- 点击上方
“中国统计网”
订阅我吧!-

最近各种酷炫的动态图表频频出现在我们眼前。
你也想制作这样的动态图表吗?
不会代码,不会函数,Excel操作不熟练,担心自己学不会。
本文介绍一款动态图表的制作工具Flourish,让小白也可以轻松制作各种酷炫的动态图表。
教你如何快速制作酷炫的动态图表

现在就让我们一起来学习Flourish的使用。
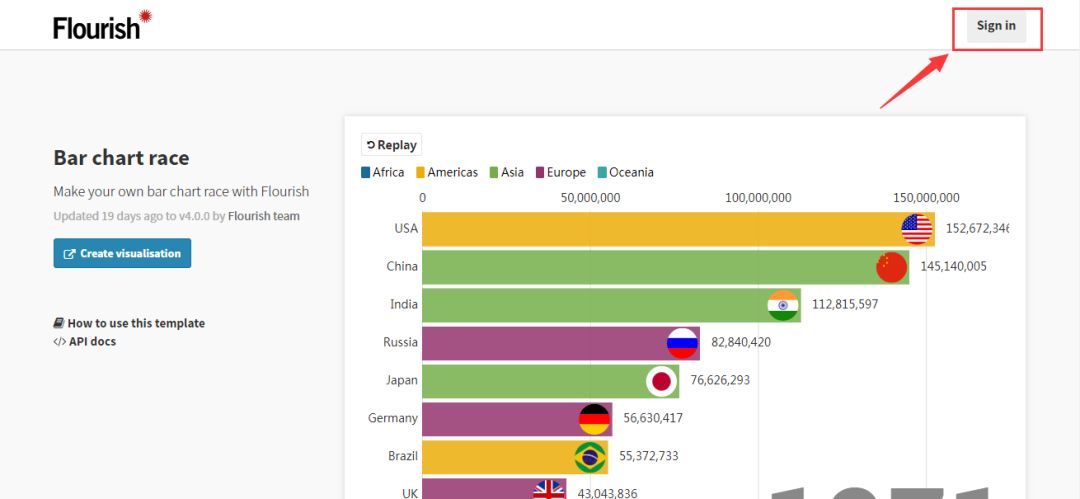
首先,打开网址https://app.flourish.studio/@flourish/bar-chart-race

点击
“sign in”
登录自己的帐号

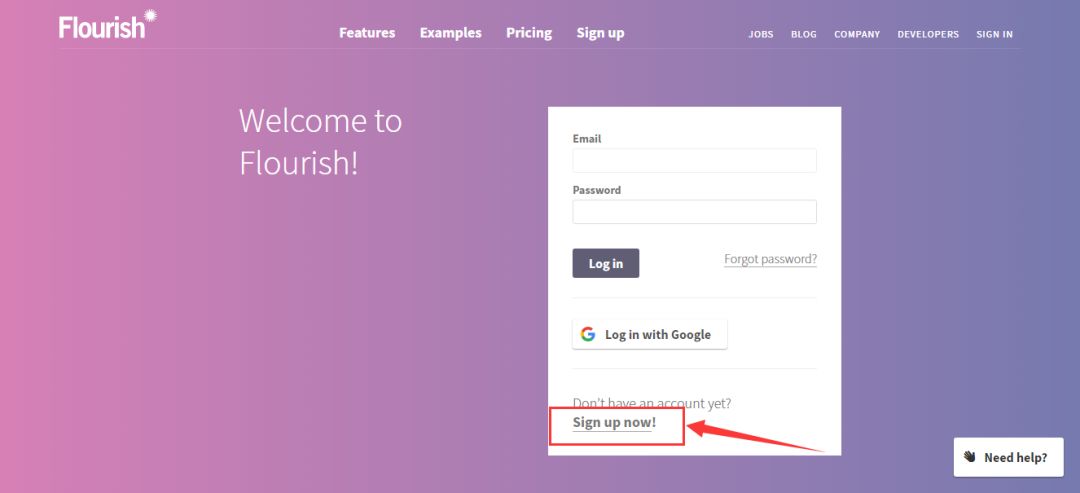
若未注册帐号,则点击最下面
“Sign up now!”
进行注册。
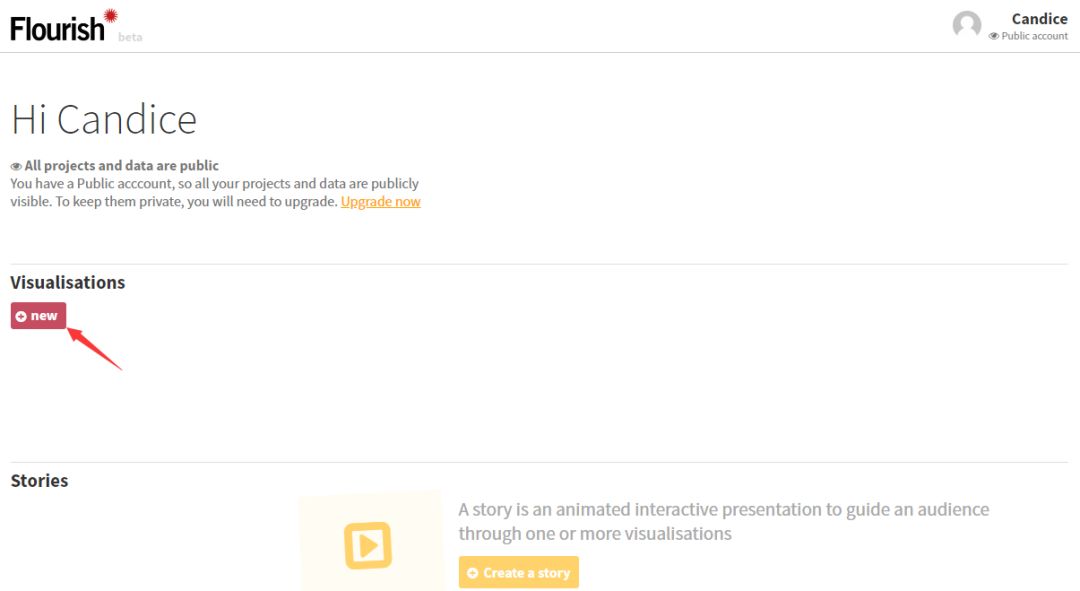
登录后点击
“New”
创建新的动态图表项目

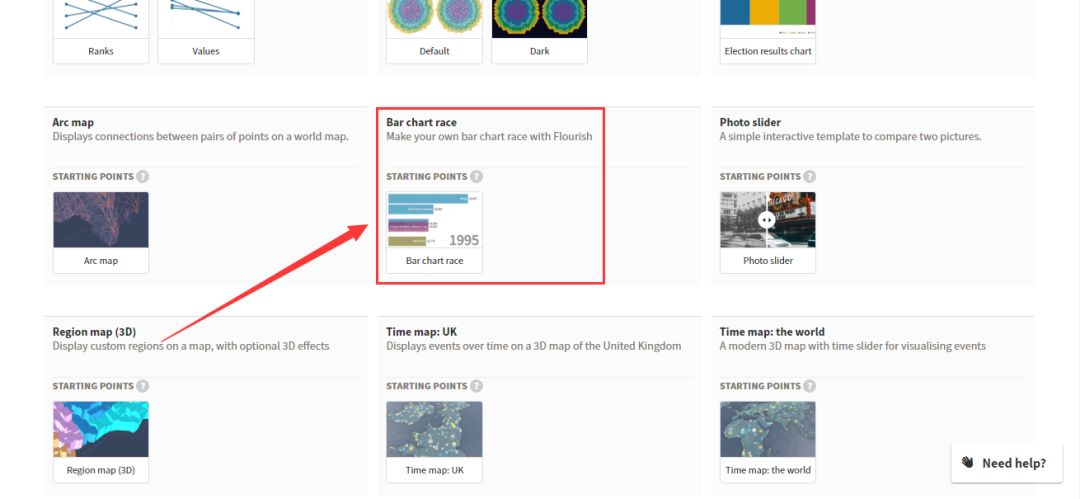
网站提供了很多不同类型的模板,我们以“Bar chart race”模板为例。
向下找到“Bar chart race”并点击

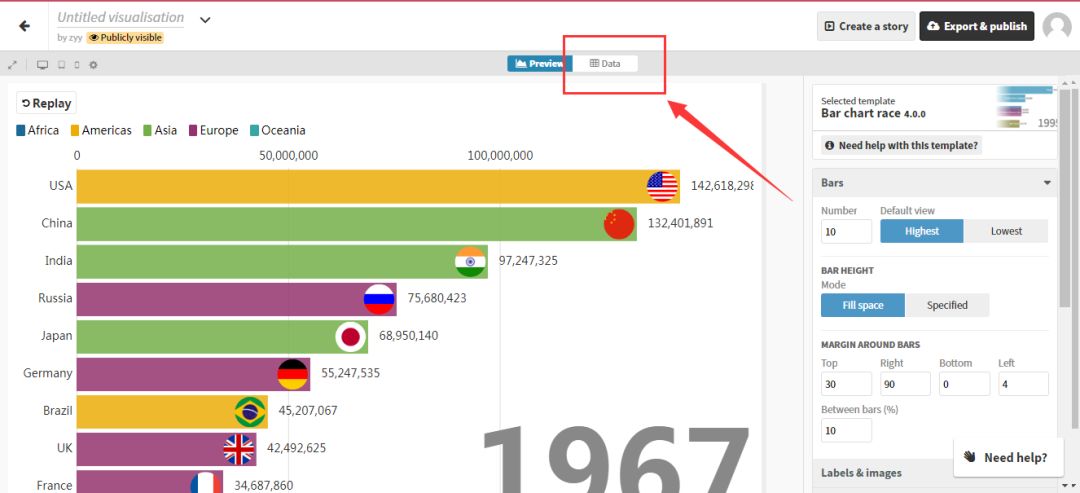
下图是网站给出的“Bar chart race”模板例子,显示了世界人口从1962年-2017年的变化情况。
点击“Data”可以看到实现该动态图的源数据。

接下来我们要实现自己的动态图表。
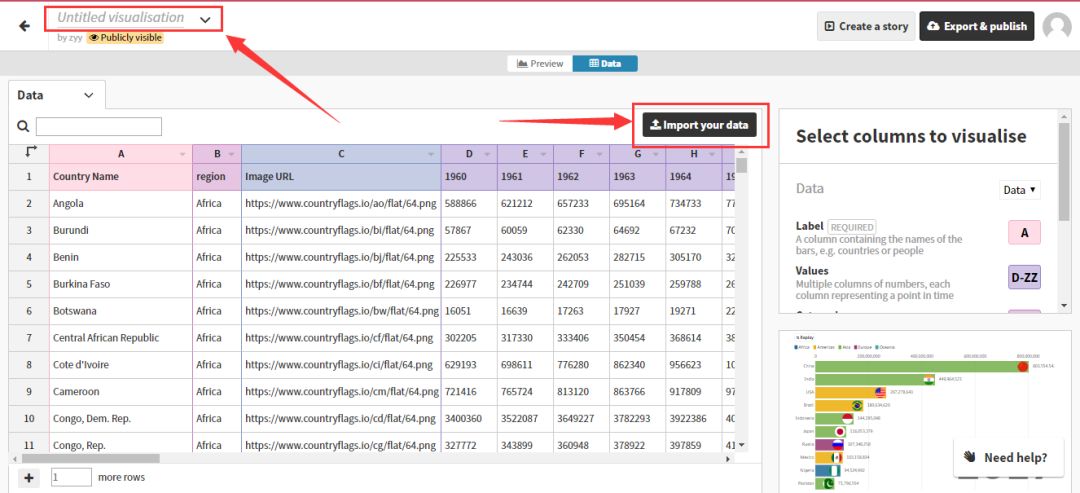
在左上角“Untitled visualization”那里输入项目的名字,如“lovedata”;
然后点击“Import your data”导入我们自己的数据

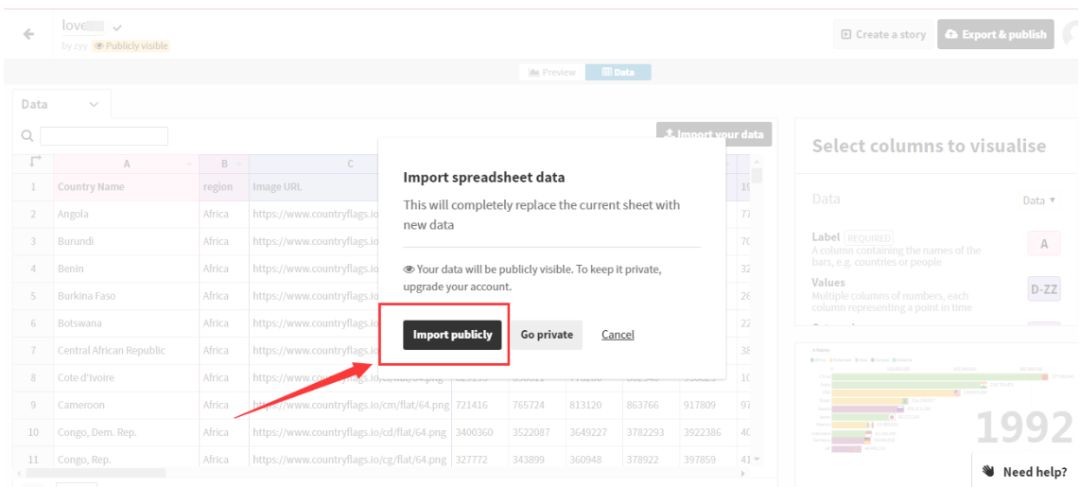
(这里我们使用网站的示例数据进行讲解,大家可以导入自己需要的Excel/CSV/TSV/JSON/GeoJSON文件)我们点击“Import publicly”,生成的动态图表会被公开看到;
可以根据自己的需求选择“Go private”,生成的动态图表只被自己看到。

点击
“Import publicly”
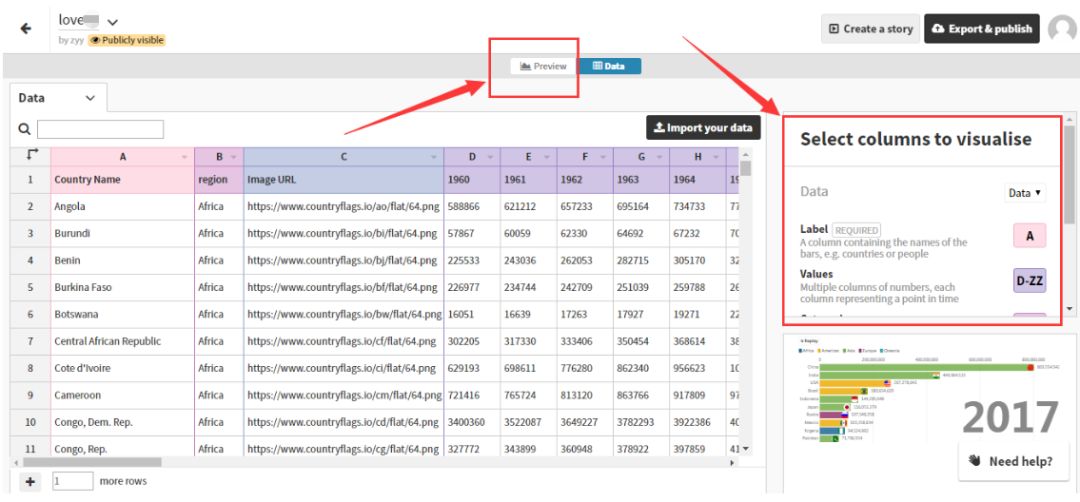
后,如图,在右侧的红框内选择要显示的列,Label项选择A列,国家名;
Categories项表示类别,比如China属于亚洲(Asia)类别、America属于美洲(Americas)类别,结合源数据,B列是大洲名,选择B列作为Categories;
Value项表示数量,比如某一年人口数量,结合源数据,D-ZZ列是每一年人口数量,作为Value项。
示例中Image项表示国旗图片,这里暂不考虑。

到这里基本设置已经完成。我们点击
“Preview”
按钮,可以看到动态图表的演示效果。比如China和India都是亚洲国家,属于同一大洲,所以颜色相同;美国和巴西都是美洲国家,所以颜色也相同。这就是我们在上一步里,
用源数据表的B列作为“Categories”的效果。
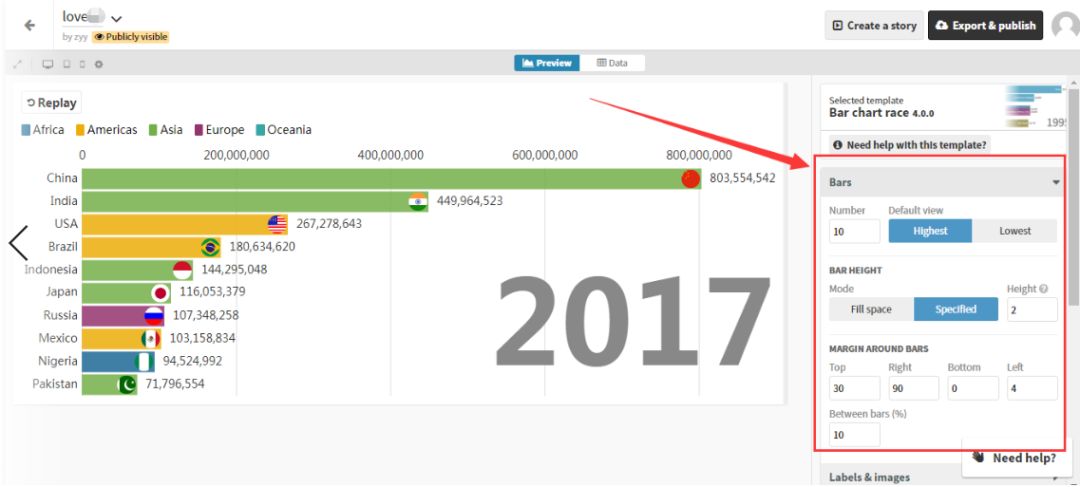
下图右侧红框内可以对动态图表进行参数设置。
例如“Bars”栏,“Number”选10,同时选“Highest”,动态图表就会显示人口最多的十个国家;
若选“Lowest”,就会显示人口最少的十个国家。

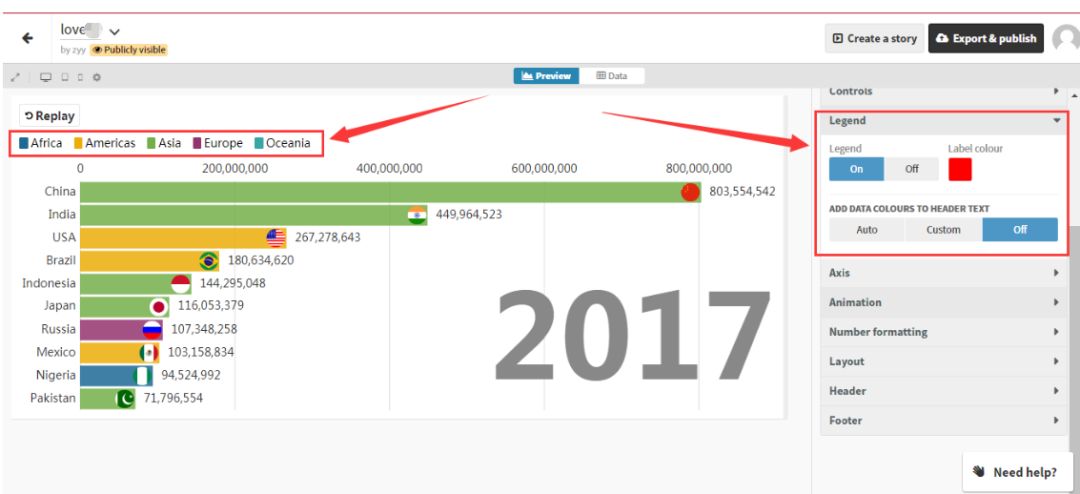
再比如“Legend”选项,选择“On”,各大洲对应的颜色说明会显示出来;
选择“Off”,各大洲对应的颜色说明就会关闭。

我们还可以在设置栏中对
颜色,格式,动画时长
等
参数进行设置,这里不一一赘述啦,大家可以自行探索。
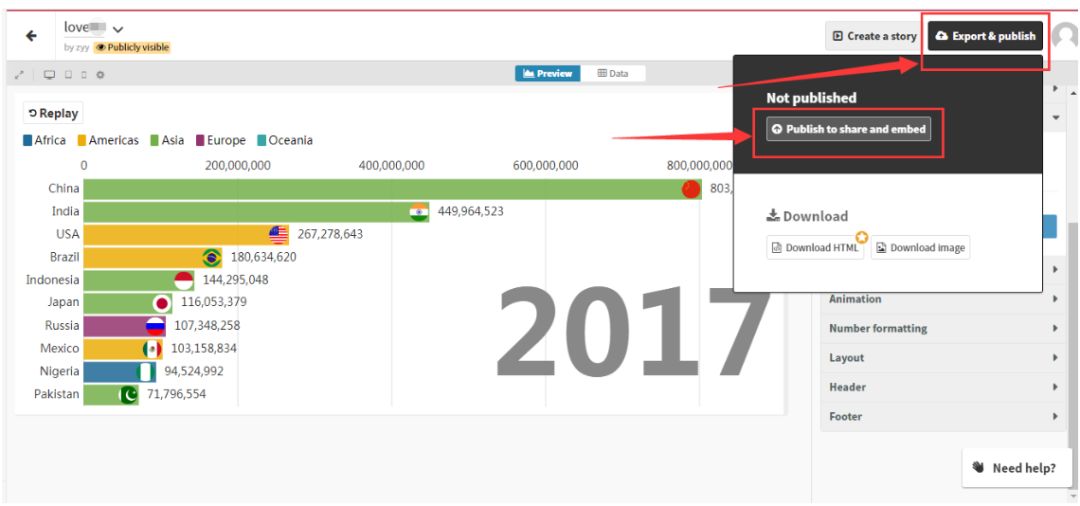
最后,我们要把做好的动态图表导出,依次点击
“Export&publish”、“Publish to share and embed”
,会生成动态图表的地址,就可以使用了~

更多图表类型,大家可以尝试自己制作。评论区欢迎留言讨论
,我们一起进步~
End.
作者:
Candice





