点击关注▲艾奇SEM
知识 |
经验
| 资讯 | 资料 四大版块
专注SEM与信息流广告

作者:宋星
投稿:[email protected]
微信:aiqijun02
互联网时代信息爆炸,眼花缭乱的东西很多,真正派上用场的,却不见得是那些看起来炫酷的。
很多方法朴实无华,却解决大量的问题。
下面十个方法都是我这么多年做互联网运营分析时一定会用到的最经典的方法。
这些方法如果烂熟于心,其实互联网运营分析的最核心部分也就掌握差不多了。真没那么复杂。
我们从第十个方法倒着讲,重要性并无优劣之分,
但压轴的,往往是最重要的。
方法十:Link Tag的流量标记
Link tag标记流量源头 ,绝对是所有方法中最为基本重要的一种。这种方法不仅仅适用于网站的流量来源,也同样适用于app下载来源的监测
(但后者需要满足一定的条件)
。
Link tag的意思,是在流量源头的链出链接上
(即访问URL上)
加上尾部参数。这些参数不仅不会影响链接的跳转,而且能够标明这个链接所属的流量源是什么
(理论上能够标明流量源的属性数是无限的)
。
Link tag不能单独起作用,必须要在网站分析工具或者app分析工具的配合下工作。
Link tag 是流量分析的基础,要严肃的分析流量,不仅仅是常规分析,还包括归因分析
(attribution analysis)
,都需要使用link tag的方法。
(艾奇菌:这个方法的具体操作,我们有视频教程:
每个关键词的转化效果如何评估?30分钟免费高清视频!
)

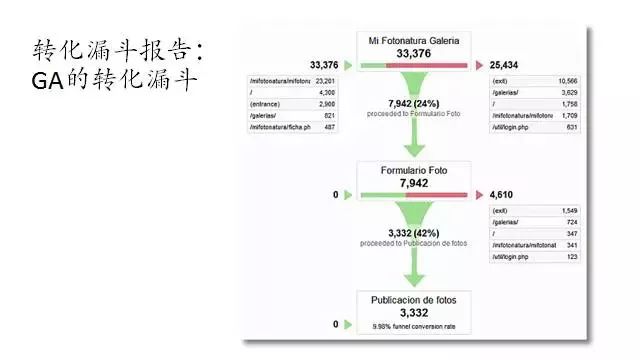
方法九:转化漏斗
分析转化的基本模型是
转化漏斗
(conversion funnel)
,这个大家都应该很熟悉了。
转化漏斗最常见的是把最终的转化设置为某种目的的实现,最典型的就是实现销售,所以大家很多时候把转化和销售是混为一谈。但转化漏斗的最终转化也可以是其他任何目的的实现,比如一次使用app的时间超过10分钟
(session duration >10minutes)
。对于增长黑客而言,构建漏斗是最为常见的工作。
漏斗帮助我们解决两方面的问题,第一,
在一个过程中是否发生泄漏
(即流失)
,如果有泄漏,我们能在漏斗中看到,并且能够通过进一步的分析堵住这个泄漏点;第二,
在一个过程中是否出现了其他不应该出现的过程,造成转化主进程受到损害。
漏斗的构建很简单,无论web还是app,都是最好用的方法之一。但漏斗使用的奥秘则很丰富。而且漏斗方法还会和其他方法混合使用,乐趣无穷。

方法八:微转化
人人都懂转化漏斗,但不是所有人都关注微转化。但是你想指望一个转化漏斗不断提升转化率太困难了,而微转化却可以做到。转化漏斗解决的是转化过程中的大问题,但大问题总是有限的,这些问题搞定后,你还是需要对你的转化进行持续优化,这个时候必须要用到微转化。
微转化是指在转化必经过程之外,但同样会对转化产生影响的各种元素。
这些元素与用户的互动,左右了用户的感受,也直接或者间接的影响了用户的决定。
比如,
商品的一些图片展示,
并不是转化过程中必须要看的,但是它们的存在,是否会对用户的购买决定产生影响?
这些图片就是微转化元素。
个人认为,研究微转化比研究转化更好玩。

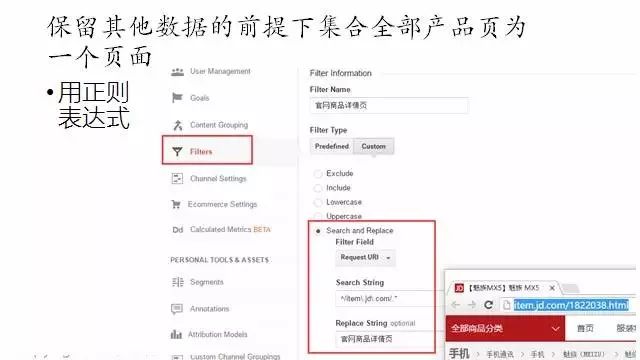
方法七:合并同类项
合并同类项是大家容易忽视的常用方法。我们往往非常重视细分,但有的时候我们却需要了解更宏观的表现。
合并同类项就是这样的方法。举一个例子,我问你,一个电子商务网站,所有商品页的整体表现如何?它们作为一个整体的bounce rate怎么样,停留时间怎么样,用户满意度怎么样等等,你能够回答吗?
如果我们查看每一个商品页的表现,然后再把所有一个一个页面的数据加总起来作分析,就太麻烦了
(根本无法实现分析)
。这个时候,我们必须要合并同类项。
如何合并?
利用分析工具的过滤工具或者查找替换功能。
(PS:
不支持这样功能的工具你可以不考虑了,因为这根本不应放在增长黑客的专业装备箱中
)。
合并同类项还有很多用途,比如你要了解web或者app一个版块
(频道)
的整体表现,或者你要了解整个导航体系的使用情况,这都是必须使用的方法。

方法六:A/B测试
通过数据优化运营和产品的逻辑很简单——看到问题,想个主意,做出原型,测试定型。
比如,你发现转化漏斗中间有一个漏洞,于是你想,一定是商品价格不对头,让大家不想买了。你看到了问题——漏斗,而且你也想出了主意——改变定价。
但是这个主意靠不靠谱,可不是你想出来的,必须得让真实的用户用。于是你用AB测试,一部分的用户还是看到老价格,另外一部分用户看到新价格。若是你的主意真的管用,新价格就应该有更好的转化。若真如此,新的价格就被确定下来
(定型)
,开始在新的转化高度上运行,直到你又发现一个新的需要改进的问题。
增长黑客的一个主要思想之一,
是不要做一个大而全的东西,而是不断做出能够快速验证的小而精的东西。
快速验证,如何验证的?
主要方法就是A/B测试。
今天的互联网世界,由于流量红利时代的结束,对于快速迭代的要求大大提升了,这也使我们更加在意测试的力量。
在web上进行A/B测试很简单,在app上难度要高很多,但解决方法还是很多的。国外的经典app,还有那些卖钱的游戏,几乎天天都在A/B测试。
方法五:热图及对比热图
热图是一个大家都喜欢的功能,它是最直观的记录用户与产品界面交互的工具。不过真用起来,可能大家很少真正去深究吧!
热图,对于web、app的分析,都非常重要!今天的热图相对于过去的热图,功能得到了极大的提升。
在web端,过去一些解决不好的问题,比如只能看链接的被点击情况,点击位置错位,对浮层部分点击的标记,对链出链接的标记等等,现在已经有好的工具能够提供很多新的办法去解决。
在app端则分为两种情况,
内容类的app,对于热图的需求较弱;
但工具类的app对于热图的需求则很显著。
前者的screen中以并列内容为主,且内容动态变换,热图应用价值不高;后者则特别需要通过热图反映用户的使用习惯,并结合app内其他的engagement的分析
(in-app engagement)
来优化功能和布局设计,所以热图对它们很重要。
要想热图用的好,一个很重要的点在于你几乎不能单独使用一个热图就想解决问题。我常常用
集中对比热图
的方法。
其一,多种热图的对比分析,
尤其是点击热图
(触摸热图)
、阅读线热图、停屏热图的对比分析;
其二,细分人群的热图对比分析,
例如不同渠道、新老用户、不同时段、AB测试的热图对比等等。
其三,深度不同的互动,所反映的热图也是不同的。
这种情况也值得利用
热图对比功能
。例如点击热图与转化热图的对比分析等。





