

原文地址
:https://uxplanet.org/search-interface-20-things-to-consider-4b1466e98881
译文地址
:SKYUI创新体验(公众号)
作者
:Nadya Tsech
译者
:SKYUI

用户在搜索栏会问哪些问题?原型开发时设计师应该考虑什么?什么是界面搜索设计的最佳实践?
搜索是不同项目中其中最复杂的特性之一。用户只看到一个盒子,但是设计师和开发者看到了一个复杂的系统和大量的工作。
这篇文章主要讲述我们在设计解决方案之前首先需要解决的问题,以及在原型设计时应该考虑的
元素查询列表
。
第1部分 观察并提出问题
设计师在研究阶段需要回答8个问题,了解用户搜索的原因,他们何时以及如何形成搜索问题。
1.你的用户的信息需求和意图是什么?
他们是否搜索到:
2. 用户在什么时候点击搜索?

-
他们在点击搜索之前做了什么?
-
他们跟谁讨论过?
-
在切换到搜索之前他们用了哪些应用程序?
3. 用户如何形成搜索问题?
搜索交互是一个与用户对话的过程。如果你知道与用户如何开始对话,便可以给他们正确的答案。

4. 用户是否确切地知道他们所找的东西?或者他们仅是单纯地浏览?
例如,研究一个关于友谊的课题,寻找任何相关的书籍。或者寻找一本特定的书籍。我希望这两个请求会有不同的结果。
5. 用户期望找到什么?
-
他们是否能描述期望的搜索结果是什么?
-
他们还能找到这些信息吗?
6. 下一步骤是什么?
7. 用户操作是否存在模式?
用户行为中的模式描述了用户如何进行搜索交互,他们所期望的结果及他们接下来的步骤。在重新设计现有界面时,模式是非常重要的。
在《搜索模式》和《用户界面搜索》中,作者描述了这些常见的搜索模式和模型:

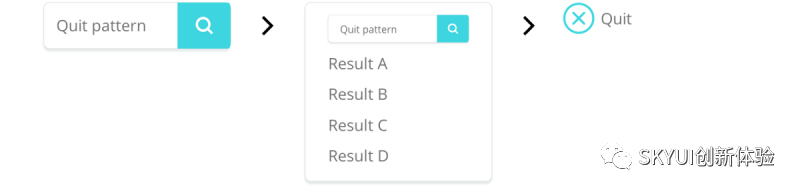
退出模式>用户输入查询>查看结果>退出。

狭窄的格局>用户输入查询>查看结果>将其缩小。

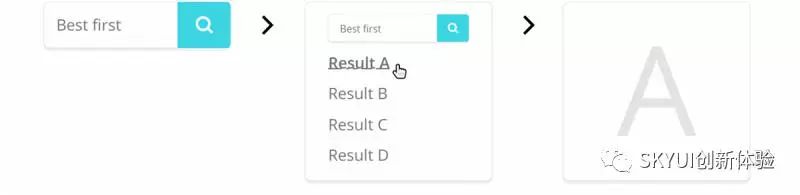
优先第一模式>用户输入查询>查看结果>打开第一个链接之一。

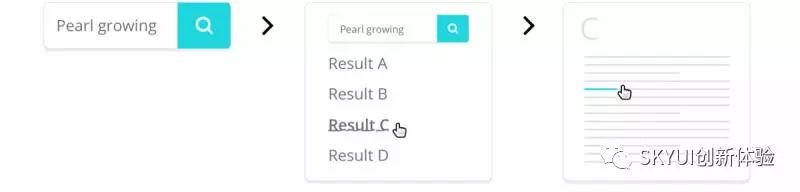
珍珠增长模式>用户输入查询>打开其中一个结果>打开文档中的相关链接或用文档中的词汇查询。
在Searchpatterns.org或Medium的搜索模式(查找具有示例的常见模式列表)中查找更多模式。
8. 他们会使用什么应用程序?
如果产品是工作流程的一部分,其他工具可能会影响用户的习惯和对其用户体验的期望。详细了解这些工具中的搜索交互的方式,及最有效的交互方式。

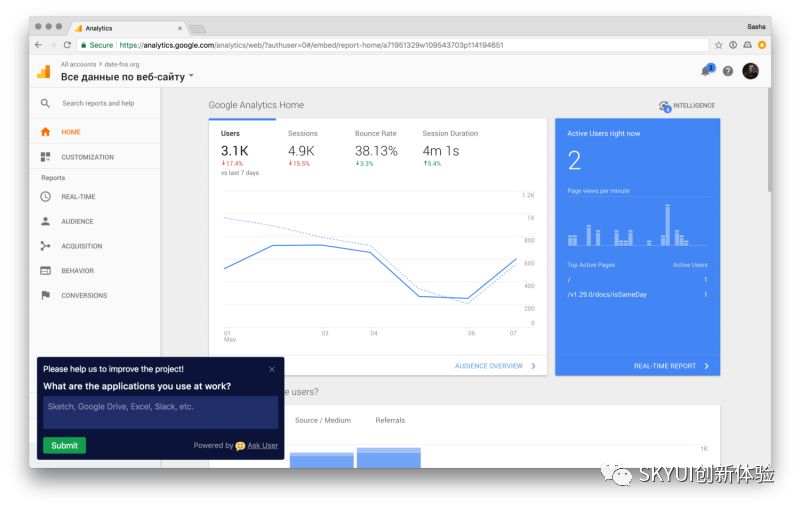
询问并了解他们的搜索交互方式。
询问用户是一种可以帮助你与用户建立联系,并在正确的时间直接向其提问的一种工具。
第2部分 检查列表:每部分的搜索考虑
搜索有更多的组件不止满足视觉。这个检查列表帮助原型更快,不会让你忘记任何东西。
*免责声明:
此列表仅包含交互元素,不考虑算法,搜索行为,结果的速度或质量。仅考虑桌面搜索界面。移动搜索在许多方面有所不同,需要自己的博客文章。
结果页面
1. 结果类型




视频,事件,音频,位置,图表
在你的网站上有哪些类型的信息是可用?哪些可以搜索的类型?如何在结果页面上更好地显示不同的类型?
2. 可视化结果

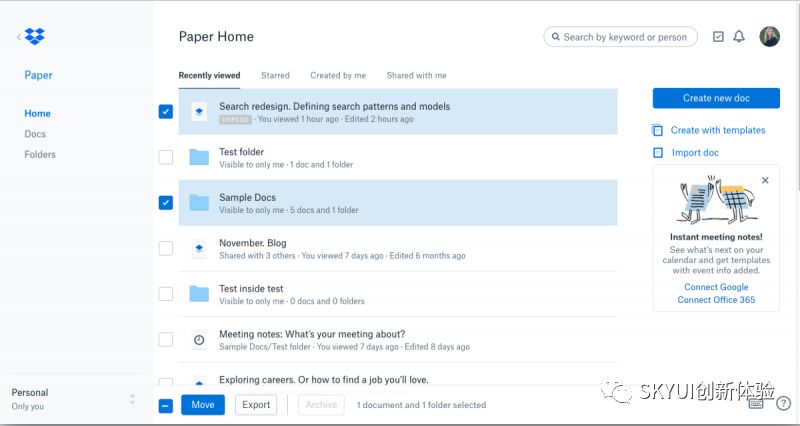
Paper.dropbox.com

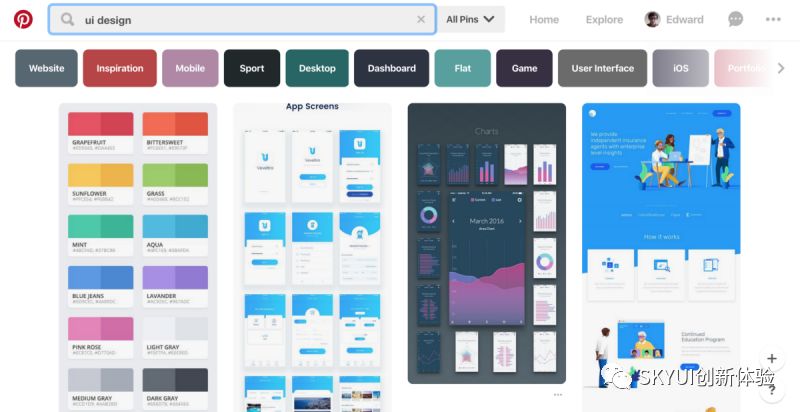
Pinterest.com


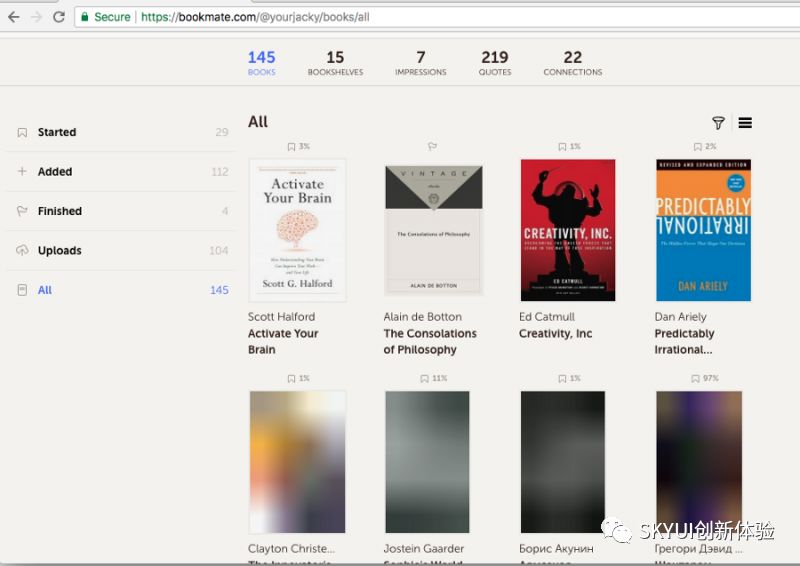
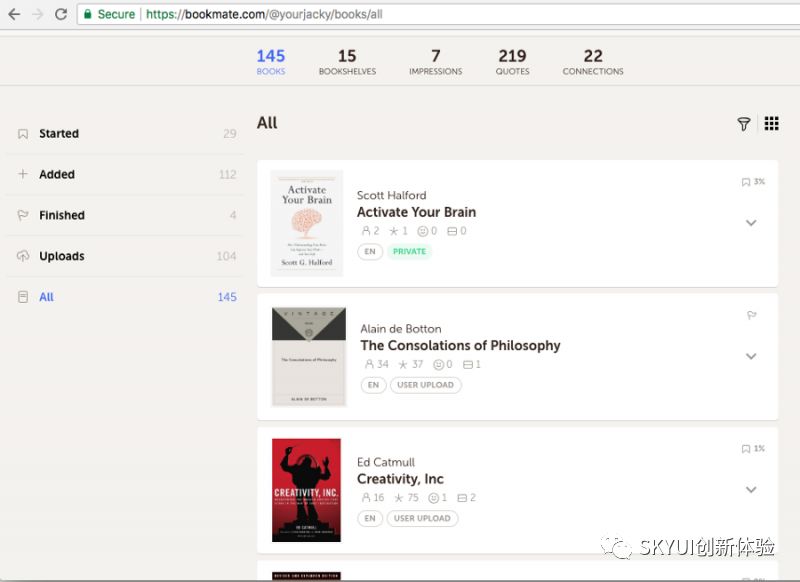
Bookmate.com
基于信息架构将搜索结果划分为逻辑组,使浏览体验更加舒适。
“分面导航无疑是过去十年中最重要的搜索创新。”Jeffery Callender,Peter Morville

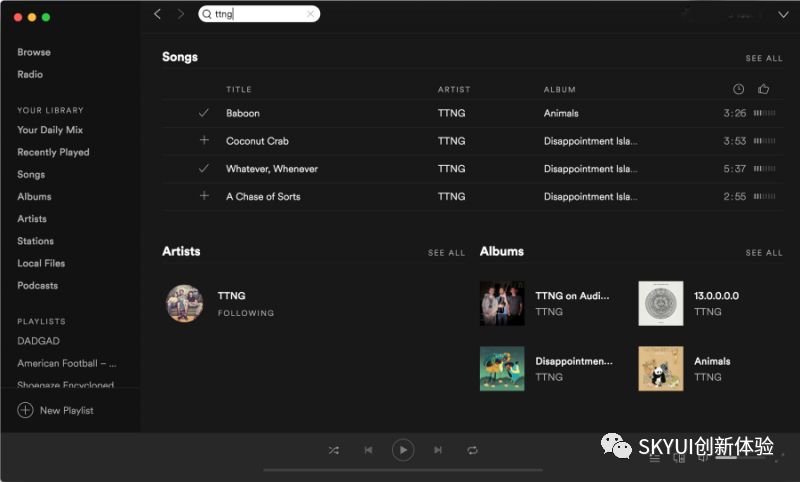
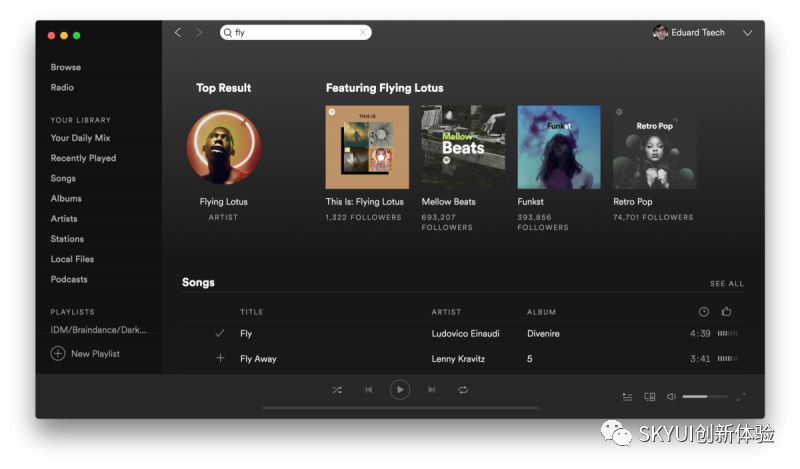
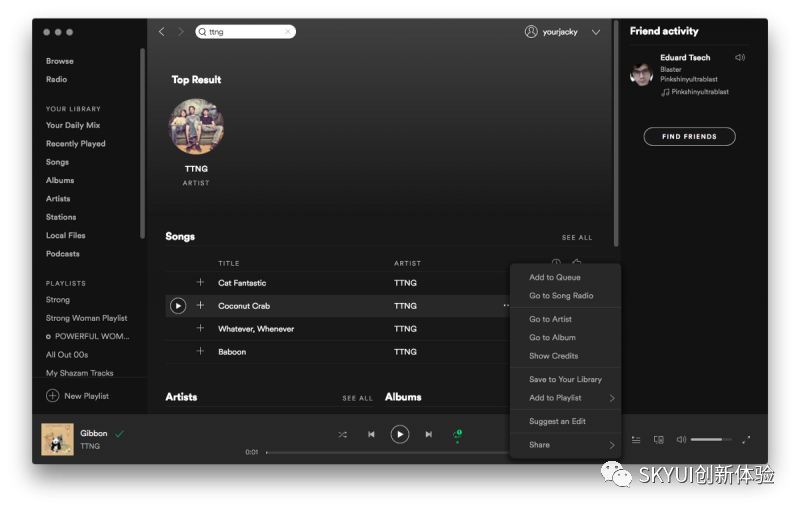
Spotify
3. 页面上的项目数量
用户一次能看到多少结果?我们能否通过提供替代视图和排序来让他们舒适地安排结果?

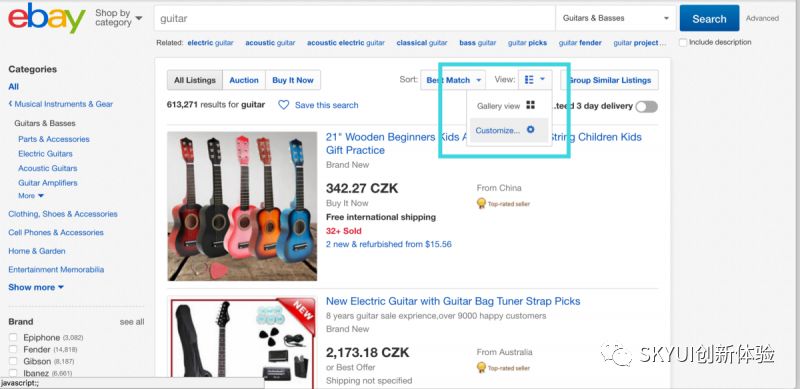
Ebay.com

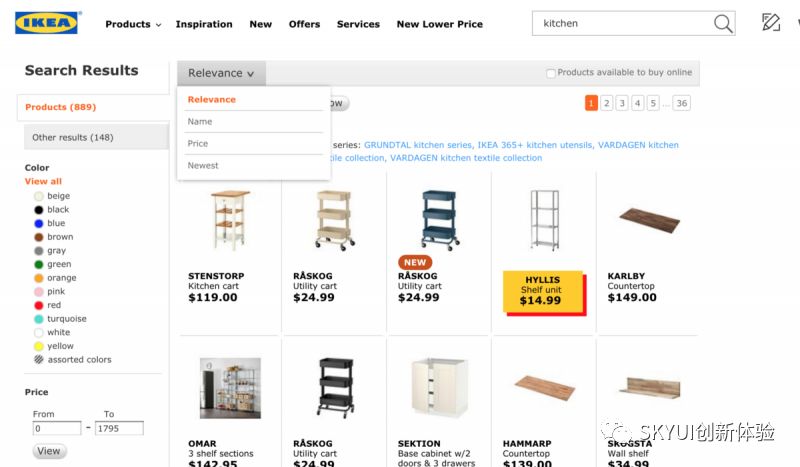
Ikea.com

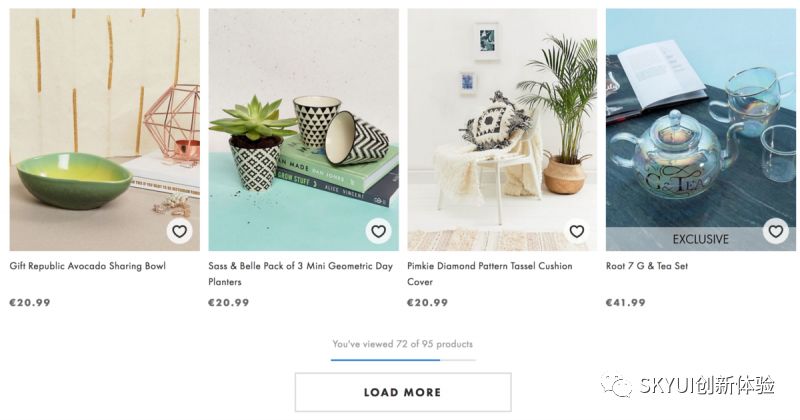
Asos.com

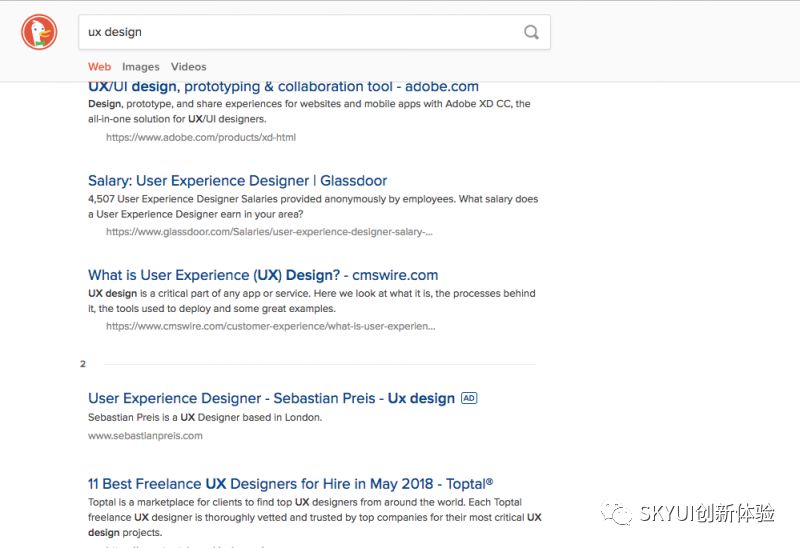
无限滚动的Duckduckgo.com
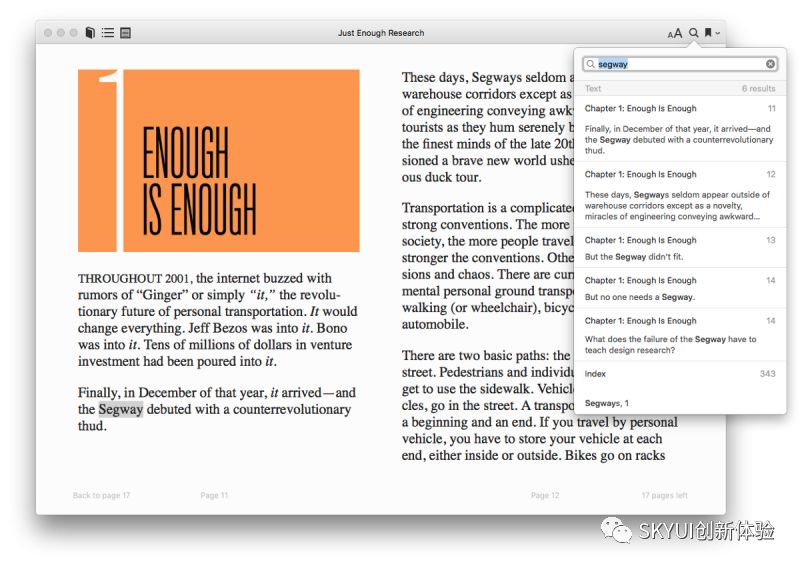
4. 预览
这是一个经过深入研究的部分界面。最佳实践告诉我们在搜索结果中包含哪些内容?

iBooks

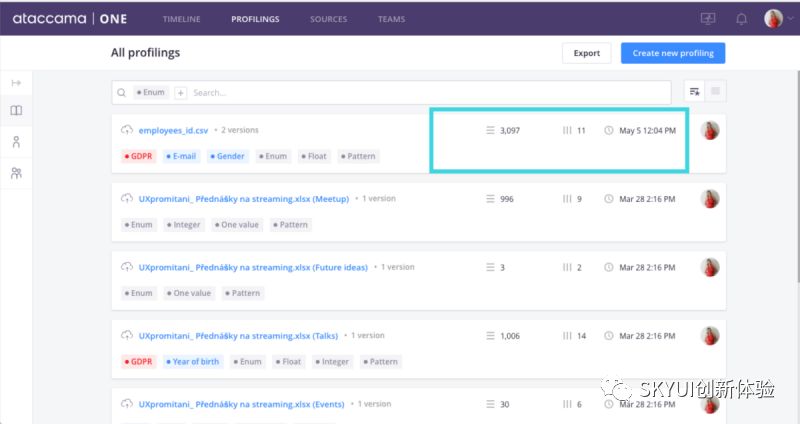
Ataccama.com

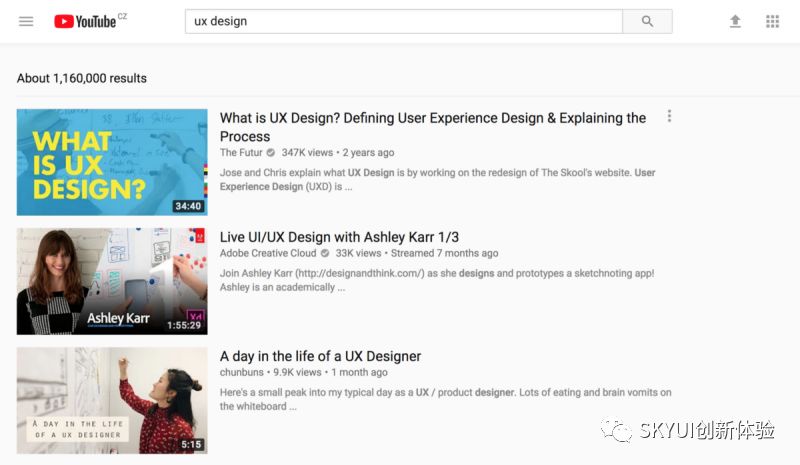
Youtube.com
5. 可访问性
确保每个用户都可以轻松地使用我们的产品是我们工作。搜索结果是否可通过文字转语音服务进阅读?字体大小和对比度是否可读?人们能否在一个晴朗天移动显示屏上进行阅读?所使用的颜色是否可以被所有人识别?
6. 快捷键
一些公司将结果预览展示给下一个可用性级别,在不离开结果页面的情况下向用户提供必需的最少量信息和功能。




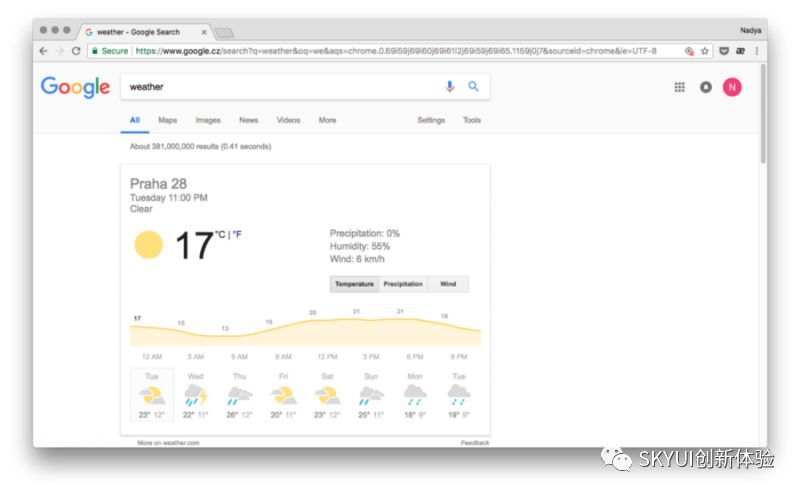
Google
7. 可操作的结果
我们如何帮助用户更便捷地完成工作?比如,让用户在不离开结果页面的情况下有机会开始处理他们正在查找的项目。

Spotify
这些是一些常见的行为。它们在不同产品中可能会有很大差异:
-
分享
-
保存结果,书签,添加到愿望清单
-
添加到购物车

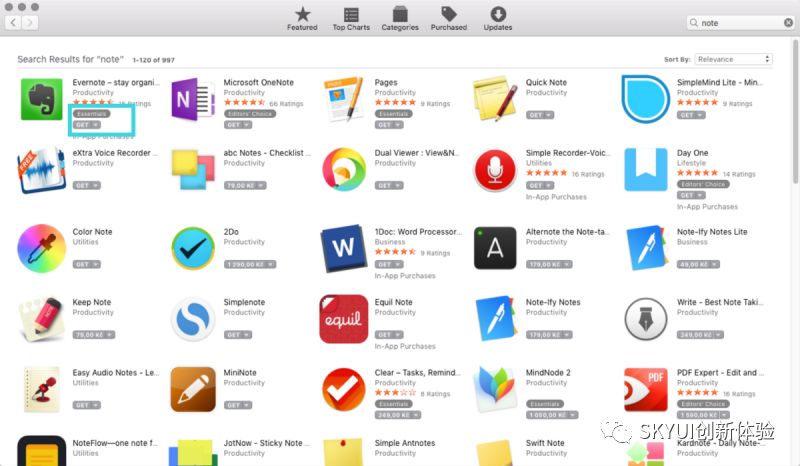
应用商店

Dropbox paper
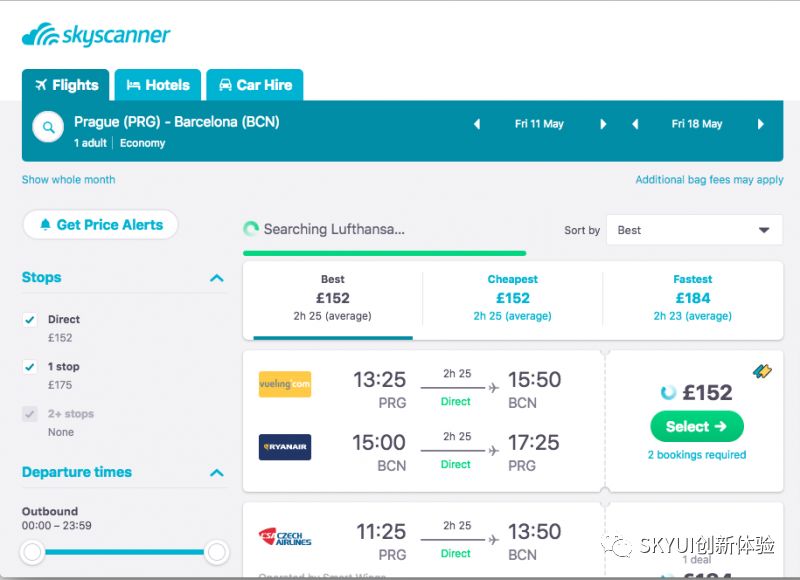
8. 界面反馈

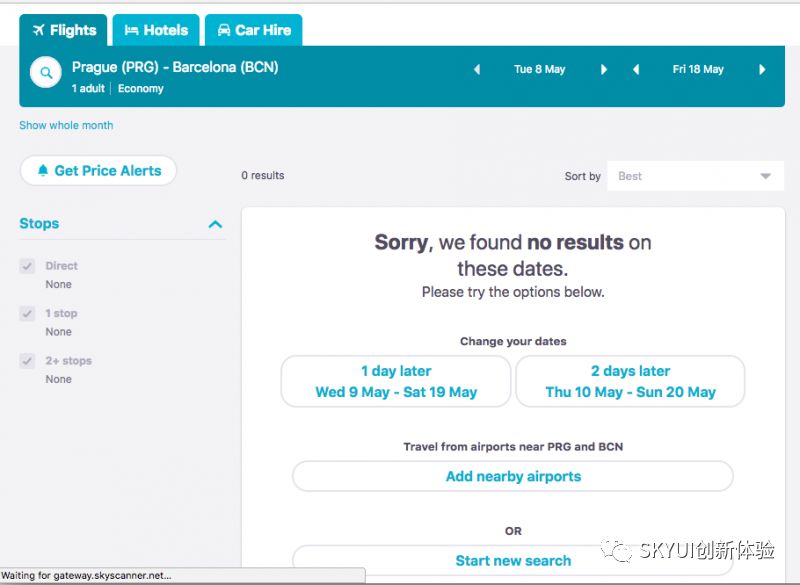
Skyscanner

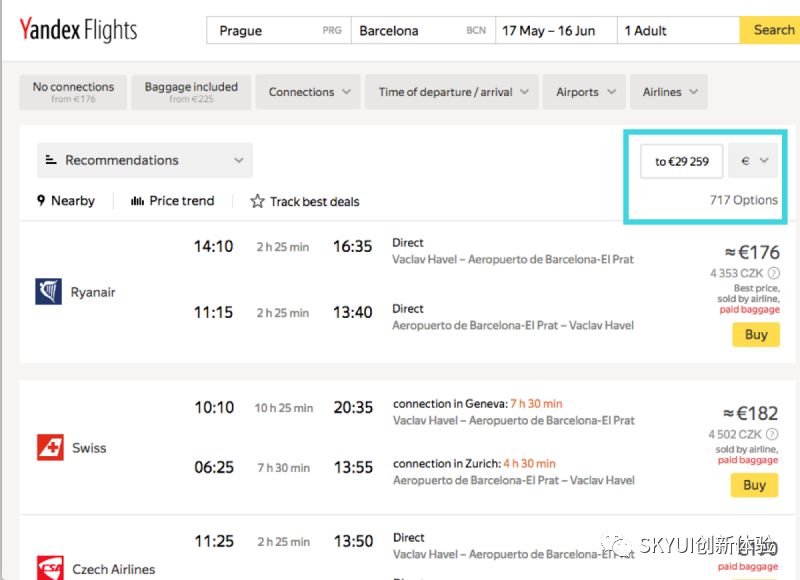
Fights.yandex.com

Skyscanner.net
9. 历史搜索记录
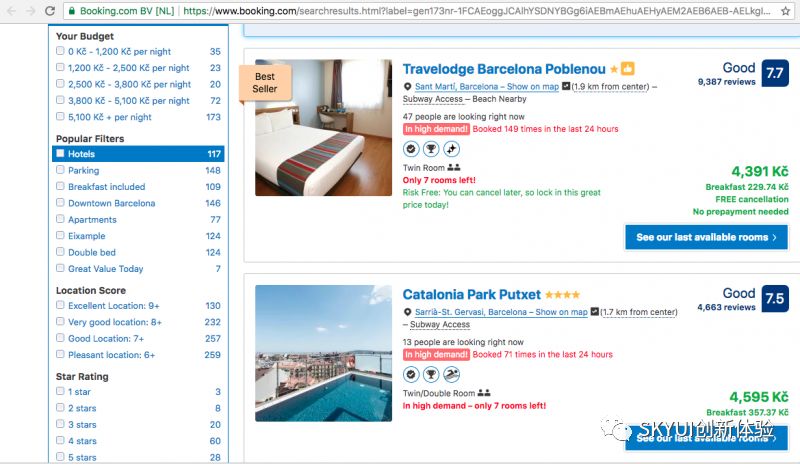
10. 过滤和分类
过滤器有自己的博客文章。设计复杂的网站时,定义明确的过滤器非常重要。他们会让搜索体验更流畅。

Booking.com
-
类别及其间隔尺寸
-
标签
-
过滤器类型
-
布局
-
操作(保存并编辑自定义过滤器)
-
分类
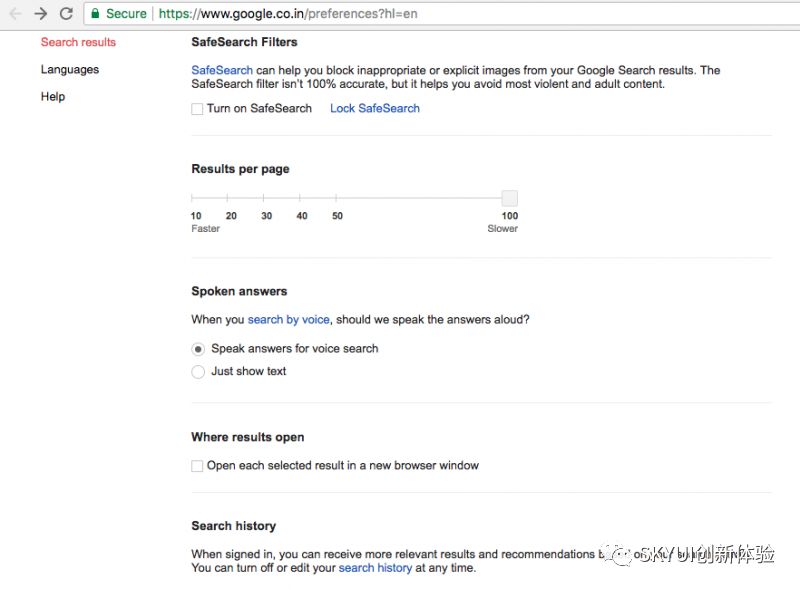
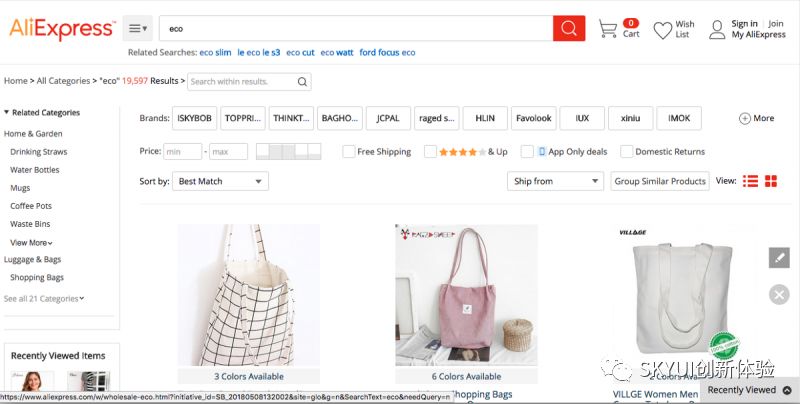
11. 定制化服务
如果搜索是应用程序中的关键功能,并且是用户工作流程中的重要组成部分,那定制对他们来说则是非常重要的。可以允许用户调整结果页面布局,更改字体和颜色,定义页面上显示的结果数量,保存过滤器,自定义分类参数或添加行动号召。

谷歌搜索

Aliexpress.com
12. 个性化
用户设置、查询记录、偏好及其他有关用户的信息如何改善搜索体验。
13. 快捷键
一组键盘快捷键可以更轻松地浏览搜索结果。
14. 相关指示器
根据内容的类型,结果的精确程度及结果相关性的差距,相关性指标有助于加快决策速度。
搜索框检查列表
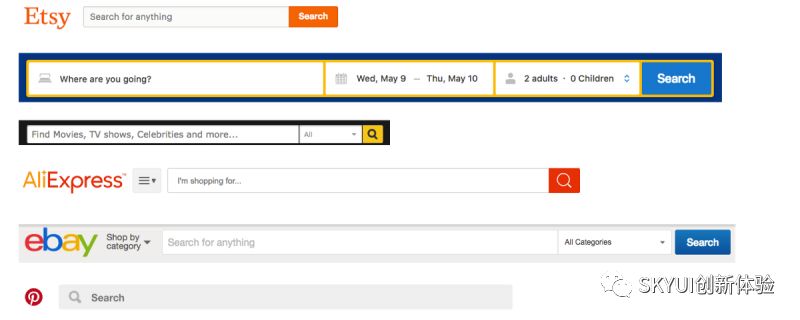
15. 可视化

Franzen和Karlgren在2000年发现,向研究参与者展示更广泛的报名表格,鼓励他们输入更长的查询。用户搜索界面
16. 输入类型
你支持什么类型的搜索输入?
17. 帮助

Stackoverflow.com





