各位周末愉快先。腹肌与大腿在酸痛。
完完整整的炎热的一周。据说上海要高温40天?不同于严冬,那样的季节里只要裹暖尚可自在游动,周末跑来跑去,那样;盛夏总不能穿的更少,精神也时常易萎靡。或是拳击打上两局便大汗淋漓大口喘气,弱弱的躲在空调风口下面迟迟不肯再戴上拳套。
完美生活,许巍。最近爱这单曲循环。听上去有些茫远。
体会这狂野,体会孤独,体会这欢乐,爱恨离别。我多想看到你,那依旧灿烂的笑容。
近来会想要多花些时间用来读书,不再是一本接一本的村上春树的随笔那样。专业方面,积攒很久的或是几年没有再读过的很想重温一遍的譬如《About Face》。“纯粹享受汲取的快感”,这样。
连续更新了四期AR方面的话题?本周末回到基础,关于信息架构的碎碎念,一篇有些像茶的小文,而不那么像冰咖啡。其实我就是想换换脑子。
下面进入译文。
什么是信息架构?
简单来讲,信息架构指的是app或网站当中全部信息的组成结构。经过认真梳理的信息架构可以使产品更加易于理解和导航。这有些类似于作家在动笔之前首先拟出故事的大纲,或是建筑师需要以精准的蓝图作为一切工作的基础。
本质上讲,任何数字化产品,包括网站、app等等,都是信息的集合。
信息架构设计通常需要解决两方面的问题,
一是怎样使信息更易理解与浏览,二是如何确保扩展性,使其在未来能够承载更为复杂的信息与功能
。
拥有良好信息架构的产品在结构上非常坚固。这与建筑是相同的道理 - 从地基和支柱入手,基础便会稳固;基于稳固的基础一步步扩大建筑规模,一切都将有条不紊的从容进行。
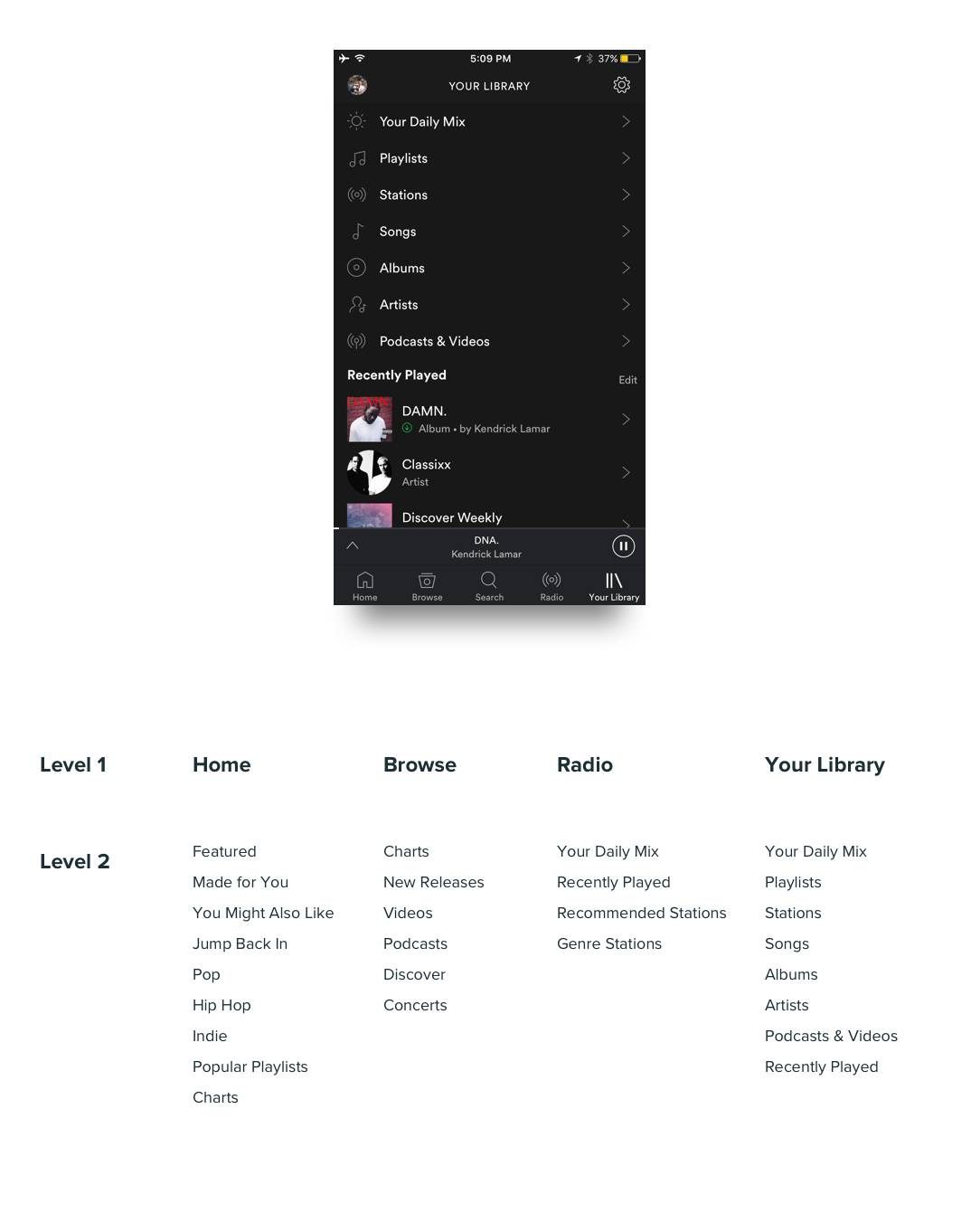
以Spotify为例,通过对UI进行解构,我们可以了解其表面之下的基础信息架构:

信息的抽象结构
要实现结构清晰、重点突出的界面设计方案,你必须首先梳理出结构清晰、重点突出的信息架构
。作为产品设计师,我们需要在这里承担思考与分析的责任,否则这一重担势必会落到用户身上。
在思考信息架构时,出现在我们头脑中的应该是一系列抽象的信息单元,包括名词与动词等等,而非具体的像素、组件或页面。这样,你很快便会发现,任何产品无法只是信息的集合;而用户怎样理解和使用产品,最终将取决于我们以怎样的方式将这些信息进行整合。
这就像在造句 - 各种名词、动词的组合方式决定着最终能够传达出怎样的信息。
产品也是如此。一个app可以抽象成若干名词与动词的组合,包括“事物”以及“我能对这个事物执行的行为”。其中的名词非常重要,app的信息世界正是由它们组成的。在产品当中,一些典型的名词通常包括:
而动词则是人们以这些名词为对象所执行的行为,包括:
-
播放歌曲
-
创建路径
-
新建用户
-
分享照片
-
点评餐厅
-
发送账款
-
添加友人
大体上讲,app界面当中存在着这样一种比例关系 - 绝大多数的界面元素(约80%)用于呈现“名词”;一小部分用于呈现“动词”,即用户可以对那些名词进行的操作。
信息架构的普遍适用性
经年累月,我们发现良好的信息架构通常具有普遍适用性,其中一些原则与模式更是被众多不同类型的产品所采纳。最具典型性的,譬如app的顶级导航需要呈现出产品最重要的功能模块。仍以Spotify为例,这些模块包括“Home”、“Browse”、“Search”、“Radio”和“Your Library”。在你的app当中,哪些模块是最为重要的?试着列出来,并尽量约束在3到5个之内。
我们还意识到,无论产品类型及信息的本质属性是否相同,信息架构总会呈现出相似的架构。譬如我们都知道一种最为常见的模式,
当我们沿着信息架构深入导航时,我们总会倾向于从宽泛的“信息面”逐步定位到特定的“信息点”
。这种探索信息架构的行为通常被称为“钻取”(drilling down)。

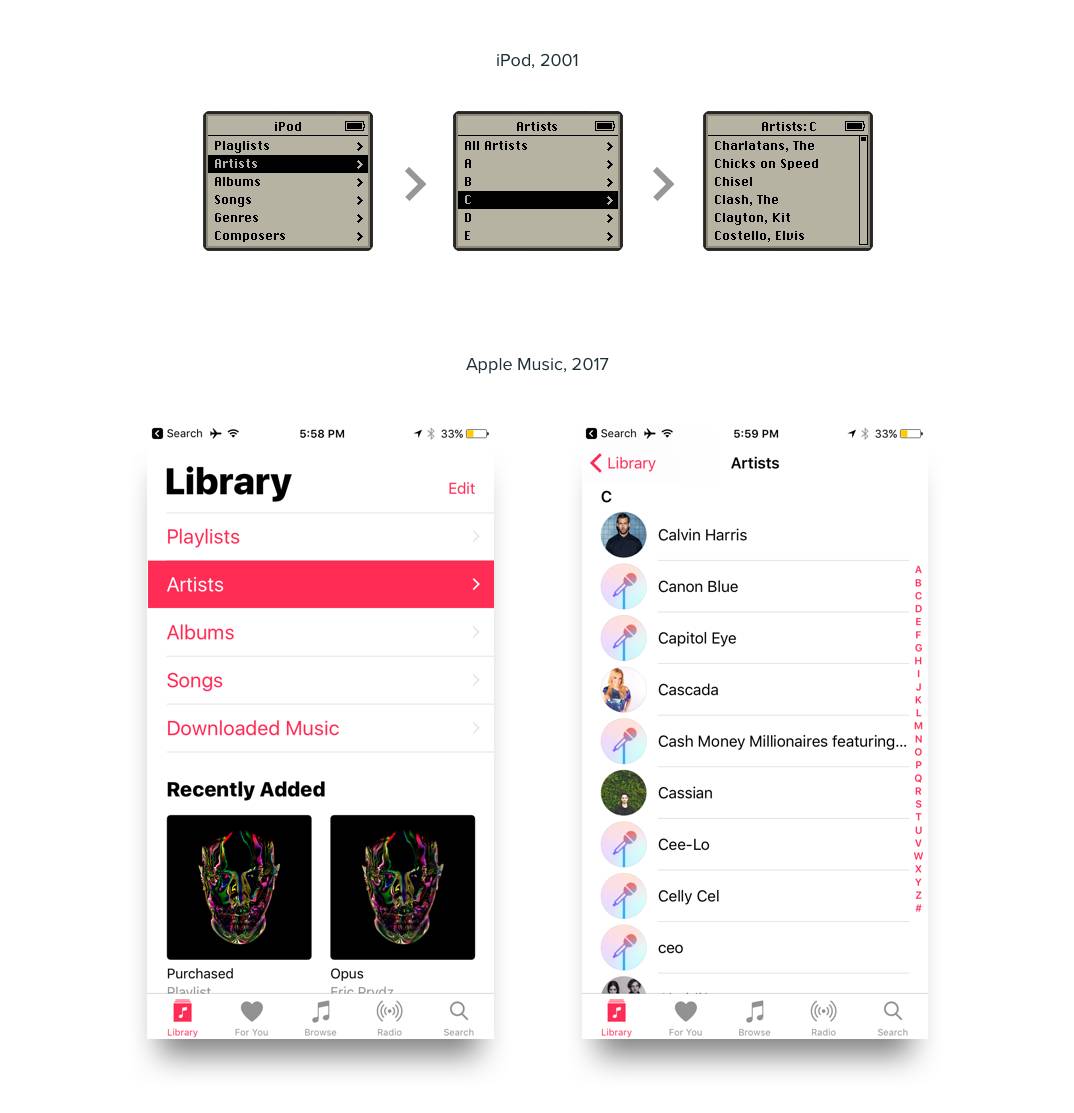
UI虽在进化,但底层信息架构并未发生很大变化
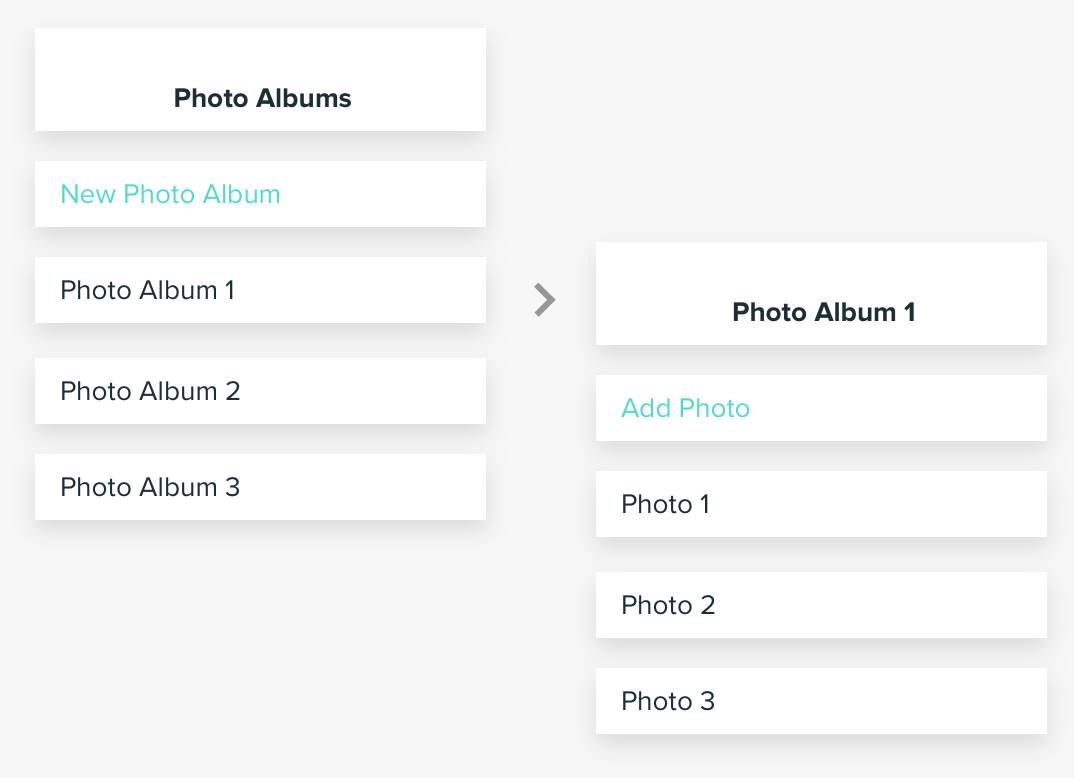
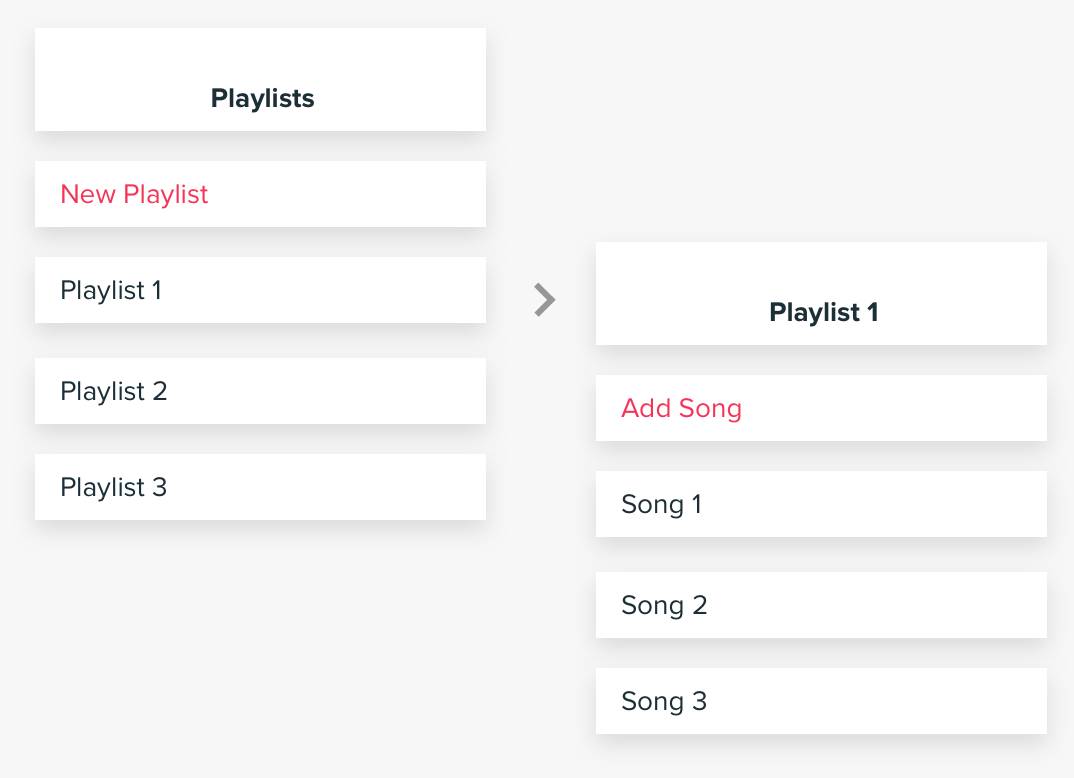
共通模式
在设计过足够多的app、网站或其他数码产品之后,我们会发现各层信息之间的结构其实具有很强的相似性,有时只是信息层级的标题发生了变化。有经验的设计师知道怎样从这些久经验证的结构模式出发来设计产品。本质上讲,
这些结构是一种形而上的抽象存在,并非以其中所包含的实际信息为依托
。

音乐