上次写完《无对比不排版》后,很多读者提议要我再搞点版式设计的干货供大家学(tu)习(cao),既然大家的需求那么大,那就搞呗,反正舍命陪君子的事我也没少干。这次,我花了4天时间,总结了8个有助于排出好看版式的技巧,仅供参考。
一、使用长线
利用长线排版这个技巧应该很多人都用过,但是它并没有想象的那么简单,如果运用得不恰当,不但不会好看,还会显得很死板。长线在排版中的使用一般是为了满足以下几个需求。
1.区隔信息
即利用长线条把版面里不同类型的信息区分开,你可以根据实际情况来选择使用虚线还是实线,觉得黑白线单调的话也可以给它点颜色瞧瞧,使用长线区隔信息可以使其看起来更清晰,更方便受众阅读,同时还可以起到规整的作用,使版面不至于太凌乱。

▲如果一个版面内的信息层级关系很多,我们可以同时使用细线和粗线来进行划分。

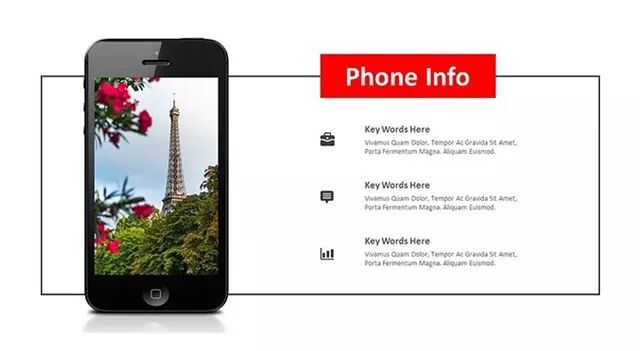
▲上图使用的是红色虚线,使用虚线会显得没那么生硬。
2.装饰
我们在排版时经常会遇到这样的情况,信息并不是很多,也不适合加图片,所以整个版面容易显得单调和平淡,这时我们可以利用长线来丰富版面,在增加美感的同时还能增加设计感。

▲斜线经常被当做剪刀用,俗称“一剪没”。
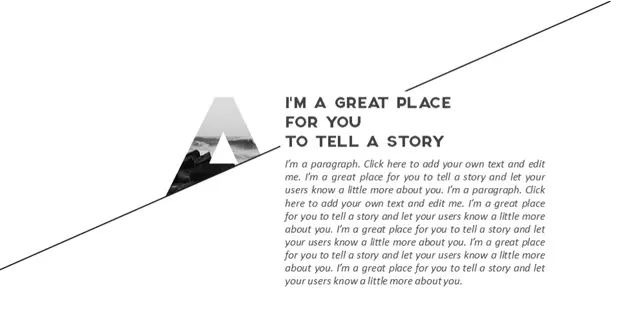
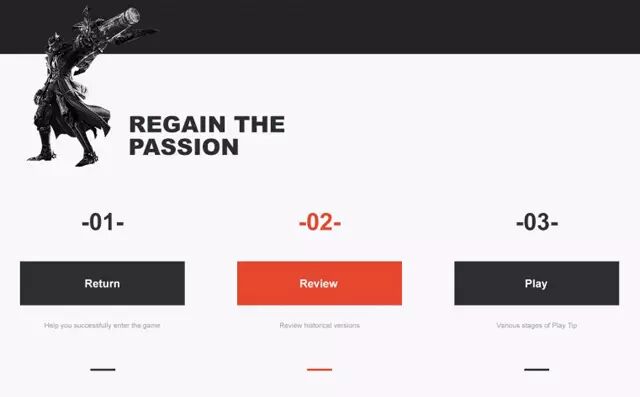
 ▲上图文字顶部增加的直线使该排版看起来更专业。
▲上图文字顶部增加的直线使该排版看起来更专业。
3.建立固定版式
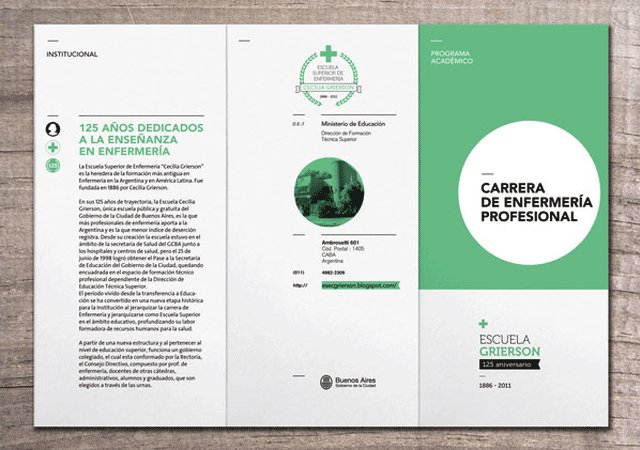
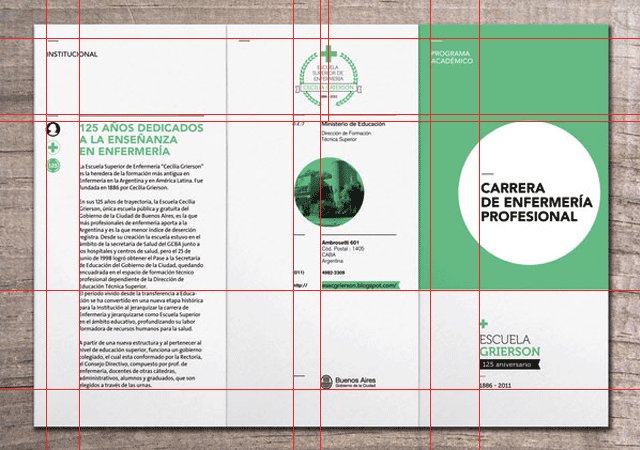
在画册或报纸的排版中,一般会有一些固定不变的信息放在顶部或底部,作为模板出现,利用长线来辅助建立这种固定版式也是屡试不爽的技巧。

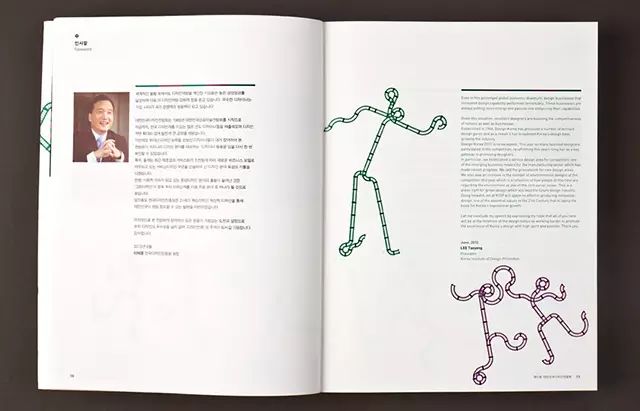
▲在画册排版时设计一个固定版式,可以让版面看上去更精致。

▲用长线建立版式的同时也能起到分隔信息的作用。
4.强调
在文字下面加直线还能起到强调信息的作用,就像我们以前看书的时候划重点一样,引导到受众把目光聚焦在此。

▲线条是直还是弯应该跟设计师的性取向没毛关系。
二、使用短线
短线的功能和长线大同小异,虽然没有长线用得那么普遍,但有时候更好用,特别是在网页设计、UI设计、名片设计中,我们能经常看到短线的身影。短线的用法有如下几种:
1.区隔信息
利用短线区隔信息比长线要更灵活一点,不会造成太规矩的效果,而且虽然是短线,但是受众经常会脑补把它延长。

▲当然,有时候是因为信息比较短,所以用短线更合适。
 ▲上图的短线除了分隔信息外还起到了点缀的作用。
▲上图的短线除了分隔信息外还起到了点缀的作用。
2.装饰
短线也是可以用来装饰的,把短线放在文字信息的前面、或者相对应的留白区域,再选择合适的颜色,可以有效丰富版面。

▲在文字的下一行位置加短线
 ▲在文字对应的空白区域加短线
▲在文字对应的空白区域加短线
3.归类
就是用一条短线把一部分信息归为一类,一般采用竖线。把文字左对齐或右对齐,然后在对齐的一面加一条长于或等于这段文字的直线,跟大括号的用法差不多,但是要更好看一些,在信息类别比较多的版面中很实用,如下图:
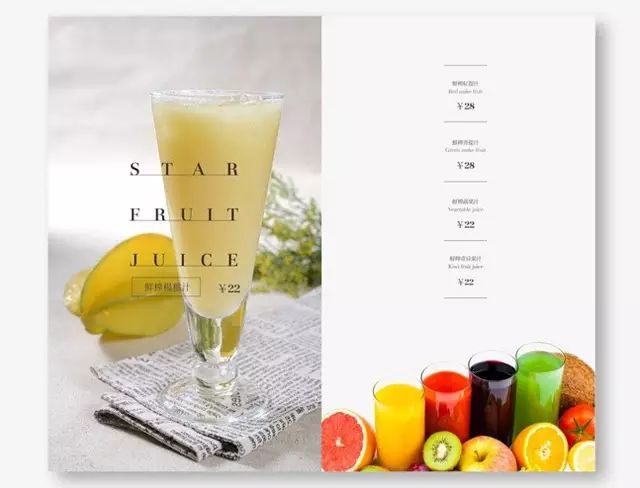
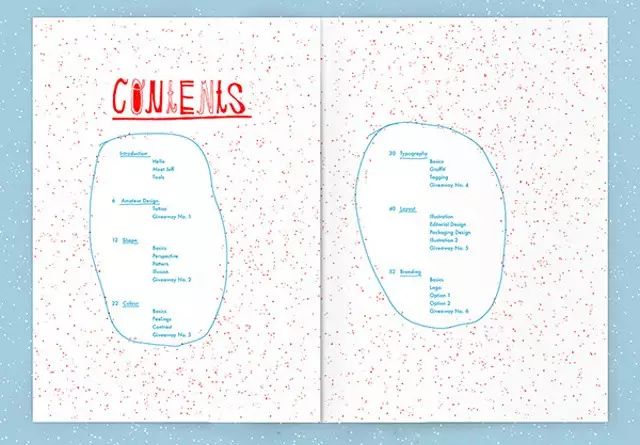
 ▲在目录中使用短线是最合适不过的了。
▲在目录中使用短线是最合适不过的了。
 ▲上面的这些短线都有点长?那我们就叫它长长的短线吧。
▲上面的这些短线都有点长?那我们就叫它长长的短线吧。
三、使用色块
使用色块进行排版也很是实用的一项技巧,而且容易营造时尚的感觉,经常被用在画册和网页设计当中,色块在版式中的主要用途有以下几个:
1.划分区域
在画册或网页设计中,可以用色块来划分区域,一个色块承载一块信息,使该色块内的内容与其他信息区别开来,如果色块较多时最好让它们形成一定的节奏感,比如呈统一或渐变效果。

▲色块在划分区域的同时还能把一些看起来比较零散的信息组合起来。
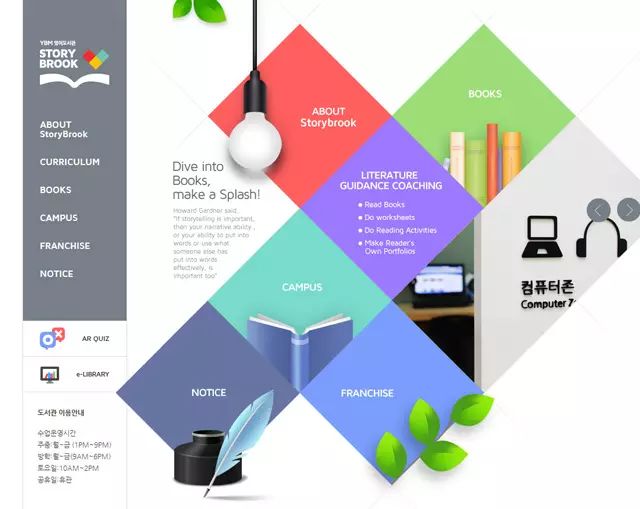
 ▲上图的三个色块各使用了不同的颜色,且有意上下错开创造节奏感。
▲上图的三个色块各使用了不同的颜色,且有意上下错开创造节奏感。
2.突出重点
突出重点信息的方式有很多,把它放在色块中也是一种不错的方法,文字和色块要使用对比色。

▲上图的色块是为了突出折扣信息。
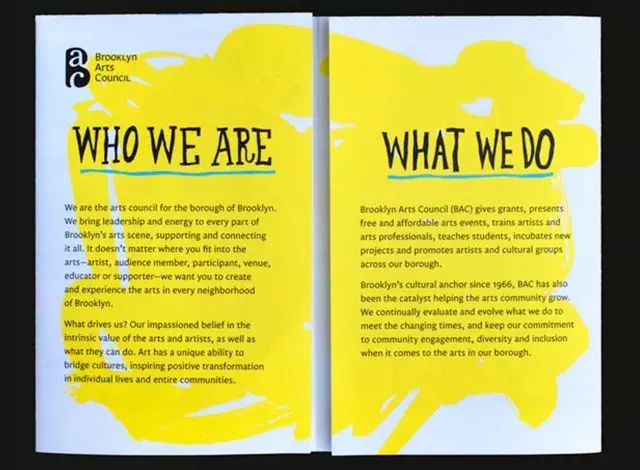
 ▲上图的色块是为了凸现标题。
▲上图的色块是为了凸现标题。
3.分离背景
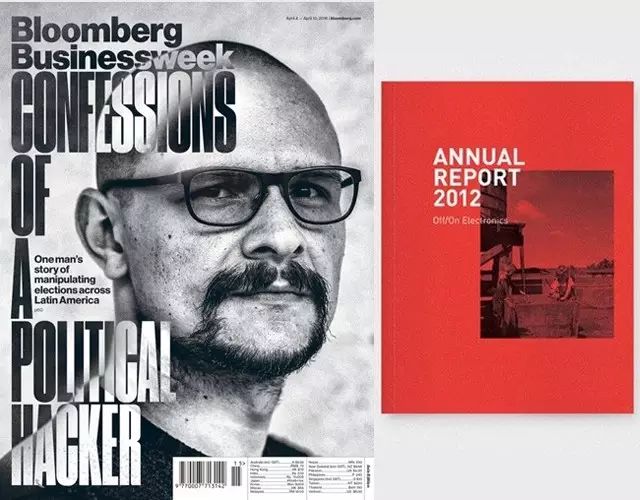
当我们在图片上排文字的时候,由于图片的明暗关系不是太平均,所以会影响文字的阅读性,这时在文字底部增加色块是一个不错的方法,如果把背景图调成黑白,再使用颜色鲜艳的色块效果会更好。

 ▲如果想保留背景图片的完整性,也可以适当降低色块的透明度,或者使用正片叠底效果。
▲如果想保留背景图片的完整性,也可以适当降低色块的透明度,或者使用正片叠底效果。
4.丰富设计形式(装饰)
色块本身就是具有强烈设计感的元素,所以我们可以用色块来进行构图,比如用几个色块组合成一个图形,或者通过色彩搭配制造对比,都可以做出很漂亮且有特色的设计。

▲上图的色块其实是左上角品牌标志的延展,构图很特别。
 ▲上面这款包装顶部的橙色在大面积的白色对比下显得十分显眼,成为了该包装的最大亮点。
▲上面这款包装顶部的橙色在大面积的白色对比下显得十分显眼,成为了该包装的最大亮点。
四、使用线框
线框和色块的用法有很多相同的地方,但区别也不小,首先线框没有色块那么有视觉冲击力,其次,因为线框的框内是没有颜色的,所以更适合把图片也一同框起来了,而色块主要用来承载文字信息。线框主要的用法有以下3种:
1.信息分组
用线框来把版面内的信息进行分组,跟色块的用法是同样的意思,这里就不多说了,直接看例子吧。

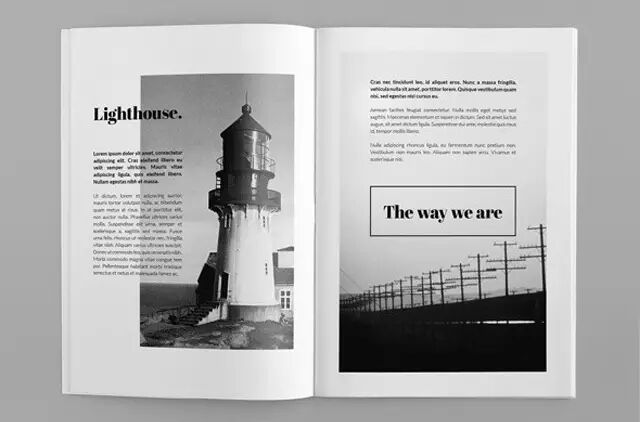
▲上图右侧用线框把信息分为三组,粗一点的彩色线框还很时尚。
 ▲线框的风格应该与设计的整体风格一致。
▲线框的风格应该与设计的整体风格一致。
2.信息组织
零散的信息可能会造成版面混乱,用线框把临近的信息框在一起是一个有效的解决办法。


▲在这密集恐惧症的版面中,还好设计师用线框守住了信息区域附近的一片“净土”。
3.装饰
根据版面尺寸、设计元素,合理的使用线框可以使作品更有设计感和美感,如:用图片贯穿线框,塑造一种突破束缚的感觉,或者把线框直接作为版面边缘的装饰线条花边等。

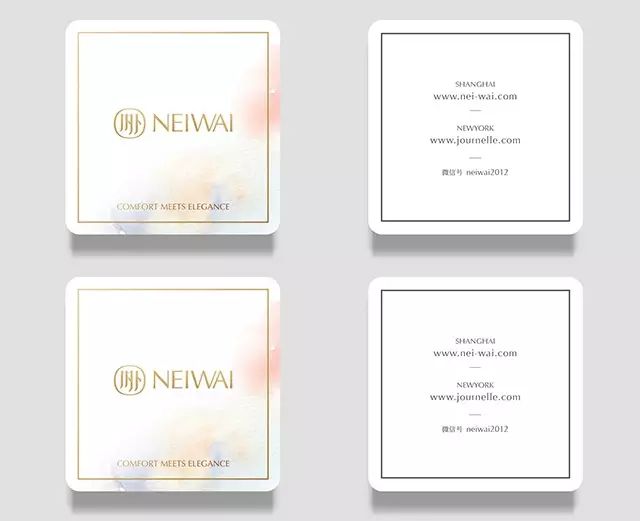
▲在卡片的设计中用细线框装饰在边缘,有点小小的文艺气息。
 ▲利用规则的线框与图片错开制造冲突。
▲利用规则的线框与图片错开制造冲突。
五、把文字排成一个特别的形状
正常情况下我们都会把段落文字排成小方块,但是对于那些要求不是太规矩的设计,我们也可以尝试把段落文字排成一些有意思的形状,例如把表达爱情的文字排成心形,把阐述环保的内容排成树的形状等。这些特别的形状会比方方正正的文字更具视觉冲击,看上去也会更灵活更有趣,不过太花哨的形状会降低文字的阅读性,要慎用。


▲上图的文字被排成平行四边形,虽然算不上太特别,但是也造成了一种不稳定的感觉,在周边文字的搭配下显得个性十足。
六、文本绕排
即把文字绕着图片的外轮廓进行排版,这种手法在画册、杂志或报纸的排版中比较多见,因为文字要足够多才能达到效果,使用文本绕排时,图片要用异形效果才会比较好,而且图片要尽量大一点,此方法最适合创造视觉冲击。

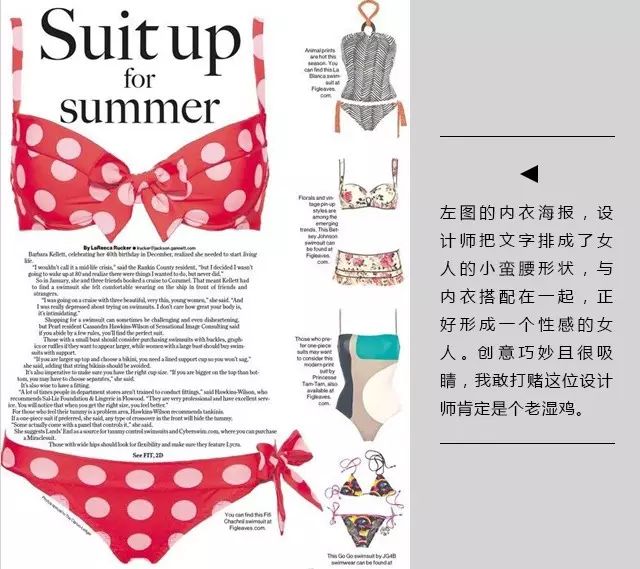
▲上图的版面中不仅运用了文字绕排,同时还用了大小对比、稀疏对比、留白等技巧,有点叼。
 ▲上图报纸中的图片选得非常好,既有空间感又有动感,文字与图片也结合得很紧密,营造出了一种车从报纸里冲出来了的感觉。
▲上图报纸中的图片选得非常好,既有空间感又有动感,文字与图片也结合得很紧密,营造出了一种车从报纸里冲出来了的感觉。
关于文本绕排,我顺便说一下操作方法,如果是用AI排版,你需要先把图片在PS里去底,存为PSD格式的文件,然后把该文件直接拖入AI,嵌入文件后选择可编辑选项,再点击右键选择释放剪切蒙板,接着把图片放入文本中,同时选中文本与图片,点击在菜单栏对象-文本绕排-建立就可以了。
而在CDR中的操作方法则要复杂一点点,你需要用贝塞尔工具再把图片的外轮廓勾出来,然后再单机右键选择段落文本换行-轮廓图-跨式文本即可。
七、对齐
因为对齐排版能够制造一种稳定、整洁、统一的感觉,最重要的是便于阅读,所以,几乎是在任何版式中都要用到该技巧。看似很简单的技巧,其实里面也大有学问,有很多优秀的设计作品中都暗藏了很多对齐的玄机,但是过份的强调对齐也会让版面显得很死板,于是有些设计师就喜欢故意制造凌乱,结果总是弄巧成拙。

▲跟我一起唱:左对齐、右对齐、上对其、下对齐、左右对齐、居中对齐。

▲上图的设计师肯定有对齐强迫症,不过效果确实不错。
八、文叠图
跟使用色块不同的是,文叠图不需要其他元素的辅助,而是直接把文字叠在图片上,所以必须要保持文字的可识别性。而且不要把所有文字都放在图片内,而是只放一部分,与图片形成交叉的关系。这种排版的优势在于对比效果强烈,且让文字与图片形成了紧密的互动,不会有各自孤立的感觉。

▲采用不规则的异性图片来处理效果也不错,图片的颜色最好不要太多太艳。
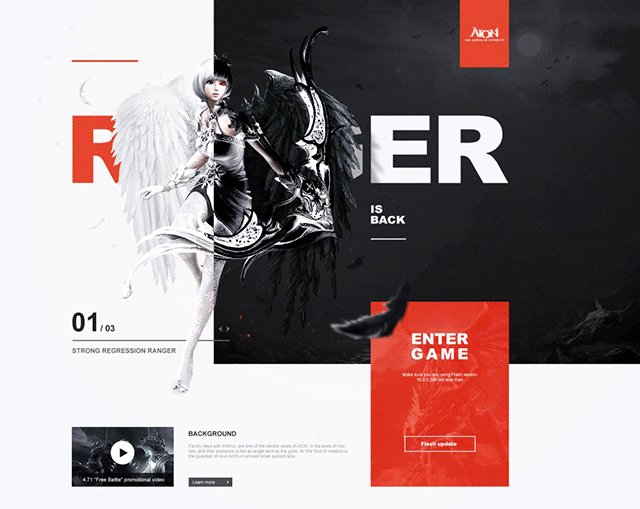
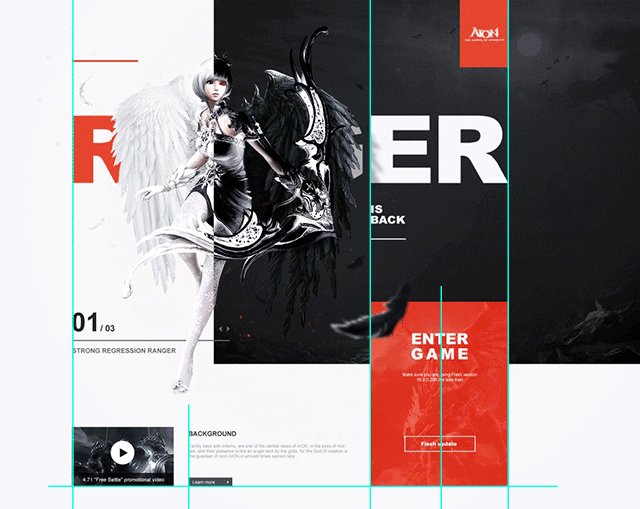
 ▲整齐的文字与矩形的图片交叉叠加,既平稳协调又有种冲破束缚的感觉。
▲整齐的文字与矩形的图片交叉叠加,既平稳协调又有种冲破束缚的感觉。
每一个技巧的使用都是有目的的,要么为了美观,要么为了方便阅读,而不是为了炫技,所以在分析每个技巧时,我都说明了之所以这么做的好处,这是需要大家真正去理解的。
这么多经典的作品,就算大家不看文字,纯看图片都可以从中学到不少是不是?不过,老实说你们到底认真看了文字没有啊?别打击老人家好不好。
注:文中作品来自网络















