【导语】:Blockly 是 Google 开源的基于 web 的可视化程序编辑器,用户可以将一些定义好的图形块拼接在一起,用来构建应用程序。
简介
Blockly 是一个向 Web 和移动应用程序添加可视化代码编辑器的库,块之间使用互锁的图形块来表示代码,如变量,逻辑表达式,循环等。该编辑器将代码表示为一个个的图形块,通过图形块之间的连接保证语法的正确性,同时支持自定义块以连接到应用程序中。

从用户的角度看,Blockly 是一种直观。可视化的代码构建方式,对于开发人员来说,Blockly 是一种现成的 UI,用于创建一种可视化语言,该语言可以生成语法正确的用户代码。目前支持JS、Python、PHP、Lua、Dart。
它是一个纯JavaScript 库,不依赖于服务端,与主流浏览器兼容,包括Chrome、Firefox、Safari、Opera和IE(IE11),并且支持定制和扩展。
Blockly 具有以下特点和优势:
-
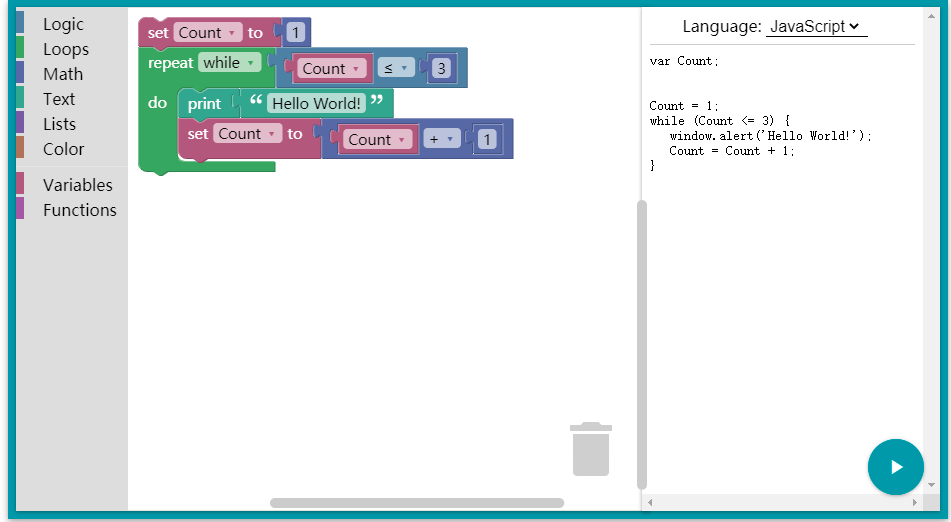
可导出代码。用户可以将基于块的程序提取导出,并用于自己的文本编程中。
-
-
可扩展。支持自定义块或删除不需要的块和功能来进行功能调整定制。
-
功能强大。可以用来执行计算复杂的编程任务,如计算标准差。
-
-
其他类似的工具:Scratch Blocks、PXT、Droplet、Snap。
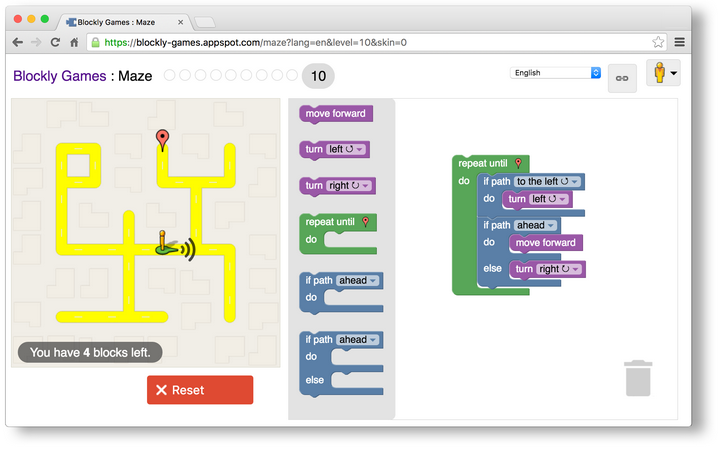
解决 Blockly Games 的迷宫问题的例子:

项目地址:
https://github.com/google/blockly
简单使用
下载安装方法很简单,使用npm直接安装即可:
npm install blockly
Blockly工具箱
工具箱是用户可以从中创建新块的侧边菜单,使用XML或JSON指定工具箱的结构,并在注入页面后被传递给Blockly。
XML格式:
"toolbox" style="display: none">
"Logic" colour="210">...
"Loops" colour="120">...
"Math" colour="230">...
"Colour" colour="20">...
"Variables" colour="330" custom="VARIABLE">
"Functions" colour="290" custom="PROCEDURE">
JSON格式:
{
"contents": [
{
"kind": "category",
"name": "Logic",
"colour": "210"
},
{
"kind": "category",
"name": "Loops",
"colour": "120"
}
]
}
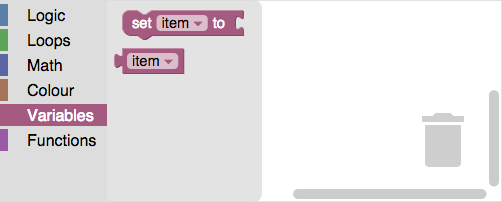
效果如下:

创建固定大小的Blockly工作区
-
"blockly_compressed.js">





