
作者:余闲
来自:美的电商设计团队(midea_ecd)
韩国是继中国、日本之后的亚太地区第三大电商市场,它拥有全球最快的互联网速度,电商覆盖率极高。今天我们从设计的角度谈谈他们的电商广告广告设计。本文以韩国大型生活超市emart网站的广告设计为例进行分析,文章主要分为四大块:
· 构图分析(总结出四大类型)
· 配色分析(从配色基础原理出发分析)
· 辅助元素应用(分析其大规则)
· 实际应用(我们该怎么做?)
构图
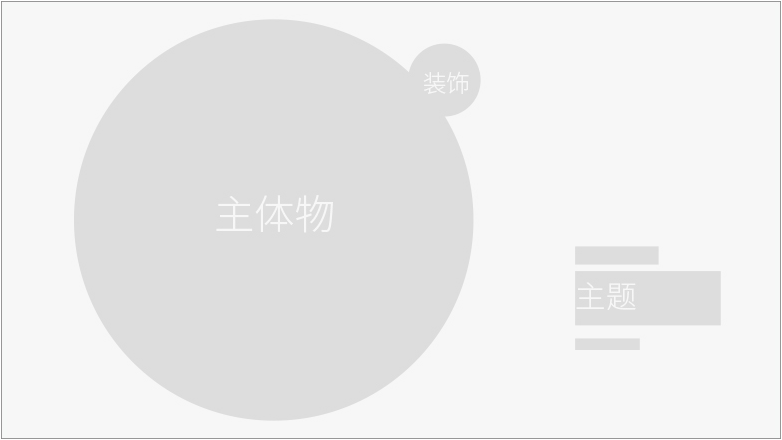
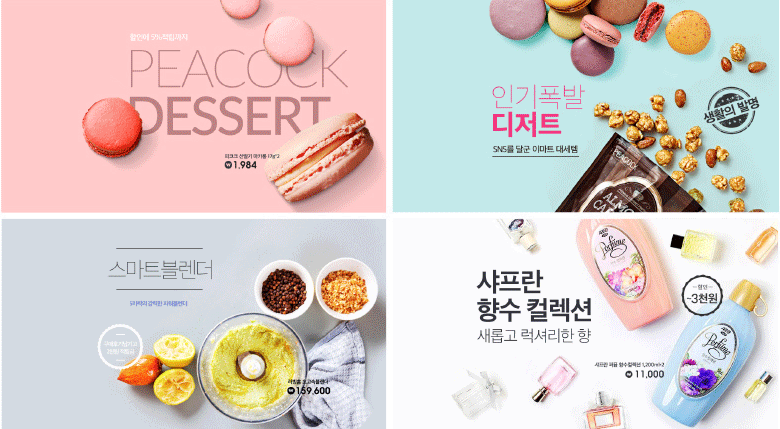
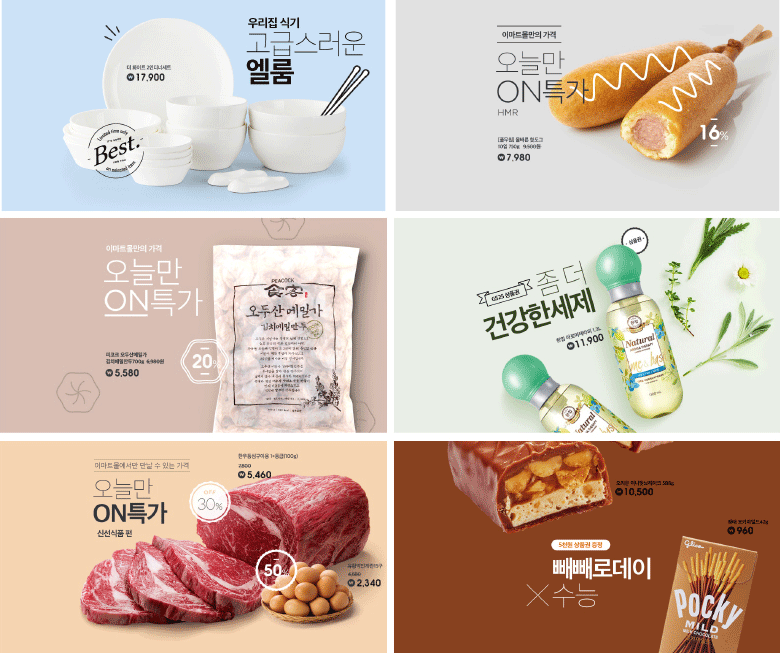
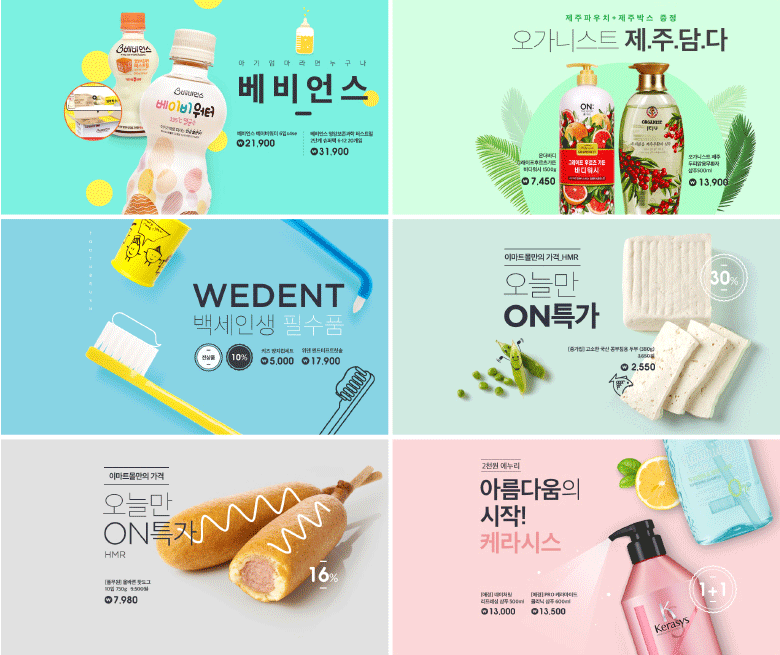
构图一:中心集中式

画面由一个主要元素撑满,主标题作为次要元素配合画面平衡,根据画面需求添加小标签装饰。整体视觉冲击力强、张力足,适用于单个产品以及细节较为丰富的产品。多个物体集中式构图和此方法同理,不再做单独分析。

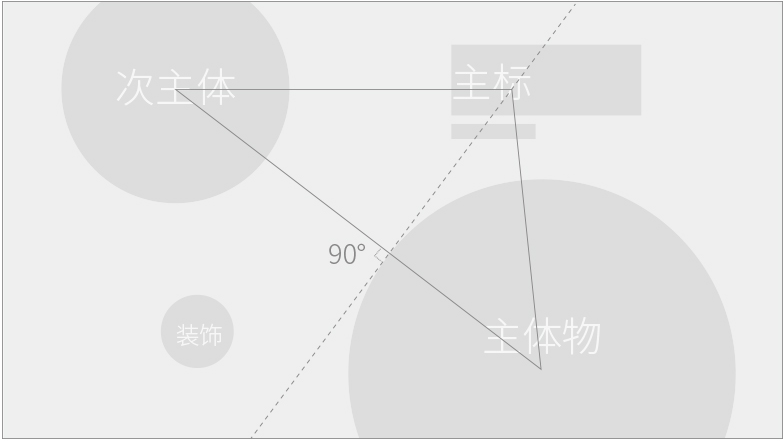
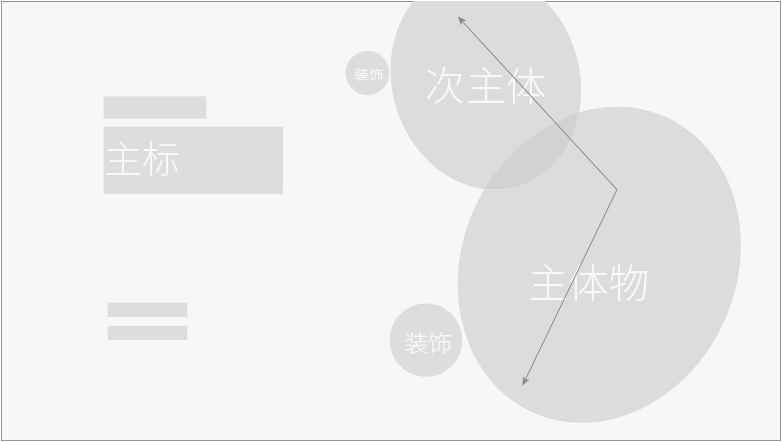
构图二:杠杆式构图

画面由主体物和次主体斜面对称而形成的杠杆关系,与主标题之间形成稳固的三角构造关系,此构图方式画面很饱满、稳固。适合两种产品或一个产品两面展示时使用。
注:此构图名词参考张子建《气韵设计理论研究》,具体可参见其详细。

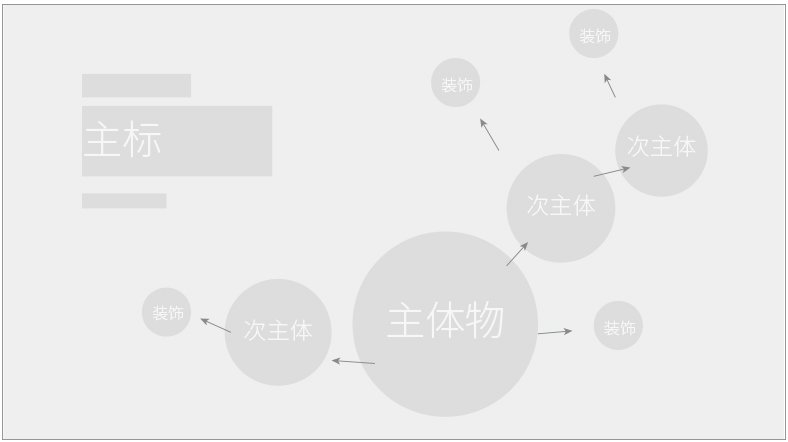
构图三:顶视角分散式构图

顶视角度,以一个中心点向外发散,适用于产品展示比较多的情况。对于发散过程中的节奏以及气韵走向的把握很重要,画面出彩但比较难掌控,因此在广告的应用中不常用。

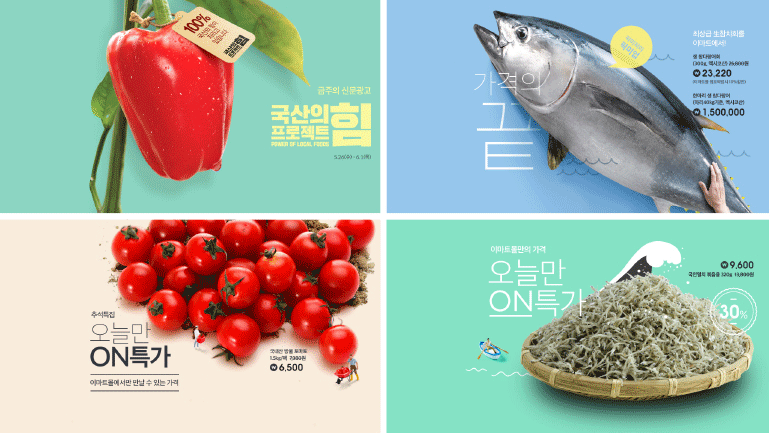
构图四:折线跳跃式

产品悬浮在画面中,上下可跨出画面,加以恰当的文字排版和辅助装饰,整体画面效果很活跃,延展性很强,是一种能快速达到视觉表现的展现方式。此构图方式应用广泛。

配色
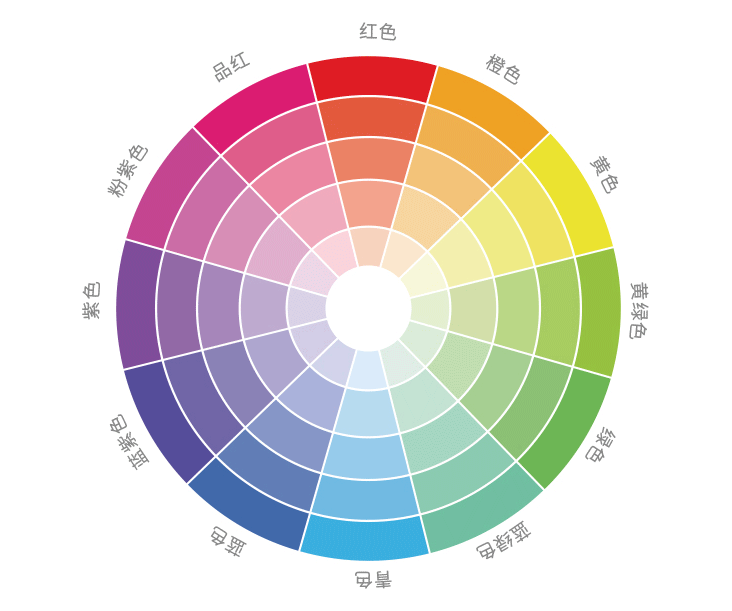
色彩理论基础

色环其实就是将彩色光谱中的长条色彩序列首尾连在一起,通常会看到不同版本的色环(光学色环、物理色环之分),色相之间略有偏差,但掌握好公式原理就不会出现偏差了。上图为参考示意色环。

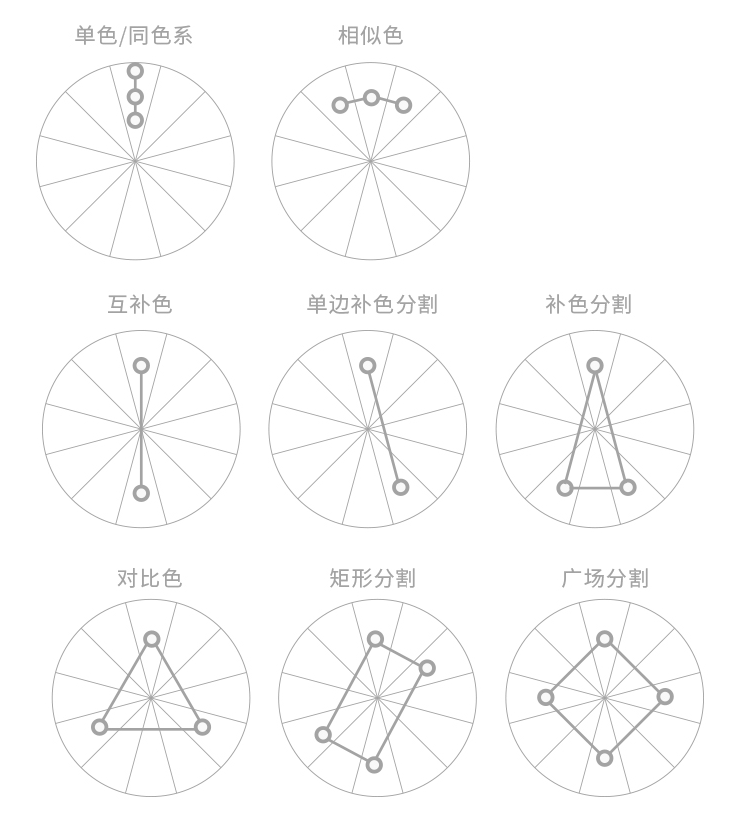
我们常见的配色方式有同色系、相似色、互补色、对比色搭配,这里在互补色里面划分出了补色分割(与互补色相邻的两边的颜色)以及单边补色分割,此配色方式的目的是为了让配色在形成鲜明对比的情况下又能有较高的融入度,较互补色而言柔和很多,补色分割在emart广告里面用的很多。而矩形分割、广场分割则是在多色搭配情况下出现的配色方式,下面我们单独举例说明每个配色方式。
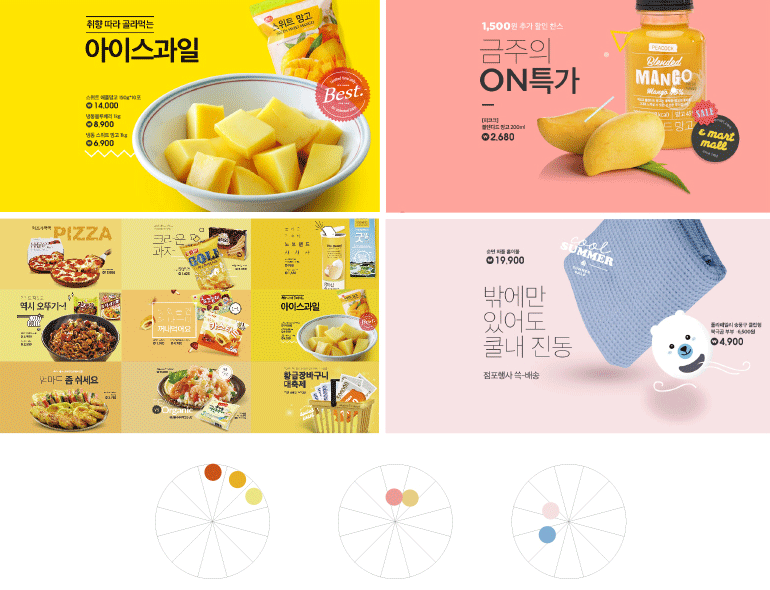
单色/同色系

同色系搭配比较适合产品本身颜色比较统一的情况下,通过吸取产品较近的周边颜色而成,再通过添加合适的辅助元素使画面变得统一而丰富。
类似色

类似色相对于单色系可变化的范畴会大很多,但也是在主色调明确的情况下辅助添加类似色,这类配色方式在banner应用中还比较常见。是一种比较好掌控的配色方式。
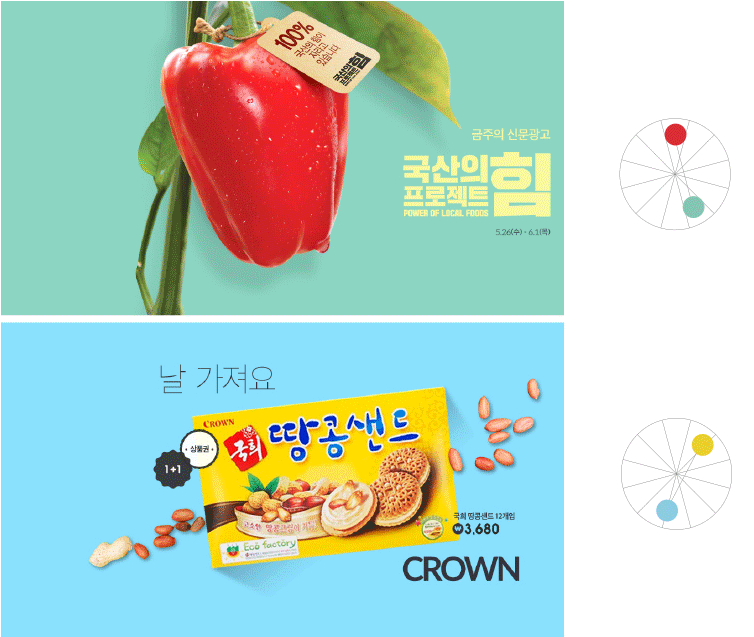
补色系列

这里把互补色、单边补色分割、补色分割三种情况一同来说,因为三者在大范畴内上下浮动,效果也颇为相似,并无特别明显的区分。emart 在补色上的应用比较广泛和娴熟。主要还是因为整个网站调性很活泼,加之产品都属于色彩明快的快消品类,色彩上的愉悦感更容易激起点击欲望。

我们发现emart直接用互补色设计的案例并不多见,主要还是在补色分割范围内的应用变化,这样既能达到很好的视觉对比效果又能使画面融合度较高。这里挑选了几个补色系里面比较有代表性的搭配方式,整个画面视觉配色上相当活跃,主产品很突出,是一种很赞的传达方式。
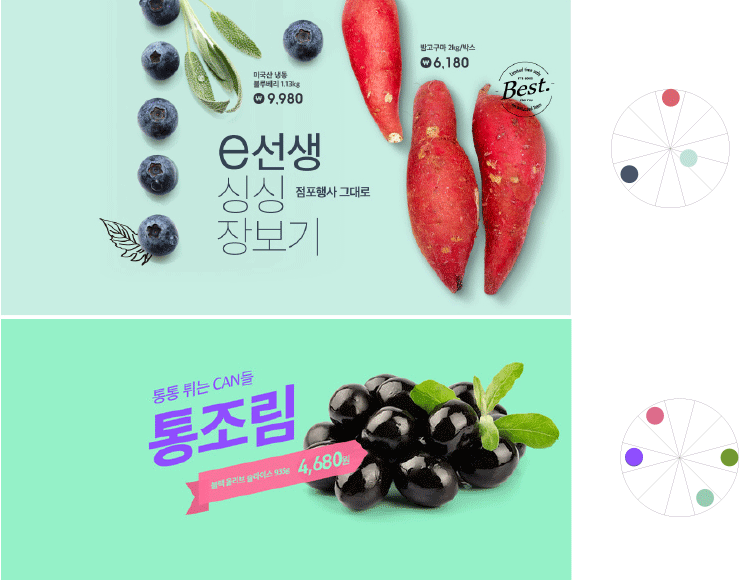
多色搭配系列

这里把对比色、矩形分割、广场分隔多颜色的搭配归为一类来说。这三种跨度较大的配色方式,相对来说应用的比较少,不是很容易掌控,一般比较适合小面积的应用起到装饰平衡作用。
纯度与明度的把握
 纯度和明度的把握主要还看我们希望传达出的整体视觉效果是怎样的,根据产品调性、画面效果来实际匹配才好。
纯度和明度的把握主要还看我们希望传达出的整体视觉效果是怎样的,根据产品调性、画面效果来实际匹配才好。
辅助元素

emart网站banner在辅助图形的应用上特别广泛,一来增加画面丰富性一来强化产品特性。主要是提取产品相关的元素进行图形化,有小面积的纯属强化功能或增加趣味性的添加、也有大范围的对产品纹样或特性的延展。主要还是在产品特点基础上进行提取。

在banner标签应用的样式上也很丰富,在类似样式下所衍生出的演变很多,根据banner特点进行不同配色、时而实底、时而镂空、或黑白搭配,演绎出很多可能性。
从上面三大块的分析来看,emart在广告设计上主要特点为
· 构图大胆、主体突出、画面延展性很强
· 配色活泼且有理有据
· 辅助元素点缀很到位、丰富而强化特点
关键点:开放、多元化、有自己的性格
我们该怎么做?

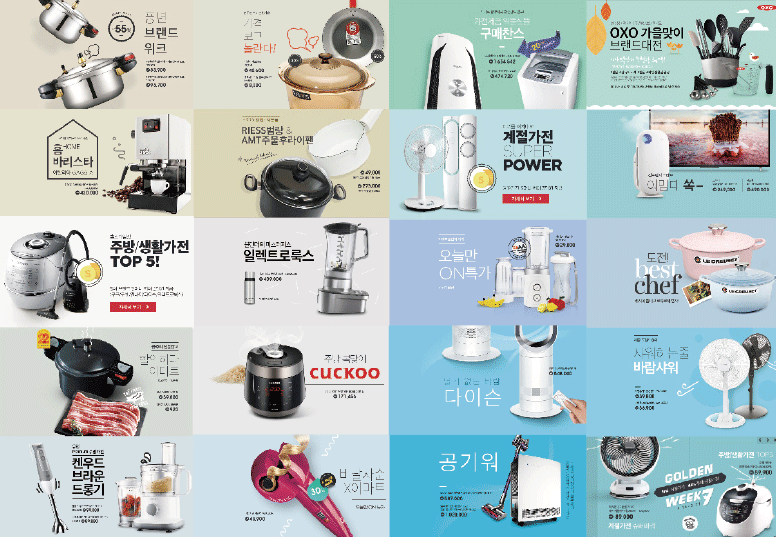
这是emart上出现的大部分家电banner图,我们发现他们的颜色变化并不大,在蓝和暖灰两种之间用的比较多,一是由于产品本身以黑白色系为主,所能衍生出的颜色并不多,再者网站本身多颜色的产品和banner已经很多,穿插更为朴素的电器配色更容易被识别出来,符合产品性格。那我们在专门的自有商城网站上该如何把握配色呢?我认为是可以有所突破的。
我们的实际应用

· 大件冰箱、长方形造型,很难完整展示,为了突出质感选择了放大上下两个面同时展示,并且配上新鲜蔬果来强化产品特点且增加画面活力。
· 空气炸锅,因为自身小巧,且特性明显,决定用折线跳跃式的构图方式来增加画面活跃度,而鸡翅炸物作为产品功能的强化进行点缀,背景配色和标签配色分别和产品及食物的颜色对应。
· 除螨仪banner配色上用到了蓝色的单边互补色黄色形成强对比,而标签则选择了蓝色的互补色,螨虫的实物图并不好看所以这里选择了把它图形化来表示增加场景化代入感。

图一为常规摆放构图,两款产品,主要把重心集中在好看的那款产品上,加相应颜色感比较强的食物辅助。图二则是较为活泼的折线跳跃式构图,这类构图形式比较容易出效果,但是对于元素的提取和摆放需要多多斟酌下。图三则是完整展示+局部放大的方式,执行步骤其实很简单,主要看我们怎么去抓取他们的表现点,选到最适合产品性格的表现方式。
总结
很难说有一个绝对的应用规范或原则,所有的设计都应该是开放的,但设计分析让我们有了更明确的思路和方法论来完善设计执行,这里分享出来和大家一起学习。
PS:文中所针对的广告图主要是作为日常宣传的以产品为主体的表现方式,大促及大型活动时候的设计不做过多参考,但在配色上的应用也是可以通用的。
延伸阅读:做八年电商美工心得分享:
一张好的详情页有两个基本属性。首先是美观,其次是刺激点(痛点)。整体上是逻辑清晰,宣传有力,看完让人有消费的冲动,基本上就是成功的详情页了。
在开始做一个款之前,需要做充足的准备,接下来就拿鞋子来打个比方
一.产品基本属性
(1)材质:在开工之前先要到制作部搞清楚材质,因为材质是客户非常关心的问题,材质描述的清晰准确能有效避免部分误解和中差评。鞋子鞋面是什么皮质?小牛皮还是羊反绒,或者是猪皮,这些都要搞清楚。鞋底是什么材质,耐磨性如何?内部是PU还是猪皮,绒面铺的多不多?
关键点:找到产品的材质特点能在拍摄时更好的引导摄影师,文案上更能准确描述。
(2)尺寸:尺寸必须描述清晰,是否为手工测量,是否存在误差都要介绍清楚。
(3)风格:找到产品风格,更好的吸引目标人群,将一个产品的风格错误定位是很危险的。风格定位会直观的影响拍摄和详情页的制作。
二.收集类似产品详情页
这里我不是要大家抄袭,而是分析别人的布局和描述方式,还有色调。
三.在找准风格后找到模特拍摄情境图和上脚图
和摄影师商量好风格并找准拍摄地点
对于没有经验的摄影师来说,在拍摄前先在淘宝上找到拍摄的好的图片,打印出来作为参考。
对于有经验的摄影师来说,一定要告诉他,拍摄大场景图做首页轮播用。
当图片拿到手后就到了详情页的制作阶段,色调一定要选对,布局一定要简约。
四,女性消费纯靠煽动,要煽动到她头脑发热,深以为然。男性消费就要靠征服,品质上要能征服他的内心,深信不疑。
把握好这个大前提再去开展的做就好做了,具体的就不细说了,详情页无外乎就那几个分栏。
关键点:美工本身的审美是做好一张图的根本,如果连一张普通的广告图都做不好,那又如何能做好详情页?
五,确定思路后与运营沟通,因为你自己有一个完整的思路和相互支撑的理论,在与运营的过招更能保持主动。
六,文字字体的选择必须符合整体风格,字号大小统一,颜色统一,避免内容字体为纯黑。
关键点:详情页的精髓是产品视觉营销,视觉营销,视觉营销!!所以,不要把详情页当做是一个炫技能的地方,为了做图而做图,弃图片的功能和引导于不顾。如果一张详情图客户不能快速准确的理解,不能保持整体的风格,那做的再美也只是个摆设,徒占用了半屏空间。
七,不管是小而美还是高大上,永远不要有太过浮夸的成分,做为一个美工或设计师,必须要有自己的职业操守。文案要准确到位,营销类文案要极具煽动,描述类文案要描述准确。
好吧,我想你应该已经知道该怎么做了。
电商人在江湖,没有圈子是很可怕的一件事情!有圈子可以少走弯路,拓宽人脉,拓展思路,获取最新经验与信息,多方合作,联合抱团……和什么样的人在一起就会有什么样的人生,欢迎大家加入!
如何申请加入全国知名电商人脉圈子——老高电商俱乐部?
凡是全国各地的企业、天猫商家,淘宝皇冠店铺,金冠店铺,其他电商平台商家均可申请加入!
入会报名QQ:800078907(搜公众号)
旺旺报名:高尚生活元素
手机咨询:18917896721

















