来自:AndroidDeveloper(微信号:googdev)
在前几天,Airbnb 开源了一个项目叫做 Lottie,我个人觉得这个项目简直碉堡了!
动画相信大家都不陌生,在 App 开发过程中,适当的使用动画可以提升用户体验,使我们的产品锦上添花,对于一些简单的动画,我们很容易就能实现,但是对于一些比较复杂的动画,实现起来就比较麻烦了,比如下图的一些动画:


怎么样?这些可不是简单的移动、缩放、旋转就搞得定的,可能有些人思考了之后大概有以下实现思路:
就没有更好的实现方式了么?
当然有,Android 5.x 之后提供了对 SVG 的支持,通过 VectorDrawable、AnimatedVectorDrawable 的结合可以实现一些稍微复杂的动画,但是兼容性是一个问题,当然这个可以通过一些第三方库来解决,不过整个实现流程非常麻烦,每次全新实现一个动画都得重头来过,最最关键的是,如果一个公司下的 App,iOS 也要实现一套一样的动画,资源的占用与开发成本就显得过大了。
而 Airbnb 开源的这个项目完美的解决以上难题,我们来看下整个流程是什么样的。
假设我们要做一个引导页面的欢迎动画,这个一般设计师会用 Adobe 旗下的 After Effects (简称 AE)来做个动画出来,设计师用 AE 做个动画比工程师用代码去实现一个动画要快的多的多,调整起来也很方便,之后 AE 上有一款插件叫做 Bodymovin(https://github.com/bodymovin/bodymovin),这个插件也比较屌,可以直接根据 AE 上的动画文件导出 json 文件,这个 json 文件描述了该动画的一些关键点的坐标以及运动轨迹,之后我们在项目中引用 Lottie 开源库,在布局文件中简单的加上这么一句就完美的实现了。

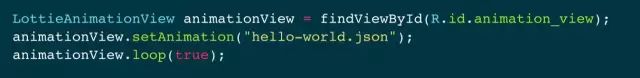
或者代码中这样使用:

值得一提的是,我们的 hello-world.json 文件只需要放在 app/src/main/assets 目录下就 ok 了。
当然,还有更多的用法,比如给动画添加事件,比如描述动画的 json 文件可以远程更新下载到本地,这样就可以不动声色的定期更新你的动画了。
有了这个库,我们可以充分发挥我们的想象力,很简单方便的就实现了一套很酷炫的动画,最重要的是,这个库是跨平台的,支持 Android、iOS 以及 ReactNative,共用一套 json 动画描述文件,简直了!
其实 Facebook 前段时间开源了一个类似的库叫做 Keyframes(https://github.com/facebookincubator/Keyframes),也是跨平台的,但是 Lottie 比 Keyframes 支持的特性更多,而且据 Airbnb 官方博客介绍,以后会让这个库支持更多的特性与功能,不得不说,真乃良心!
最后,这个库的开源地址在这里:
Android: https://github.com/airbnb/lottie-android
iOS: https://github.com/airbnb/lottie-ios
ReactNative: https://github.com/airbnb/lottie-react-native
最最后,Airbnb 还提供了一个 sample apk,考虑到部分人在 Google Play 上下载 apk 有些困难,我也贴心的把 sample apk 下载下来了,返回上一级回复数字「0007」关键字获取。
●本文编号2219,以后想阅读这篇文章直接输入2219即可。
●本文分类“安卓”,搜索分类名可以获得相关文章。
●输入m可以获取到文章目录
安卓开发↓↓↓

Java编程↓↓↓

更多推荐《15个技术类公众微信》
涵盖:程序人生、算法与数据结构、黑客技术与网络安全、大数据技术、前端开发、Java、Python、Web开发、安卓开发、iOS开发、C/C++、.NET、Linux、数据库、运维等。














