正文


封面设计:Steffen Christiansen、Hello Monday
最近Youtube进行了升级改版。在网页端和移动端的设计都做了很大的改动,用户将看到全新的logo和全新的用户界面。此次升级,Youtube使用了新的设计方式,使得新的设计看起来十分的顺畅。
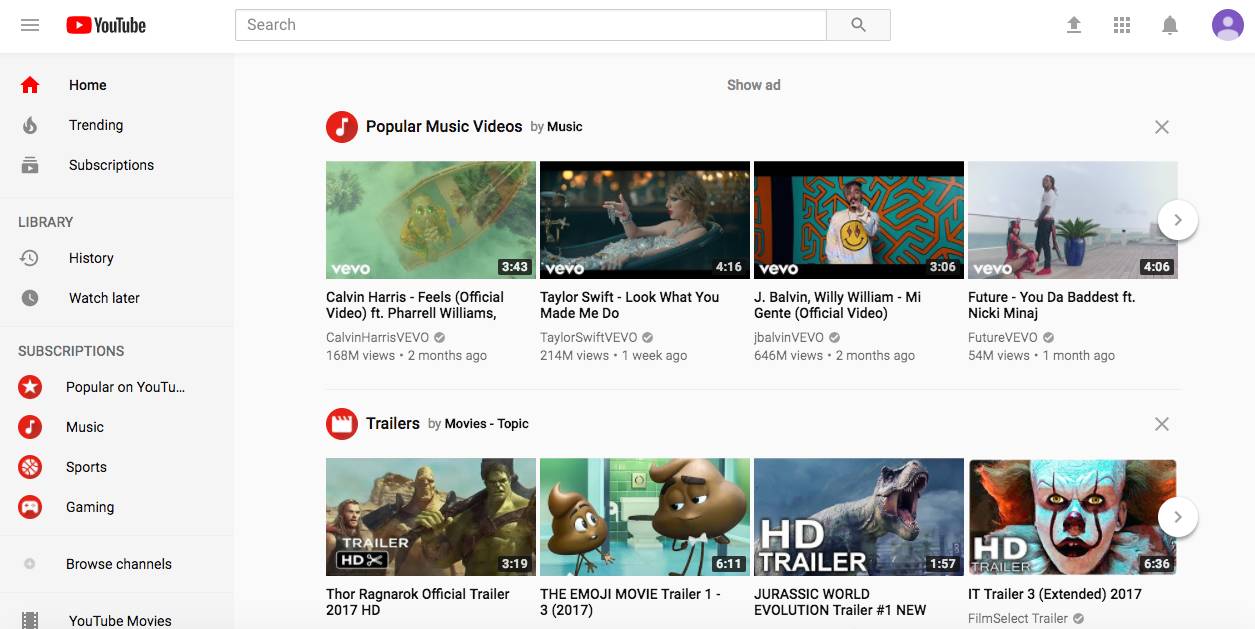
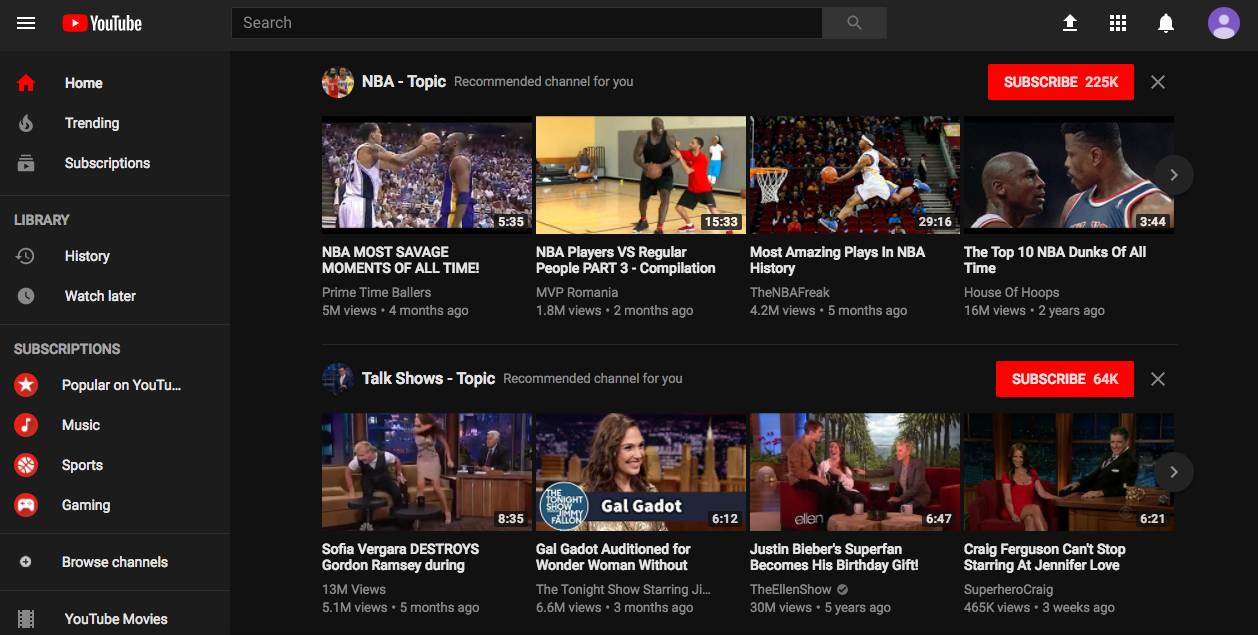
新版本

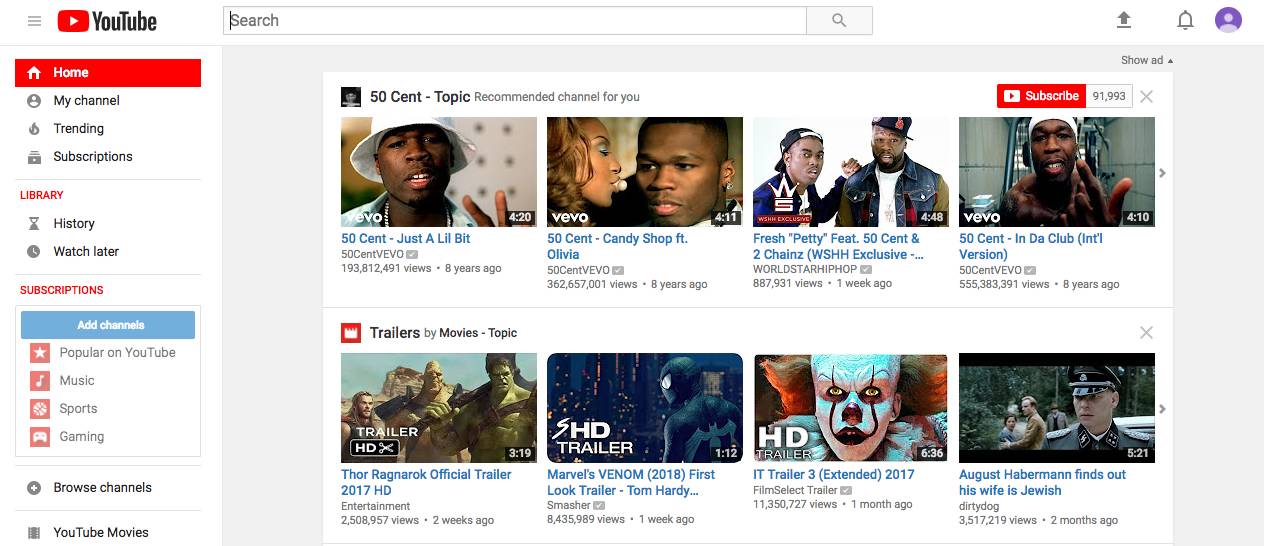
旧版本

我们先说说Youtube为什么要做这次改动
Youtube从最初的只支持320x240分辨率,4:3画幅的简单网页到今天最大的网络娱乐中枢已经有12个年头了。与此同时,我们的生活也发生了巨大的变化,新的智能手机出现了,还有平板设备,可穿戴,智能电视和更多即将改变人们娱乐方式的新科技。
在过去十年,我们见证了人类和机器交互从按钮到触屏的重大变化。同时新的网络视频平台像Vimeo和Netflix,也带来了很多新的功能,如支持多种播放格式,新的搜索方式和适用于多种设备增强用户体验的界面设计。所以为了跟上新的用户需求和新的UI/UX设计思路,YouTube的改版只是时间问题。
具体到底做了哪些改动
大部分的改动出现在移动端的APP,桌面网页端也有几个重大的改动。我们先来看看新的版本。
Logo
首先,Youtube更新了logo和图标。但是这种改动不是颠覆性的,正如Youtube艺术总监Christopher Bettig所说,这次改动只是升级而非重做。logo的文字部分和图标部分都保留了下来,但有了更清爽的风格。原本和文字中‘tube’重合的播放键图标被拿出来放到了整个文字的前面。文字部分也使用了形态更加的锋利一种字体,视觉上更加的简练清新。同时图标也换了一种新的红色(#FF0000)
“Youtube给出的解释是,新logo的文字和图标都更干净简洁,这样的设计能更好的适应不同屏幕尺寸的设备,甚至在非常小的设备上都有很好的识别性。
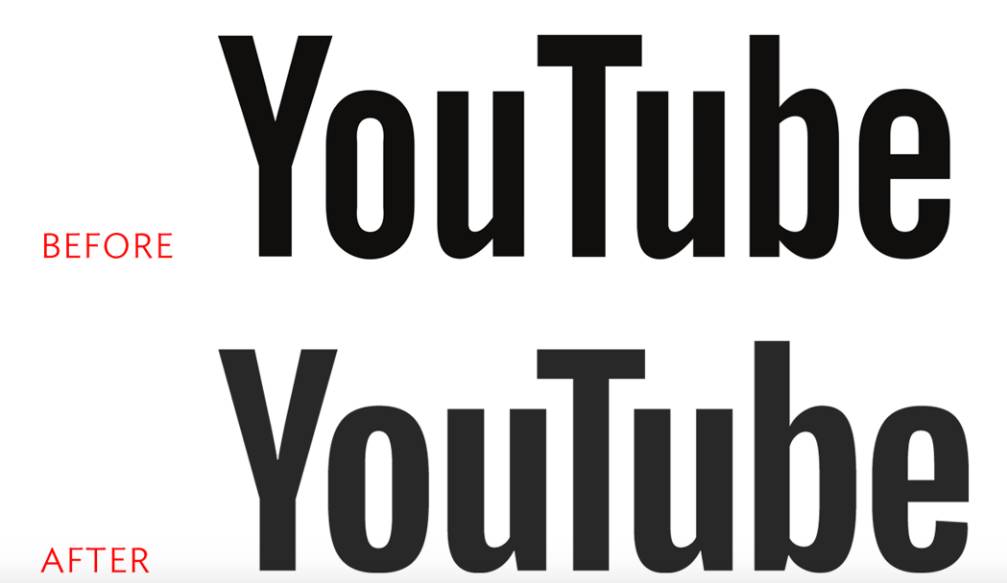
旧logo

新logo

主题
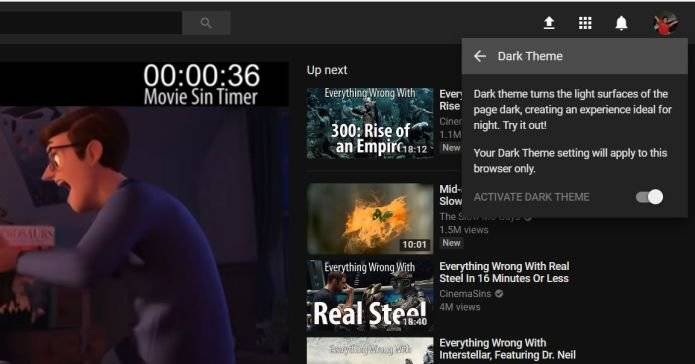
新版的黑色主题是很多Youtube粉丝期盼很久的设计。黑色的背景让整个观看体验更加具有戏院的感觉,不仅播放的内容被衬托得更生动,而且减少屏幕亮度给用户带来的视觉负担。

交互手势
Youtube一直在努力研究移动端的新的交互手势以满足用户的习惯。今年的早些时候,Youtube就推出了一个新的手势,用户可通过双击手机屏幕的左边或者右边来后退或者前进10秒。在接下来几个月里,YouTube希望研究出能让用户用简单手势切换正在播放的视频,例如,用户可以通过左划来切换到上一个视频,右划到下一个视频。
 资料来源:androidpolice
资料来源:androidpolice
字体
网页端的字体升级之后变得更清楚干净。新字体有更好的字距,菜单上选项之间的距离也更合理,使其更容易进行操作。 除此之外,新字体的形状也改得更加锐利。但是字体的这个改动在小尺寸的状态下,不是很明显,但在大尺寸状态下效果很好。视频的标题的颜色也作出了改动,由原来的蓝色变成黑色。反过来,视频描述中的链接却由黑色变成了蓝色。
 资料来源:underconsideration
资料来源:underconsideration
浏览和发现
在手机APP上,YouTube加了一个新功能,用户可以在全屏播放的同时,查看一列推荐视频。用户只需要向上滑动屏幕,就会出现推荐的视频。
这是一个很受期待的改动,因为在旧的版本里面,用户想要查看推荐的视频必须从全屏模式中退出来。关于这点,YouTube也提到他们一直试图通过改进播放器底部的区域来让用户能用更好的方式浏览视频。
 资料来源:guidancetech
资料来源:guidancetech
微交互
有点让人失望的是,除了点赞的动作之外没有什么新的微交互。在之前的版本里,当你按下点赞的按钮之后没有任何效果,但新的设计会在你点赞时候,一个小圆会从按钮向外扩展。
这次改动预示着未来什么样的设计趋势
我们将面对越来越多的屏幕,从手机到智能电视,所以未来的设计势必需要为用户提供多屏幕的体验。虽然Youtube的设计改动并不大,但它表明了设计将朝着更简洁,更有秩序和在多设备间更具连续性的方向发展。以下是几个值得记住的点,
多屏幕的世界
我们生活在各种屏幕之间,小到智能手表,大到巨大的广告牌。所以设计必须适应这种多屏幕的状况,不能忽略多设备之间连续性。例如,Youtube大尺寸的屏幕下使用整个logo,而在小屏幕下,只缩略地显示新logo中分离出来的播放图标。
简单且美
现代快节奏的世界拒绝太过复杂的事物。所以用户界面必须简洁,纯粹并且有吸引力。设计这么多年的发展的重点都还是在优化体验并且帮助人们达到他们的目标。
由用户来控制
用户想要控制他们正在使用的网页和APP,他们想要更多的控制权。Youtube的左右滑动进行快退快进的功能还有黑色的主题都增强了用户的拥有的控制权,也提高了用户和产品的亲密度。
利用好留白
YouTube之前将卡片放在色块里的设计形式在视觉上略显沉重,新版本变成了简单的白色背景,加上缩略图组成的网格以及很多的留白。我们看到了对留白的更新颖的使用,他们起着分隔不同内容的作用,并且让主要内容更加突出。
手势驱动的设计
手势是新的设计点。虽然现在就有一些很好的案例,但我们会看到越来越多这方面的设计。在一个触摸为主要形式的世界,我们将看到设计不仅会根据用户的行为方式去优化界面设计,还会从源头追求更舒适的用户体验。
快速的测试运行
不单单是某一个功能,整个设计环节正变成产品开发中重要的一环,所以需要有一个技术框架能够快速试运行新的功能,得到用户的反馈,改进产品。Facebook和google在这方面都做得很好。
结语
不知道各位看官喜不喜欢YouTube这次的改版?同不同意YouTube对设计趋势的解读?欢迎大家留下你们的想法,也欢迎给小编加个鸡腿点个赞!
原文地址:uxplanet.org
原文作者:CanvasFlip
优设译文:小李同学

👇高手的学习笔记!给ANDROID TV做设计要注意的16个细节















