
温馨提示:细读本文需要6分钟,速读仅需2分钟。
什么?!
今天甲方给了你一个纯文本文档需求,并说了一句:
“能不能把所有资料都做成图片,但是少写些字?”
此时此刻,你大概觉得他想你狗带……

没关系,看了这篇文章,你可能就会茅塞顿开了。
当下是大数据时代,互联网使我们每天都获取到很多信息。然而,因为这些数据每秒钟都在变化着,人们要完全处理或者是消化这些信息是很难的,所以如果信息可以变得清晰明了,这样我们接受信息的速度也会变得飞快。
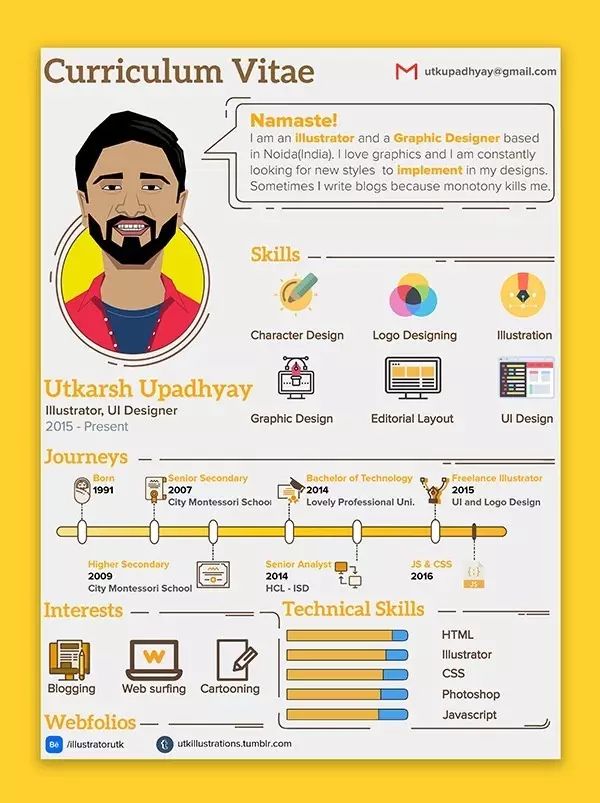
于是,信息图(Inforgraphic)就应运而生了,它是一种有效的传播信息、数据的视觉方式。这个词可能不是十分常见,但是大家都肯定见过各种各样的信息图,下面举个例子:
 By Utkarsh Upadhyay
By Utkarsh Upadhyay
设计师的简历就是其中一种典型的信息图,其实大家对信息图一点都不陌生,想想我们从小到大的教科书吧,尤其是物理化学地理课本,里面就有很多经典例子,另外在市场运营的方面,也会经常用到信息图来展示数据。
 By Trent Salazar
By Trent Salazar
这种设计方式能够利用提高传播者和受众之间的理解速度,本文会从三个方面了解一下问什么信息图是表达信息的好帮手。
心理
“阅读”是一个持续性动作,我们读文章的时候都是一行一行地看的,图片却不一样,它是作为一个“整体”进入人们的眼睛的。这就是为什么阅读要花费更多的时间,却比不上图片容易记忆的原因。这种心理现象叫做“视觉优先”。
 图像比文字更直观
图像比文字更直观
互联网每天都会有数不清的新信息,但是由于快速的生活节凑,人们对于文本只会匆匆一瞥。正是因为如此,传播者就需要将信息提炼成简单易懂但又不失逻辑性,而信息图的特点正是满足了这个既能有效表达信息又能吸引受众注意力的需求。
此外,比起页面链接来说,人们似乎倾向于分享信息图,因为无论是阅读还是分享都要比链接省时间。信息图将信息和数据用视觉的形式展示出来,让它们变成“一张图”,使得人们更加容易记忆。由于人脑同时能处理5-9组信息,如果这些信息被排列的非常有条理性和目的性,效果会更好。
然而每个人的审美不一样,对于设计师来说,要做一张人见人爱的信息图一点都不容易。接下来让我们来看看有哪些做信息图时要注意的设计法则。
设计法则
设计法则是众多影响信息图能不能准确传达的因素当中最重要的一环,它决定了一张信息图的最终呈现效果。下面说的七要素,不仅仅做用于信息图,更可以用在所有设计形式当中,因此所有设计师都应该知道。
平衡
无论是图片还是文本,在一个设计作品当中都有它们自身的位置。而在信息图里面,通常会使用不对称性的的排列制造阅读顺序,继而通过阅读过程影响他们的视觉习惯。
 By Lily Nguyen
By Lily Nguyen
节奏
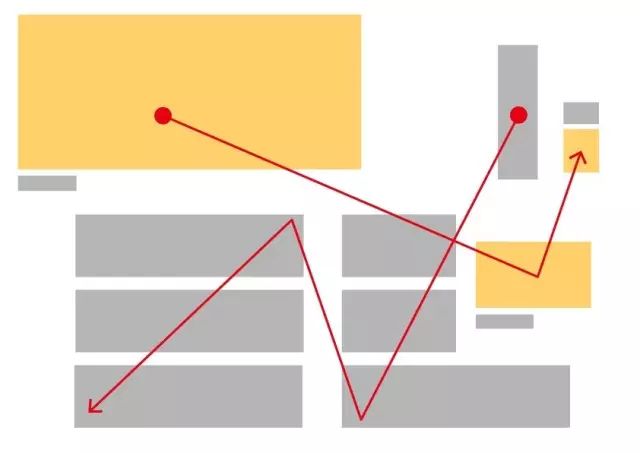
同样,节凑也会影响人们的阅读顺序。通常来说,人们阅读的时候第一眼都会落在左上角,然后走到右下方。因此,你的信息图应该遵循这个规律,才能让你的读者看的舒服。

均衡和焦点
然后就到了均衡和焦点这两点了,它们体现在整个设计中用“大块面”的元素去表示最重要的信息上。均衡,强调通过元素的不同大小、形状和色调来建立沟通。而焦点则是在整个设计中最突出的部分,是最能吸引受众注意力的地方,因此它应该是用最清晰的方式展示出来的。
 By Ryan MacEachern
By Ryan MacEachern
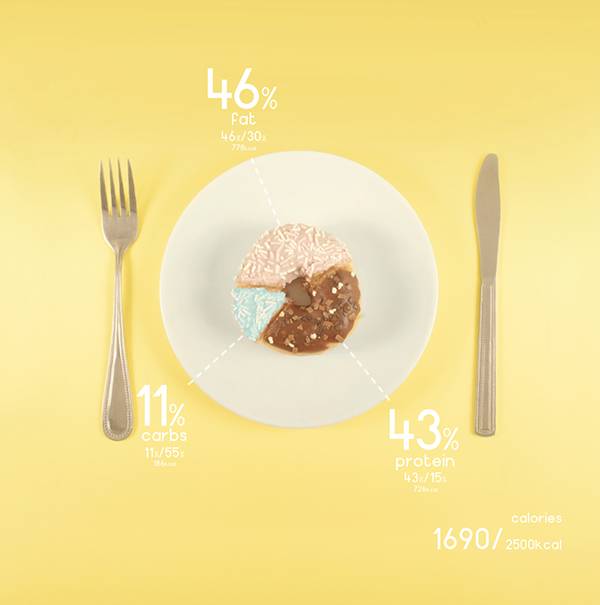
不难看出,上图记录了八天所吃饼干的卡路里,饼干形状不一直观说明了吃的份量,焦点应该是横线部分,它代表着一个标准,多大的饼干会超过卡路里标准。
对比
第五点就是对比,它用另外一种方式来引导人们去看那些最有用的信息。在信息图当中,通过用不同的字体和颜色来表现文本,并且运用大小变化来避免信息不突出和强调重点。有专家指出,用蓝色来表现数据的话,效果会比黄色要好很多。
 By Ieva Dumbrovska
By Ieva Dumbrovska
协调和统一
最后的两点,协调和统一,它们影响着整个信息图的视觉效果,负责掌管所有独立的部分,如字型、颜色或者是风格是否能相辅相成。信息图是依靠理解和清晰度来和受众建立沟通关系的,因此这些设计法则能够协助设计师使他们的作品更容易被理解。
 By Ryan MacEachern
By Ryan MacEachern
信息图的应用越来越广泛,尤其是在市场运营当中,接下来就让我么分析一下为什么它能够在大数据时代中脱颖而出吧。
优势
虽然人们以前就从各种媒介当中获取信息,但是并没有时间去读长的文章。不过有了信息图就完全不一样了,它表达信息比文本要更快和更容易的优势,完全解决了问题,让人省了不少时间。
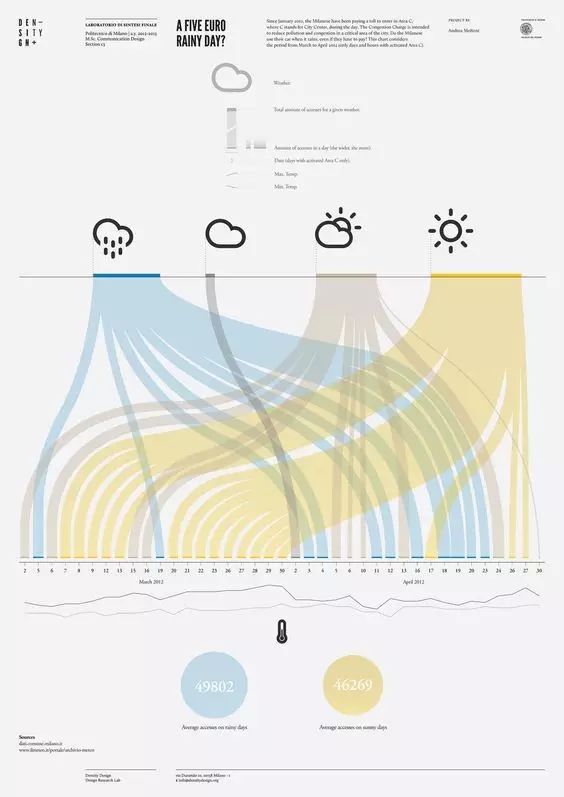
 By Andrea Molteni
By Andrea Molteni
虽然这张图片上的文字有点小,但是我们仍然可以通过图像来获得它是一张告诉我们它统计了某地一个月的天气状况。
第二,信息图通常都是“图片”的形式,所以比一篇文章更容易在社交网上分享出去,这是因为它用简单易懂的方式呈现了实际上很复杂的信息。
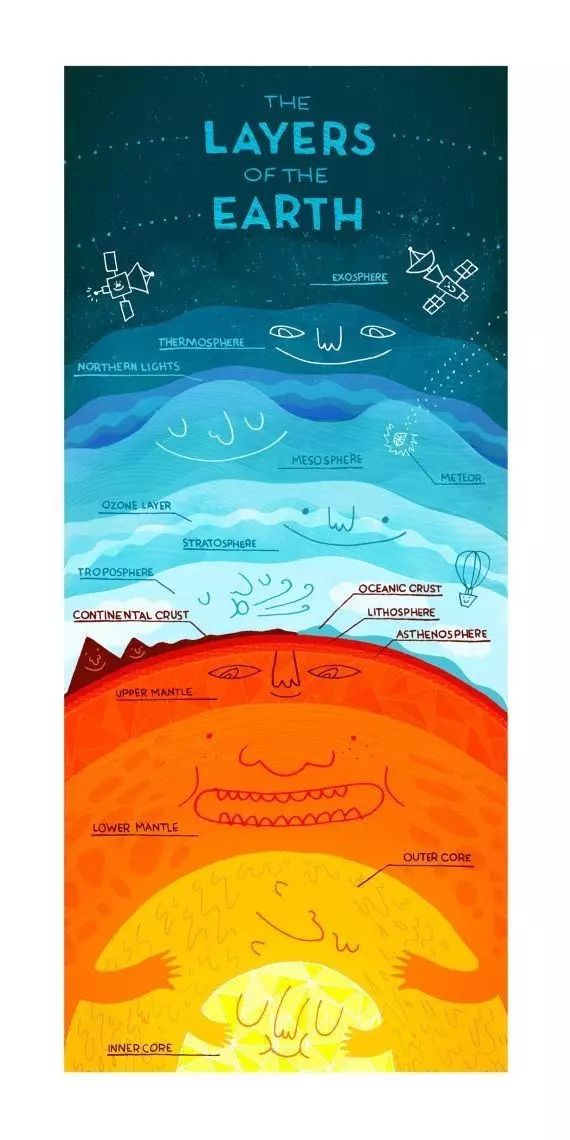
 By Rachel Ignotofsky
By Rachel Ignotofsky
一些科普类的文章如果做成信息图的话,则会增添不少乐趣。就像这张地球构造的图一样,即使没有冗长的文本,也能让人快去明白。
因为互联网的特性,有时候信息多得会让人不经思考就接收了。信息图可以说是信息的集合,在图片里总结了最重要的信息,这一点提高了传播者和受众之间的理解速度。
总结
总的来说,因为信息图将复杂信息转换为视觉图像,这使它成为了一种有效的传播媒介。尽管不是所有信息表达都适合用信息图来表达,但是作为设计师,理解好心理因素和设计法则,就能提高信息图的表达的效果。
封面设计:Juan Carlos Cuadra


戳阅读原文查看 UiiiUiii.com 。优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏,帮您开启免费自学新篇章。
















