译者按:
手把手教你摆脱
console.log
,掌握高级的debug方法。
为了保证可读性,本文采用意译而非直译。另外,本文版权归原作者所有,翻译仅用于学习。
作为一个刚入门的开发者,找到BUG的根源并修复通常要花费不少功夫。往往会尝试在代码中随机用
console.log
打印变量值来寻找问题。
这篇文章教会你正确的Debug姿势。你将会学会使用谷歌开发者工具(Chrome Developer Tools)来设置断点并单步执行代码。相比于打印日志,这样会高效得多。
本文针对一种特定类型的问题来演示如何使用谷歌开发者工具Debug,该方法同样适用于其它通用问题。
第一步:复现BUG
Debugging的第一步往往是复现bug。“复现BUG”是指找到一个行为序列可以100%触发bug。你需要复现bug很多遍,因此,尽量消除不必要的步骤。
参照下面的流程来复现这篇文章将要修复的一个bug:
应该输出为
6
, 而不是
51
。
Fundebug的JavaScript错误监控插件能够捕获各种前端BUG,并且记录用户行为,可以帮助你及时发现和复现BUG。
第二步:使用断点来暂停代码执行
谷歌开发者工具可以让你终端代码执行,并查看此时所有的变量值。用来中断执行的工具叫做
breakpoint
。如下操作:
-
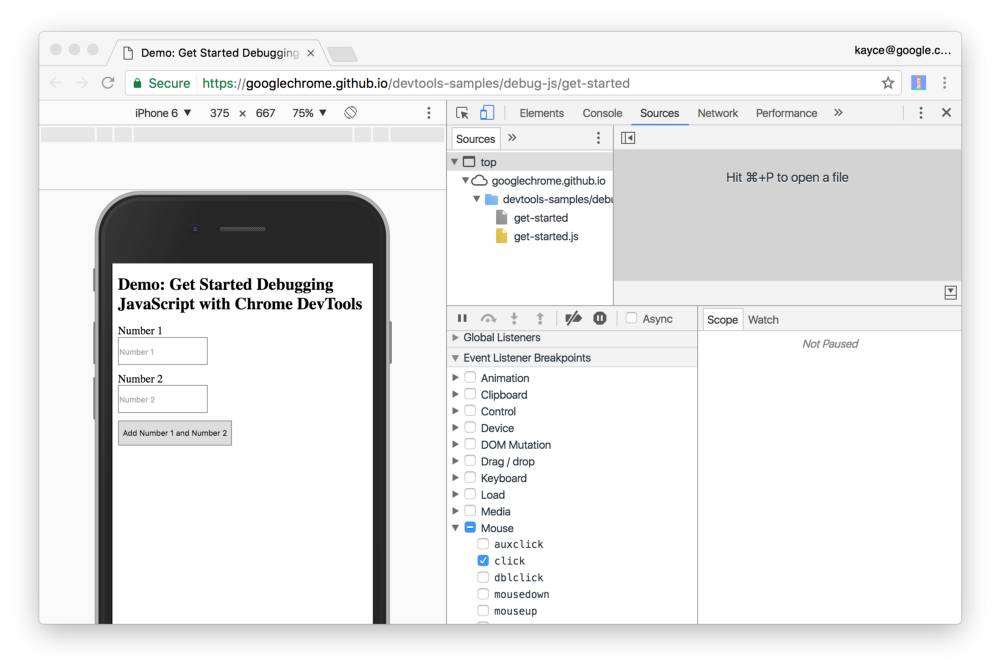
回到Demo页面,打开开发者工具(Mac: Command + Option + I, Window, Linux: Control + Shift + I)。
-
点击
Source
标签
-
点击
Event Listener Breakpoints
,将里面的内容展开。开发者工具会展开一列,其中包含
Animation
,
Clipboard
-
将鼠标移到
Mouse
前面, 点击三角展开里面的内容
-
选中
click

为什么?
当你在
Event Listener Breakpoints
选择了
Mouse click
, 那么所有的点击事件都会被设置断点。因此,任何一个节点被点击,并且该节点有定义点击事件,那么开发者工具(DevTools)会自动在该点击事件Handler的第一行处暂停。
第三步:单步执行调试代码
一个常见的bug是:脚本的执行顺序错误。单步调试让你一步一步跟着代码的执行逻辑走,一次移动一行代码,那么你就会清楚代码是按照哪个的顺序执行的。我们来试一下:
 Step into next function call
Step into next function call
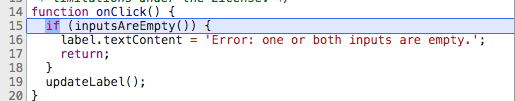
该按钮引导你单步执行定义的点击事件,一次一行。点击后,第15行代码高亮:

 Step over next function call
Step over next function call
该按钮会跳过当前要执行的函数
inutsAreEmpty
,而不是进入该函数。同时直接跳到第19行,因为当前输入框不为空。
这就是单步调试代码的基本思路。如果你仔细阅读
get-started.js
,会发现bug可能就隐藏在
updateLabel
函数的某个地方。除了使用单步调试以外,你还可以使用另一种断点。
第四步:设置另一个断点
如果你想在某一行设置断点,可以使用行断点(
line-of-code breakpoint
)。
-
找到
updateLabel
函数的最后一行,
label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;
|
在代码的左边,你可以看到显示的行号32。点击32,开发者工具会在行号出显示一个蓝色的标记。该标记表示行断点设置成功。代码总会在执行到这一行的时候中断。
 Resume script execution button
Resume script execution button
代码会持续执行到第32行。
第五步:检查变量值
另一个常见的情况就是变量或则函数的返回值和期望值不一样。很多开发者都使用
console.log
来查看值的变化,但是使用
console.log
很麻烦而且非常低效。首先,你需要手动添加很多
console.log
,其次,在你还不清楚哪个变量会引发bug之前,你需要把很多变量值打印出来。
谷歌开发者工具一个很好的功能就是观察表达式(Watch Expressions),可以一直监控变量值的变化。观察表达式不仅可以用于观察变量值,你可以用来监控任意表达式。我们来试一试:
 Add Expression button
Add Expression button

正如我们推测:sum的类型是字符串。
console.log
的另一个替代品是直接使用
Console
。我么可以使用
Console
来执行任意的JavaScript表达式。开发者通常使用
Console
来重写变量值来debug。我们可以使用
Console
来验证可能的解决方案。















