本文精选了 7 款 GitHub 上优质的项目,涵盖 AI、Web 开发、学习管理、抽奖程序、Web 开发课程、WhatsApp 集成 API 和开发者成长路线图,帮助开发者提升技能,促进创新。
1.开放式WebUI:用户友好的AI界面
🏷️仓库名称:
open-webui/open-webui
🌟截止发稿星数:
63312
(近一个月新增:9374)
🇨🇳仓库语言:
JavaScript
🤝仓库开源协议:
BSD 3-Clause "New" or "Revised" License
🔗仓库地址:
https://github.com/open-webui/open-webui
引言
本文介绍了Open WebUI,一个用户友好的AI平台,旨在在离线环境中提供全面的AI体验。本文将探讨Open WebUI的应用、功能和优点。
项目作用
Open WebUI的特点包括:
仓库描述
Open WebUI使用JavaScript编写,并在BSD 3-Clause“New”或“Revised”许可证下发布。它支持多种语言,最近的提交是在2023年9月26日。
案例
Open WebUI的潜在用例包括:
-
创建定制聊天机器人,提供客户支持或信息
-
开发交互式故事或教育体验
-
使用人工智能探索创造性想法或生成内容
客观评测或分析
Open WebUI是一个强大的AI平台,具有用户友好的界面和广泛的功能。其重点在于安全性、可扩展性和可定制性,使其成为需要全面的AI解决方案的开发人员和用户的理想选择。
使用建议
要使用Open WebUI,你可以在Docker或Kubernetes上安装,或使用Python pip。有关安装说明和功能使用,请参阅Open WebUI文档。
结论
Open WebUI是一个出色的AI平台,为用户提供了强大的工具和定制选项,以满足他们的AI需求。其离线功能、用户友好性和广泛的功能使其成为想要探索和利用AI强大功能的开发人员和用户的宝贵资源。
2.Nuxt UI:一款现代 Web 应用程序的 UI 库
🏷️仓库名称:
nuxt/ui
🌟截止发稿星数:
4384
(近一个月新增:133)
🇨🇳仓库语言:
Vue
🤝仓库开源协议:
MIT License
🔗仓库地址:
https://github.com/nuxt/ui
引言
本文重点介绍 Nuxt UI,这是一个基于 Vue 和 Tailwind CSS 构建的 UI 库,为现代 Web 应用程序提供了全面的组件和工具包。
项目作用
Nuxt UI 利用了 Reka UI、Tailwind CSS v4 和 Tailwind Variants 的强大功能,提供了广泛的 UI 组件,可用于从仪表盘到电子商务网站的各种应用程序中。该库遵循无障碍最佳实践,确保应用程序对所有用户都是可访问的。
案例
Nuxt UI 已被广泛用于各种项目中,包括大型企业应用程序和个人博客。它以其易用性、灵活性以及构建精美界面的能力而受到开发人员的欢迎。
客观评测或分析
Nuxt UI 是创建现代 Web 应用程序的 UI 的一个强大且灵活的解决方案。它提供了广泛的组件、出色的可访问性以及与 Vue 和 Nuxt.js 的无缝集成。
使用建议
Nuxt UI 非常适合那些寻求使用 Vue 和 Tailwind CSS 构建高性能、可访问且用户友好的 Web 应用程序的开发人员。
结论
总而言之,Nuxt UI 是一个出色的 UI 库,提供了全面的组件和工具,使开发人员能够有效地构建现代 Web 应用程序。其对可访问性、灵活性和性能的关注使其成为希望创建出色的用户体验的开发人员的必备工具。
3.开源学习管理系统,构建结构化课程,易于上手


🏷️仓库名称:
frappe/lms
🌟截止发稿星数:
1239
(近一个月新增:111)
🇨🇳仓库语言:
JavaScript
🤝仓库开源协议:
GNU Affero General Public License v3.0
🔗仓库地址:
https://github.com/frappe/lms
引言
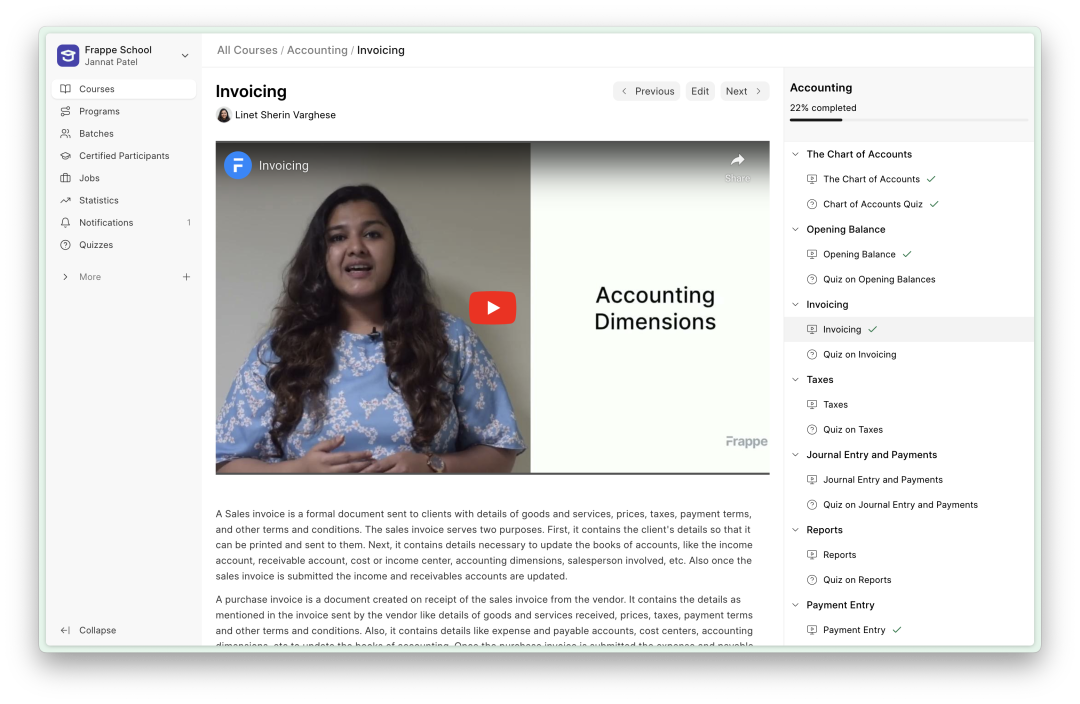
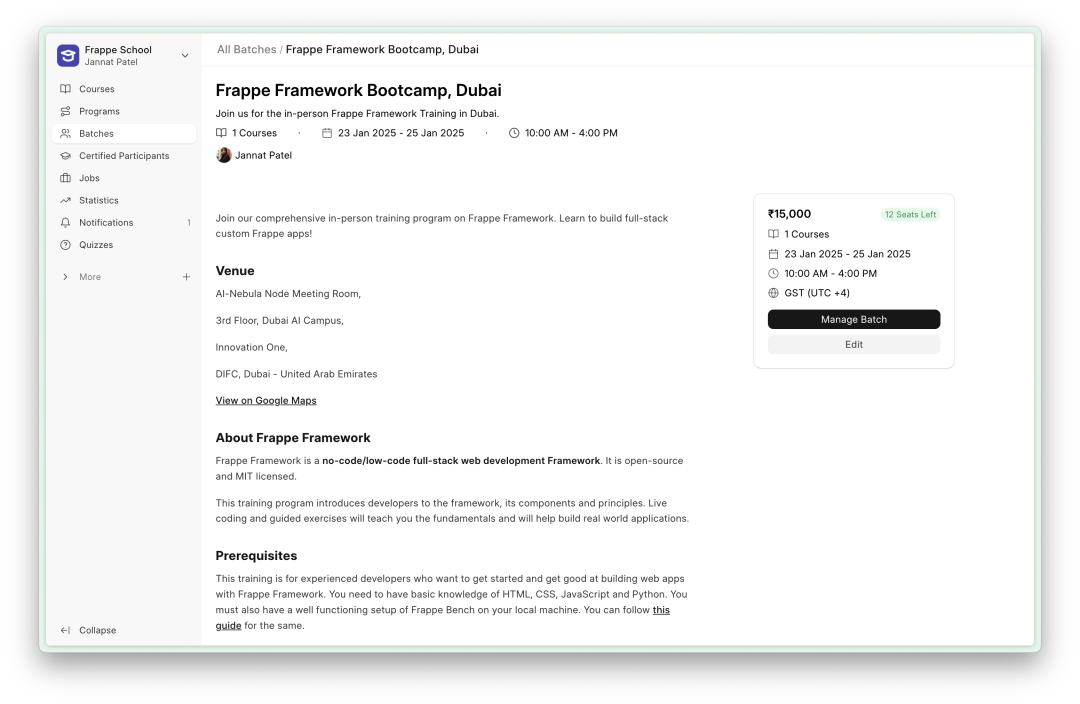
Frappe Learning 是一款易于操作的学习管理系统,旨在帮助创建结构化的教学内容。本文将介绍它的作用、技术解析,以及使用建议。
项目作用
由以下技术构建:
仓库描述
GitHub 仓库地址:https://github.com/frappe/lms 仓库描述:Frappe Learning 是开源学习管理系统,提供结构化学习、现场授课、测验、作业和认证功能。
案例
已用于创建各种在线课程,例如:
-
Frappe Cloud 托管平台的入门教程
-
软件开发的最佳实践
客观评测或分析
因其易用性、灵活性以及可扩展性而受到赞誉。它为教育工作者和内容创建者提供了一个创建和管理高影响力在线课程的平台。
使用建议
以下是一些使用 Frappe Learning 的建议:
结论
是一款功能强大且易于使用的学习管理系统,可以帮助创建结构化且引人入胜的在线课程。它非常适合教育工作者、内容创建者和希望提供高影响力学习体验的任何人。
4.年会抽奖程序


🏷️仓库名称:
moshang-ax/lottery
🌟截止发稿星数:
3708
(近一个月新增:169)
🇨🇳仓库语言:
JavaScript
🤝仓库开源协议:
MIT License
🔗仓库地址:
https://github.com/moshang-ax/lottery
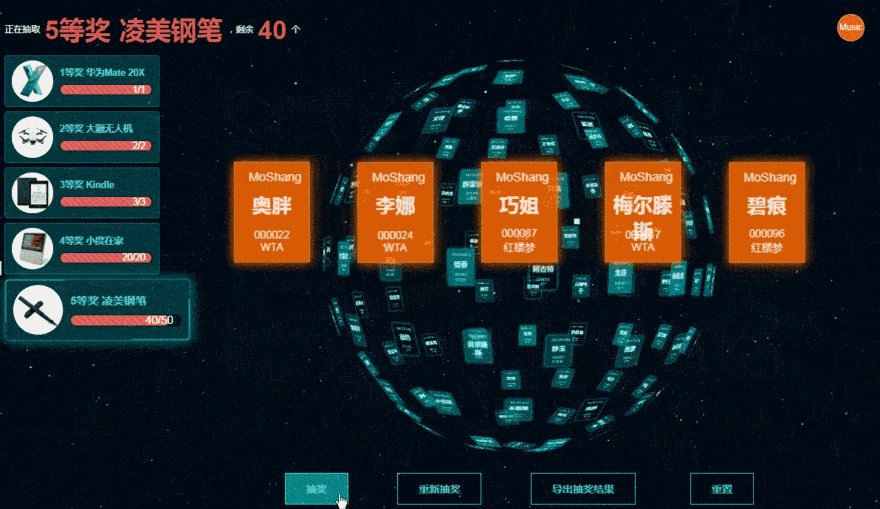
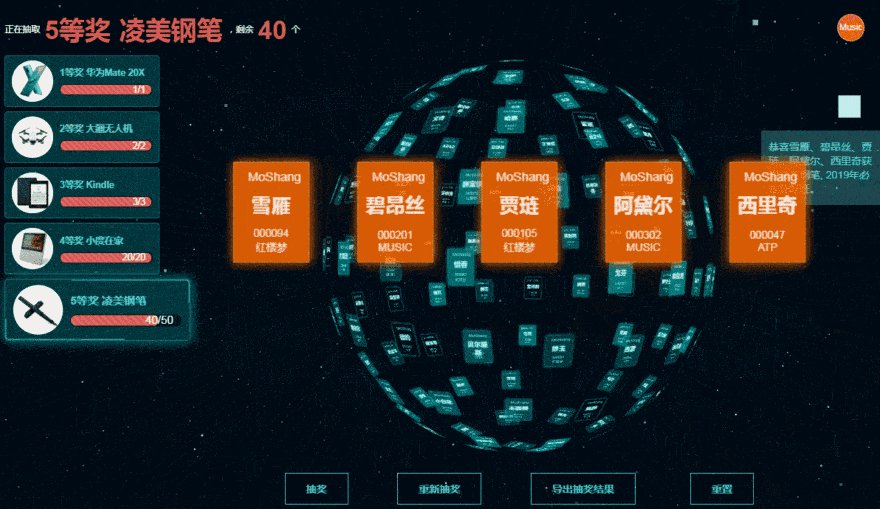
引言
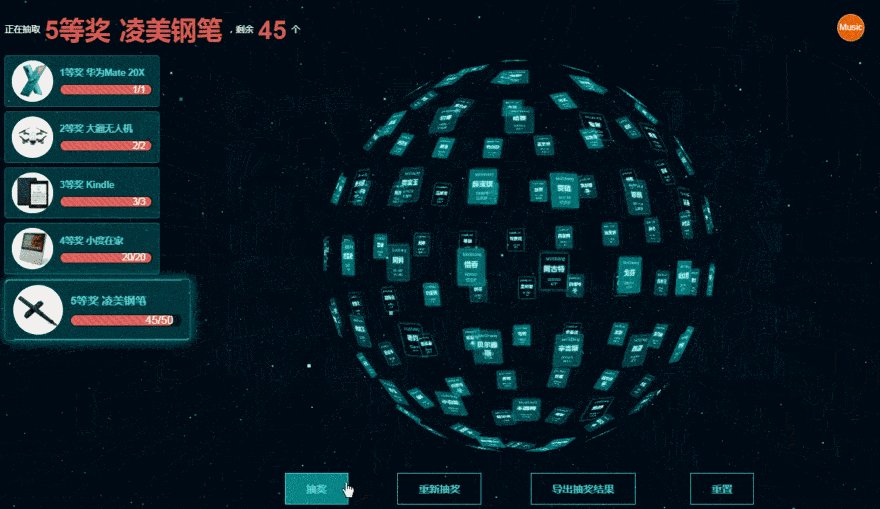
本程序是一个基于 Express + Three.js 的 3D 球体抽奖程序,适用于年会等抽奖活动。它支持配置奖品信息、文字、图片和抽奖规则,并能一键导入抽奖人员的 Excel 文件,导出抽奖结果到 Excel 文件。
项目作用
后端:
Express + Node
前端:
Three.js
图片展示:
Three.js 官方 3D 示例
仓库描述
[仓库地址:https://github.com/moshang-xc/lottery]
案例
此程序已在多个年会抽奖活动中成功使用。
客观评测或分析
优点:
-
界面炫酷、抽奖体验良好
-
功能齐全,可满足多种抽奖需求
-
-
依赖 Three.js,对部分浏览器兼容性较差
使用建议
-
根据实际需要配置奖品信息和抽奖规则
-
使用 Excel 文件导入抽奖人员信息
-
在抽奖活动中展示抽奖界面
-
抽奖结束后导出抽奖结果
结论
该年会抽奖程序是一款功能强大、使用便捷的工具,能为你的抽奖活动增添趣味性。
5.从入门到精通:Sigma Web开发课程
🏷️仓库名称:
CodeWithHarry/Sigma-Web-Dev-Course
🌟截止发稿星数:
7169
(近一个月新增:532)
🇨🇳仓库语言:
JavaScript
🔗仓库地址:
https://github.com/CodeWithHarry/Sigma-Web-Dev-Course
引言
欢迎来到专为印地语学习者打造的Sigma Web开发课程。本课程将带你从初学者蜕变为经验丰富的专业人士。
项目作用
课程包含以下技术:
-
HTML,CSS和JavaScript基础
-
前端和后端开发
-
数据库集成
-
真实项目实施
仓库描述
本仓库包含该课程的源代码和资源,旨在帮助学习者实践理论知识并构建自己的Web项目。
案例
课程将指导学习者完成多个实际项目,让他们能够应用所学知识并建立自己的作品集。
客观评测或分析
该课程以其出色的印地语教学、循序渐进的进度和大量的实践练习而受到广泛好评。
使用建议
对于刚开始接触Web开发或希望提升技能的印地语学习者,本课程是一个宝贵的资源。
结论
Sigma Web开发课程为印地语学习者提供了一个入门Web开发世界的绝佳机会,帮助他们掌握该领域的必备技能。
6.Evolution API:整合 WhatsApp 和其他消息服务的开源 API
🏷️仓库名称:
EvolutionAPI/evolution-api
🌟截止发稿星数:
2446
(近一个月新增:305)
🇨🇳仓库语言:
TypeScript
🤝仓库开源协议:
Other
🔗仓库地址:
https://github.com/EvolutionAPI/evolution-api













