
本文由 研习设(id:yanxishe2017)授权发布
名片设计虽然看起来不过是一张小小的纸片,却要求设计师从选材到排版再到最后的印刷工艺都要有一个完整的考虑,其实并不是那么简单的事情。如果老板有天突然让你设计一张名片,看完今天这篇,你一定会得心应手!

是在商务正式场合使用的名片类型,其重视信息在短时间内的快速传达,代表着企业的形象与气质,通常含有企业名称、标志和姓名等信息,主要用于商业活动。
用于个人社交等场合使用的名片类型,代表着个人形象。通常会包含姓名、社交账号等个人信息,也有加入个人头像照片的情况,运用不同印刷工艺会出现不同效果。
此类名片需要预先了解相关印刷工艺,制作成本相对较高,一般样式比较多变,好的创意可以令人印象深刻,能够产生与人之间的互动与思考,设计难度相对比较大。

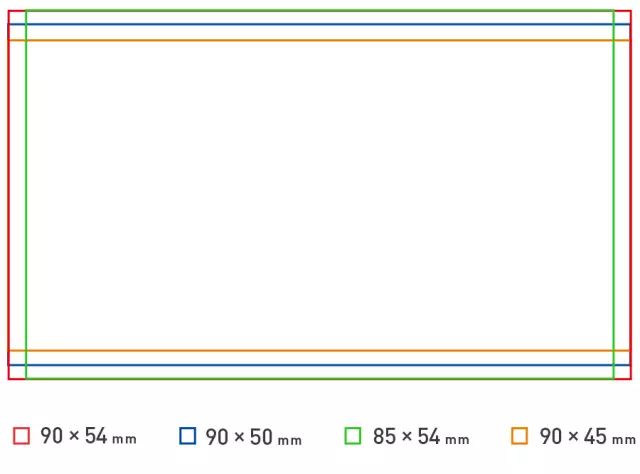
是国内最为通用的名片尺寸,采用近似黄金矩形的比例,这种尺寸可以与市面上大多数名片盒等配件匹配。
采用这种尺寸的名片相对于中式标准名片更加细长,16 : 9的比例同样是符合眼球视觉的白金比例。
这种比例常见于银行卡 、vip卡等领域,尺寸采用16 :10的比例,在视觉上近似黄金分割矩形。
适用于时尚类型的比例尺寸,宽高比为1 : 2,对于信息量较多的情况下不建议使用。

Tips
印刷名片时,需要在四边额外各添加3mm的出血距离,以方便后期的印刷裁切。
横式版型水平感强,会传递出沉稳和具有信赖感的印象;而竖式版型垂直感强,会给人时尚、雅致和女性等印象。

以上列出的是商务类名片设计中经常会出现的信息类型,这些信息会根据持卡人的不同而相应的增减。商务名片的应用场景往往需要让对方在短时间内快速接收到名片内的信息,接到设计委托后,首先要做的就是整理信息的工作,筛选出需要强调的重要信息与辅助说明信息。
首先我们来看人名信息,上方字体选用了默认黑体,属于老式黑体字形,笔画末端具有喇叭口等手写痕迹,这种字体中宫较小,运用在名片这种小尺寸的情况下,显示效果会略逊色于大中宫的现代黑体。
将字体修改为笔画更具几何感的现代黑体字形,(并不是说绝对不能使用老式黑体,字体的选择需要从项目气质与阅读功能性等多方面考虑。)调整冒号的基线高度与左右空间距离,以提升文字的美观度与整体感。
为了更好的传达信息,我们可以将冒号省略,弱化标注,强调人名信息,让文字产生强弱变化,这里需要注意的是文字缩小后与其他文字的均衡度,我们也可以将“姓名”替换成与之相对应的图标,来达到整理信息的目的。
名片上信息非常直白,信息量越少越容易传达。所以,图标和说明也可以省去,将姓与名做一个区分,这也是比较常见的手法。
接下来是职务头衔,我们可以将之简化成职务,同时与上方的姓名的处理方式一样,将老式黑体字形修改为现代字形,冒号调整到文字的居中位置。
我们也可以将冒号替换成其他符号,缩小职务信息。“职务”说明亦可省去。
这是使用默认黑体的样式,可以看到,文字的间隔有些松散。在地址的信息中出现了数字,需要选择与字体相对应的字形。
搭配好相应的字形后,需要注意的是,调整英文与中文字体在视觉高度上的一致。这里我们可以将“公司地址”替换成符号、图标或是英文简称。
大同小异,将其最简化表达。这里因为邮政编码与地址的关系密切,所以将其直接追加到了地址的后方。
接下来介绍公司网址与邮箱等信息的整理与编排,中文字体与英文字体,我们需要选择与之对应的字形,来保证文本的美观度与辨识性。
将文字调整好相对应的字形后,发现之前信息标注的名称有些过长,可以将其简写,而对于一串很长的数字来说,将其分段是比较便于记忆的方式。
信息经过整理后,对于电话与传真,为了避免理解偏差,需要保留标注信息。这里我们使用英文简称的首字母作为信息的标注。
我们将之前经过整理的文字信息放置到版面中,正面放置文字,反面放置logo,这里信息之间的间隔相等,为了让信息更容易理解,接下来处理信息的强中弱与文字在版面中的位置关系。
让关联性强的信息相互靠近,在视觉上成为一个组合,重要度较高的人名信息放置在大留白的区域来强调其重要性,网址则单独强调出来放置到版面的背面。
大致将版面编排好之后,可以运用网格规范一下版面,根据网格微调元素的位置,让文字内容与版面建立比例关系。使名片看上去显得更精致和规整一些。
色彩对于名片来说同样重要,不同的色调和色相给人的印象也会各不相同。当品牌本身具备VI规范中的标准色时,最好不要使用与其不相关的色彩。
最后,选择合适的纸张以及印刷工艺,这个名片也就完成了。
横式版面的编排
横式版面的编排和注意事项与上文竖式版面并无差别,这里就不做演示了。选择横式或竖式的版面比例,需要根据项目自身气质与传播方式等诸多因素来决定。

这个名片的问题主要出在,文字信息混乱、元素之间过于拥挤。由于元素之间过于接近,加上没有对留白做有效的控制,中英互译的加入也让原本空间不足的版面更加拥挤。

根据以上所讲的内容进行案例修改,大致思路是将中西文字替换成与之对应的字形,接着处理文字信息之间的位置关系,将中英互译分离,英文版面放置在中文版面的背面。

这个版面的最大问题是信息的分组混乱,让人无法分清文字的主次,我们看右侧人名与公司名称成为组合,加上左侧电话与地址和公司名称给人信息杂乱的印象,图形叠在文字下方,也让版面显得有些复杂。
将信息重新整理,姓名信息单独放置到空白处,以线条区分出企业名称、联系方式和地址信息,增值税(VAT)则单独提出放置在角落,背面以方形轮廓的线条作为辅助图形出现,业务范围等信息安静的编排到底部,这个修改就完成了。


这个版面中,文字信息的分组不是特别好,但总体来说问题不大,logo的底纹添加在底部虽然会让原本显得很空的版面变得饱满一些,但是在美观度上稍显欠缺,同时右侧logo的比例与页面相比有些过大了。

根据上文提到的理论修改版面,将关联度高的信息相互靠近,不相关的信息互相远离,文字标注信息可以替换成图标,以点的形式出现在版面中,这个名片也就修改完成了。
通过本期的分享,我们了解了名片的分类,知道了各种尺寸之间的差异与信息整理的思路和处理细节的方法。
对于名片来说,信息的分组是非常重要的知识点,希望本期的内容能够对你有所帮助,掌握好以上知识,什么名片设计都是小意思啦~
本文由 研习设(id:yanxishe2017)授权发布

点击下方“阅读原文”查看《为什么日式名片都这么好看?!》
↓↓↓











