在开始之前,我们不妨看个案例,来谈一谈什么是PPT设计中的品质感。

(深圳大学-官方宣传PPT 2014 作者@珞珈Carlos)

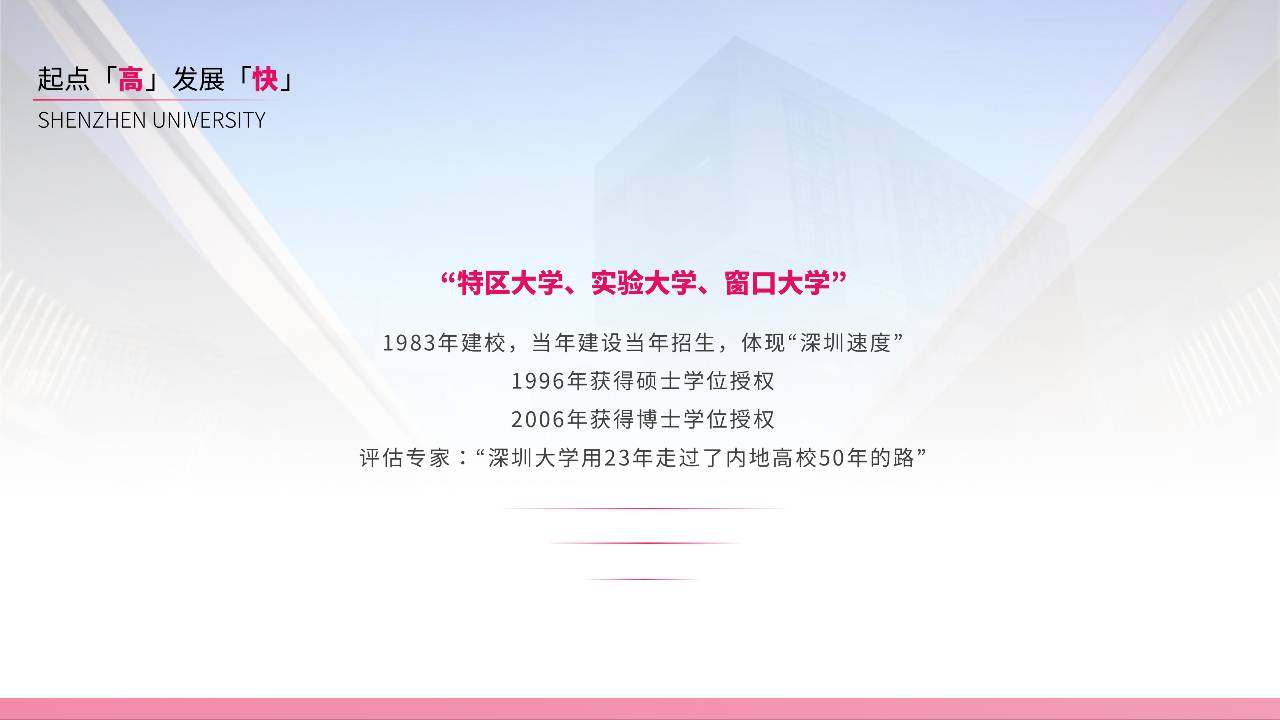
(深圳大学-官方宣传PPT 2016 作者@珞珈Carlos)
上面这两页PPT,分别代表着我的2014年与2015年的水平对比,现在看来,或许第一套也算是还过得去的PPT作品,但是和第二张的简洁相比似乎缺少了那么一点味道。
那么一点味道,其实不在于你的PPT有多么的华丽,元素有多么的复杂,而是在于对于整体的设计的把控。
所以我们不妨试着去分析这两页PPT
我们会发现,第二页PPT的颜色层次更加分明,而第一页PPT的颜色都是饱和度比较高,显得比较杂乱。
我们会发现第一张PPT除了正文之外,中国风的书法字体,虚化的背景图片,出现了三次的半透明的LOGO,同时保有硬实的阴影。
而第二张PPT除了正文之外只有大量的留白与较为清爽的背景图片。
看似第一张PPT拥有更多的元素与更加饱满的内容,为什么却没有第二张PPT好看?
这就要提到一个名词:「视觉信息量」
我们不妨去看一些充满品质感的案例。
我们会发现,无论是工业设计,海报设计,还是在发布会中,被我们所认同的有品质感的设计主体都处于一种素雅而干净的环境中,这种环境等同于我们俗称的「留白」。
在一个视觉干扰很低的设计中,我们会认为他们的「视觉信息量」很低。
在视觉信息量较低的设计中,大脑容易获取信息,存储设计的风格,往往会给人一种舒适感,从而形成品质感。
而如果在一个大量视觉信息堆叠的设计中,设计中的每个元素风格不能够统一,它们每个都需要经过大脑处理,而不能识别出一种风格,大脑会被认为这是一种不友好的设计,这就是廉价感的产生。
【2】有什么方法提升品质感?
【方法1】尝试降低视觉信息量
1.颜色删减
所使用的颜色加上白色最好不要超过3种,小白最喜欢使用多种颜色堆叠,其实是没有任何必要的,我们在做一个干净素雅充满品质感的PPT中,背景选用白色,文字选用黑色,同时在按照设计要求取一个主体色就完全够了。
于是,我们可以把案例改成这个样子。
2.去掉不和谐的设计元素
我们决定把PPT改的简约素雅一些,于是,我们可以尝试将PPT的一些不和谐的设计元素去掉,保持整体的干净简洁。
所以我们尝试分析一下,与我们所要求的干净整洁相违背的元素有:
1. 滥用的毛笔字体;
2. 厚实的阴影;
3. 不知所以的圆环图;
4. 忽大忽小的字体;
于是,我们可以修改这些元素,再来试试效果。

我们会发现,当去掉了许多不和谐的元素之后,页面的设计风格会变得更加整体,留白的区域变大,页面的呼吸感就出来了。
3.结构简化
我们会发现,在现在的页面分成了三个层级,这三个层级形成了整个页面的结构骨架。

我们不妨尝试删掉一些层级,使得PPT看起来更加简明一些。
顶部的文字代表着本页在整体PPT中所归属的页面,如果文字不动,放在顶部,将色块去掉,对于整体PPT而言影响并不是很大。
同时,为了便于区分,不妨加入一条渐变下划线作为层级区分,而同时渐变好处就是让层次感融合进整体页面,不会显得那么生硬。
第三层级同理

最后我们会发现,通过删掉的一些层级,使得我们的页面变得更加清爽。
在中文字体的选用上,建议选择一个耐看且识别性要高的无称线字体作为正文字体。
其实普遍而言,目前中文字库的无称线字体识别性都不错,比如方正兰亭黑,黑体与大家最常用的微软雅黑等等。
我最常用思源黑体,因为没有版权限制。
在中文排版上有一些规则,可以让中文排版变得更加有美感,比如把直角引号「」替成常用的弯角引号 “” ,比如中英文混合排版时需要多加一个空格等等。
但我们今天只讲如何建立中文排版中的呼吸感。
其实中文排版的呼吸感的建立关键在于字距与行间距的调整。
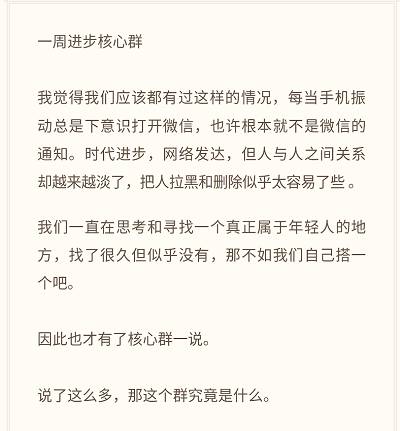
我们不妨看一下锤子便签中的中文排版,这仿佛已经成为了目前中文排版的标杆。

而对比一下,这是我们放在PPT里面最初始的中文排版

我们会发现初始排版会比锤子便签里面显得拥挤一些,于是我们换成思源黑体之后可以尝试将字体缩小,同时调整一下行距与字体间距。

我们会发现第二张图的文字之间整体更加富有空间,所以我们有了更加充裕的留白,让整体正文变得更加富有呼吸感,但是所占据的空间并没有变大。
个人建议的中文排版数据是
行距 1.3
自己间距 1.5
建立一个视觉层次
同时,我们会发现,在整体观察这段文字,我们可以挑出一些核心字眼,而其余的非核心语句,我们不妨尝试降低一些饱和度,使得正文看起来更加有序。

所以,按照这个道理,对于我们的那一页PPT,也可以按照如此方式使得中文排版看起来更加具有呼吸感。

这样看起来无论风格和字体感觉都比较和谐,可以讨好我们的大脑。
但是看起来略微有一些单调,我们最后不妨尝试插入一张背景图。



反正我自我感觉品质感提升了不少 ⁄(⁄ ⁄•⁄ω⁄•⁄ ⁄)⁄

















