近期有很多小伙伴来问老沙关于弹幕样式的问题,今天都汇总在这里啦!还有你没见过的弹幕新玩法,简直太6了!
点击下方空白查看
👇
什么?!弹幕还能点击显示?
当然啦~还可以阅后即焚、自动显示、渐变出现。
操作如下:
(其实一点也不复杂)
❶
打开2个i排版编辑器(iPaiban.com)网页
(先打开2个i排版的首页,再点击i排版编辑器,就可以了)
❷
在
第一个
编辑器
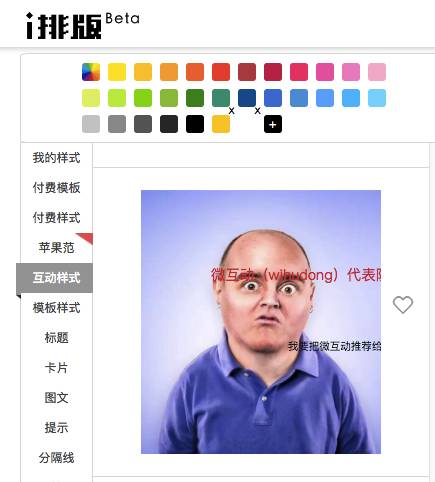
添加弹幕样式
(左侧样式栏-互动样式-弹幕样式)

❸
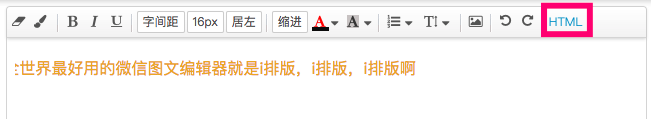
点击工具栏上最后一个HTML按钮,进入代码界面,把弹幕文字修改成自己需要的

❹
在
第二个编辑器
添加互动样式
(左侧样式栏-互动样式-点击显示/阅后即焚/自动显示/渐变出现)

❺
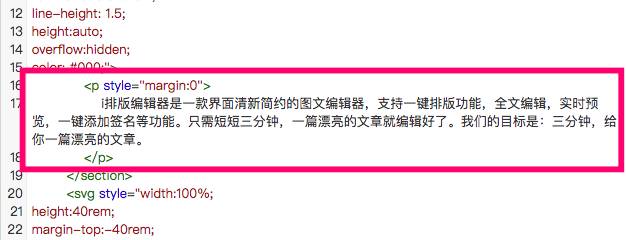
点击工具栏上最后一个HTML按钮,进入代码界面,找到如下图所示的这一段p标签中的内容

❻
回到
第一个编辑器
页面,在HTML界面,把弹幕的代码使用快捷键ctrl+A全选-ctrl+C复制
❼
来到
第二个编辑器
,把p标签全部删除
(包含前后两个p标签本身也要删除)
,再把刚才复制的弹幕代码,使用快捷键ctrl+V粘贴,再点击HTML,回到编辑页面
❽
保存草稿后,使用同步功能,把内容同步到公众平台,就完成了
比如这样
👇
操作如下:
❶
点击左侧 样式栏-卡片,选择一个卡片样式,添加在编辑框中

❷
把样式中原有的文字删除
❸
点击选择左侧 样式栏-互动样式-弹幕样式,就可以添加在卡片里了
❹
你也可以通过工具栏上最后一个HTML按钮修改文字,找到众多代码中的文字,修改成你需要的文字就可以了

比如这样
👇
这个样式是弹幕样式的变形。
操作如下:
❶
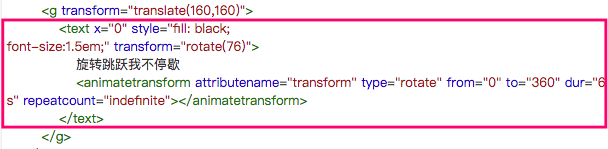
在左侧 样式栏-互动样式-弹幕样式 里,找到下图这个样式,添加在编辑器中

❷
点击工具栏上最后一个的HTML按钮,进入代码编辑页面

❸
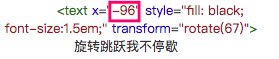
把下图圈出来的数值改成0,就可以变成定点旋转

❹
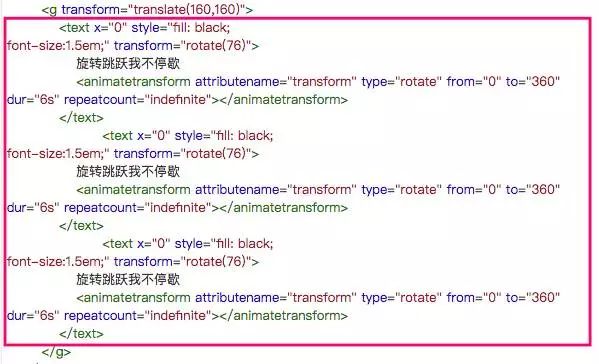
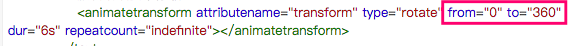
还是在HTML的页面编辑,复制下图圈出来的代码

❺
把这段代码粘在
(敲一下回车,粘贴就可以)
。需要几句,粘几次

❻
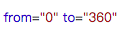
这时候所有的字其实还重叠在一起,修改代码中from和to的数值,让文字分开
无意中还暴露了数学水平,因为两个数值的差必须是
360
!

老沙改成了:



❼
再点击HTML,回到编辑页面,预览调整就可以了
你还可以这样
或者这样
京东金融
是这样玩的
你可以用这样的方式,把奖品信息藏在旋转的文字中,用这种方式给读者发奖,太有创意了!
比如这样
👇
emoji在文章中的属性和文字一样,因此可以按照编辑文字的步骤来操作。
操作如下:
❶
在左侧 样式栏-互动样式-弹幕样式 里,找到下图这个样式,添加在编辑器中

❷
点击工具栏上最后一个HTML按钮,进入代码编辑模式

❸
把代码中原有文字的部分删除,粘贴emoji就可以了

❹
之前为大家介绍过emoji的其他玩法,和emoji网站的推荐,有兴趣的小伙伴点击这里:
和大V学排版——emoji篇
打开HTML编辑模式:

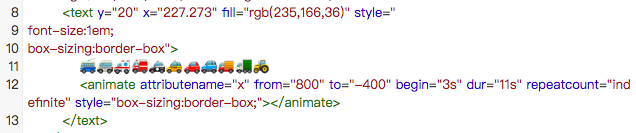
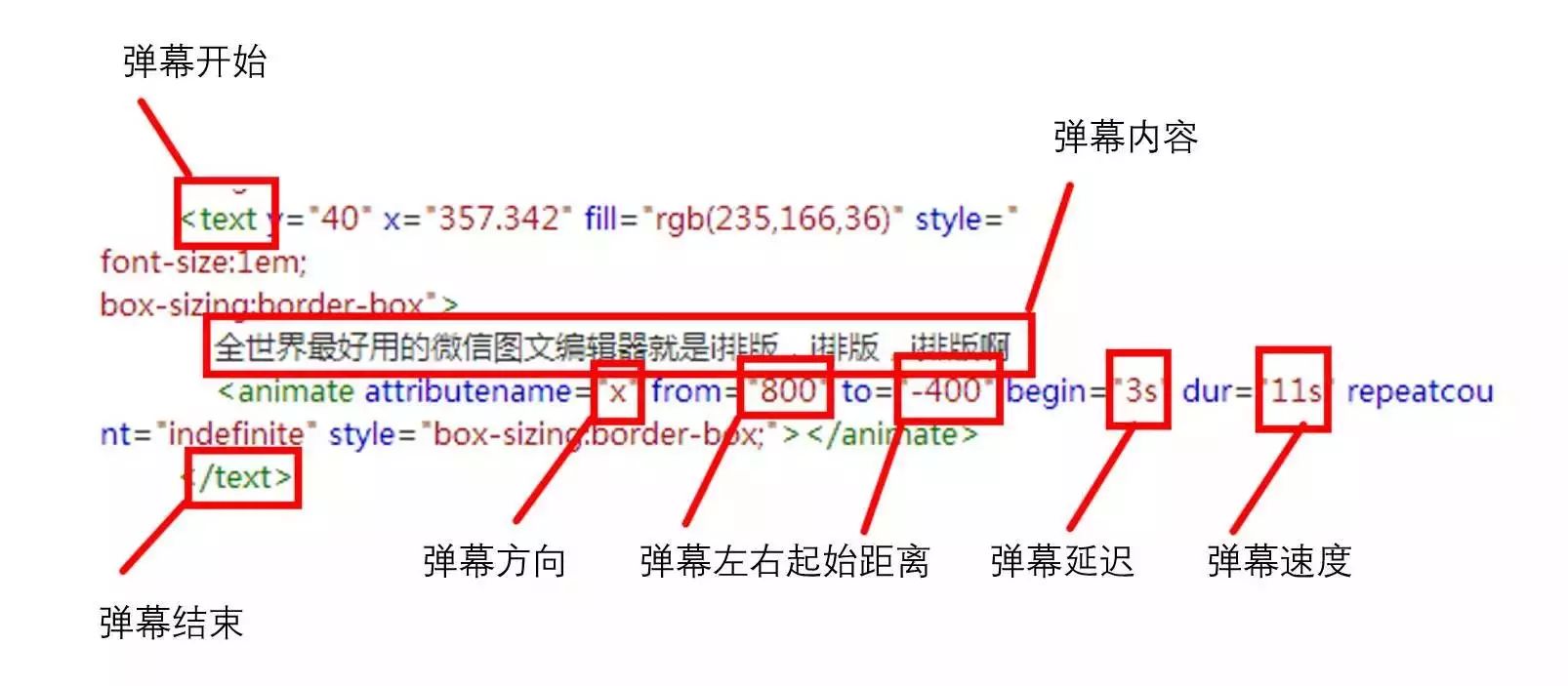
首先了解下代码中的主要信息:

rgb
:更改弹幕文字颜色
font-size
:字号大小(1em=16px)
弹幕开始/结束
:代表一条弹幕的全部信息包含在其中。
弹幕内容
:显示在弹幕中能看到的所有文字符号。
弹幕方向
:x代表左右飞行;y代表上下飞行。(可选择上下飞行的样式切换)
弹幕左右起始距离
:决定弹幕走的距离远近。
弹幕延迟
:决定这条弹幕出现在屏幕内的先后顺序。
弹幕速度
:决定弹幕的飞行速度。
修改内容效果:
❶
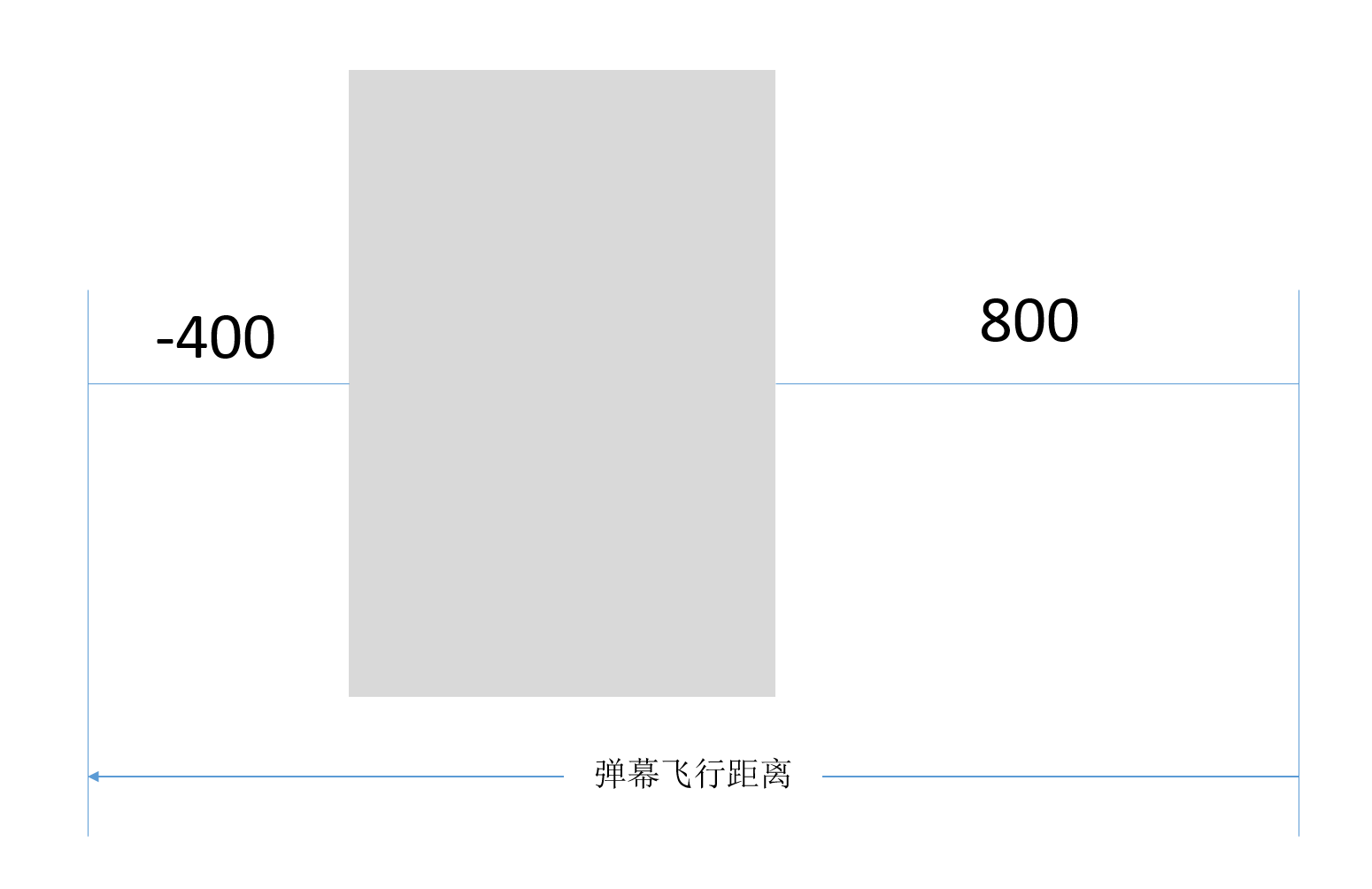
修改弹幕起始距离:

默认的from="800" to="-400即为从右向左飞,如果from后面为负值,则反之,效果如下
(设置数值为from="-400" to="800)
:
❷
更改弹幕弹出顺序
(修改延迟数值)
下方三条弹幕延迟依次设为1s、2s、3s:

















