大家应该都经历过
满心期待下载了一个新的App
但最后这个App几乎不用,就是被删除了。

会导致这样的原因,归根到底都是App的用户体验没有达到预期。
让用户有好的用户体验对于很多行业来说都是重中之重的目标,我们设计师也不例外,尤其是在UI设计当中。要达到这一目标虽任重道远,但并不是不可能的任务。接下来,让我们一起来分析一下,能称得上好的UI设计应该具备什么样的要素。
可学习性
在一个理想的用户界面,能做到让用户通过一步操作就能记住并且重复所有界面功能。作为设计师,我们应当把致力于把页面设计得简单明了,使得用户能够快速上手。
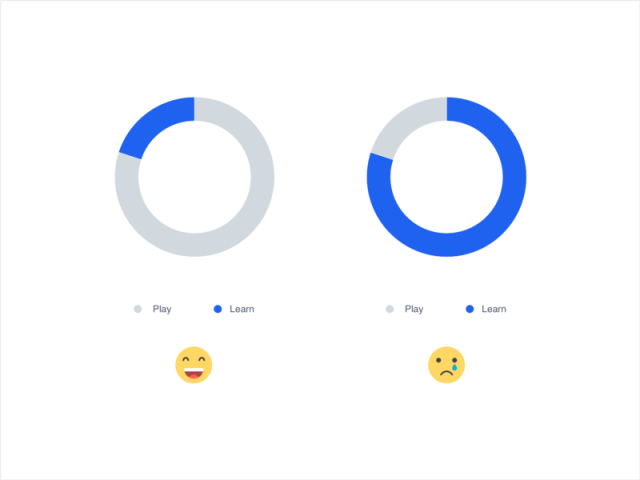
 让我们看看可学习性对用户体验的影响
让我们看看可学习性对用户体验的影响
让我们看看可学习性对用户体验的影响
可供性
可供性指的是,交互界面应该是能够没有任何操作却又可以暗示用户它是怎么样使用的。可供性对于一个简单明了的用户见面来说,是功不可没的。因为它节约了用户在尝试一个新应用时,思考下一步应该按哪一个键的时间,使用户在按按键之前就清楚知道哪个按钮是干什么的。
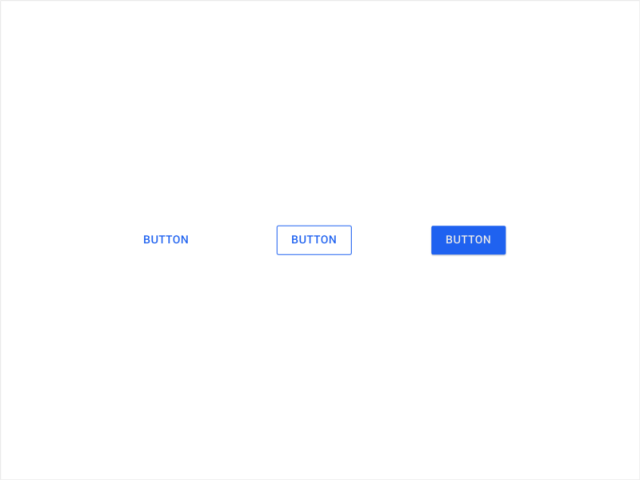
 可供性的例子
可供性的例子
连贯性
连贯性,也是另外一个判断用户界面是否足够好的重要因素。成功的交互界面应该是能够减少错综复杂的操作和能帮助用户“预料”接下来会发生什么。
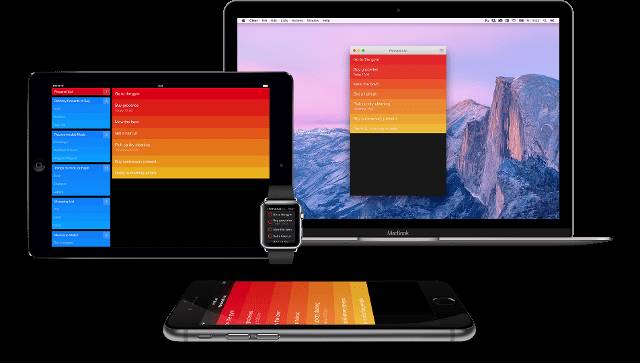
 一个连贯性极强的App—— Clear
一个连贯性极强的App—— Clear
可发现性
这一点相对来说不需要怎么解释。所有应有,无论是基于页面的还是移动的,它们都会在某些地方包含了一些复杂的内容。而这些内容,设计师往往都会习惯性将它们用设计的方法隐藏起来。其实这样只会干扰用户的使用,对他们一点帮助都没有。
站在用户的角度设身处地想一想,你知道自己能够通过这个应用做到某件事情,却一直找不到如何去做这件事的入口,此时此刻你会有什么感受?一点都不好受对吧!你也不想要用户跟你有一样的体验,其实解决的办法很简单——
 提示,在一个软件里面可以帮助用户明白工具的用途
提示,在一个软件里面可以帮助用户明白工具的用途
“停止隐藏应用中复杂的部分,转而让它们变得更直接易懂。”
以上就是一个好的用户界面应当具备的四个要素,不知道你有没有发现,其实每一点对于其他部分起到承上启下互相影响的作用。一环扣一环,相互作用。
换句话说就是:
“为了使用户界面能够具备可学习性,就需要它具备很强的可供性。而有效的可供性,有需要连贯性来支撑。最后,一个连贯同一的用户界面,能够使用户快速上手,这证明了它是可发现的。”
结论
好的用户体验,应该是使人感到熟悉的,就像是你半夜醒了即使不开灯也能走到洗手间一样。为什么?因为在自己的家,所有东西你都无比熟悉,哪里该拐弯,哪里有柜子你都一清二楚。如果换一个陌生的环境,你很可能就在夜里把指头给磕破了。
所以,为了别再让你的用户磕到他们的指头,努力让他们在设计里面有宾至如归的感受吧!
最后小编给大家留个小问题:
你用过体验最差的APP是哪个?
最后的最后,有个新活动
大家都知道我们一直有个【有问必答】专栏,但有问必答是代表性问题才会回答,很多小伙伴提出的小问题得不到解答。为了解决更多小伙伴的疑问,我们决定开个【碎碎念专栏】,碎碎念专栏用来专门解答琐碎的小问题。
同时,因为很多设计师的问题已经不仅仅是专业上的问题了,所以关于职场的疑惑,生活中的困难,职场规划,内心迷茫……这些都可以向后台留言提问。
嗯,就酱,你慢慢说,我慢慢听,期待你的故事到来~
优设译文:岩盐盐盐盐
原文作者: R. Thanasis
封面设计:Romeu&Julieta - Estúdio
& Roberto Gaspar & Wemerson Pereira