
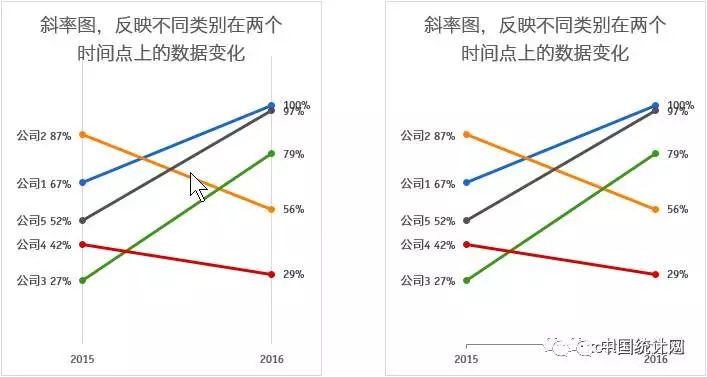
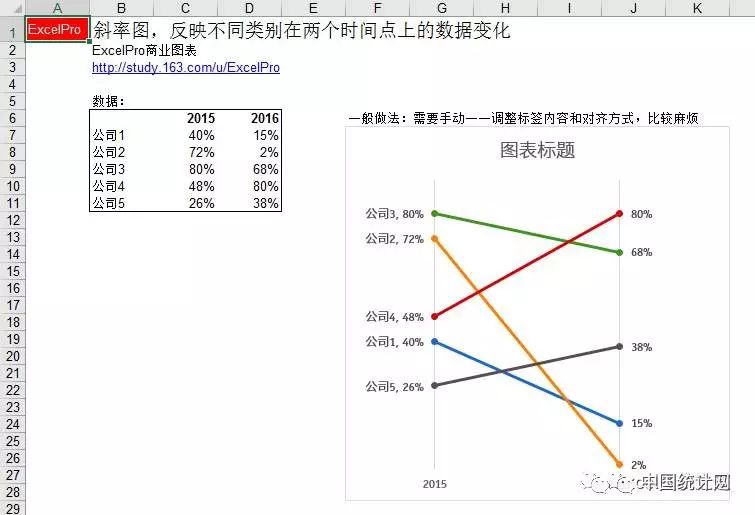
之前有群友咨询如何制作下面这样的图表。

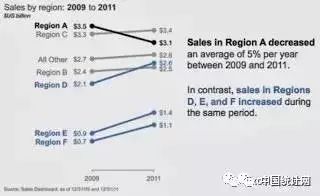
我看得出这是《storytelling with data》书中的例图,叫做 slopegraphs,斜线图或者斜率图,适合反映两个时间点的数据变化,比如 before vs after,比我们通常使用的簇状柱形图要清晰。
这本书也很不错,台版书名为《google必修的圖表簡報術》,我们曾介绍过。
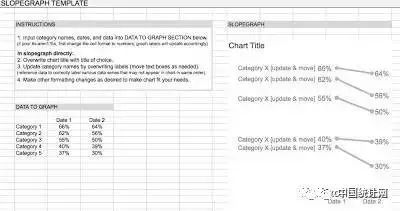
不过,从作者在博客上提供的 Excel 源文件看(http://www.storytellingwithdata.com/blog/2013/11/slopegraph-template),她的做法是欠智能的。因为她左侧的类别标签是手动用文本框画的,位置不能随指标变化而变化,数据更新需要手动调整。一般来说,这种 low 货做法是要避免的。

我们将介绍3种做法,从简单到智能,从容易到高难度。
很多人问这个图的做法,是因为他没有看出来,这其实就是个折线图,只不过只有2个数据点而已。只要看出这点,制作就没有任何难度了,只是标签的设置比较繁琐。
直接用源数据插入折线图,x轴的坐标轴位置设置 在刻度线之上,使折线图两端顶齐。
整个图表添加数据标签,位置在右。
然后对于左侧数据点的标签,需要手动一一选中之后,设置位置 在左,并且勾选 系列名称,以及设置分隔符。
这一步的操作很繁琐,如果数据系列多,高手是不能这样做的,要使用优化做法。

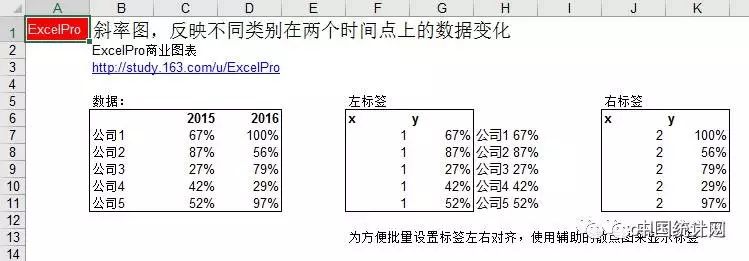
为避免繁琐的设置操作,可以使用辅助的散点图来批量显示数据标签,方便设置标签的内容和对齐方式。
首先准备两组xy数据,分别用来显示左侧标签和右侧标签,数据组织如下图。

用源数据插入折线图,x轴的坐标轴位置设置 在刻度线之上,使折线图两端顶齐。
添加2个空序列,空序列改为散点图类型,分别指定xy数据引用位置。
散点图分别添加数据标签,左侧的在左,右侧的在右,一次性实现左右两侧的对齐。完成的图表如下。