前言
可能作为前端大家有时候会关注功能的时候,但移动端上如果交互没看到响应的话会让用户一脸茫然,不知道自己刚才的操作是否有用,所以可以补充点这方面的。今日早读由@厉嗣傲翻译授权分享。
正文从这开始~

我们日常生活中一个微交互的例子。
好的产品都做两件事:功能和细节。功能是吸引用户,细节是让他们留在这里。正是细节使我们的产品从其他竟品中脱颖而出。
微交互是一个很好的反馈。
所有的设计方法都是以用户为中心、用户作为主要焦点。微交互通常被认为是辅助的或第二级的,它实际上对于用户来说是创造一种幸福的感觉。作为一个设计师,认识到微交互是和设计一样重要的,你必须创造一些人性的东西。
什么是微交互呢?
微交互是产品所包含的一个个小细节。
作为第一个设计微交互的人,Dan Saffer在书中描述,这些微小的细节通常辅助基本功能:
-
交互反馈或触发的结果。
-
完成个人任务。
-
加强直接操纵的感觉。
-
帮助用户理解他们的行为,防止出错。
一些微交互的例子:
切换iPhone为静音时,振动和静音模式图标一起触发。

点击界面动效,显示点击效果(上空盘旋时改变颜色的按钮)。

为什么微交互有用呢?
因为它对用户的反馈吸引着用户。用户的行为立即得到视觉反馈,这是他们很希望得到的。微交互也可以引导用户如何使用系统。
确认机会
微交互的好处是可以插入在各种地方。一般来说,他们多出现在以下地方:
显示系统状态
Jakob Nielsen - 第一个使用可用性启发式原则的人:让用户一直了解产品的进度,用户得到期望得到的反馈。但是有些情况一个应用需要一段时间来完成一个操作。
所以界面应该一直让用户知道正在发生着什么。

上传和下载进度条。
或者用户所在的位置:

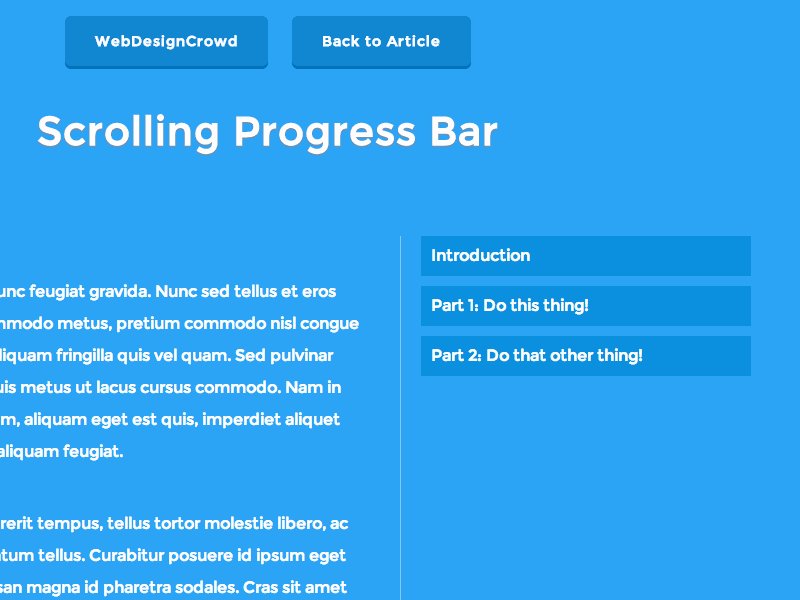
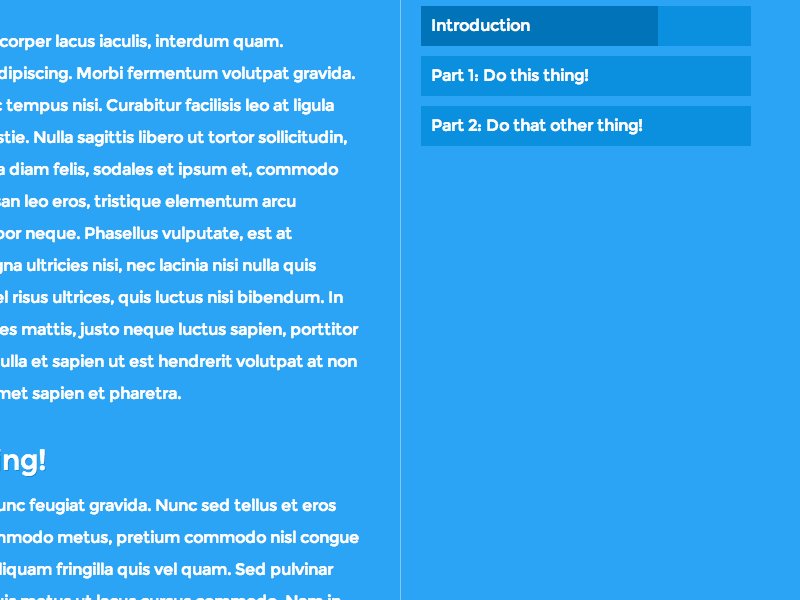
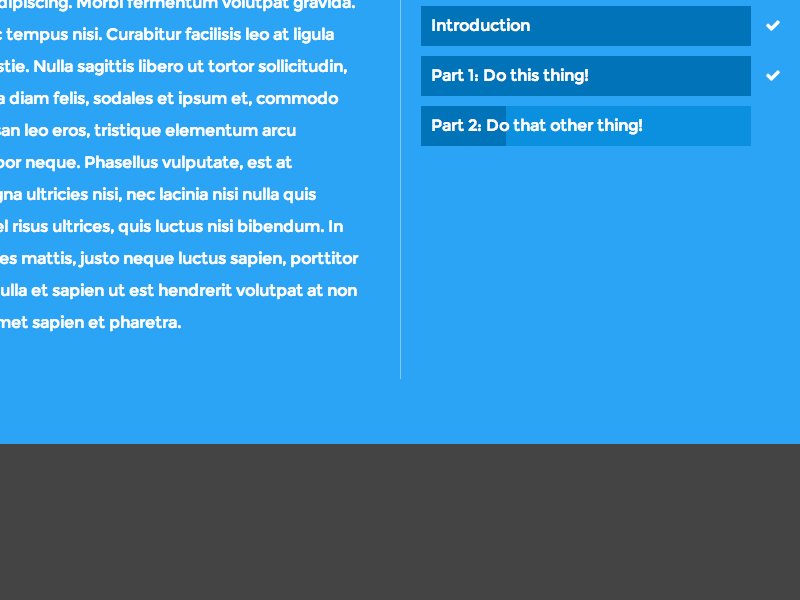
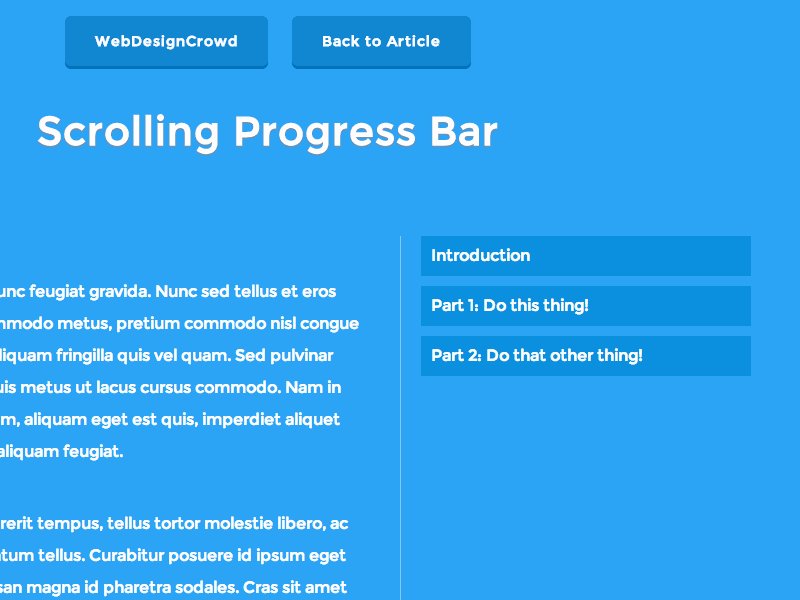
项目滚动条
注意:不要让你的用户感到厌烦——让用户了解并且展示进度给他们(例如进度条是为了吸引用户)。





