本人非常喜欢电商行业,渴望在电商领域有大的发展,虽然说电商产品经理所处的位置比起其他领域的产品经理会稍显尴尬,当然那都是后话了,现在步入正题。
首先,电商?
相信大家都有在电商平台上购物的经验,我们通过电商的网站或者App直接进行下单购买后在家等着收快递,就这么简单?其实电商产品里面包含的学问是非常广泛的。
电商平台的优越性就是你无时无刻都可以购物,不受品类、地域、时间限制等等。那么如何去设计一款完整的电商产品,都涉及到哪方面的内容,咱们今天来唠一唠!
1、6步构建电商产品龙骨
1.1、展示面
1.1.1首页

在进行首页框架设计的时候需要先弄明白产品所针对的用户属性,也就是分析基本的用户属性,用户属性可分为
浏览型用户
与
搜索型用户
。
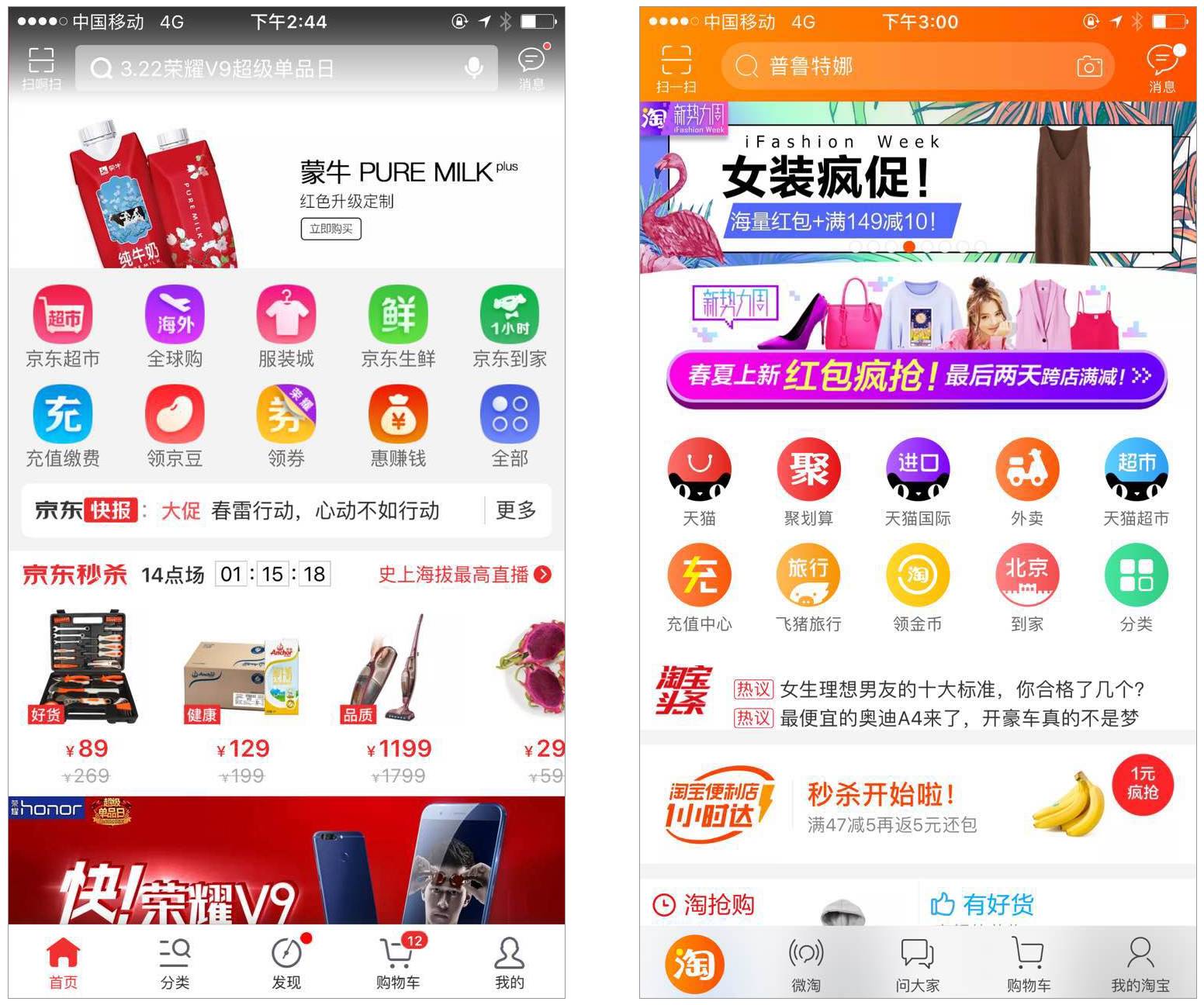
所以,目前大部分电商产品的首页架构都是搜索框+商品及其相关陈列。首页的关键性可想而知,可谓寸土寸金。优秀的首页设计能够激发客户购买欲望,如果首页设计让顾客大失所望,那么顾客就没有往下进行的信心了。
1.1.2运营入口
我们都知道各个电商平台不论节日或者各种纪念日都会进行一些促销活动,这就离不开运营的入口。
运营入口可以方便运营同学们在做促销时快速上线产品,而不需要进行软件的更新,大大提高灵活性与时间节约 。这个运营入口需要产品经理在首页上去配置足够方便灵活的运营模块,可以即时从后台上线运营活动与商品,也能让用户快速明确所做的运营活动。看上图淘宝与京东在首页上的运营模块展示非常明确!
1.1.3层级
不用说电商产品整体需要有一个好的层级关系,哪怕是小小的一个购物车功能、产品详情页都需要有一个适合于它自身的层级关系。
用户能很清晰地看到并判断页面的内容及功能是做什么用的,他该选择哪里点击哪里。好的层级关系能够让用户清晰地感觉到电商产品的东西及楼层设计和特色展示,利于用户快速找到自己想要的东西。
1.1.4氛围
氛围其实是需要放在第一位的,每一个电商,每一款软件都有自己的设计风格和运营风格。针对自己面对的用户群体、产品定位来设计适合自己的产品氛围尤其重要。
各类人群所喜欢的氛围都不一样,如中国大部分人普遍喜爱热闹的特点,越热闹活跃的氛围越吸引用户来使用购买,如淘宝京东等产品的氛围就特别热闹,种类繁多,且物美价廉;而像网易严选这款产品就偏向于干净整洁的性冷淡风格;寺库APP就显得高端华贵一些。好的产品氛围增加针对性流量的同时也提升了销售价值。
1.2、设计架构
1.2.1Native+WebView
Native就是所说的原生开发的软件,不明白的同学可以百度一下:Native App是一种基于智能手机本地操作系统如iOS、Android、WP并使用原生程式编写运行的第三方应用程序,也叫本地app。
WebView就是通过网页的形式去载入相关内容及功能去跟Native进行衔接。
总的来说Native+WebView模式当前最主流就是原生App与H5的混合开发。毕竟纯原生软件开发迭代完成推向广大用户时需要经过应用商店的审核迭代速度非常慢,所以Native+WebView两者结合进行框架设计可以更加灵活地去调整软件所需要显示的信息,尤其是运营的内容。
1.2.2运营实时配置内容
简单的说就是运营人员可以通过运营后台去灵活高效地配置自己所需的运营内容,就如天猫首页上的几个快速入口图标、部分轮播链接等,这些就是通过运营实时配置的。
1.2.3电商完善的后台
强大而完善的后台可以支持及更新实时的配置和内容,电商产品由于带有种类繁多的商品及信息,高频次及大量的运营活动,这几点对后台的完整性有较高的要求。
1.3、商品详情页
1.3.购买、加入购物车

希望让用户操作的功能始终保持在可见的位置并且足够显眼。
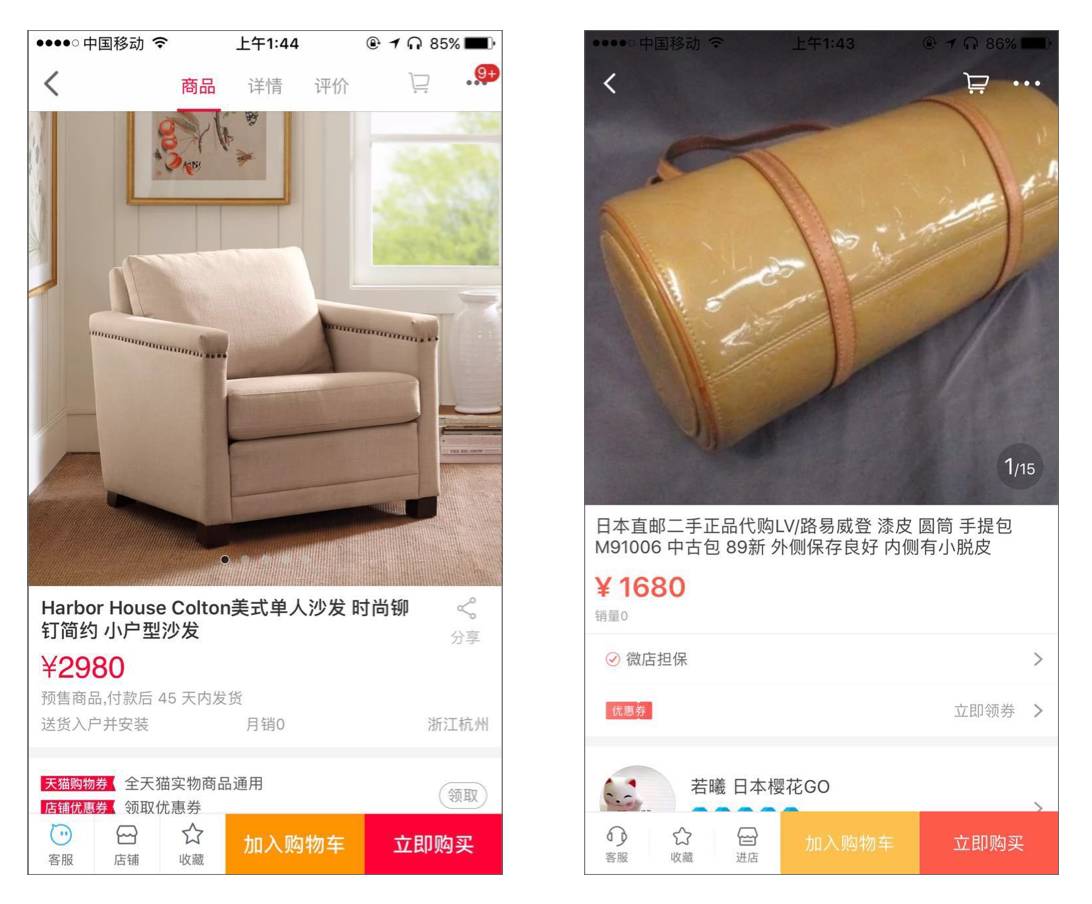
看天猫及微店的详情页设计,顶部是以tab的形式让用户更方便地切换去了解商品的信息,底部的加入购物车及购买按钮的摆放位置及视觉设计更方便和刺激用户去点击而进行目标购买。若把购买按钮放置于其他位置且视觉上与整体页面相融合,则加大了用户使用压力,不利于购买。
1.3.2购物车入口
购物车这一个按钮在大多数页面都会存在,这一设计细节的目的就是为了让用户能够随时随地进入购物车查看自己所添加的商品 非常有利于缩短用户的操作,加强用户体验。
1.4、购物车
1.4.1、空购物车与相关逻辑(引导+推荐)

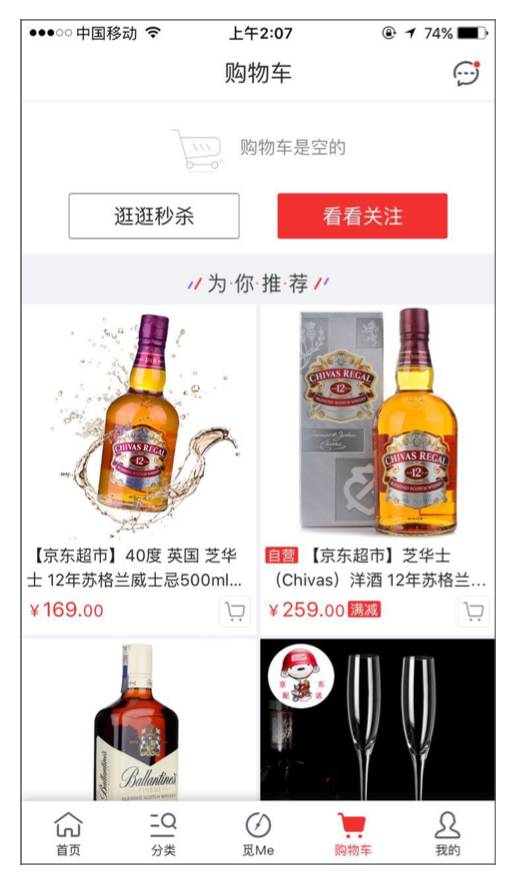
空购物车一般会加一些引导或者推荐信息,而不是提示当前购物车为空,让用户原地尴尬。好一些的电商产品会实时根据用户的操作及浏览去智能推荐用户所感兴趣的商品,从而提升自身商品的售卖, 看下图京东的空购物车,一看相关推荐就知道笔者是个酒鬼。
1.4.2装载商品的购物车

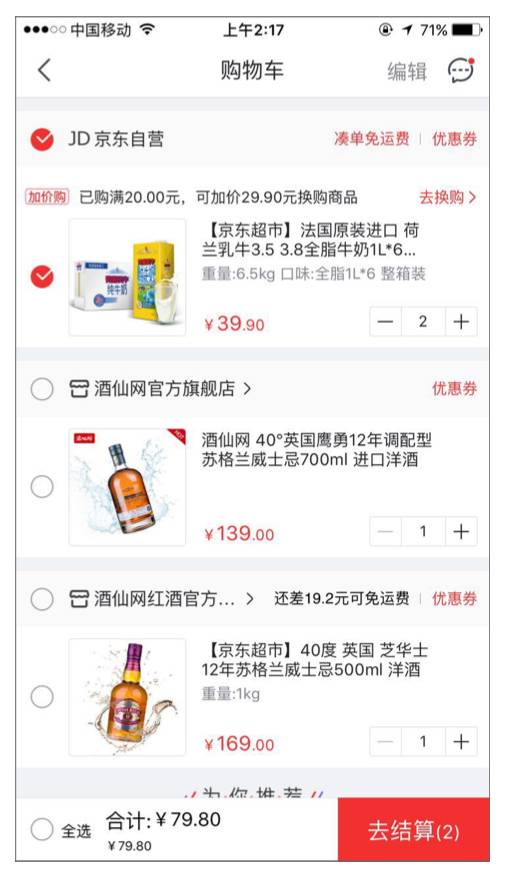
装载了商品的购物车也不仅仅只有当前商品的堆叠,为了提高用户的购买率一般也还会采用相关商品的推荐;为了提升用户的下单量,会有优惠活动信息的露出(优惠、满减、满赠等),这些都可以刺激用户去进行消费。
1.5、push
1.5.1价值
部分用户在下载软件的时候为了避免软件推送的打扰,会选择不允许推送,但其实在产品设计的时候,只需要考虑push真真切切能给用户带来的价值,就可以防止用户去关闭或者保持关闭;例如在物流信息有大变动时,考虑到用户等待收货急切的心理,适当进行物流信息的推送;在用户关注的,经常浏览的商品有优惠折扣时,找准时机给用户进行推送,这样的内容对于用户是比较有价值比较能接受的。
1.5.2内容文案
结合推送的内容和目的加以诙谐的方式,给用户带去较为吸引的文案内容(对用户来说有价值的文案内容),用户就会去关注打开。
1.5.3推送时机





