作者:戴维。
作者授权早读课转载。
知乎专栏:戴小维的交互学习小站
。
编辑:Juvae
App中的动效设计不是具体的需求设计,不能对产品本身产生很大的变化和改进,只是能在设计层面和体验层面为用户创造多一点的价值。所以在做相关设计的时候,不可为做动效而做动效,要把握住动效的“度”,不可华而不实,需要服务于具体的需求和场景。
App的庞大复杂度和动效的丰富度成反比,App越复杂,其动效也应该轻量化而简洁。App功能越简单,其动效则可以适度丰富,甚至形成与自己App相符合的动效风格。
主要分为以下几部分:
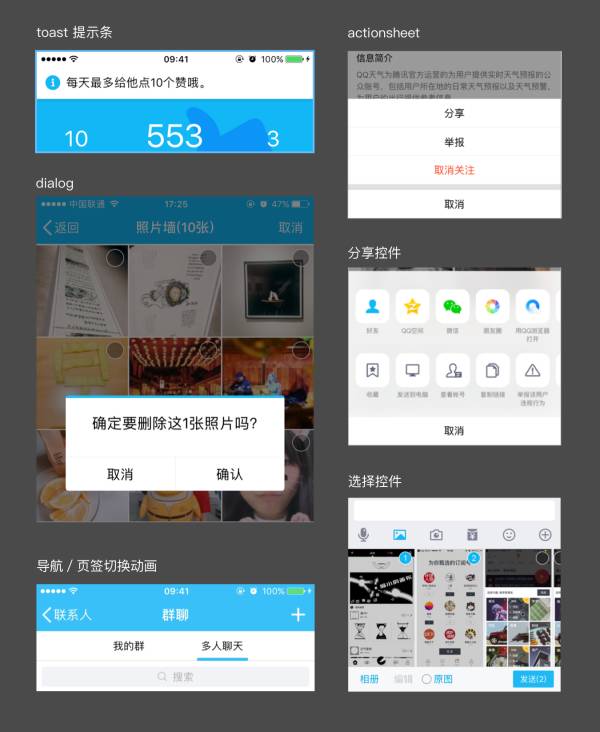
控件动画,可在动画运动曲线、动画出现方向等方面,进行统一处理。给用户带来顺滑的转场动画,让整个页面更加顺滑,并且有规则。
分为以下6种:
1.toast 提示条(出现——消失动画)
2.dialog(出现——操作——消失动画)
3.导航/页签切换动画
4.actionsheet动画
5.分享控件动画
6.选择控件动画

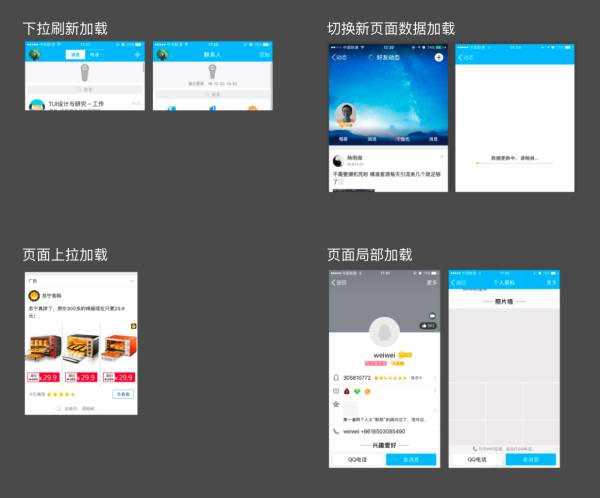
分为以下4种:
1.下拉刷新加载
下拉加载一般分为两种形式:动画加文字、纯动画。
2.切换新页面数据加载
当切换到新页面时,常常会有加载数据的时候。主要有:转菊花的动画,进度条的动画,百分比的进度动画。
3.页面上拉加载
上拉加载的样式不会过于复杂,一般与下拉加载的动画配套来实现,上下尽量保持一致。
4.页面局部加载
常见的局部加载场景有视频列表、加载图片的占位图等。

有以下2种:
1.点赞动画
点赞分为连续赞和单独赞。点赞时为了给用户营造良好的用户体验和心里满足,一般会藏有彩蛋动画,从而刺激用户点击欲。
2.二维码动画
下落收起动画,二维码作为社交app中的个人身份的代表,大多使用card下落又收起的动画。

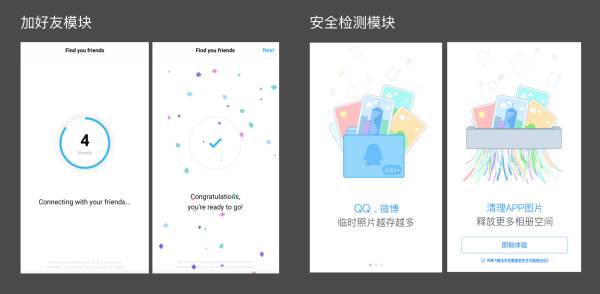
根据各个app的突出特色功能和亮点功能,一体化的设计它那个模块的动画,详细刻画。启动页加载动画。
例如社交类app的寻找好友模块,加好友模块。
例如安全类app的安全扫描模块,安全检测模块。

为了用户营造惊喜,和体现产品设计逼格的地方。在产品关键路线中的一些彩蛋动画设计,能为用户带来较高的愉悦感。在聊天软件中的,关键词彩蛋,丰富聊天情感,增强互动。
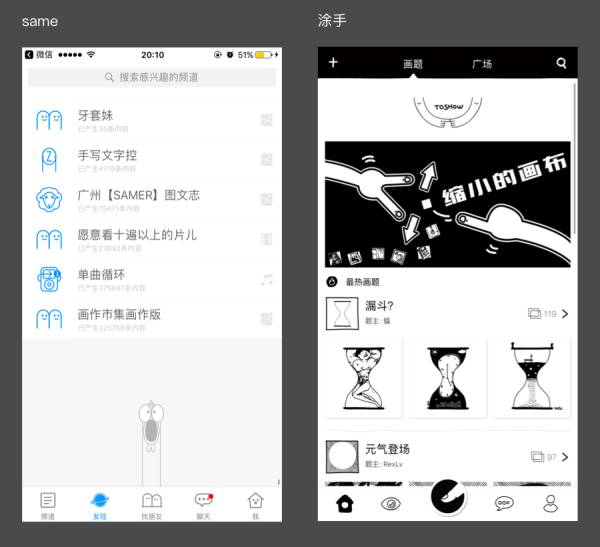
例如same app中,随着上拉刷新,鸡的眼神和嘴形都有变化。
例如涂手 app中,随着上拉刷新,手指间的小动作,戳戳手的小互动,让人在等待刷新过程中,更加有情感化和趣味性。

除此之外,还有运营动画,各类banner动画。它需要根据各类需求,选择适合的动画。在这里不做统一的划分,它需要结合具体的场景、表达内容点以及传达意图来说。
作者:戴维
链接:https://zhuanlan.zhihu.com/p/24832096
来源:知乎
投稿邮箱:[email protected]
本文由作者授权早读课发表,转载请联系作者。
优秀人才不缺工作机会,只缺适合自己的好机会。但是他们往往没有精力从海量机会中找到最适合的那个。
100offer 会对平台上的人才和企业进行严格筛选,让「最好的人才」和「最好的公司」相遇。
扫描下方二维码,注册 100offer,谈谈你对下一份工作的期待。一周内,收到 5-10 个满足你要求的好机会
!