本篇适合哪些人?
刚刚从基于android 4.4以下项目中切出来,还没有用过5.0+新特性
新人入门学点牛逼特效控件
本篇包含
我先抽一口,再和你讲. 啊~舒坦.

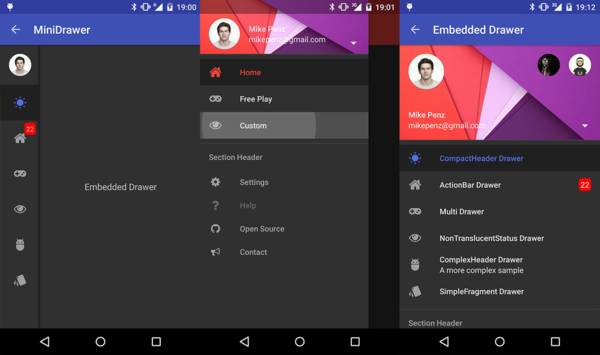
MaterialDrawer
提供比NavigationView 更好的交互效果的侧滑菜单项
地址:
https://github.com/mikepenz/MaterialDrawer

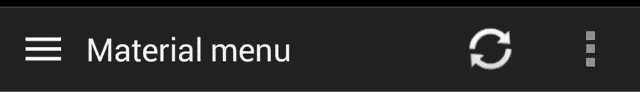
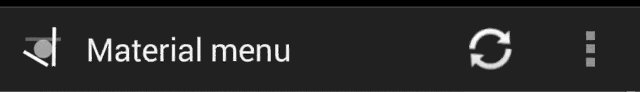
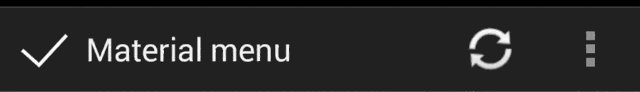
material-menu
提供带切换效果的Ioc
地址:
https://github.com/balysv/material-menu

CoordinatorLayout && AppBarLayout
-
如果你想做出嵌套View滚动效果那么必须用它来实现
-
他和CoordinatorLayout是一对的.CoordinatorLayout的直接子View必须是它.因为AppBarLayout.ScrollingViewBehavior对子View滑动响应事件直接做了处理.
-
在另外一个嵌套的View中必须设置app:layout_behavior="@string/appbar_scrolling_view_behavior"这个特殊的值.也可以自定义Behavior.
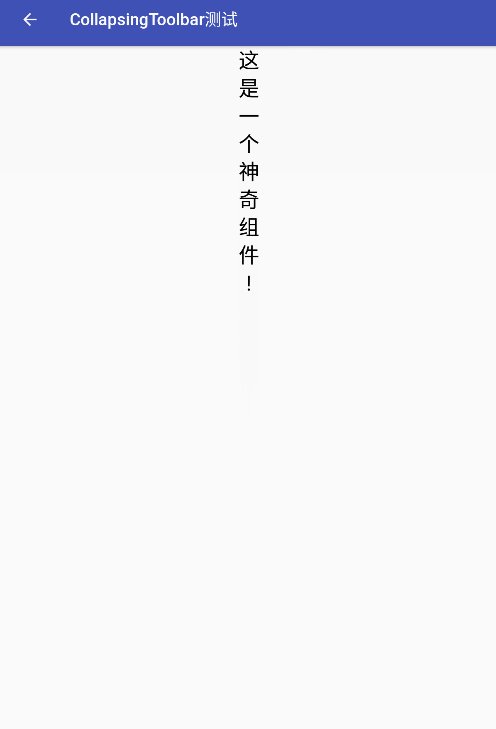
CollapsingToolbarLayout
实现视差滚动动画和Toolbar滚动
地址
:
https://developer.android.com/reference/android/support/design/widget/CollapsingToolbarLayout.html

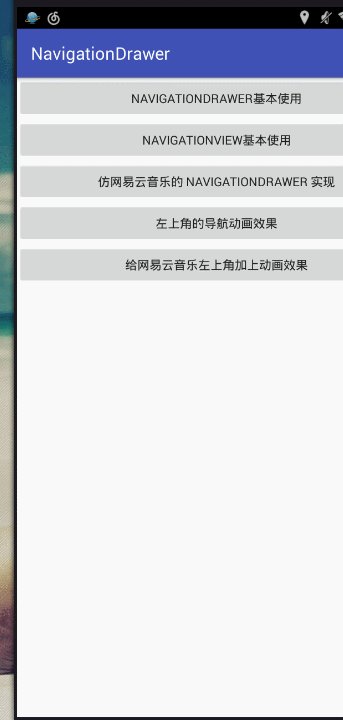
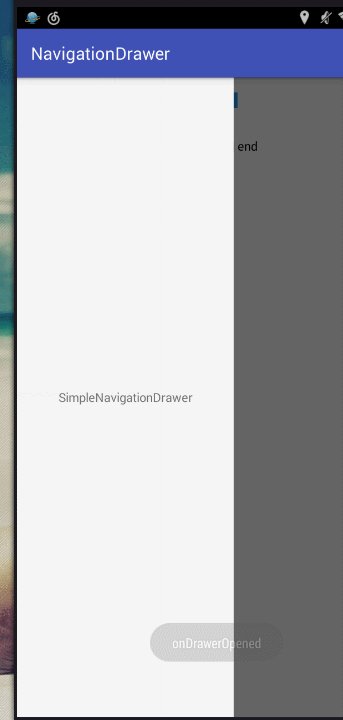
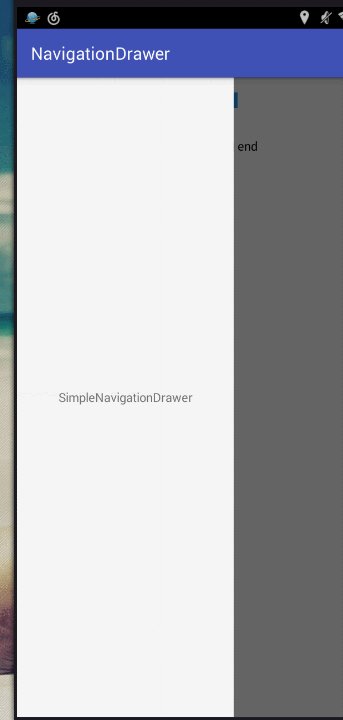
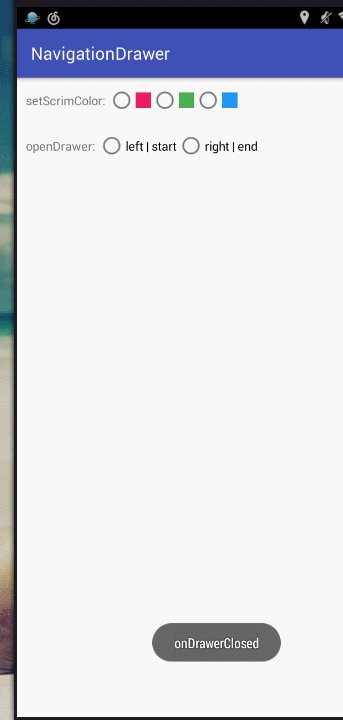
DrawerLayout
提供类似 SlidingMenu的官方支持库(侧滑菜单)
地址:
https://developer.android.com/training/implementing-navigation/nav-drawer.html

android:layout_width="match_parent"
android:layout_height="match_parent">
android:id="@+id/simple_navigation_drawer"
android:layout_width="match_parent"
android:layout_height="match_parent">
android:id="@+id/tv_content"
layout="@layout/drawer_content_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" />
layout="@layout/drawer_menu_layout"
android:layout_width="250dp"
android:layout_height="match_parent"
android:layout_gravity="start" />
layout="@layout/drawer_menu_layout"
android:layout_width="250dp"
android:layout_height="match_parent"
android:layout_gravity="end" />
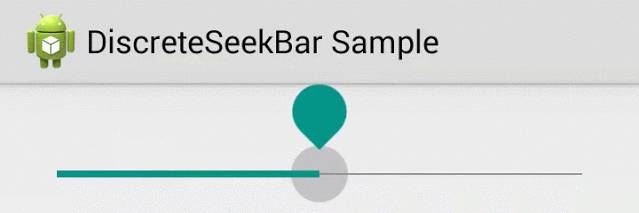
discreteSeekBar
百分比滑动条
地址:
https://github.com/AnderWeb/discreteSeekBar

MaterialDesignLibrary
一个支持兼容到android2.2 的依赖库.很强大. 详情见github.
地址:
https://github.com/navasmdc/MaterialDesignLibrary

material
一大波封装完整的组件 直接调用就可以了
地址:
https://github.com/rey5137/material
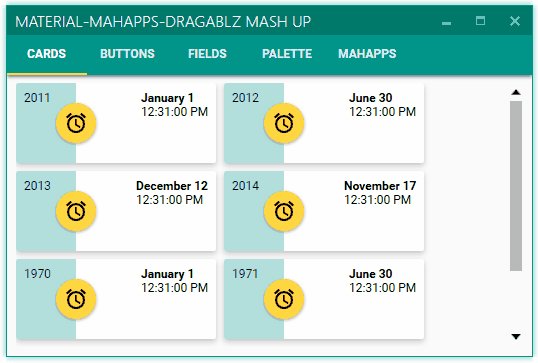
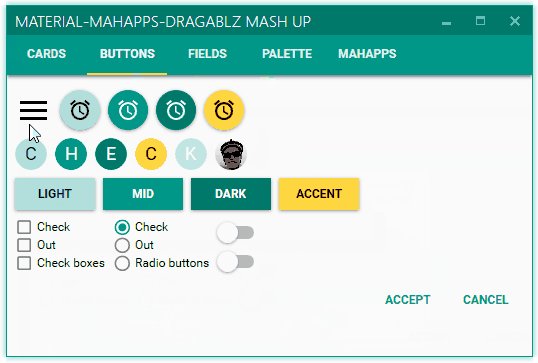
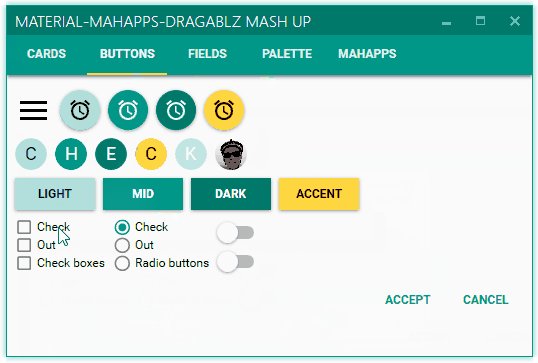
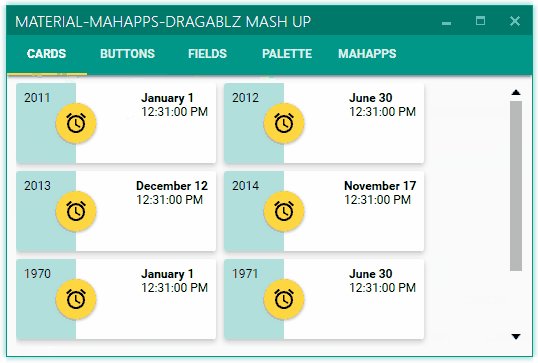
MaterialDesignInXamlToolkit
同上都是组件军火库
地址:
https://github.com/ButchersBoy/MaterialDesignInXamlToolkit

更多设计请参考:最全面的 Material Design 学习资料
地址:
https://github.com/Luosunce/material-design-data
相关阅读:
吊炸天!74款APP完整源码!
【干货】支付宝App架构揭秘—使用的开源组件总结!
[干货]2017已来,最全面试总结——这些Android面试题你一定需要
作者:
香脆的大鸡排
Github
地址:
https://github.com/BolexLiu/MyNote
看完本文有收获?请分享给更多人
欢迎关注我们,一起讨论技术,扫描和长按
下方的二维码可快速关注我们。
或
搜索微信公众号:JANiubility。

公众号:
JANiubility