本文是《About Face 4》的读书笔记连载 3,这一系列都是围绕本书做出的笔记。
阅读之前的读书笔记:
【读书笔记】关于交互大部头《About Face 4》
「连载1」数字产品的设计过程
「连载2 」理解问题:设计研究
「连载3 」- 为用户建模:人物模型和目标
现在在一家公司做2b产品的设计,目前产品从0到1,在整理交互设计文档过程中,通过网上查询资料,最终整理了一个要点覆盖全面、内容粗略的交互设计文档,希望能在开发的过程中不断更新完善。后来跟技术沟通的过程中才发现:很多东西他们都很少关注,自己很多都想当然地去做,完全可以砍掉一半内容。初次跟技术深入沟通设计,给了我很多启示:首先要搞清楚文档的目标对象是谁?他的需求是什么?多跳出来站在技术的角度想想如何能够将设计更高质量地开发出来,简洁明了而不是追求大而全的空架子。这样的话很多事情就知道怎么去做了。您同意我的看法吗?
第4章 设立愿景:场景和设计需求

http://www.uxforthemasses.com/example-ux-docs/
弥合研究与设计之间的鸿沟
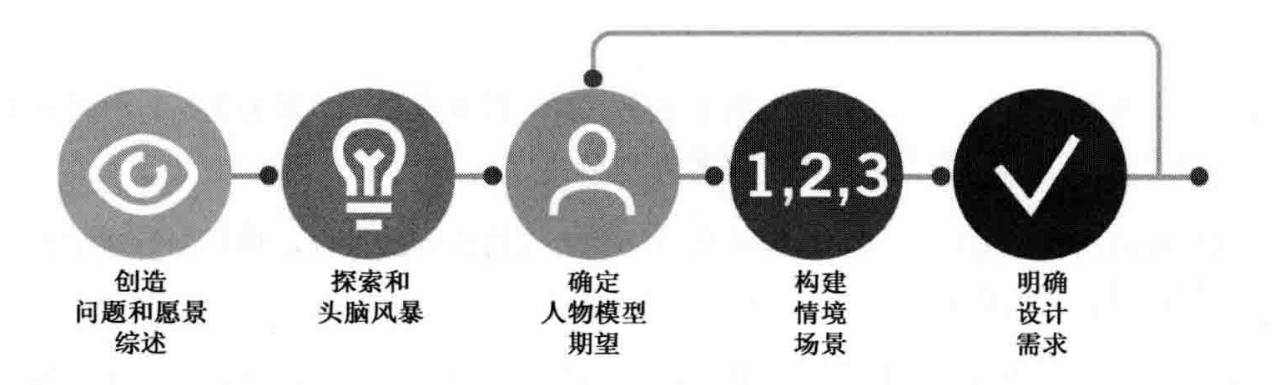
以人物模型为主角,以迭代、可重复和可测试的方式迅速推出设计方案。这一过程包含四个主要活动:
利用故事情节或场景剧本来设想理想的用户交互过程
运用场景剧本提取设计需求
依次使用这些需求来定义产品的基本交互需要
在这个框架中不断增加设计细节
场景:以叙述为设计工具
围绕故事设计出的体验更易于用户理解并参与,因为所有设计是围绕故事构建的。我们为数字产品创造的体验都有其自己的叙事结构(可能更有根据),交互设计就建立在这些叙事的基础上。
场景对比使用案例、用户故事
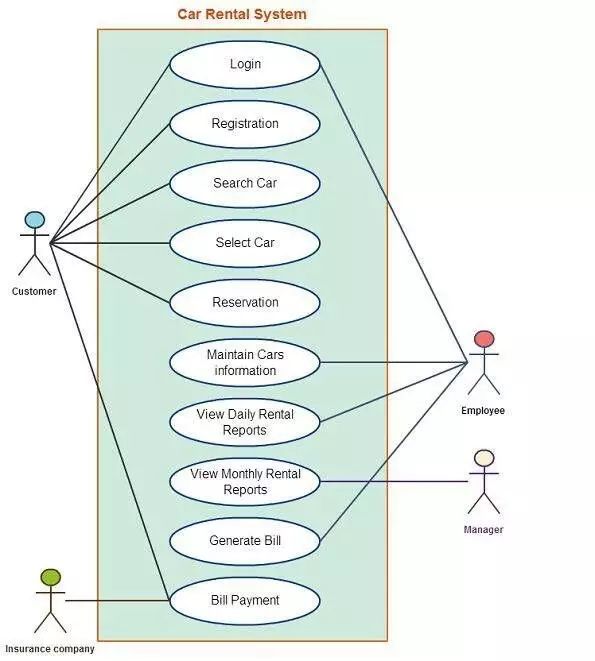
场景和用例都是用来描述用户与系统交互的方法。用例通常是一种技术,基于对系统功能需求的全面描述上,具有事务性,关注低层用户行为和相应的系统反应。用例在确定极端例子及确定产品功能是否完整方面用处很大,但只适用于设计验证的后期。
用户故事由简短的词句组成,如“作为用户,我想登录我的网上银行账户。”用户故事不会描述宏观层面的整个用户流程或用户最终目标,这样可以删除不必要的交互,锁定用户真实需求。

用例,http://creately.com/blog/examples/use-case-templates-uml/
基于场景的设计
场景一般用来描述具体解决设计问题的方法:运用一个具体的故事构建并阐明设计方案。但一定要使用人物模型。
基于人物模型的场景
基于人物模型的场景是用叙事的方式简明地描述运用产品或服务来实现具体目标的一个或多个人物模型。这种方法让我们能够从一个故事作为设计的开端,这个故事从人物模型的角度描述一种理想的体验,聚焦于人及其思考和行为方式,而不是关注科技或商业目标的实现。
三类场景
情境场景本,用于更高层次探索产品如何更好地服务于人物模型的需求。在执行任何设计草图之前创建。从人物模型的角度撰写,关注人类活动、感知和期望
关键路径场景,关注最重要的用户交互,始终注意人物模型如何使用产品以达到自身目标。
验证场景,设计团队使用验证场景在各种情况下测试设计方案。
设计需求:交互的“什么”问题
设计原则:设计产品行为前,首先定义产品会做什么。
需求定义阶段阐明交互中需要“什么”并达成一致意见很关键:产品外观是什么样子、有什么样的行为、如何操作、感觉如何。
设计需求不是特性
我们将特性定义为系统为实现一个或多个需求而提供的服务。
设计需求不是规格说明
首先,需求列表通常只和任意一种用户研究有着松散的联系,在制订时往往没有认真研究用户需求。其次,许多市场需求文档和产品需求文档容易将产品需求与实现方式混为一谈。在设计过程之前命令制订解决方案只会引来麻烦,因为这样很容易导致笨拙杂乱的交互和产品。最后,文档自身对商业利益相关者和开发人员来说用处不大。
设计需求是战略性的
通过明确定义用户需求,设计人员能够同技术人员一道,找到切实可行的最佳方案,同时保证产品帮助人们达成目标的能力不会妥协。
设计需求来源广泛
人物模型商业需求和限制,以及技术和法律的约束通常是在采访产品的商业和技术利益相关者时收集到的。
需求定义过程

step 1:创建问题和愿景陈述
问题和愿景陈述中的内容应该直接从研究和用户模型中获得,用户目标和需求应该从主要和次要人物模型中得到,而商业目标则应该从利益相关者的访谈中提取。
step 2:探索和头脑风暴
主要目的是尽可能地剔除先入之见。这么做允许设计师保持开放灵活,使用他们的想象力来构建场景,使用分析技能思维从场景中得到需求。另一个好处是将你的头脑切换到置于“解决方案模式”。
step 3:确定人物模型期望
对于每个主要和次要人物模型,我们要确定一下几点:
另外需要寻找的问题:
访谈对象首先提到的是什么?
使用了哪些动作单词(动词)?哪些名词?
在此过程中没有提及哪些中间步骤、任务或者物体?
step 4:构建情境场景
情景场景应该范围广而浅,不应该描述产品或交互的细节,而应该从用户的角度专注于高层次的动作。重要的是首先制订出宏观轮廓,系统地找出用户需求。只有这样才能设计出合适的交互动作和界面。
情景场景示例
在技术允许的范围内创建场景很重要,但在这一阶段,现实中的细节内容不是太重要。
假装这是魔法
设计原则:设计的早期阶段,假定界面是魔法。
用技术实现尽可能贴近魔法解决方案(从人物模型的角度来看)的交互,这就是伟大交互设计的精髓人物模型。产品以最少的骚扰完成目标,在用户看来几乎就是魔法。
step 5:明确设计需求

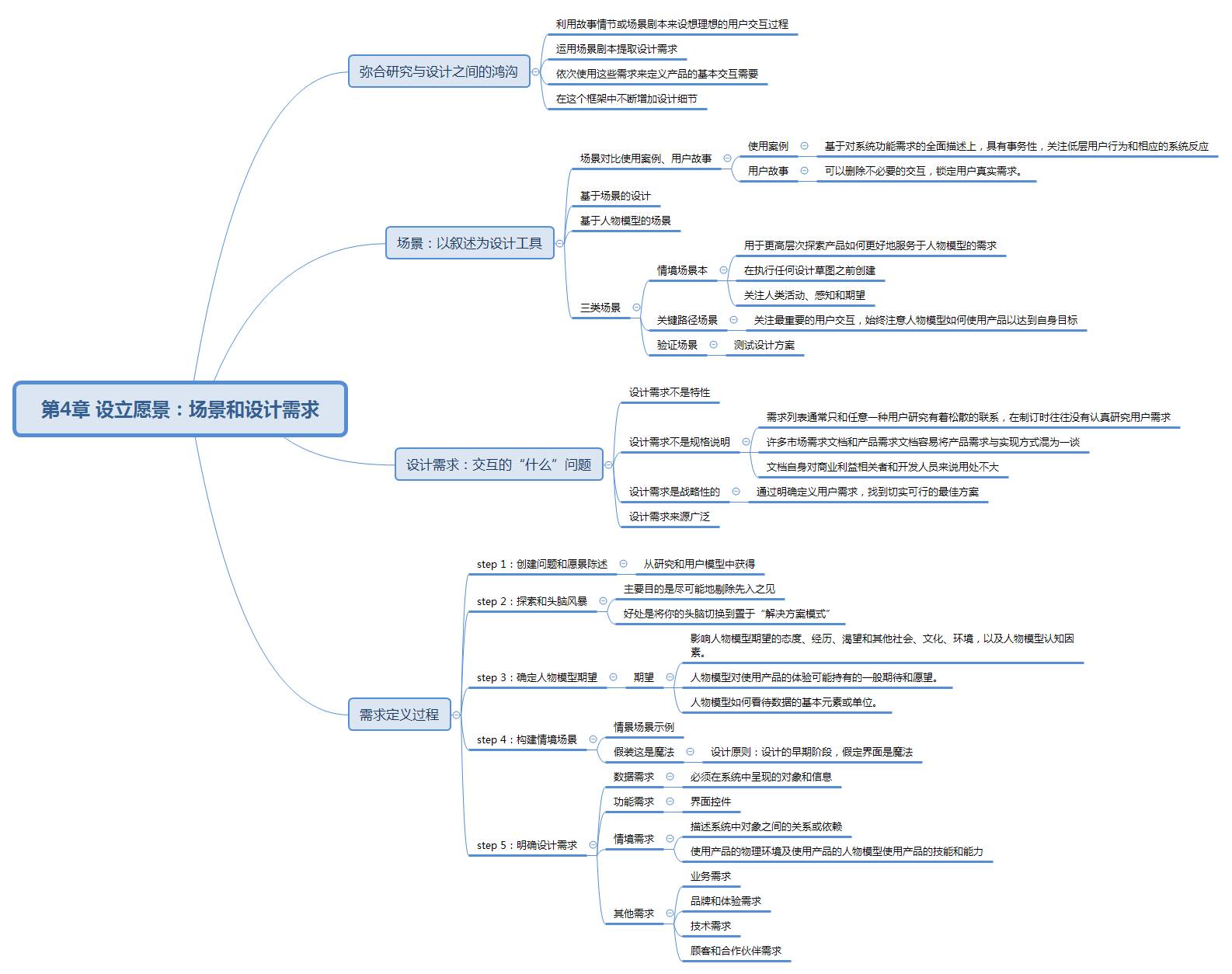
高清思维导图,百度网盘链接:http://pan.baidu.com/s/1c11ELB6

互联网学习圈
几十场内部讲座,100多位嘉宾,
和你一起共同学习:产品、设计、运营


关于互联网产品设计的方方面面。
设计就是寻找事物背后的本质规律,加以运用,创造出更多的可能性。
战略、市场、用户、需求、功能、交互、视觉、内容、数据、运营、推广、传播、变现,设计贯穿于所有环节,我们一起聊聊大设计。


微信ID:mali-design 长按左侧二维码关注
长按左侧二维码关注















