生活需要仪式感,图表亦是如此!
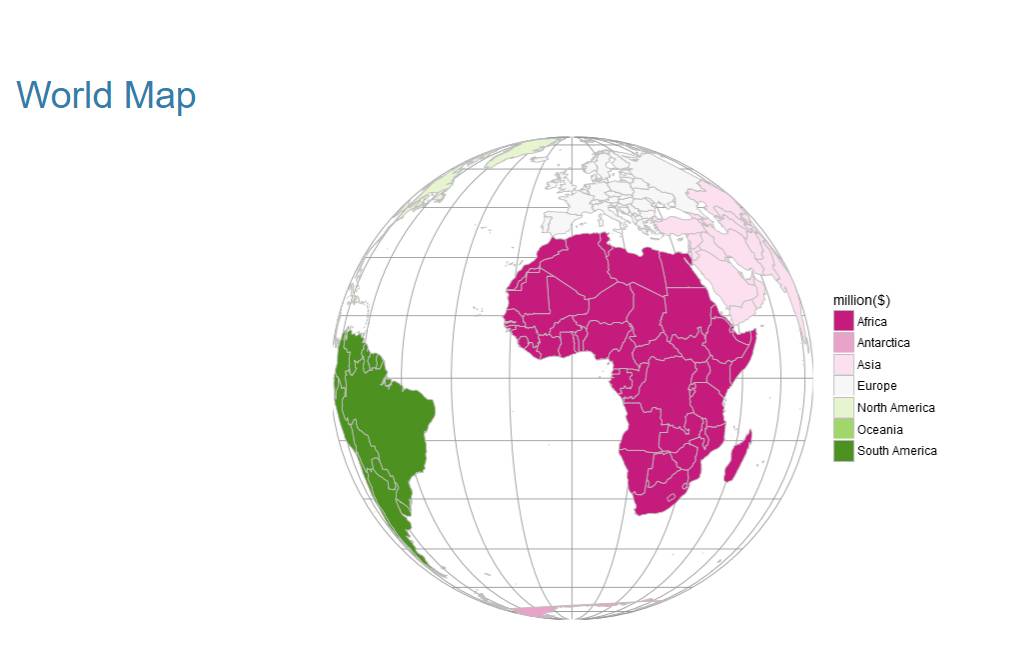
今天给大家分享的这个图表案例就充满了仪式感,它可以呈现空间投影下360度全空间无死角的视觉体验(当然我没有设置颗粒度那么细的滑动条参数,理论上是的,只需将滑动条的单位参数设置的足够细就可以了)。
我给图表提供了五套源于ColorBrewer的双向渐变离散配色方案。所以你看到的图表样纸大概有:
5*13*25*25
种面貌!!!
倘若给数据添加一个时间维度或者其他的业务维度,那么这个图表是可以继续增添任何你想要的呈现维度的!!!
这是一个shiny定制的动态图表,整体上制作过程分为三部分:
-
数据处理过程,为仪表盘提供可用数据源;
-
定制页面UI;
-
构建服务程序。
以下按照所列三个步骤分别展示:
library(ggplot2)
library(maps)
library(plyr)
library(grid)
library(xlsx)
library(RColorBrewer)
library(dplyr)
library(shiny)
library(shinythemes)
数据处理过程:
setwd("D:/R/mapdata/")
world_map
mydata
world_map_data%arrange(group,order)
#因为我前期处理过此数据,所以这里仅需导入即可!
定制ui:
ui
theme=shinytheme("cerulean"),
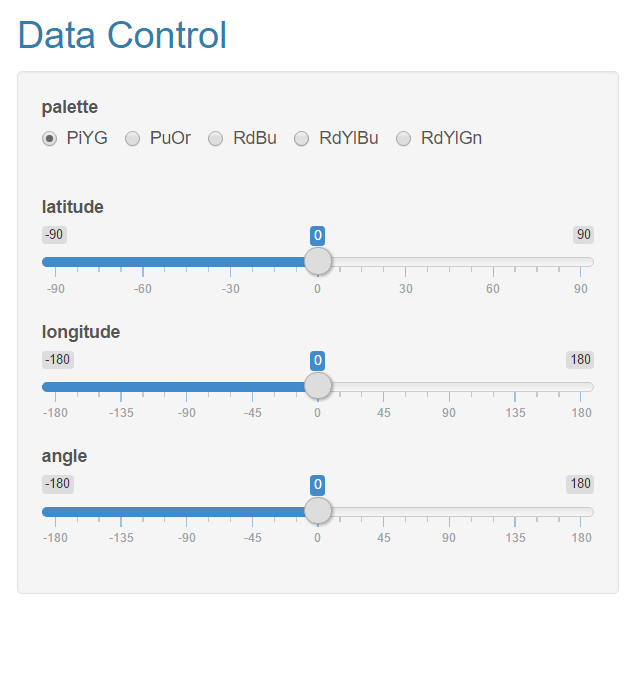
titlePanel("Data Control"),
sidebarLayout(
sidebarPanel(
radioButtons("var1","palette",
list("PiYG"="PiYG",
"PuOr"="PuOr",
"RdBu"="RdBu",
"RdYlBu"="RdYlBu",
"RdYlGn"="RdYlGn"),inline=TRUE),
br(),
sliderInput("var2",
"latitude",
min=-90,
max=90,
value=0,
step=15),
sliderInput("var3",
"longitude",
min=-180,
max=180,
value=0,
step=15),
sliderInput("var4",
"angle",
min=-180,
max=180,
value=0,
step=15)
),
mainPanel(h2('World Map'),plotOutput("distPlot"))
)
))

ui的定制将决定这你的动态图表版面风格、输入工具排版布局、以及整体框架的分布。
构建服务端代码:
server
output$distPlot
ggplot()+
geom_polygon(data=world_map_data,aes(x=long,y=lat,group=group,fill=Address),colour="grey",size=.25)+
coord_map("ortho",orientation=c(input$var2,input$var3,input$var4))+
scale_y_continuous(breaks=(-6:6)*15) +
scale_x_continuous(breaks=(-12:12)*15)+
scale_fill_brewer(name="million($)",palette=input$var1)+
theme(
panel.background=element_rect(fill="white",colour=NA),
panel.grid.major = element_line(colour = "grey60",size=.25),
panel.grid.minor = element_line(colour = "grey60",size=.25),
axis.text=element_blank(),
axis.title=element_blank(),
axis.ticks=element_blank()
)
})
})