1.
package
.
json
中的
bin
字段
现在,不管是前端项目还是
node
项目,一般都会用
npm
做包管理工具,而
package
.
json
是其相关的配置信息。
对
node
项目而言,模块导出入口文件由
package
.
json
的
main
字段指定,而如果是要安装到命令行的工具,则是由
package
.
json
的
bin
字段指定。
1.1 配置单个命令
与包名同名
{
"name": "pro",
"bin": "bin/pro.js"
}
这样安装的命令名称就是
pro
。
自定义命令名称(与包名不同名)
{
"name": "pro-cli",
"bin": {
"pro": "bin/pro.js"
}
}
这样安装的命令名称也是
pro
。
1.2 配置多个命令
{
"name": "pro-cli",
"bin": {
"pro": "bin/pro.js",
"mini": "bin/mini.js"
}
}
这样安装就有
pro
与
mini
两个命令。
2. 对应
bin
/
pro
.
js
文件的写法
#!/usr/bin/env node
require('../lib/pro');
与普通的
js
文件写法一样,只是前面要加上
#!/usr/bin/env node
。
这段前缀代码叫
shebang
,具体可以参考 Shebang (Unix) - Wikipedia。
3. 安装方式
3.1 全局安装
npm i -g pro-cli
这种安装方式可以在命令行全局使用。
pro dev
pro build
3.2 本地安装
npm i --save-dev pro-cli
这种安装方式需要配合
npm
一起使用,比如:
# package.json
{
"scripts": {
"dev": "pro dev",
"build": "pro build"
}
}
# 使用
npm run dev
npm run build
4. 选择合适的命令行封装库
一般来说,一个命令都会有如下的一些参数:
如果完全自己来写的,就会很麻烦,尤其是帮助信息。所以,选择一个好的命令行封装库,能够帮我们省去很多工作。
用的比较多的:
以
commander
.
js
为例。
4.1 安装
npm install commander --save
4.2 注册
const
commander = require('commander');
注册版本号与描述:
commander
.version('0.0.1')
.description('A cli application named pro');
注册参数(非子命令参数):
commander
.option('-p, --peppers', 'Add peppers')
.option('-P, --pineapple', 'Add pineapple')
.option('-b, --bbq-sauce', 'Add bbq sauce')
.option('-c, --cheese [type]', 'Add the specified type of cheese [marble]', 'marble')
注册子命令:
commander
.command('rm
') .option('-r, --recursive', 'Remove recursively')
.action((dir, cmd) => {
console.log('remove ' + dir + (cmd.recursive ? ' recursively' : ''))
})
解析:
commander.parse(process.argv);
4.3 使用
查看版本号:
pro -V
pro --version
# 打印结果
0.0.1
运行
rm
子命令:
pro rm dir
查看帮助(
commander
会自动生成):
pro -h
pro --help
# 打印结果
Usage: pro [options]
A cli application named pro
Options:
-h, --help output usage information
-V, --version output the version number
-p, --peppers Add peppers
-P, --pineapple Add pineapple
-b,
--bbq Add bbq sauce
-c, --cheese Add the specified type of cheese [marble]
-C, --no-cheese You do not want any cheese
更多用法查看 commander.js。
5. 常用的命令行相关工具库
5.1 minimist 解析命令行的参数
var argv = require('minimist')(process.argv.slice(2));
console.dir(argv);
$ node example/parse.js -a beep -b boop
{ _: [], a: 'beep', b: 'boop' }
$ node example
/parse.js -x 3 -y 4 -n5 -abc --beep=boop foo bar baz
{ _: [ 'foo', 'bar', 'baz' ],
x: 3,
y: 4,
n: 5,
a: true,
b: true,
c: true,
beep: 'boop' }
更多参考 minimist。
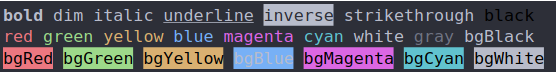
5.2 chalk: 让命令行的字符带上颜色

更多参考 chalk。
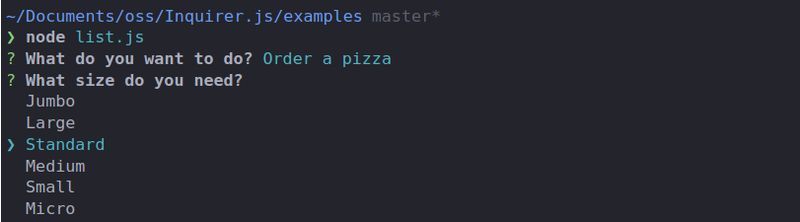
5.3 Inquirer.js 让命令行与用户进行交互,如输入、选择等。

更多参考 Inquirer.js。
5.4 shelljs 跨平台 Unix shell 命令 的 node 封装
var shell = require('shelljs');
if (!shell















