关注
HarmonyOS技术社区
,回复
【鸿蒙】
送
小米小爱音箱mini
(数量不多,先到先得)
,还可以
免费下载
鸿蒙
入门资料
!
👇
扫码
立刻关注
👇

专注开源技术,共建鸿蒙生态
经过
前两篇的学习
,我们了解了 DevEco 运行一个程序的基本流程和一个鸿蒙 OS 应用项目的代码结构。用一句《三体》格式的话说:跑得动 hello world,我们就是同志了。
这一篇,我们就自己手动撸一个简单的鸿蒙交互程序:从一个页面跳转到另一个页面。
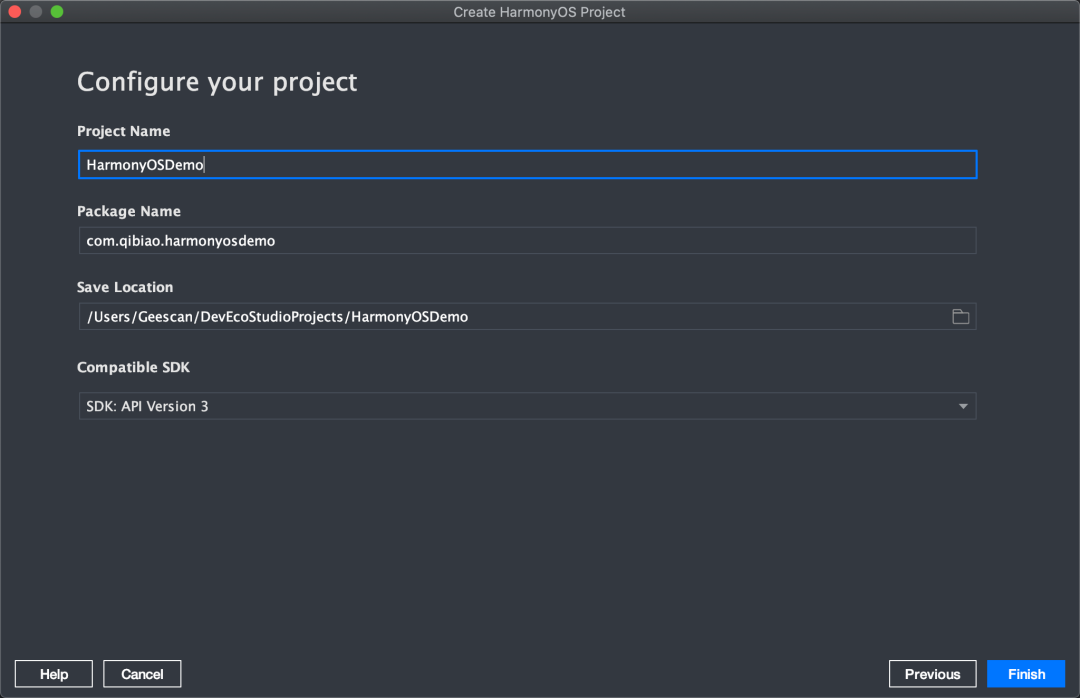
先创建一个新的 TV 的 empty java 工程:

点 finish 后,发现这次从创建到项目环境加载完成,用了很短的时间,这是因为初始环境需要各种配置和下载,类似我们初下完一个大型游戏,首次需要更新内容一般。

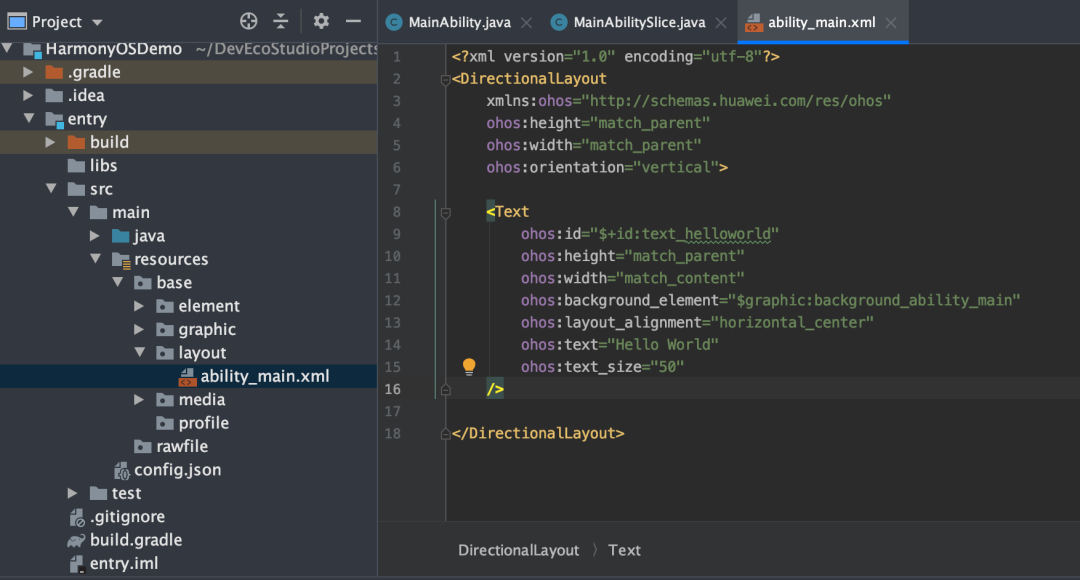
进入界面后,默认的 IDE 已经创建了一个 hello world 程序,我们打开 entry→src
→
main
→
resources
→
base
→
layout
→
ability_main.xml 布局文件。
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_parent"
ohos:background_element="#000000">
<Text
ohos:id="$+id:text"
ohos:width="match_content"
ohos:height="match_content"
ohos:center_in_parent="true"
ohos:text="你好,鸿蒙OS"
ohos:text_color="white"
ohos:text_size="32fp"/>
<Button ohos:id="$+id:button"
ohos:width="match_content"
ohos:height="match_content"
ohos:text_size="20fp"
ohos:text="跳转"
ohos:left_margin="50vp"
ohos:bottom_margin="50vp"
ohos:right_padding="80vp"
ohos:left_padding="80vp"
ohos:text_color="white"
ohos:background_element="$graphic:button_element"
ohos:center_in_parent="true"
ohos:align_parent_bottom="true"/>
DependentLayout>
标签指定了这是一个相对位置布局,意思就是布局里的每个组件可以指定相对于其他同级组件的位置,也可以指定相对于父组件的位置。
按钮的背景指定了“button_element”来显示,这是另外一个布局文件,我们来手动创建,在 resources→base
→
graphic 目录下,右键创建一个 File,命名为:button_element.xml。