本文是《About Face 4》的读书笔记连载 3,这一系列都是围绕本书做出的笔记。
阅读之前的读书笔记:
【读书笔记】关于交互大部头《About Face 4》
「连载1」数字产品的设计过程
「连载2 」理解问题:设计研究
「连载3 」- 为用户建模:人物模型和目标
「连载4」设立愿景:场景和设计需求
最近在看《人人都是产品经理》,看到里面有分析互联网与传统行业的不同,想起来之前找工作的时候有个面试官也问了我这么一个问题:你觉得建筑跟互联网有什么不同?在此做一个分享,以下是书中的五个方面:
-
行业形态不同:成熟行业VS.新兴行业
传统行业:市场成熟;用户成熟。
互联网行业:新兴行业,不断突破创新。
-
产品形态与成本结构不同:实物vs.虚拟物品
传统行业:实物,制造成本大,考虑打通供应链。
互联网行业:虚拟物品,复制成本低,重点投入在产品上,较少考虑实体经济里供应链上下游的事情。
-
生命周期不同:几年vs.几个月
传统行业:几年甚至更长,复杂精细的流程,几百个评审点。
互联网行业:几个月,过程精简,
10
个不到的评审点。推崇敏捷开发。
-
赢利模式不同:单一卖产品赚钱vs.多元赢利
传统行业:通过卖产品赚钱,客户只是买产品的人并不是用产品的人。
互联网行业:产品本身免费,多元赢利。为使用产品的终端用户所做,关注用户研究和数据分析。
-
用户心态不同:花钱买vs.免费用
传统行业:花钱买东西,不爽也凑合用。
互联网行业:免费,竞品很多,可以替代。重视用户体验。
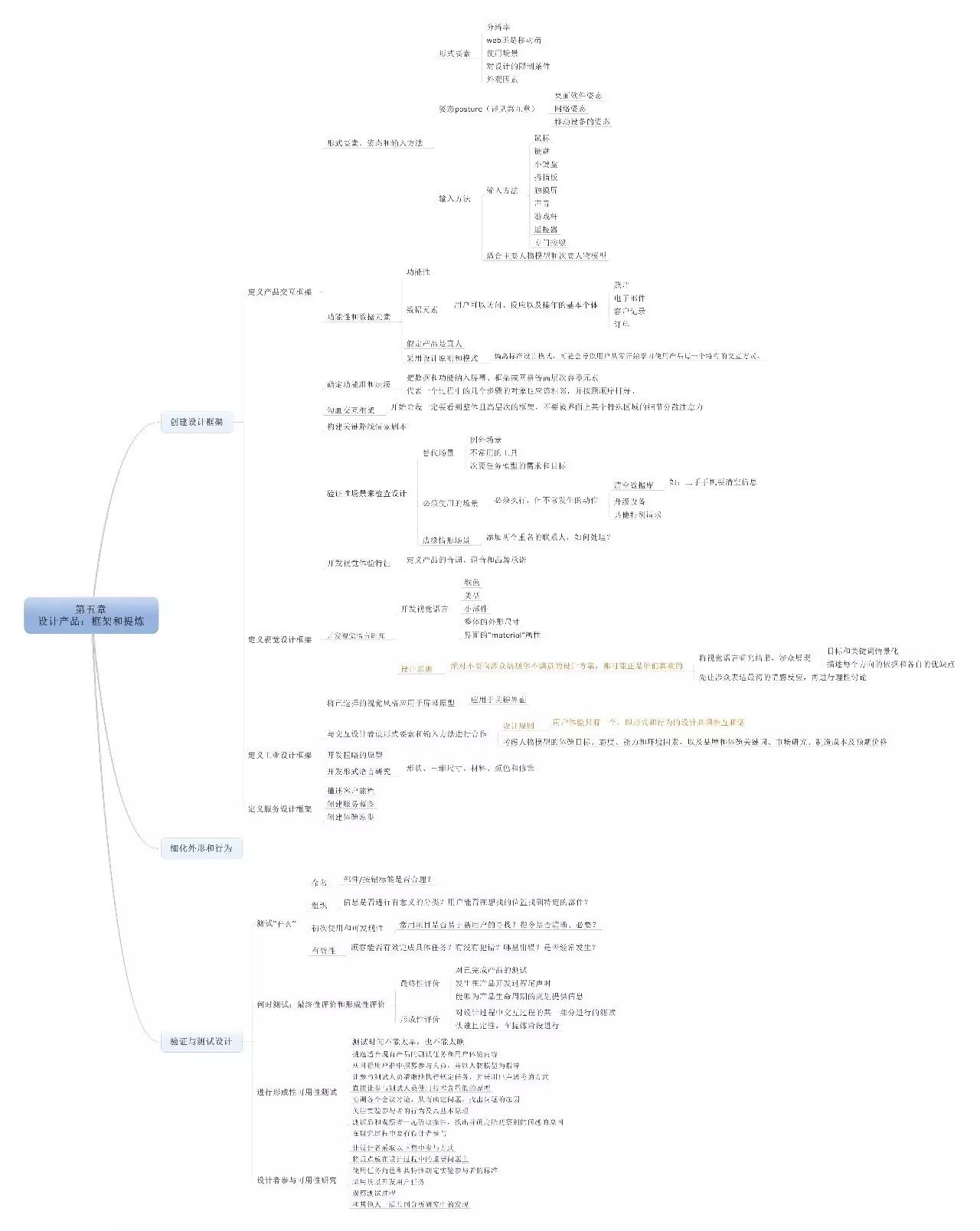
第5章 设计产品:框架和提炼
创建设计框架
设计框架定义了用户体验的整个结构,包括底层组织原则、屏幕上功能元素的排列、工作流程、产品交互、传递信息的视觉和形式语言、功能性和品牌识别等。设计框架包括交互框架及视觉设计框架,有时也包括工业设计框架。
定义产品交互框架

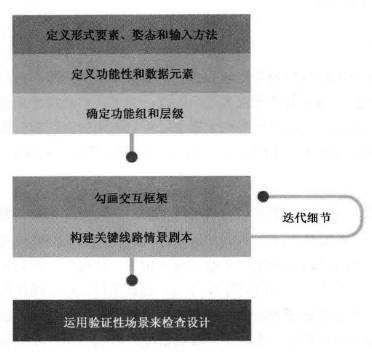
step1:定义形式
要素、姿态和输入方法
形式要素-可以回顾人物模型和场景,更好地了解理想的使用情境和环境。
姿态-取决于情境场景中描述的使用情境和环境
输入方法-选择包括键盘、鼠标、小键盘、拇指板、触摸屏、声音、游戏杆等,取决于主要人物模型和次要人物模型。
step2:定义功能性和数据元素
功能元素-声音激活控制(将声音数据同联系人相连)、快速拨号键、从目录中选择联系人等;数据元素-用户可以访问、反应以及操作的基本个体,比如照片、电子邮件、客户记录及订单等。
假定产品是真人。和数字系统打交道,就如同和一位彬彬有礼并乐于助人的人打交道一样。
采用设计原则和模式,偏离标准设计模式,可能会导致用户从零开始学习使用产品每一个特有的交互方式。
step3:确定功能组和层级
在这个阶段,重要的一点是,要把数据和功能纳入屏幕、框架或网格等高层次容器元素。一般来说,代表一个过程中的几个步骤的对象也应该相邻,并按照顺序排好。
step4:勾画交互框架
开始阶段一定要看到整体且高层次的框架,不要被界面上某个特殊区域的细节分散注意力。日后,有的是时间探索细节上的设计。试图过早涉足于此会带来风险,工作推进时会发现设计上缺乏一致性。

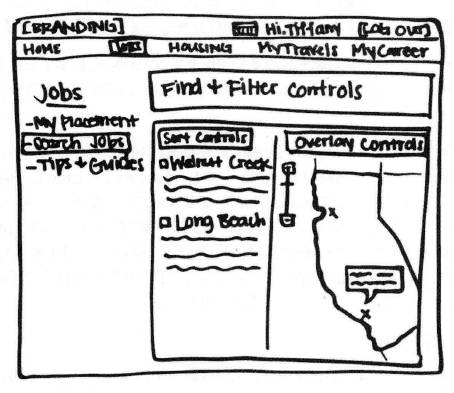
Cooper公司为Cross Country TravCorps网站做的早期框架草图
step5:构建关键线路情境剧本
与目标导向情境场景不同,关键线路场景以任务为导向,关注情境场景中广泛描述和暗含的任务细节。
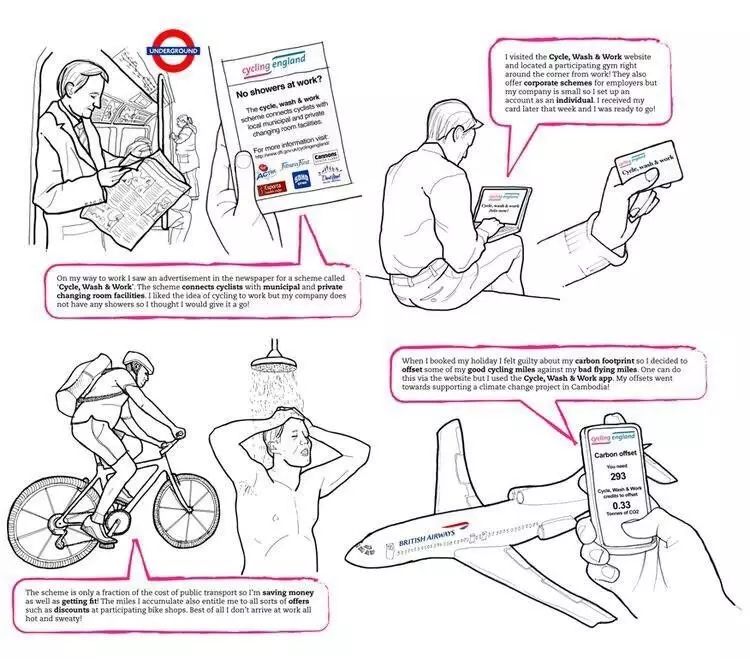
采用低保真草图序列和关键路线情境剧本的叙述,可以充分地描述设计方案如何帮助人物模型完成其目标。

http://www.iandera.com/images/w-cycle-design-scenario.png
语言思维者通常愿意使用场景来引导整个设计过程,按照如下顺序实现上述步骤3-5:
关键线路情境剧本-进行口头上分组-勾画草图
视觉思维者会认为从图解开始,有助于理解过程中的其他部分,倾向于按照如下顺序:
勾画草图-关键线路情境剧本-查看分类在场景中是否行得通
step6:通过验证性的场景来检查设计
定义视觉设计框架
step1:开发视觉体验特征
首先,选择三到五个形容词来定义产品的音调、语音和品牌承诺。
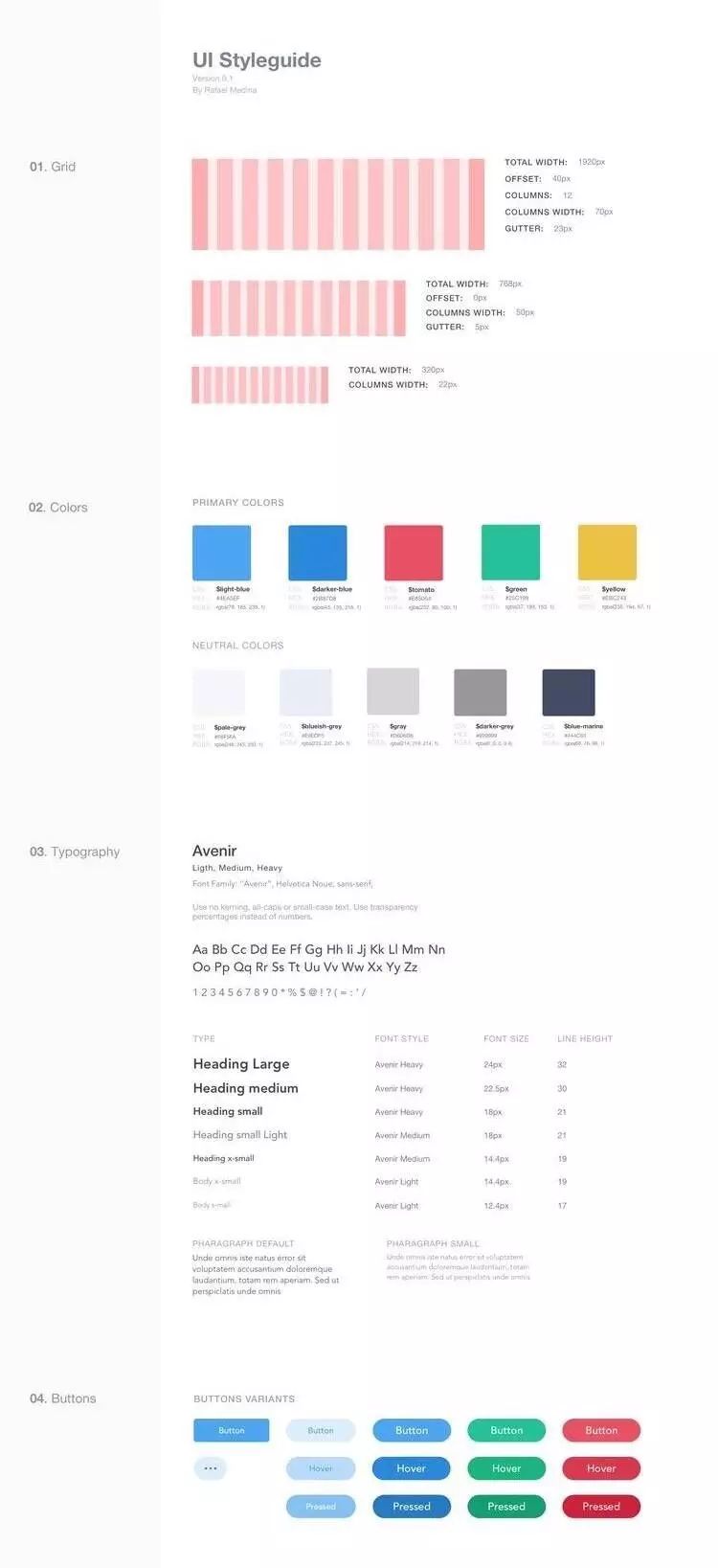
step2:开发视觉语言研究
包括颜色、类型、小部件处理,以及整体的外形尺寸和界面的“材料”属性,比如:界面感觉起来像纸还是像玻璃。

https://dribbble.com/shots/3304894-UI-Style-Guide-Cleaning-CRM-Dashboard/attachments/713599
通常,我们会开发一两个极端的备选方案,在某一个方向上把外观和感觉推向极致,这种方法很奏效。这会使不同方案的特点更加鲜明,有助于涉众选择适当的设计方向。在接下来的过程中,我们还有很多机会和时间来修改。尽管如此,所有呈现给涉众的选择应该是合理、合适的。很多时候,你不希望客户或者涉众的选择,却是他们不喜欢的。
设计原则:绝对不要向涉众展现你不满意的设计方案,那可能正是他们喜欢的。
step3:将已选择的视觉风格应用于屏幕原型
将一两个选定的视觉风格应用于关键屏幕上。
定义工业设计框架
step1:与交互设计者就形式要素和输入方法进行合作
做决定时,要重点考虑人物模型的体验目标、态度、能力和环境因素,以及品牌和体验关键词、市场研究、制造成本及预期价格
设计原则:用户体验只有一个,即形式和行为的设计必须相互和谐。
step2:开发粗略的原型
step3:开发形式语言研究
形式语言研究内容包括形状、三维尺寸、材料、颜色和修饰。
定义服务设计框架
step1:描述客户旅程
与交互设计情境场景类似,个体人物模型从初次露面到最终完成交易,整个过程的描述性叙述就是客户旅程的内容。
step2:创建服务蓝图
服务蓝图指的是服务的宏大图景,人物模型凭借一系列触点,比如移动网站或店面等获得相关产品服务。
step3:创建体验原型
通常,体验原型会以影院短篇视频的形式展示产品体验。
细化外形和行为
此阶段,要尽可能考虑所有的主要视图和对话。在经历了整个提炼阶段后,视觉设计者应该发展并提出一套视觉风格指南。对于设计者没有时间和资源完成的界面中较低优先级的部分,程序员可以按照这份指南来运用视觉设计元素。
验证与测试设计
测试“什么”
可用性测试在验证内容时尤为有效:
-
命名-部件/按钮标签是否合理?
-
组织-信息是否进行有意义的分类?用户能否在想找的位置找到特定的部件?
-
初次使用和可发现性-常用项目是否易于新用户的寻找?指令是否清晰、必要?
-
有效性-顾客能否有效完成具体任务?有没有犯错?哪里出错?是否经常发生?
何时测试:最终性评价和形成性评价
最终性评价:发生在产品开发过程尾声时,对已完成产品的测试,能够为产品生命周期的规划提供信息。
形成性评价:对设计过程中交互过程的某一部分进行的测试。快速且定性,在提炼阶段进行。
进行形成性可用性测试
-
测试时间不能太早,要在基本的设计成型之后开始,这样才能有实质性的内容可供测试;也不能太晚,这样一旦发现问题,还能对设计和实现进行调整。
-
要挑选适合现有产品的测试任务和用户体验内容。
-
从目标用户群中招募参与人员,并以人物模型为指导
-
让参与测试人员清晰地执行规定任务,并采用出声思考的方式
-
直接让参与测试人员使用技术含量低的原型
-
协调各个会议讨论,从而确定问题,找出问题的起因。
-
关注实验参与者的行为及其基本原理
-
测试后和观察者一起听取报告,找出并确定所观察到的问题的原因
-
在研究过程中要有设计者参与
设计者参与可用性研究
-
让设计者采取以下集中参与方式:
-
将重点放在设计过程中的重要问题上
-
使用任务角色和其特性制定实验参与者的标准
-
运用场景开发用户任务
-
观察测试过程
-
和其他人一道共同分析研究中的发现

高清思维导图,百度网盘链接:http://pan.baidu.com/s/1i5EDx9j















