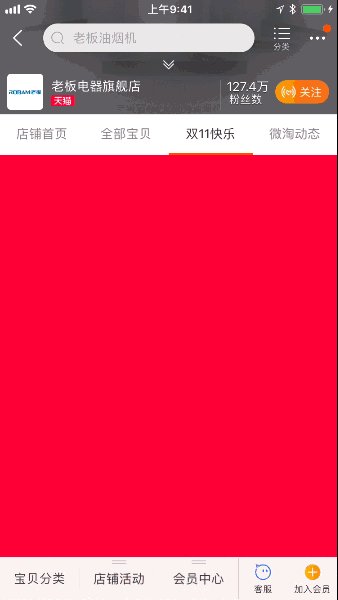
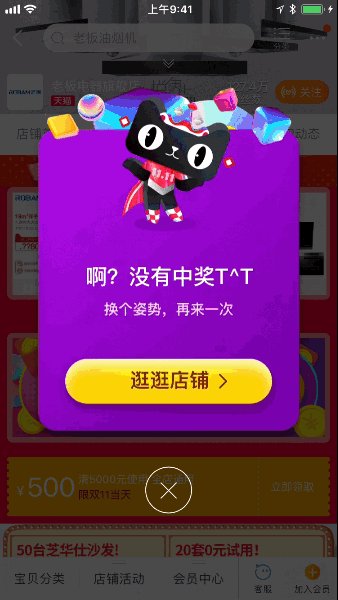
到了11月1日互动产品的前期召回用户已经达到一定的规模,是时候让用户去发现更好的商品与商家产生互动,狂欢城的设计也自然而生。与往年双11最大的不同是两个关键性:品牌扩容与趣味提升。
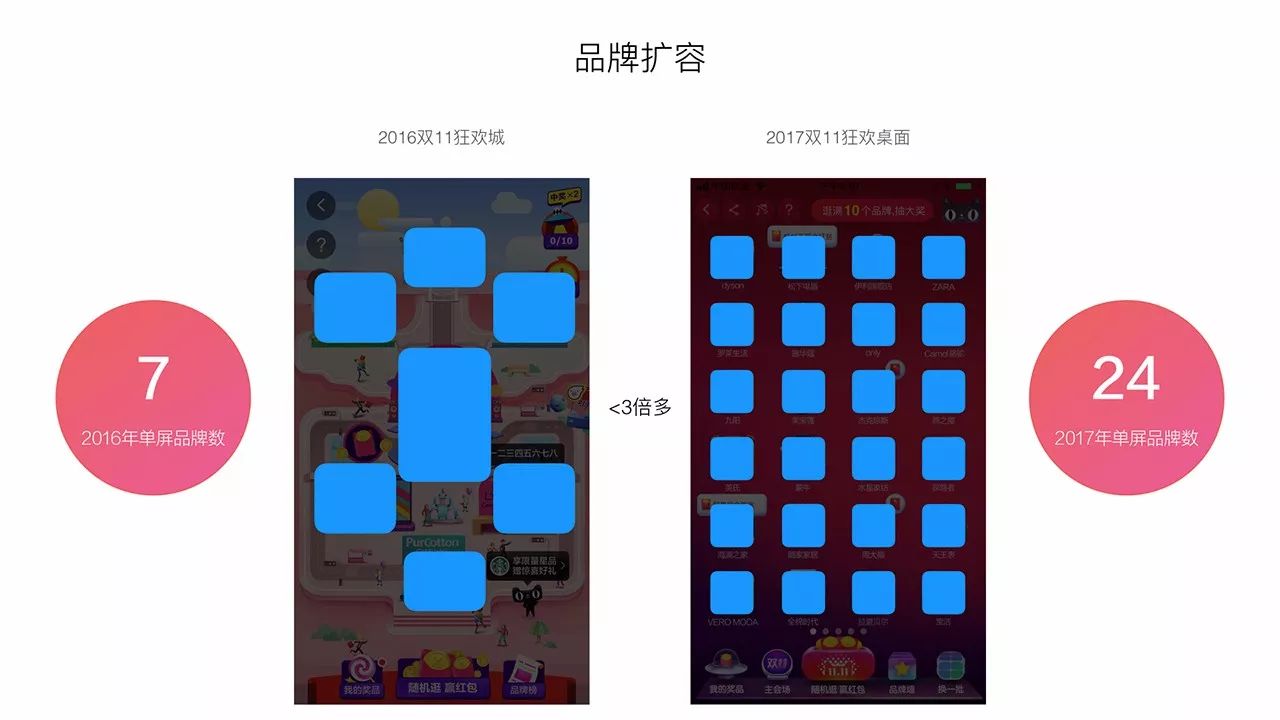
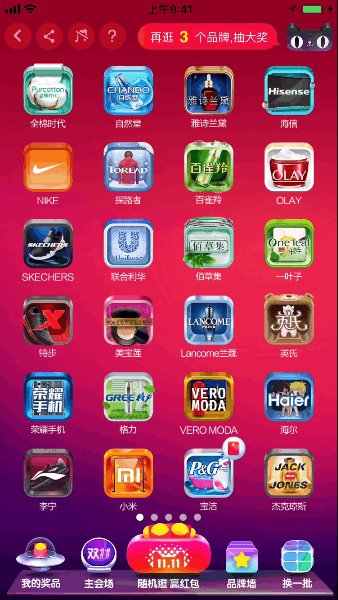
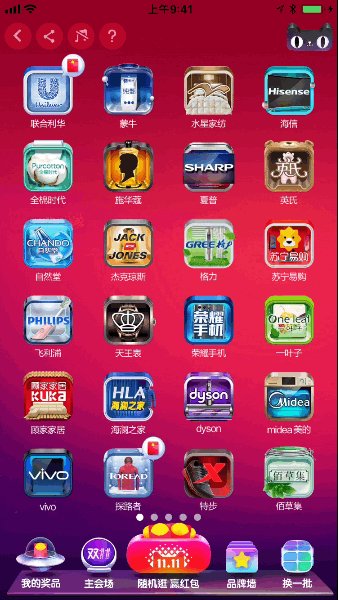
2016双11狂欢城有8屏近上百个品牌参与,而今年则需要在尽量少的屏数中满足几千个品牌的参与透出,并且让用户更高效访问品牌店,如果还是用往年的设计形式一定是容纳不了的,这对于今年的设计团队绝对是一个很大的挑战。
品牌扩容

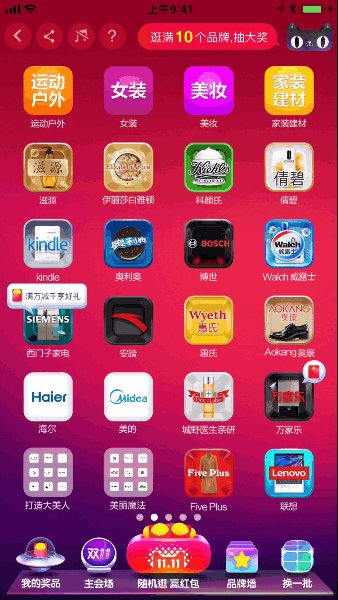
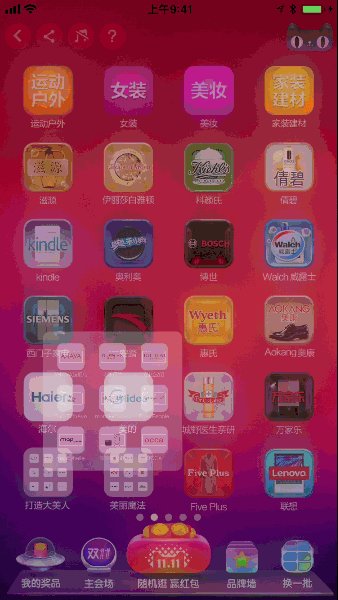
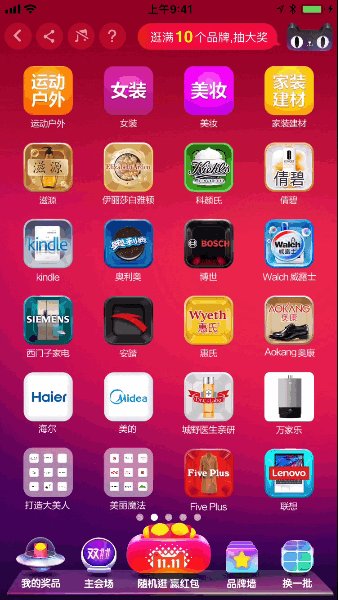
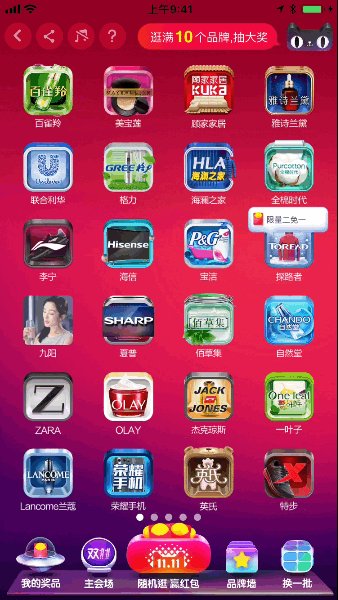
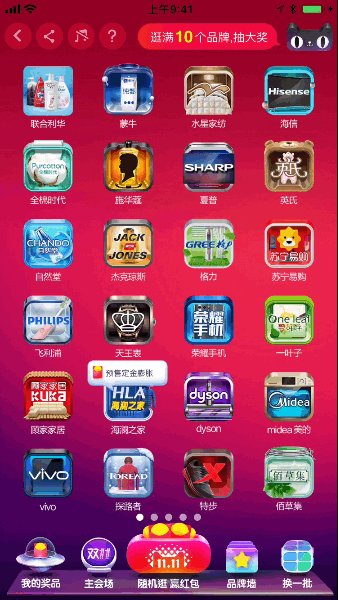
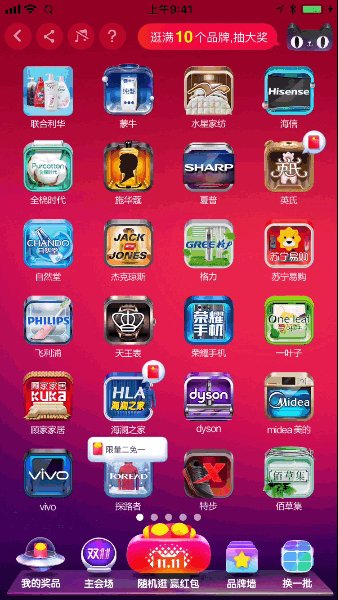
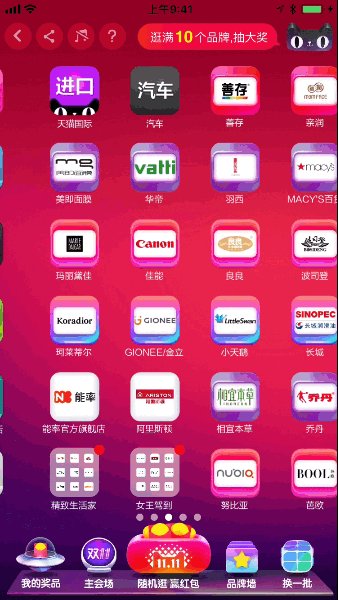
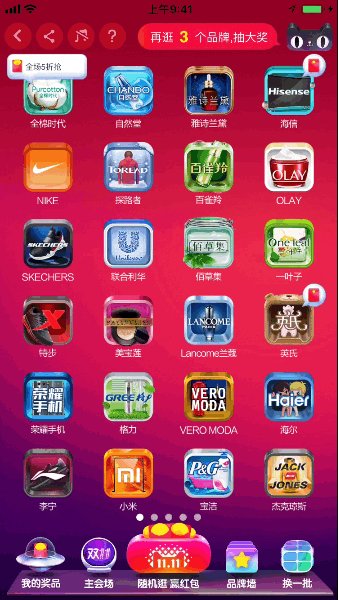
我们打破了历年双11的地图环型设计模式,尝试使用移动端一直贯用的桌面设计模式,他有两个优势:第一单屏可以展示更多的内容,第二用户认知和操作习惯在智能手机时代已经被培养多年,学习成本很低。


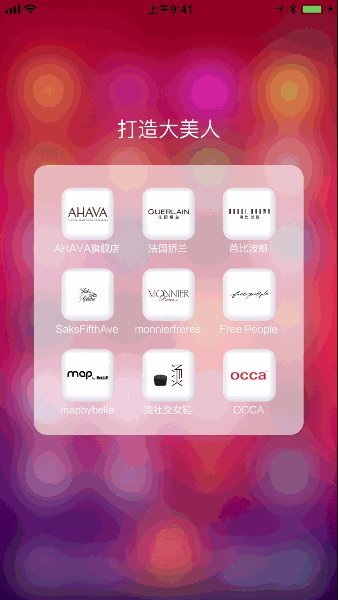
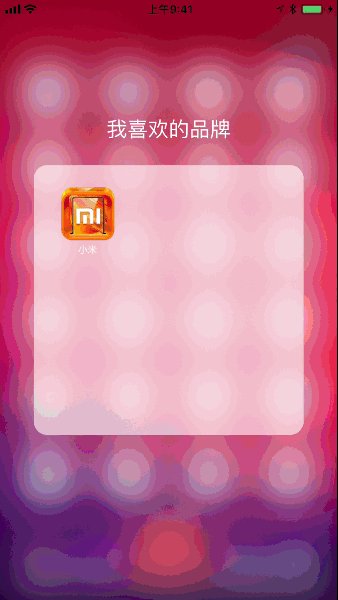
虽然在静态展示数量上已经有了质变,但我们觉的还不够,我们将icon的设计想像成一个立方体,就可以翻转,她还可以有文件夹模式(多个品牌可以合集在一起)就可以再成倍的增加帮助用户在单屏就能发现更多好的商家。



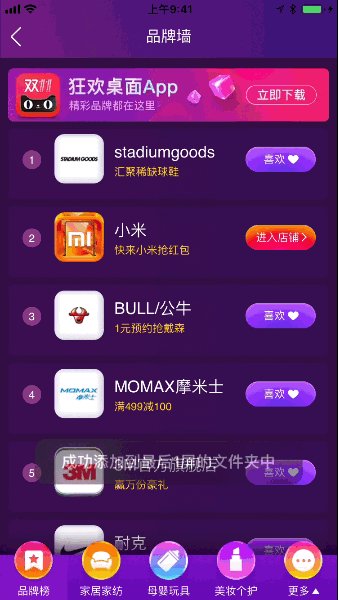
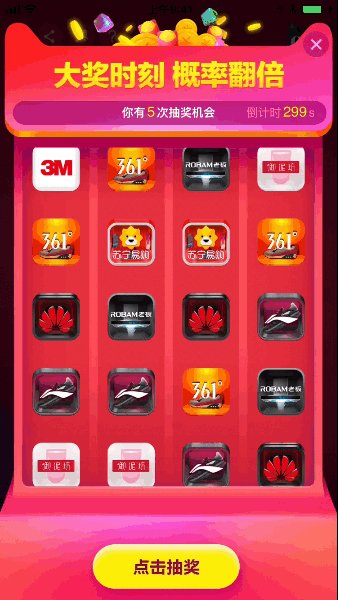
趣味提升:光是单个品牌icon的透出并不能把商家正在进行的活动和利益点透出,所以我们在品牌icon的设计上又想了非常多的趣味性变化。我们希望通过设计互动细节让用户与商家之间联系的更加有趣、生动。



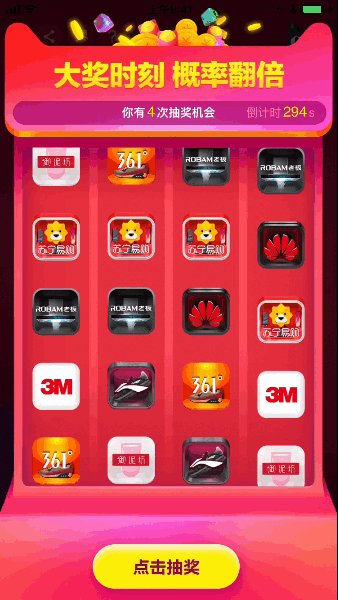
第三阶段【爆发期】
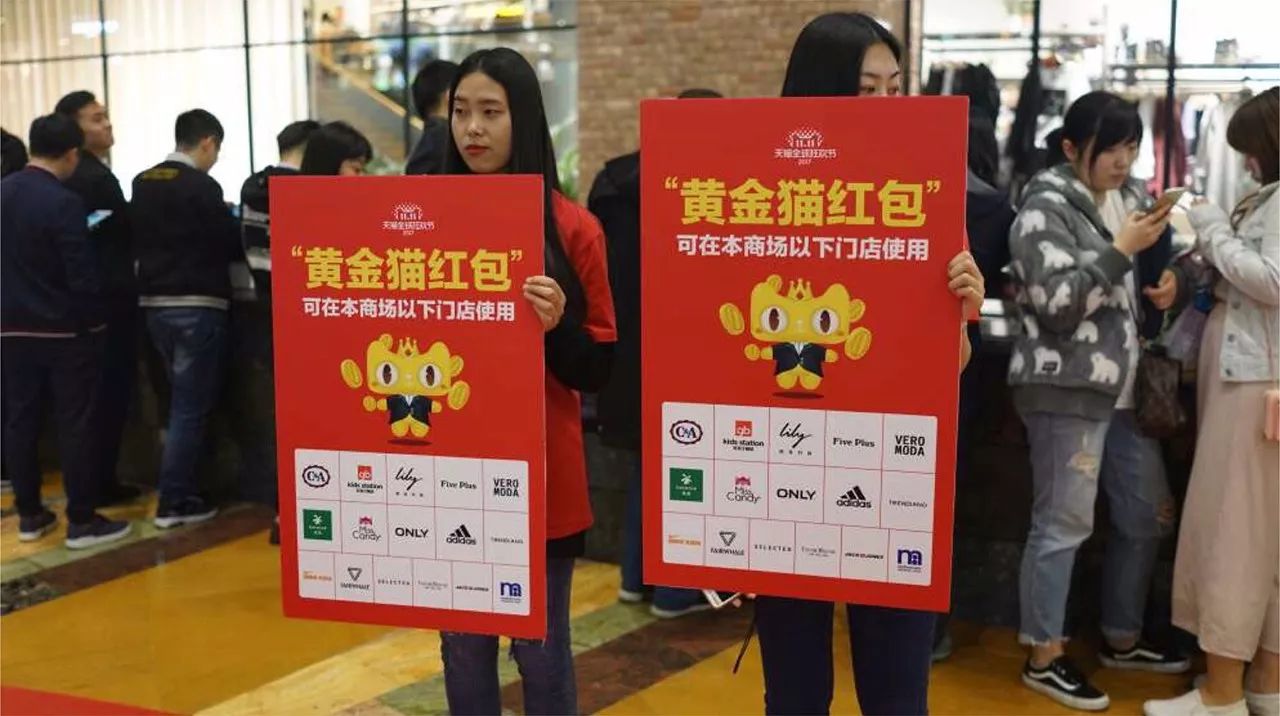
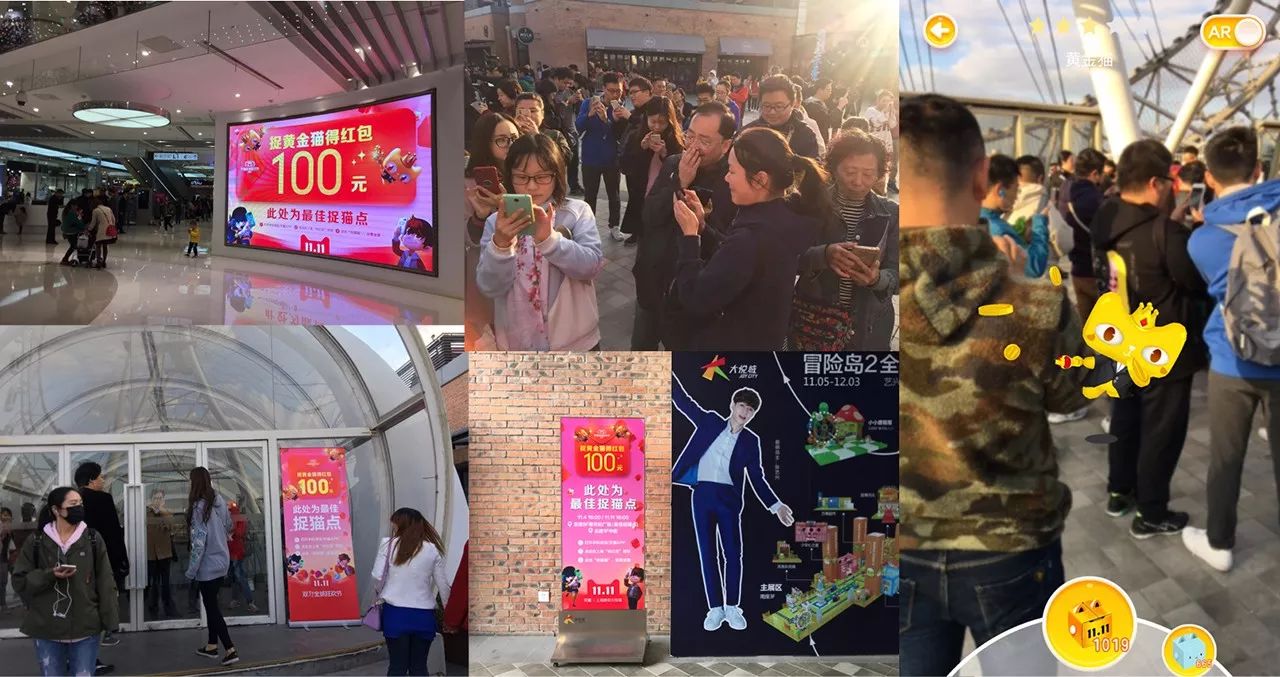
来到双11的当天互动在线上环节已经不再是重点,我们希望用户更多的是去买,买,买,赶紧买到自己合意的宝贝。而互动的发力点却来到了线下。新零售一直是这两年的热门话题,通过人、货、场的设计我们希望通过捉猫猫让用户在线下也能快乐的参与到双11购物节当中。
与线上设计的考虑不同,线下场景环境、人群,网络会更加复杂。我们希望通过抓住重点用户来更好的体现线下互动的氛围。
1. 人群:
上至70岁下至7岁,玩法设计上要求上手快,玩的懂。





2. 女性用户为主:
希望通过更偏向女性感受的设计,利用糖果质感,暖色系为主,可爱的猫咪元素去迎合核心用户。




3. 路过性人流:
我们希望通过特定的建筑、多布点的屏幕、物料布置,能让用户遇到就能参与其中。




打了那么多CALL,所有的一切互动设计都是为了与民同乐,明年
双11
再见!






