
有一天给研究生上课,几个学生分别上讲台展示仿真建模作业。
我打开笔记本电脑,一边开着仿真工具验证他们的代码,一边用思维导图软件记录他们讲解中出现的问题。
问题过多的时候,我示意学生下来。走上讲台,插上优盘,打开了一个幻灯。幻灯图文并茂,针对刚才模型解释和展示中的问题一一作了反馈。
学生们看得目瞪口呆。
倒不是因为我的幻灯做得有多么漂亮,而是他们心里有个大大的疑惑:
“老师,这个幻灯您是刚刚现场做的?”
“对啊。”
“啊?!……这么快?”
面对学生将信将疑,我把他们叫到了我的座位那里,打开笔记本,给他们看了我的思维导图。
思维导图的结构很清晰,我把他们讲解中用到的代码做了截图,连同一些搜索到的关联材料一起放在了思维导图中。
看到这里,他们很淡定。因为现场做个记录关键点的思维导图,他们认为自己完全能够胜任。
之后,他们就不淡定了。因为我给他们展示了如何
一键
把这个思维导图变成了漂亮的幻灯片。
其实不光是老师,各种知识工作者总会遇到需要做幻灯的场景。
许多人都学会了秘笈——用思维导图来整理思路。这是做幻灯之前准备材料的一种
高效
方式。
但是传统软件之间缺乏必要的沟通渠道。你画好了思维导图,等到制作幻灯的时候还得重新把导图里出现的结构和内容填入幻灯工具中。
你做了
两遍
工作,效率当然不够高。
优秀的思维导图软件早就看到了用户这一痛点,因此iMindmap等少数专业思维导图工具都有一个重要功能——把思维导图用幻灯形式展示。
但是一来这样的工具都很贵,二来你只能在思维导图软件内播放幻灯。
这就给你带来了很大限制——你无法像携带ppt文件一样,一个优盘带着随处走随处展示。这样的结果有时很糟糕。想想一下,如果你兴冲冲带着Macbook和HDMI转换插头跑到会场做准备,却发现人家只提供VGA接口……
你莫非还要当场下单买个iMindmap的新许可证不成?

这个痛点困扰了我很长时间。直到某一天,我突然发现有些思维导图工具开始支持一种格式——文本包(textbundle)。于是我立即找到了解决的办法。
本文我先给你介绍如何一键把思维导图转换成幻灯。咱们从配置开始,然后做个实际样例展示。
如果你对原理感兴趣,再往后看相关的知识介绍。
好了,我们开始做配置准备工作吧。
请注意,因为思维导图工具MindNode仅支持macOS和iOS,不支持Linux和Windows,所以本文仅展示macOS系统下的操作流程。如果后续发现支持其他操作系统,且可以生成文本包的思维导图应用,我们会迭代更新本文。
我们一共需要安装4款软件。
MindNode
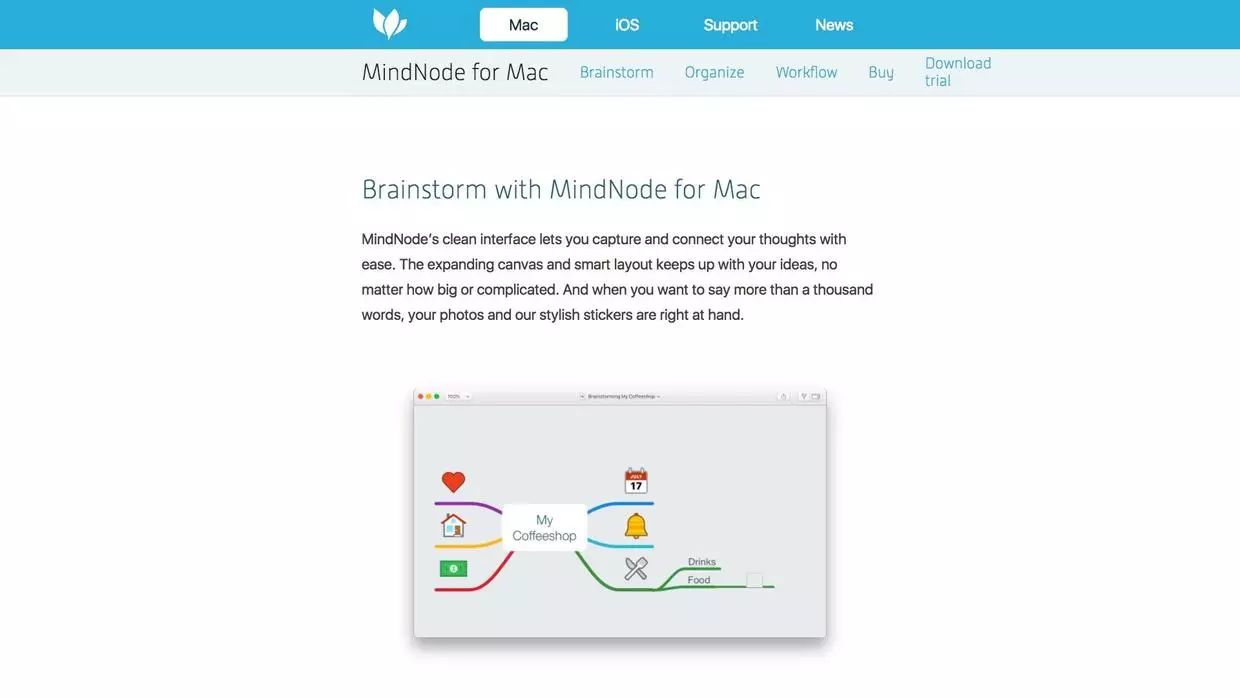
首先,你需要下载安装MindNode。
地址https://mindnode.com/mindnode/mac

点击页面上的“Buy”按钮即可转到App Store购买应用。
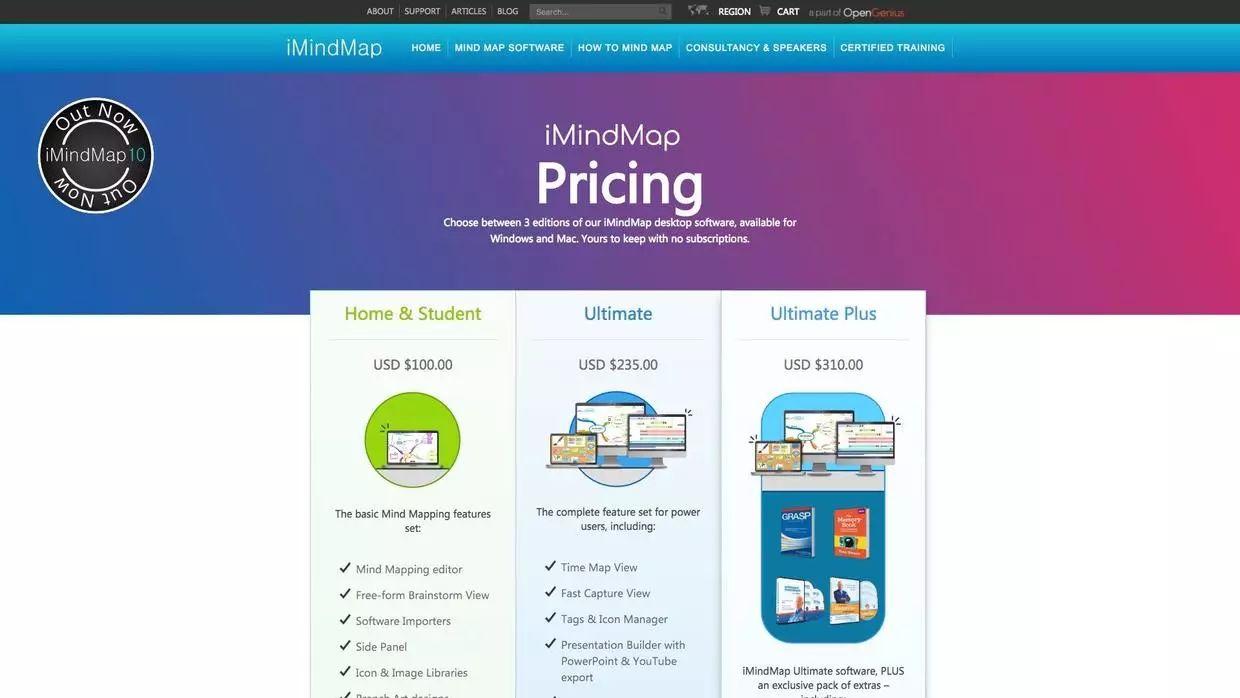
比起iMindmap来
,价格还是
便宜
许多的。
唯一需要交费的软件,你已经拥有了。后面的工具统统都是
免费
的了。
Anaconda

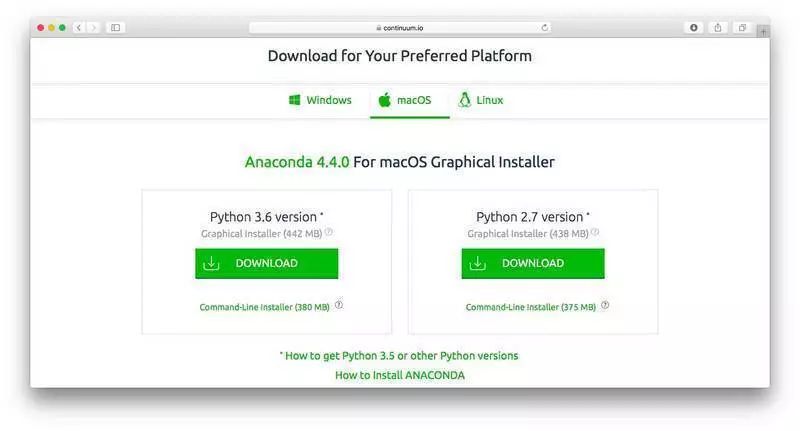
请到这个网址 下载最新版的Anaconda。下拉页面,找到下载位置。根据你目前使用的系统,网站会自动推荐给你适合的版本下载。
请注意,下载页面区隔出左右两栏,分别对应套件不同的Python语言版本。左侧是3.6版,右侧是2.7版。请
务必选择
2.7版本,不然后面的流程可能会出现报错。
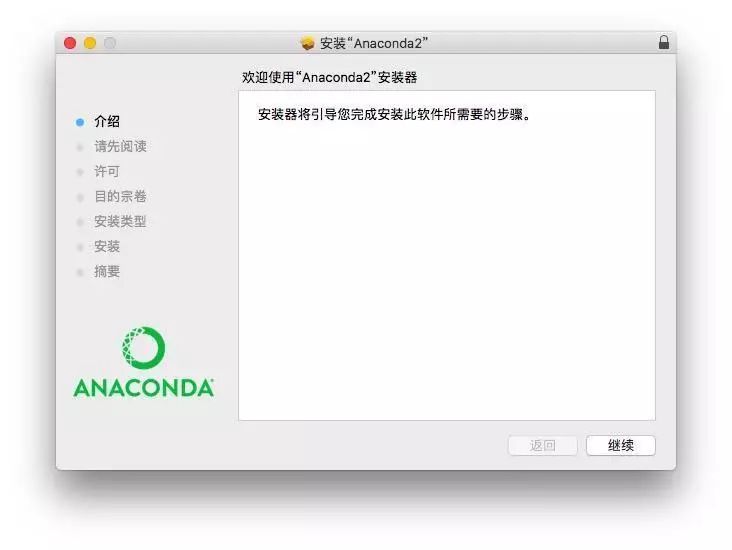
下载下来的文件是个以pkg作为扩展名的包裹,双击它,然后根据提示一步步安装就好了。全中文界面,非常友好。

Pandoc
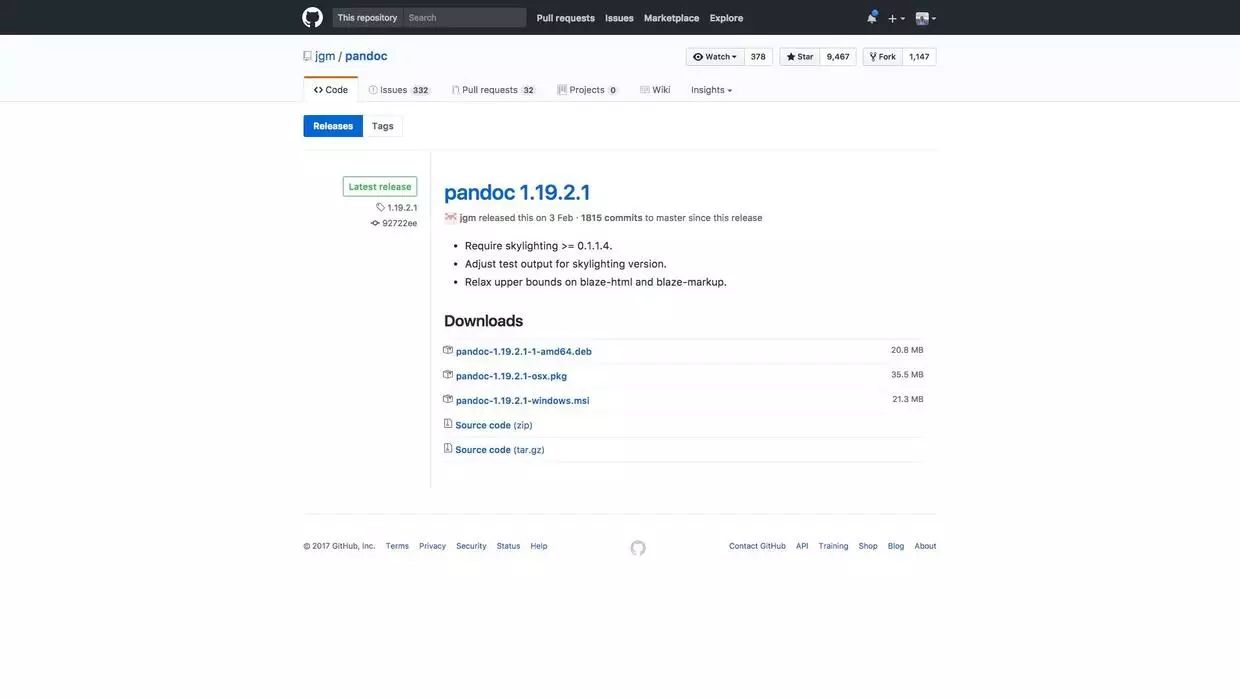
请到这个网址(https://www.continuum.io/downloads)下载Pandoc工具。

下载其中的pkg扩展名安装包。(https://github.com/jgm/pandoc/releases/download/1.19.2.1/pandoc-1.19.2.1-osx.pkg)
下载好后双击pkg文件安装,方式与Anaconda大同小异,此处就不重复了。
mindnode2slide
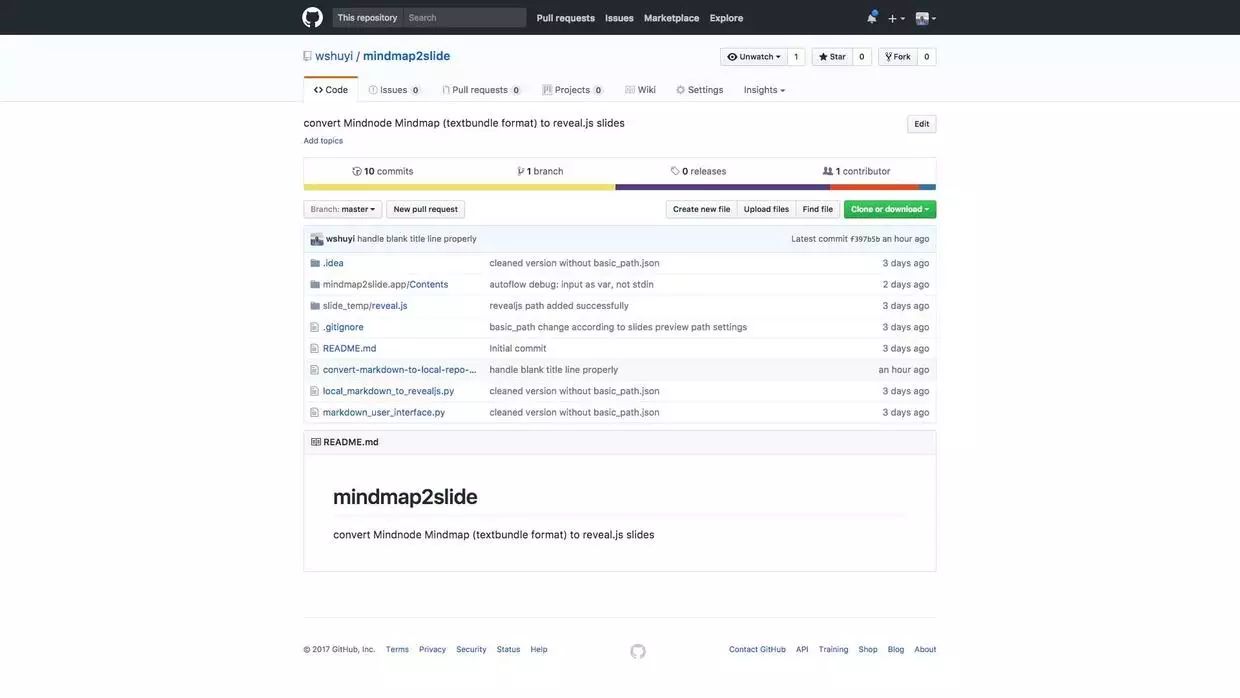
这是我自己编写的Python和Automator脚本程序,请到这个网址(https://github.com/wshuyi/mindmap2slide)下载。

下载之前,别忘了点击上方的“Star”按钮,鼓励我一下。
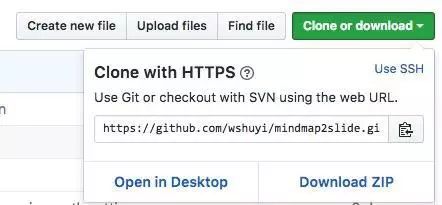
点击绿色的“Clone or Download”按钮。

选择其中的Download Zip选项。
浏览器会帮助你下载“mindmap2slide-master.zip”文件。
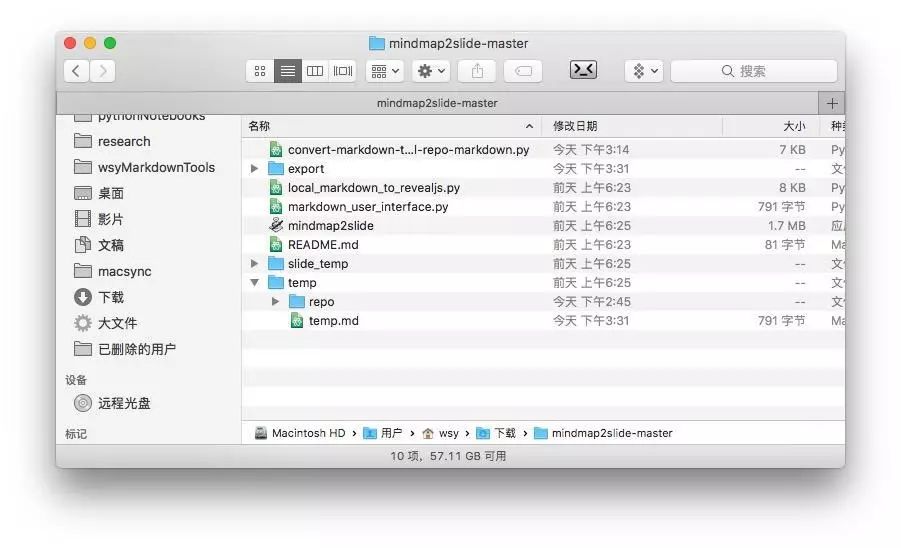
下载后,请把它解压到系统的“下载”(Downloads)目录。请一定要存储到指定的位置,并且不要修改目录名称。否则后面会报错。

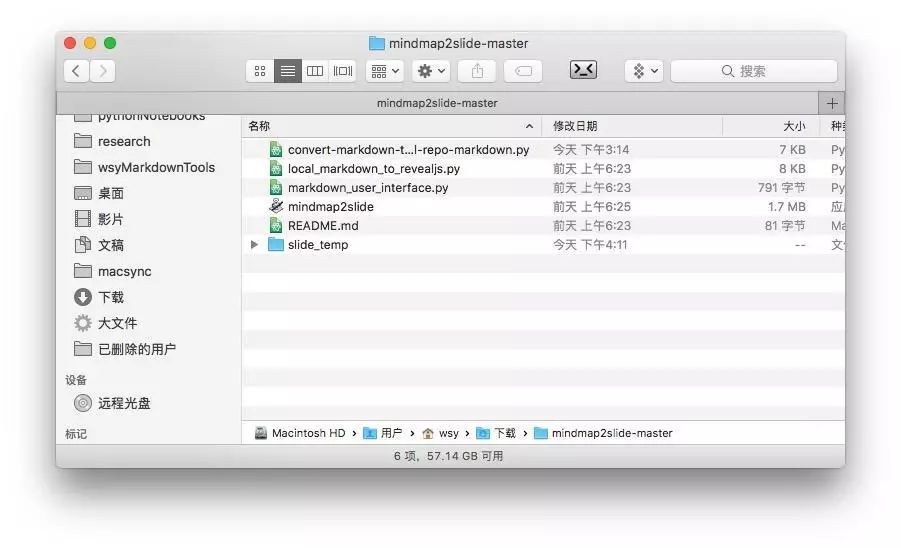
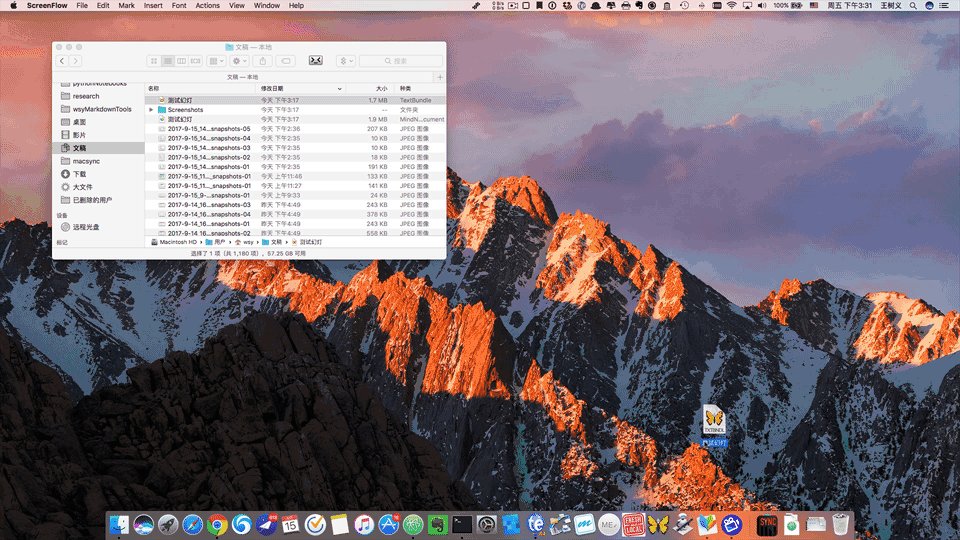
可以看到,目录下面有一个mindemap2slide文件,在我这里图标是个小机器人。把小机器人拖动到macOS的dock上面,成为一个快捷按钮。

到此为止,准备工作完全就绪了。
配置好环境后,我们来动手实际做一张思维导图,并且转换为幻灯。
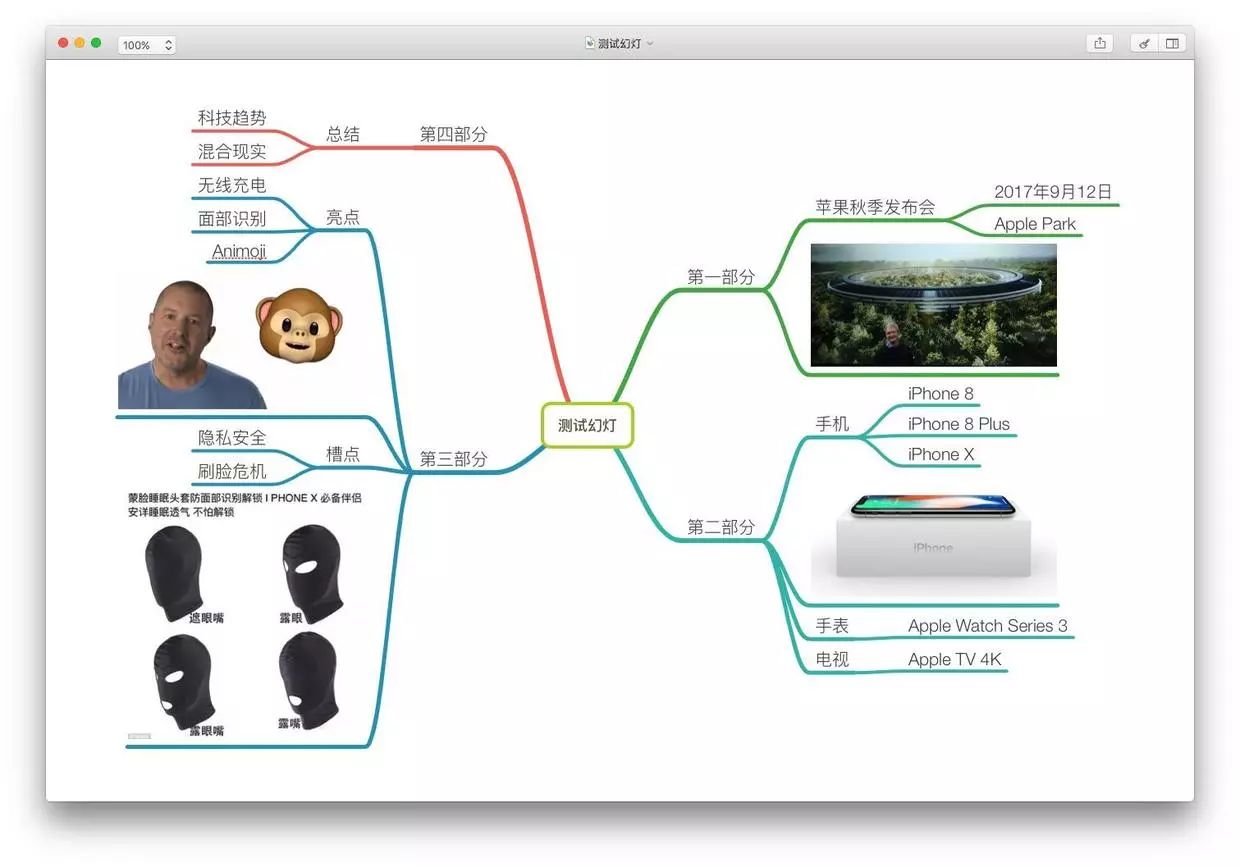
我们打开MindNode,做一个测试样例。

注意这里的层级,是有讲究的。
思维导图的
根节点
是大标题。
一级分支是节名称。一般幻灯内容比较多的时候,分成几个节(部分)来讲,会比较清晰。也容易让听众明白当前的进度。
二级分支,是幻灯页面的标题。
三级分支,是幻灯里依次出现的每一条目。
插图可以放在三级分支上,就会和文字条目一起依次出现。而如果像我这样放在二级分支上,就会被单独做成一张全屏图片幻灯出现。我比较喜欢后一种方式,因为这样图片展示可以更全面和美观。
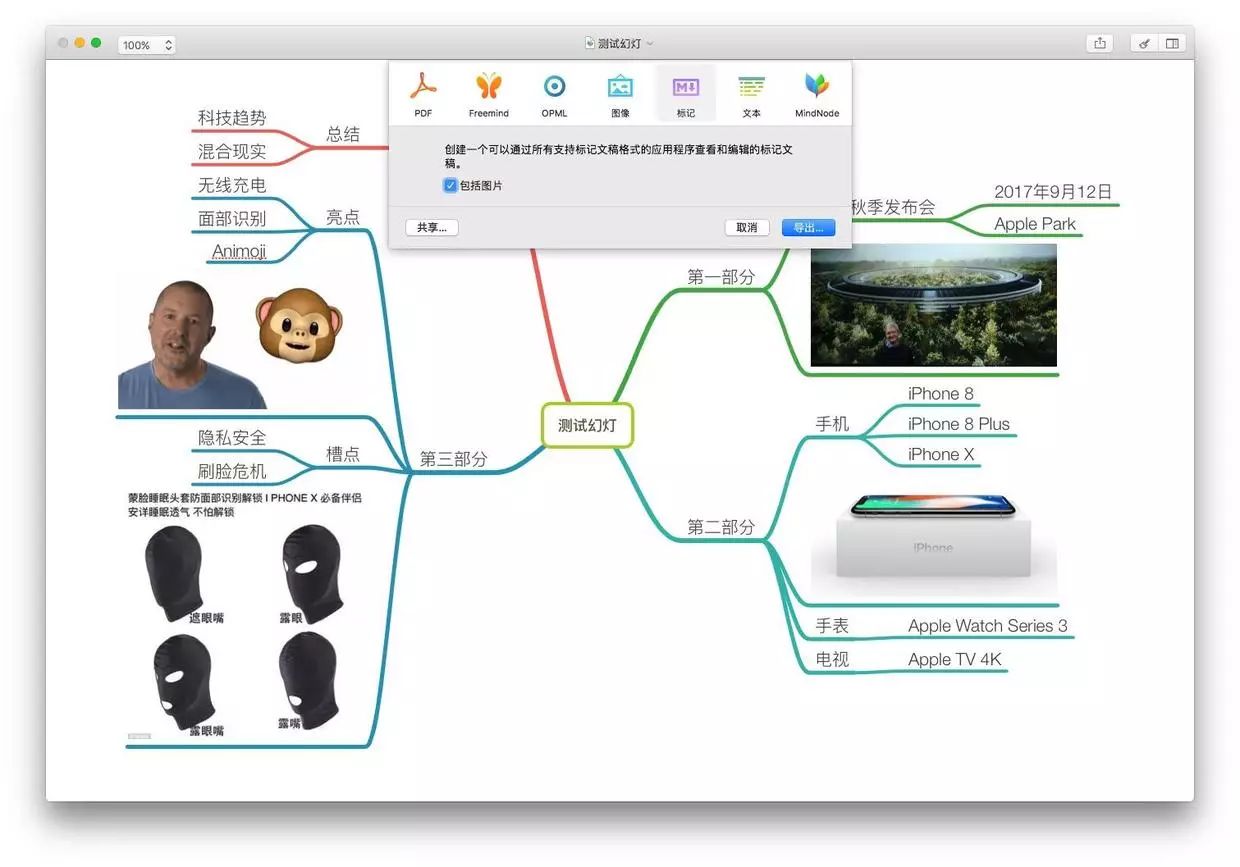
思维导图做好之后,选择菜单栏里的“导出至”按钮。

子菜单中选择“标记”。

这时会出现导出菜单。

注意勾选“包括图片”,然后选择“导出”。

对话框里面,默认保存到文稿,名称和思维导图根节点名称一致。我们就按照默认的设置确认即可。
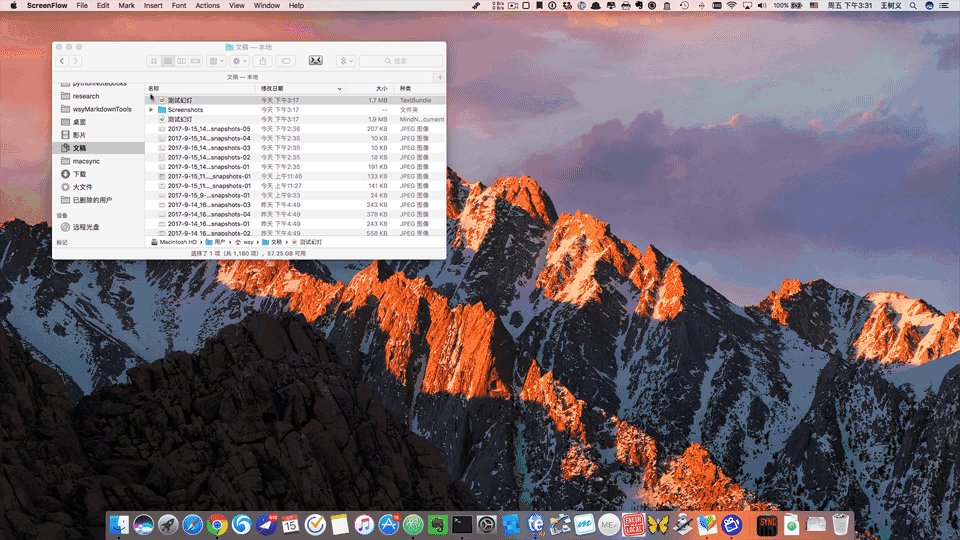
于是“测试幻灯.textbundle”文件就出现在了我们的文稿目录下。
好,下面就是见证奇迹的时刻了。
我们把它拖拽到dock中那个小机器人图标上。请参看以下gif动图。

浏览器自动开启,把转换好之后的幻灯打开了。
点击F键,进入全屏播放模式,可以用键盘上的左右方向键来控制播放。
幻灯第二部分播放的例子请见下面的动图。

很激动吧?以后你就可以这样做幻灯了。
内容修改全部都可以在思维导图里完成,改好后重新导出并拖拽,一个更新迭代的幻灯版本就搞好了。
如果你打算把幻灯携带出去,怎么办?
很简单,回到你的mindmap2slide-master文件夹下面,你会看到比原先多出来了2个文件夹。

其中的export文件夹就是你的幻灯了。把它整个儿拷到优盘上,带走就好。
到了别的电脑上,只要打开支持HTML5的浏览器,把export目录下的slide.html文件拖入浏览器,就可以正常播放了。
浏览器我推荐Google Chrome。Firefox和Safari可以作为备选项。其他的浏览器我没有测试过,欢迎你把测试结果告诉我。
如果你对实现的技术细节不感兴趣,可以跳过本节,直接看“讨论”章节。
这么有求知欲?好吧,那咱们讲讲这个“秒变幻灯”的效果是怎么来的。
刚刚我们提到,MindNode支持了文本包(textbundle)。说白了,文本包就是打包了的Markdown。
这个名字,就不那么陌生了吧?
对,如今使用Markdown来写作的人,可是越来越多了。但如果你用Markdown写作,可能也会遭遇过痛点——图片。
你在甲工具里编辑Markdown,想全文拷贝到乙软件做个备份,图没了。
你写好了一篇文章,兴冲冲发布到网上,图没了。
你把写好的文章共享拷贝给朋友,图又没了……
Markdown的插图,是用语句指定了图片的位置。如果指定的是本地位置,远程就无法正常显示。如果指定的是相对位置,哪怕Markdown文件在本机一挪动,图片位置也会失效。
面对这一痛点,有聪明人于是想出来一个招数——打包。就是把图片和Markdown文本文件捆绑在一起,打成一个包,形成一种通用格式。这样,把文章带走,或者在不同应用间转移,只需要拷贝或者共享这样一个包,就可以了。
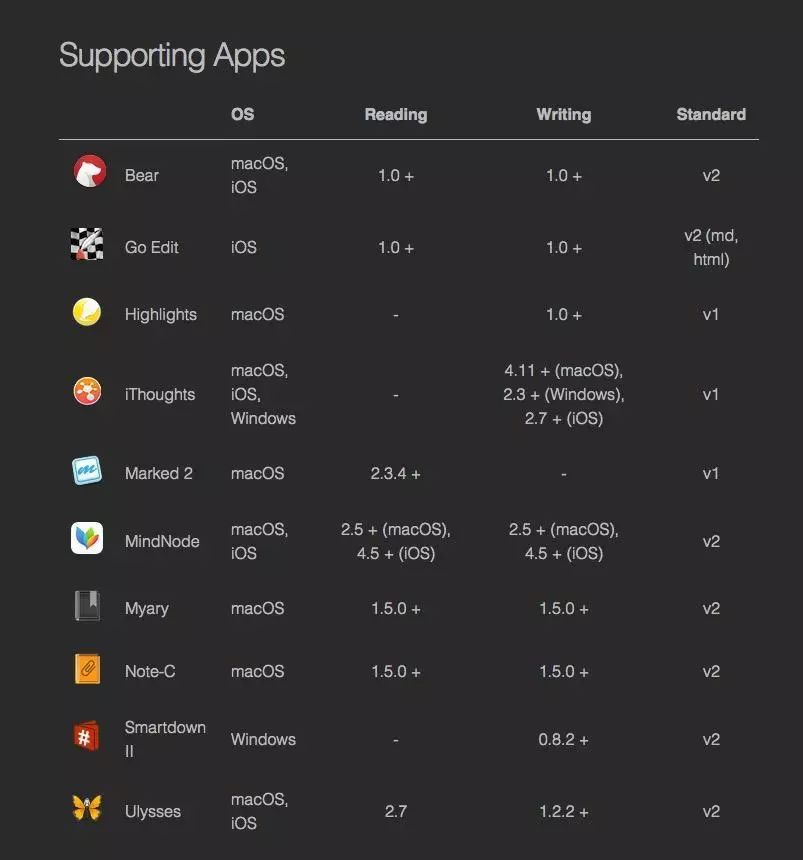
这个文本包,英文名称叫做TextBundle。人们还专门建立了一个网站(http://textbundle.org/),说明目前哪些工具支持该格式。