我们在平时体验产品的过程中,总发现很多产品的界面很花很乱,乍眼过去,都是重点,不知点何处,一脸懵逼。那问题出现在哪里?其实就是没有建立良好的信息层次感。
我们玩摄影的同学都知道,好的摄影作品都是有层次感的,而层次感如何体现呢,就是通过前景,中景,后景的强弱关系进而来体现的。如果把前景作为视觉中心,那么前景一定最大最清晰最明亮,中景是较模糊较暗的,远景是最模糊最暗的。那如果把中景作为视觉中心点的话,那么中景一定是最清晰最明亮,而前景是较模糊和较暗的,远景是最模糊最暗的。如果这样去处理的话,整个照片就显得很有层次感,看着就舒服自然。因为我们人眼就是这样地去看待这个美丽的世界的。至于如何加强或弱化,无非就是大小,明暗,和清晰度。

回到开头中提到产品界面体验糟糕的原因,是没有建立良好的信息层次感。那么,在产品设计中何为信息层次感?其实就是谁重要,谁次要,哪些是要整合在一起的,哪些是分隔开来的。而接下来就是利用大小,颜色,对比,对齐,反复,留白,动效等元素来达成你想要的信息层次感。
而在建立良好的信息层次感的过程中,就涉及了两个核心点。一个是信息层次区分是否合理?另外一个就是信息层次的展现是否有效?
1、优先级的确认
(1)依据用户操作行为来确认优先级
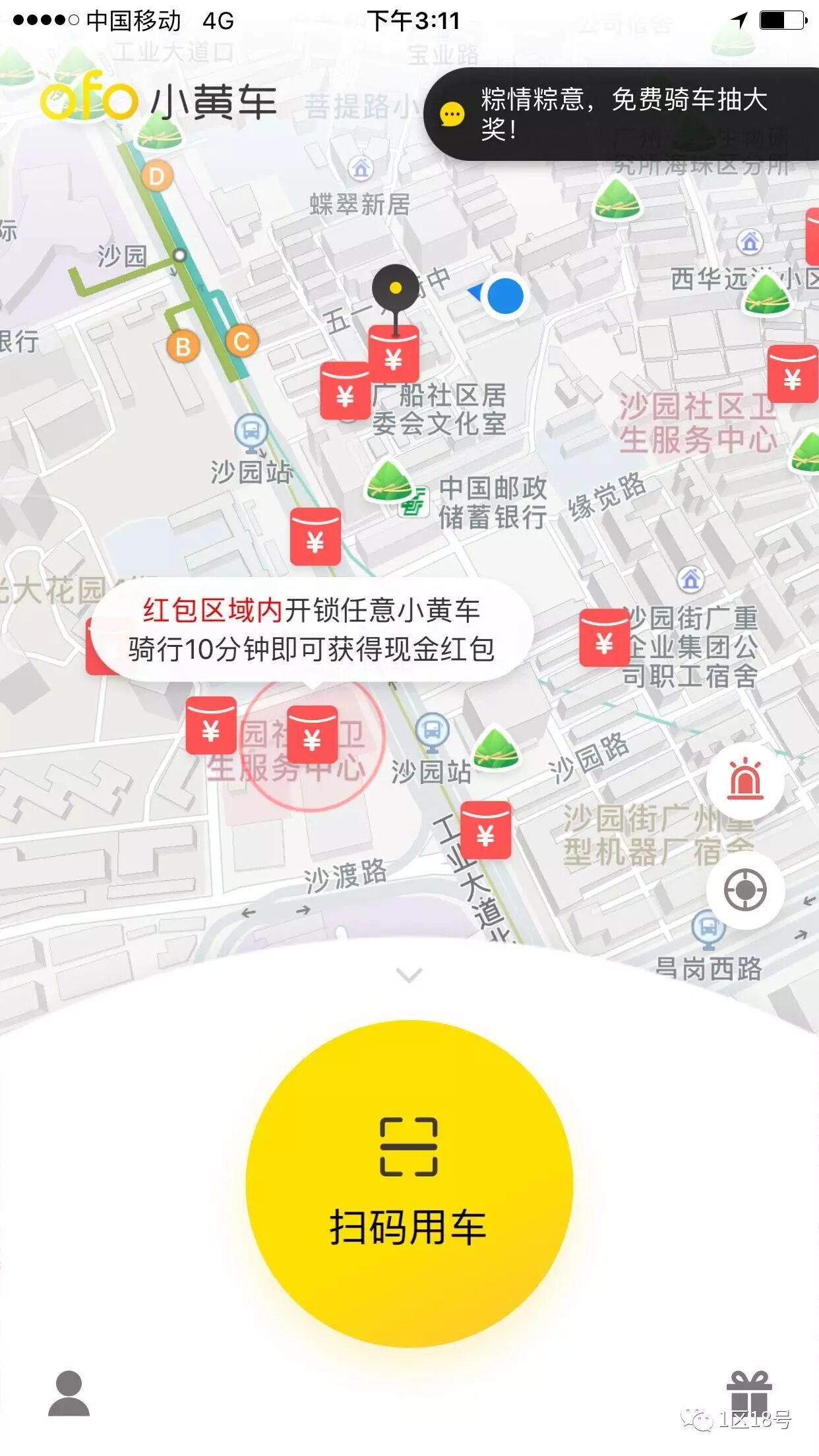
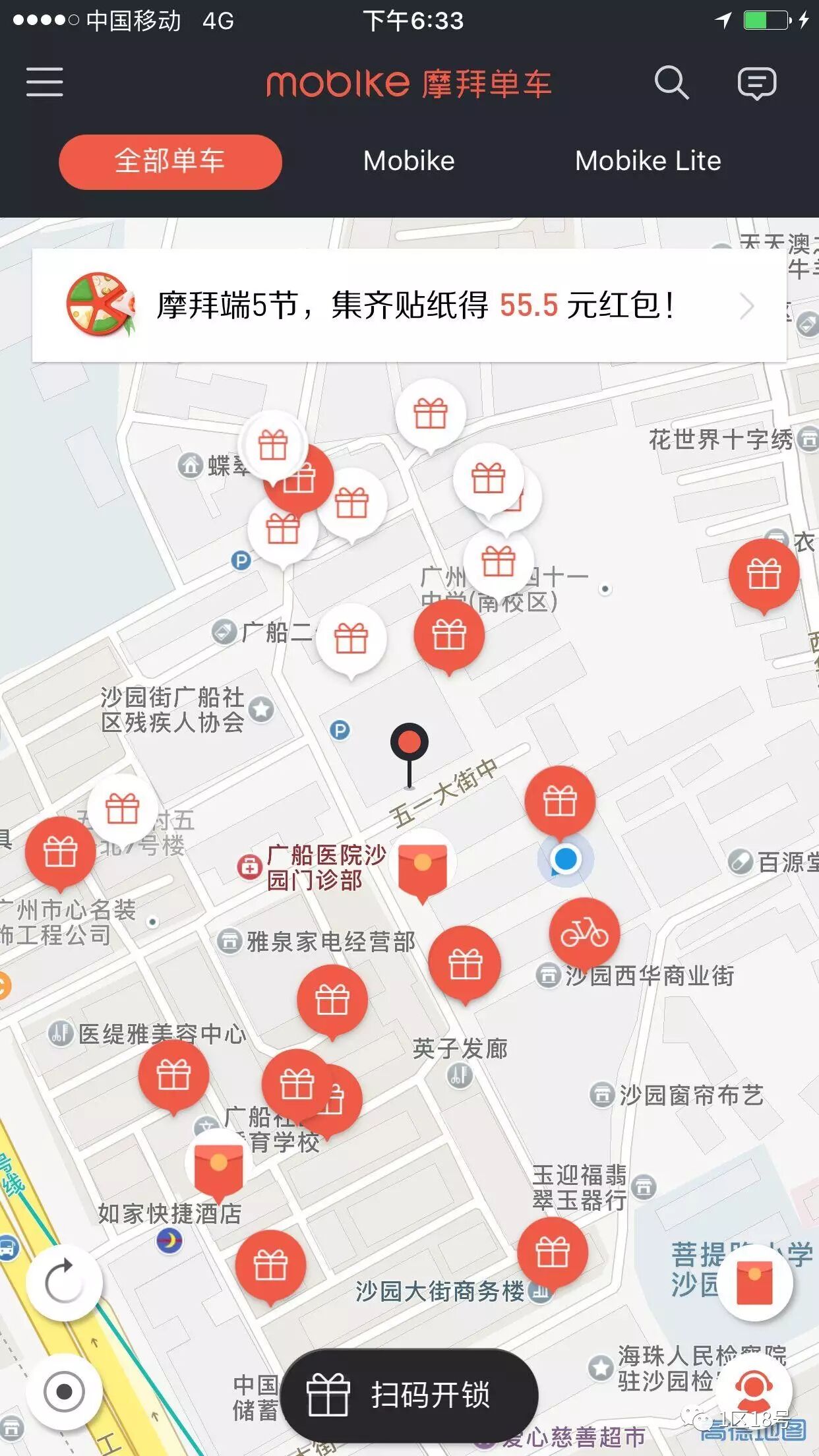
今年最火的行业无非就是共享单车,我们来看看占市场份额第一的OFO小黄车和第二的摩拜,OFO的用户操作行为流程主要为扫码用车 - 展示解锁码 - 手动开锁 - 骑车 - 手动关锁 - 结束行程 - 支付行程费用 - 分享红包 - 骑行抽奖,摩拜的用户操作行为流程主要为扫码用车 - 电子开锁 - 领取红包 - 骑车 - 手动关锁 - 支付行程费用 - 打开红包聊点题外话,从流程上来看,OFO的物理锁在流程上至少多出了“展示解锁码”,“手动开锁”,“结束行程”三步,硬件上的硬伤导致没有摩拜操作简单。我们看到二者的第一步都是扫码用车,也是用户最核心的操作之一,来看看二者首页的界面。


从二者的首页界面来看,OFO的信息层次感会优于摩拜,OFO的信息优先级为扫码用车>地图上的红包信息>右上角的活动信息推荐> OFO小黄车LOGO>底部用户和活动中心的按钮>保护按钮>重新定位按钮;而摩拜的信息优先级为地图上的红包信息>标签>扫码开锁>活动信息推荐>红包按钮和客服按钮>侧边栏按钮,搜索按钮,消息按钮>刷新按钮,重新定位按钮。扫码开锁作为用户的核心操作行为按钮,OFO将优先级放在第一位,明显会比摩拜将其放在第三位更加合理,用户在打开产品界面时,OFO会比摩拜更容易操作,更容易找到自己最核心的操作按钮,干脆利落不困惑。用户在绝大部分场景下,找到一部共享单车后,赶紧扫码开锁,赶着去见朋友或者上班要迟到了或者要赶最近一班地铁等,而不是要看看这辆单车有没有红包拿(有当然更好啦),有当然极少部分中年大妈买完菜后实在是没事干,那就骑几辆车凑一下10块钱提现一下(反正也可以减肥)
(2)依据业务目标来确认优先级
“五导家设计法”中对业务目标的定义是:用某策略给目标用户带来某价值,以实现某变现方式。“变现方式”就是商业行为的本质,所以在设计信息层次的时候,肯定离不开业务目标,所以自然而然要考虑到业务目标本身的优先级。比如共享单车里的红包就是业务目标之一,红包虽然是给用户福利,是商业流血,但是红包背后的逻辑是拉新及留住老用户,只有抢占更多的市场份额,才能将企业的估值做大,才能达成产品想要的商业模式,本质上还是“变现方式”。
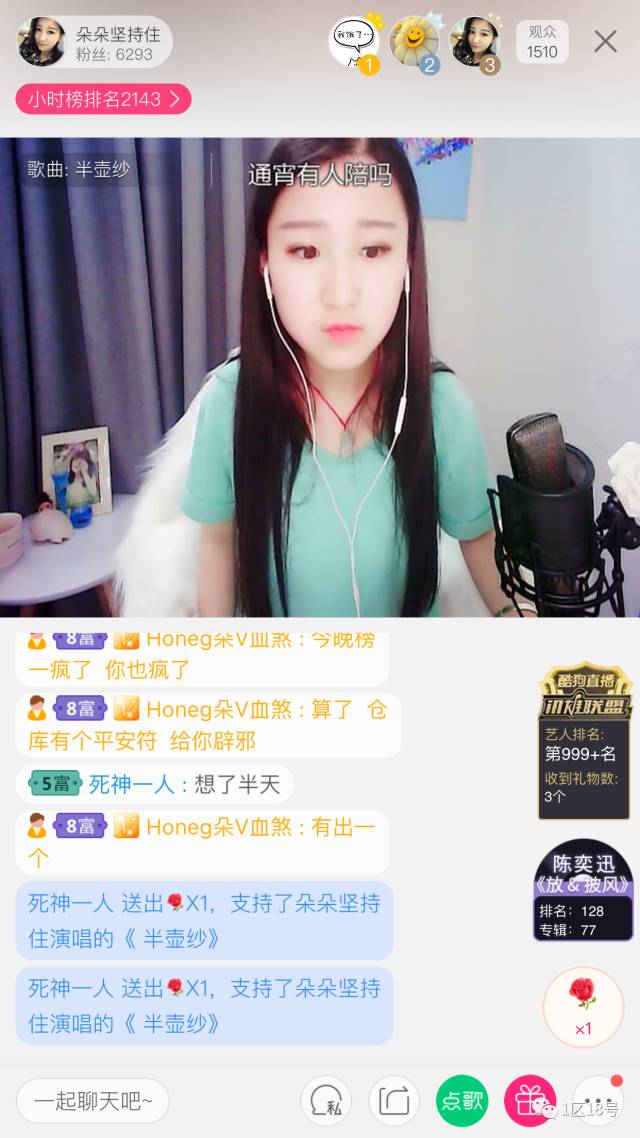
而如何权衡用户行为流程和业务目标之间的平衡性?笔者的意见是,可以根据罗振宇在跨年演讲“时间的朋友”中提到的观点,产品基本上可以以时间为维度区分成两种:一种是提供服务,优化用户的时间;另一种是让用户上瘾,拖住用户的时间显然,共享单车属于第一种,是优化用户时间的产品,所以应该优先满足于用户行为流程。而至于第二种,让用户上瘾,拖住用户时间的产品,可以让业务目标的优先级加强,当然前提是不破坏用户体验。比如在直播软件中,两个挂件的优先级应该是最高的,在盛典的时候尤为明显,但这问题不大,因为这是在拖住用户时间的产品上,而且并没有明显地破坏到用户体验。

2、对信息之间的关系进行区分和归类
信息之间的关系有并列,关联,包含,因果等,而每种关系都可以通过多种视觉表现形式来传达。
信息的并列
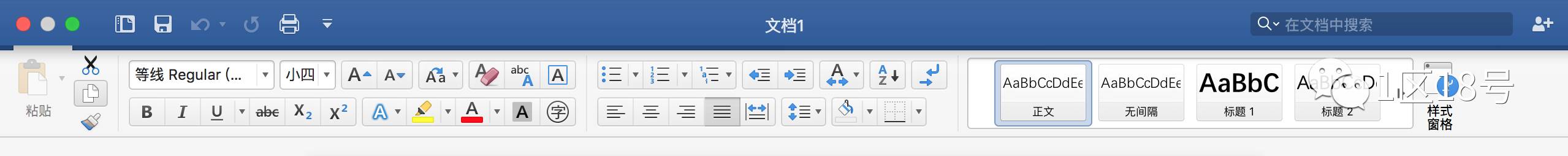
WORD软件中对众多并列功能信息的分块区分,能让用户在大块中寻找小块,提高识别效率,当我们要对文字做对齐处理时,能快速地找到第三模块去进行操作,而不受其他模块的干扰。

信息的关联
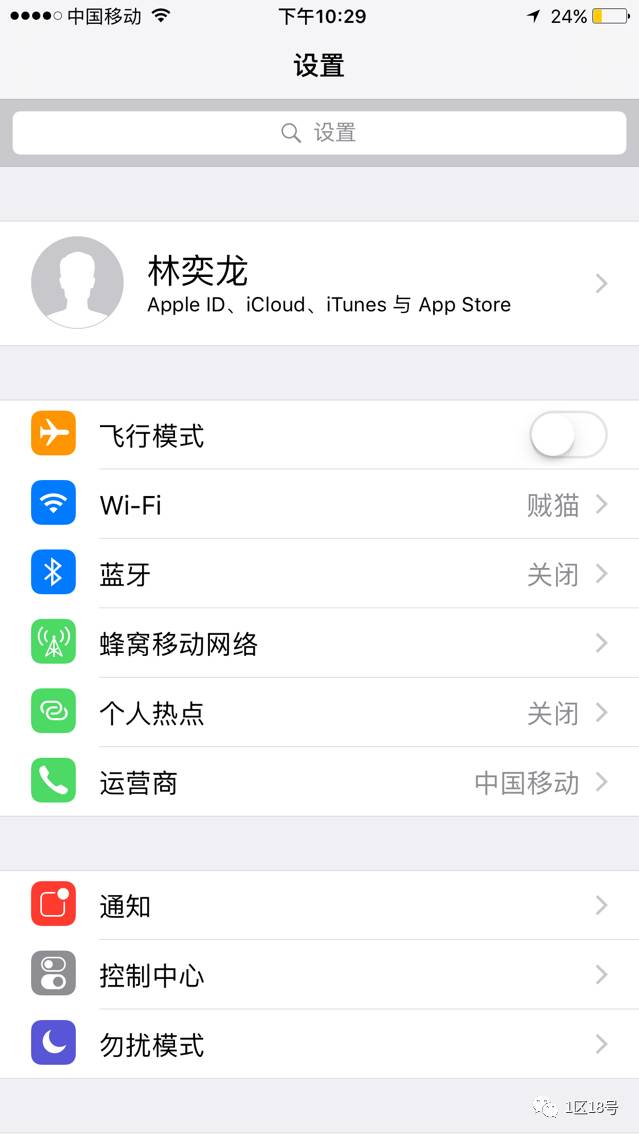
在一个页面里往往会有各种信息,如果这些信息都是一成不变地罗列,用户找起来会很费劲。这时就需要将关联的信息放在一个的信息放在同一个区域,没有关联信息的区域之间做好区分。苹果的设置里关联信息就放在同一个区域,用白底来表达同一个区域,而信息之间用灰线条做弱区分,而没有关联关系之间的区域用一定高度的灰底做强区分,信息层次感就建立起来了。

信息的包含
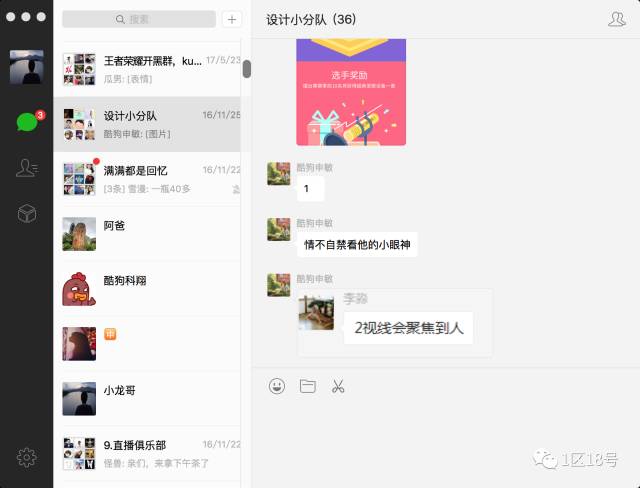
像微信里左边聊天群聊或者对象和右侧的聊天内容是包含关系,所以通过左右位置和加灰底色的方式和来表达这种包含关系,用户一目了然右侧的信息是属于左侧加灰底色目录的内容。

信息的因果
例如全面ķ歌的音准线和PERFECT×8就是属于因果关系,用户音准唱得好,圆点就会在音准线上,音准线会变红,而完美就会显示出来,完美的位置刚好在音准线区域上面(不会有交叉),而作为用户的正反馈信息,会通过颜色上凸显和动效来强化,用户很好理解是自己唱得好,而且很爽。有因才有果,而有果的存在和期待才让用户更关注因,而因果同时存在时,在信息层级关系上,果会强于因。

首先如何理解“有效”,用户看到的是否是设计师想要表达的结果。那有效的更高境界是巧妙,用户如果是看到赏心悦目的界面时,还能发出“嘿哈,有意思”,那就是对设计师最大的肯定。
1、大小
较大的物体当然具有更大的吸引力。尺寸的控制是建立信息层次感的有效工具,最大的元素大部分情况是具有最大的重要性,最小的元素应该是最不重要的,而大小的控制就要考虑到整体页面的协调性,大要大得显眼而且舒服,小要小得能看得见(不要低于平台官方规范的最小范围)
2.颜色
颜色可以在信息组织上和个性表达上起到作用。醒目,对比强烈的颜色在特殊的元素中会引起更大的关注(例如按钮,错误信息或者超链接等),当作为一个体现个性的工具时,颜色可以延伸到体现更精炼的层次感上,用到豪华,舒适的颜色将给页面带来感情上的吸引力。颜色可以影响产品的每一个角落,从商标到整体形象。但在一个页面里颜色的种类不宜过多,要有主色和辅色之分。灰和白是最适合去做信息的区分。
3.对比
对比体现出相对的重要性。字体大小上戏剧性的变化将传递出某个信息的重要性或者需要某些特别关注。从较亮的背景转到一个较暗的较暗的背景将较快地区分出核心内容与页脚内容。
4.对齐
对齐体现出元素的组织关系,可以简单到仅仅用“主栏”和“侧栏”区分对齐可以让一个产品页面看起来比较规范整齐对齐一般有三种方式:左对齐,居中对齐,右对齐在文字运用比较多的是左对齐和左对齐,大篇幅的文字右对齐可读性上会比较差,但在产品右侧元素(长短不一)一般使用右对齐。在产品的界面里,会有很多元素,而元素的对齐分布让整个界面看起来整齐简洁,井然有序,内容划分也变得比较明确,元素过于随意摆放没有规律,会让界面显得杂乱无章。
5.反复
反复体现了元素之间的关联性,如果所有段落的文字都是灰色的,当一个用户在另外一个地方看到同样的灰色文字时,用户会自燃地理解成其中的另一段;当遇到一个蓝色的链接或者一个黑色的标题时,会理解成段落以外的东西。
6.留白
适当的留白能够很好地指引用户寻找到所需要的信息,提高用户体验。留白可以给予设计呼吸的空间,提供布局上的平衡。留白区域的环绕与陪衬,能很好地衬托出中心区域的信息。之前和公司的另外一个设计师在探讨如何让产品显得有逼格,就是让产品界面显得极其简洁,留白就是一个很好的手段之一。
1.能让用户在有限的时间里,快速获取和理解有兴趣的信息,并因此产生下一步行为;
2.可体现出设计师的专业性,设计师应有意识地分析信息优先级,了解那些视觉表现手法可以建立信息层次以及每一种方法背后的理论依据,而不仅仅是凭感觉去做设计。
总结,好的产品设计不是靠抄袭竞品,也不能仅仅靠突发奇想的灵感,而是靠其背后的设计逻辑,产品好的视觉表现应服务于其富有逻辑的信息层次。













