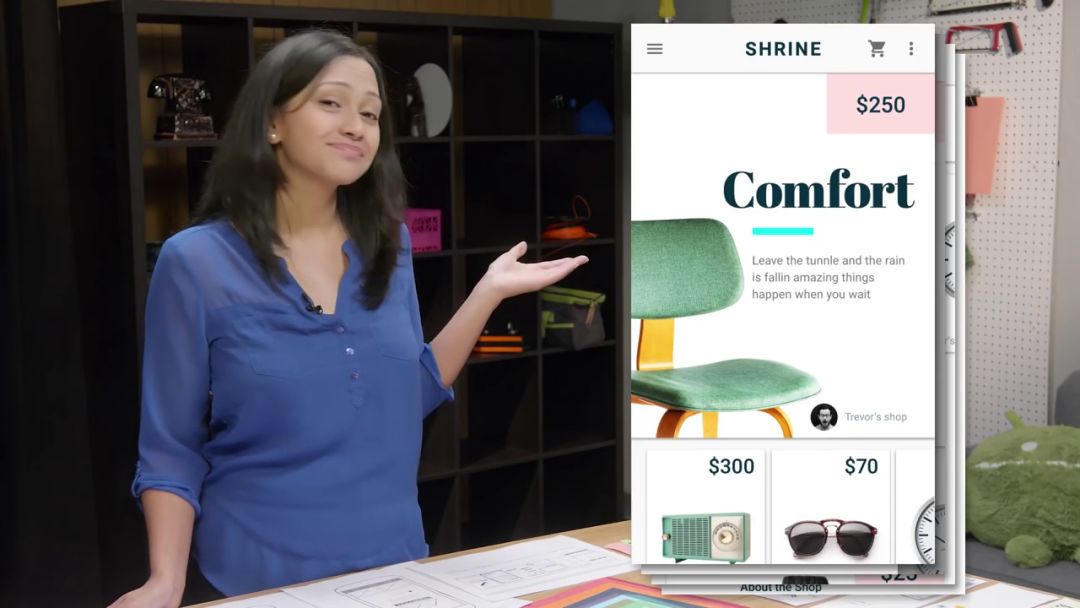
我们相信,有不少熟练的设计师很有可能直接在设计工具里起稿,在很短的时间里完成一套非常高保真的视觉原型 (Look & Feel),比如这样:

但在实际产品的生命周期里,设计师的工作往往不会如此一帆风顺。事实上我们得到经验是,设计师的工作往往会伴随产品的整个生命旅程 —— 通过一次一次测试,一条一条反馈,和一笔一笔的修改,
最终才能得到体验极佳的产品。
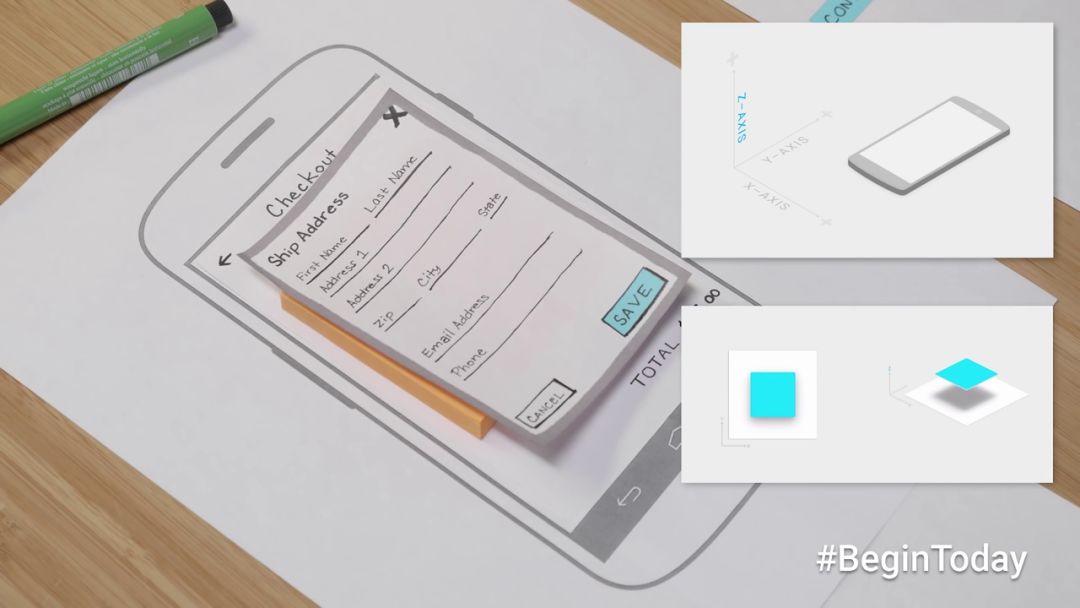
而在动笔之前,尽早地,准确地将自己脑中的交互逻辑展示给相关人员 (无论是测试者还是开发人员) 至关重要。从这个角度考虑,纸和笔才是效率最佳的工具。巧的是,Material Design 的灵感来源也是纸和笔,所以在尝试理清脑中产品的千头万绪时,回到我们设计的本源 —— 纸和笔,总是极好的。

不用画得很工整,这不是手工课考试。更重要的是准确表达自己脑中的交互思路和界面元素。

Material Design 中除了平面上的 Material 外,也强调纵轴的浮动效果,以及由此产生的阴影视觉。实体的纸质原型可以从根本上帮助您规避一些常见的设计陷阱,比如 “互相覆盖” 谬误。
更多关于纸质原型的细节请观看下面的☟视频☟。本次连载分上、中、下三个部分,我们接下来会依次带着大家了解 Google 制作更高精度的原型,即
带简单交互的数字原型
,以及
原生原型
的方法,敬请期待。
了解 Material Design 中的
调色板
:
> https://material.io/guidelines/style/color.html
了解 Material Design 中的
垫高和阴影
:
> https://material.io/guidelines/material-design/elevation-shadows.html





